Hướng dẫn chèn logo vào ảnh trực tuyến
Chèn logo vào ảnh là việc cần thiết để bảo vệ bản quyền hình ảnh, tránh bị sử dụng trái phép. Công việc này không yêu cầu phần mềm phức tạp và có thể thực hiện nhanh chóng. Nếu bạn không có thời gian tải phần mềm, hãy thử phương pháp chèn logo trực tuyến. Bài viết này sẽ hướng dẫn bạn cách thực hiện một cách chi tiết.

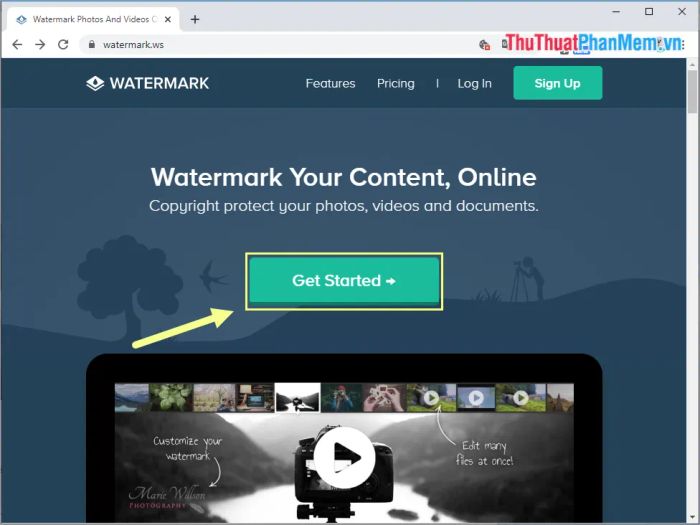
Bước 1: Truy cập trang web dưới đây và nhấn Get Started để bắt đầu quá trình.
Trang chủ: https://www.watermark.ws/

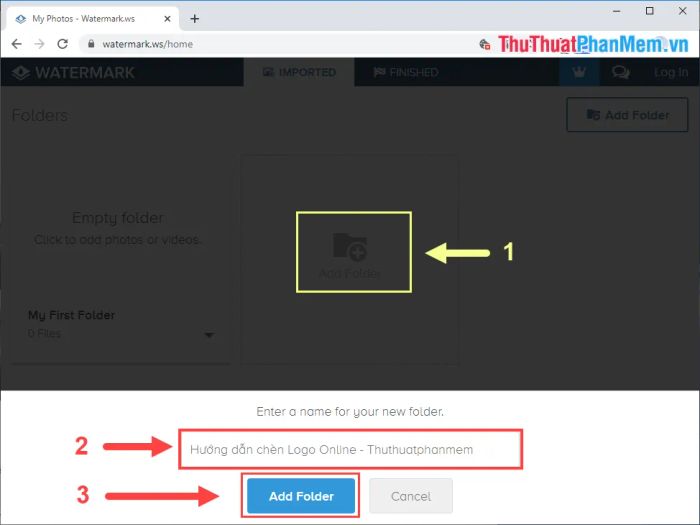
Bước 2: Tiếp theo, hãy chọn Add Folder để tạo một thư mục làm việc mới, đặt tên cho thư mục và nhấn Add Folder để hoàn tất. Sau đó, bạn có thể tải ảnh lên thư mục vừa tạo.

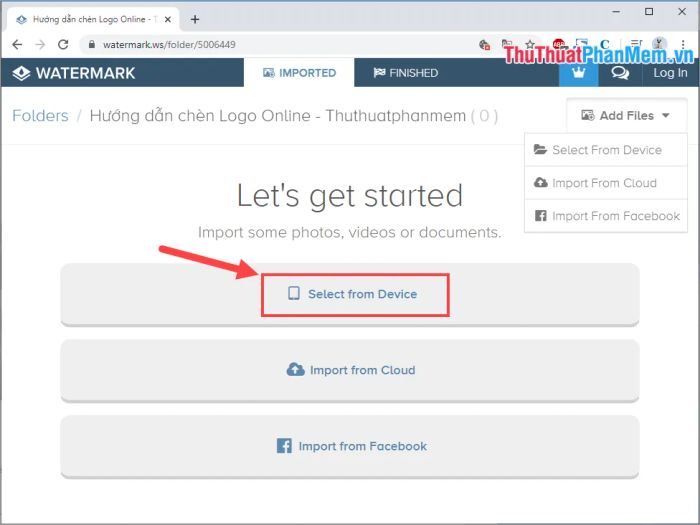
Bước 3: Để thêm hình ảnh vào thư mục, bạn có thể lựa chọn từ nhiều phương thức khác nhau như:
- Select from Device: Tải ảnh trực tiếp từ thiết bị của bạn
- Import from Cloud: Nhập ảnh từ dịch vụ lưu trữ đám mây
- Import from Facebook: Lấy ảnh từ tài khoản Facebook của bạn
Trong bài viết này, Tripi sẽ hướng dẫn bạn sử dụng phương pháp Select from Device (chọn ảnh từ thiết bị).

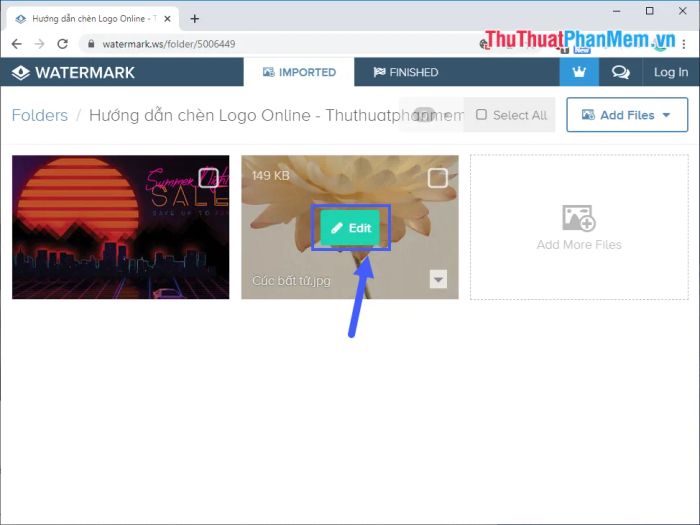
Bước 4: Sau khi tải ảnh vào Folder, bạn chọn Edit để bắt đầu chỉnh sửa hình ảnh theo ý muốn.

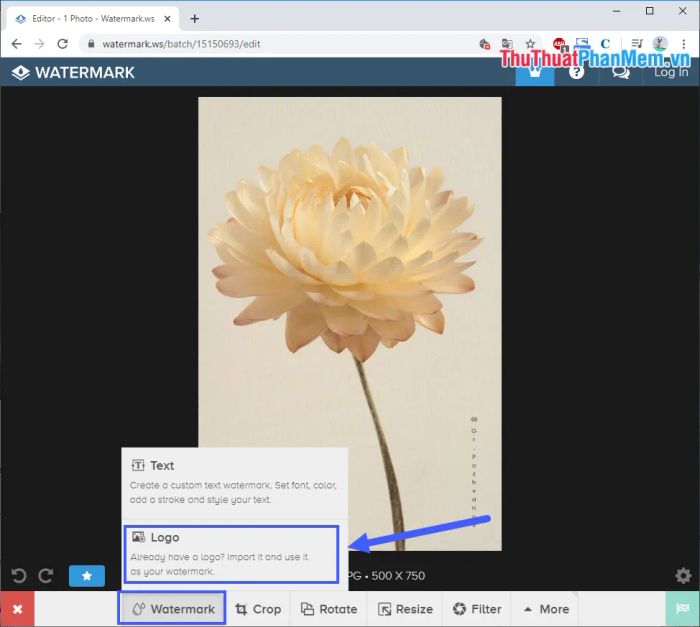
Bước 5: Tiếp theo, chọn Watermark và nhấn Logo nếu bạn đã có sẵn logo. Trường hợp chưa có logo, bạn có thể chọn Text để tạo logo dạng chữ.

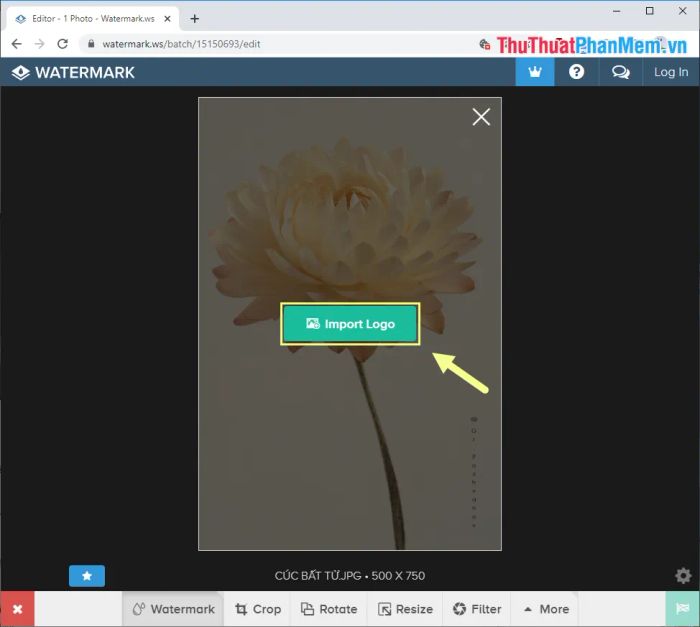
Bước 6: Nếu đây là lần đầu sử dụng công cụ Watermark, bạn cần tải logo lên hệ thống bằng cách chọn Import Logo.

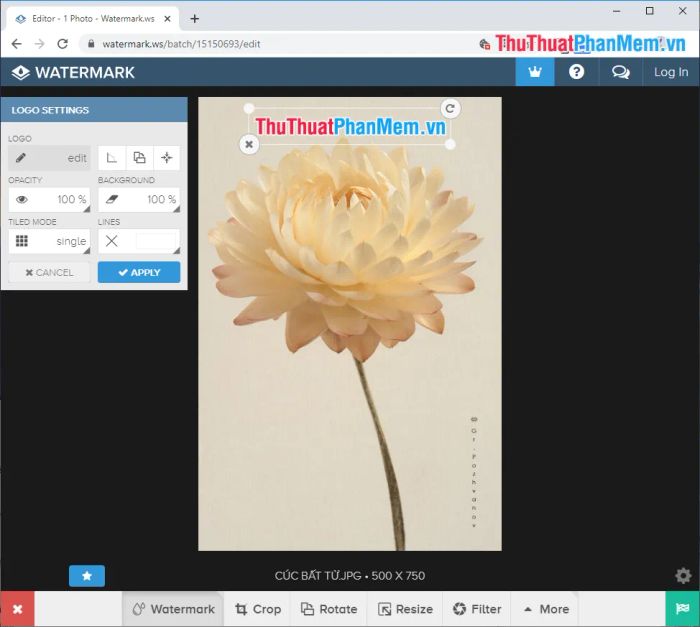
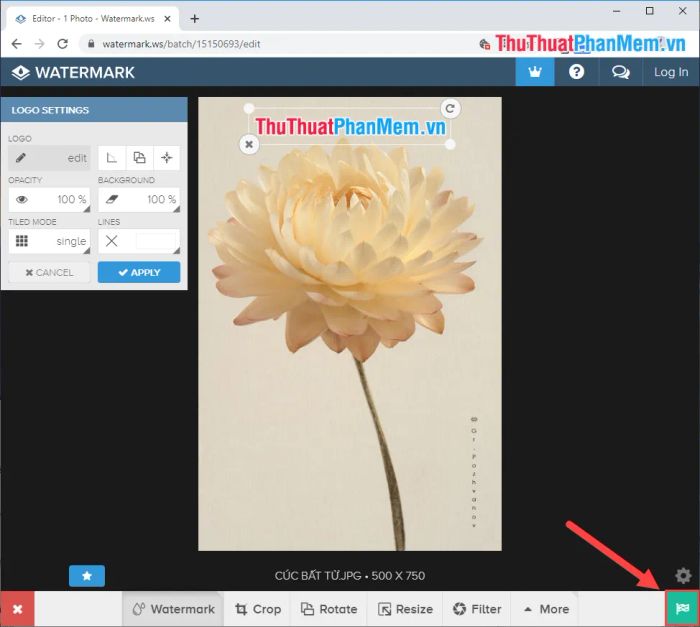
Bước 7: Sau khi thêm logo, nó sẽ tự động hiển thị trên ảnh. Lúc này, bạn sẽ thấy bảng điều chỉnh Logo Settings xuất hiện để tùy chỉnh chi tiết.
- Logo: Thay đổi hình ảnh logo theo ý muốn
- Opacity: Điều chỉnh độ trong suốt của logo
- Tiled Mode: Kích hoạt chế độ đóng dấu logo lặp lại
- Background: Loại bỏ nền nếu logo chưa được xóa phông
- Line: Thêm đường chéo để tăng cường bảo vệ bản quyền
Sau khi thiết lập, bạn có thể tùy chỉnh kích thước và góc nghiêng của logo thông qua khung điều chỉnh.

Bước 8: Khi hoàn thành, nhấn biểu tượng Finish để hệ thống xử lý và xuất hình ảnh.

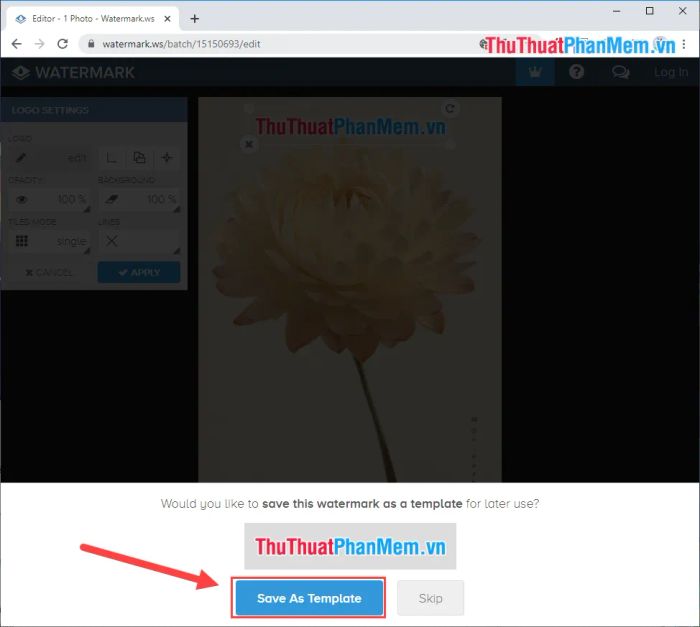
Bước 9: Vì là lần đầu sử dụng Watermark, hệ thống sẽ hỏi bạn có muốn lưu logo hay không. Nếu lưu lại, những lần sau bạn chỉ cần chọn logo đã lưu mà không cần tải lên lại.

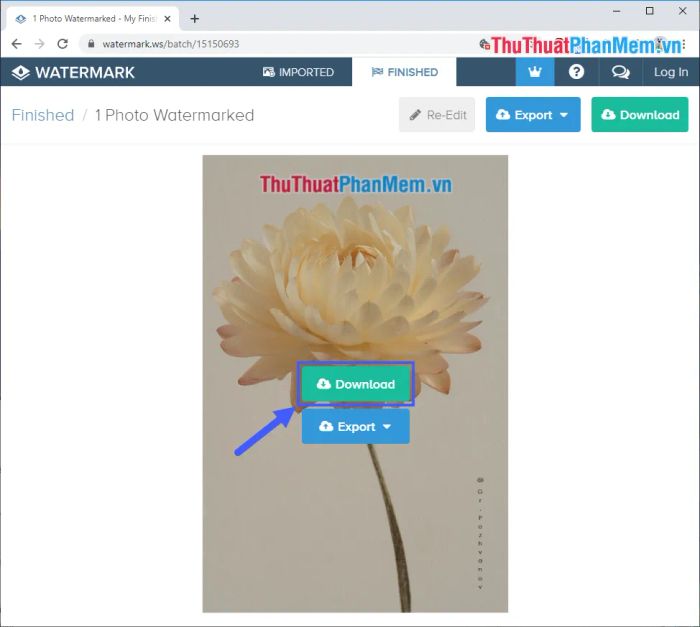
Bước 10: Bước cuối cùng, nhấn Download để tải hình ảnh đã chỉnh sửa về máy tính của bạn.

Đây là kết quả sau khi hoàn thành việc chèn logo bằng công cụ trực tuyến.

Một số công cụ chèn logo trực tuyến khác mà bạn có thể tham khảo:
- https://www.watermark.ink/
- https://watermarkly.com/
- https://www.watermarquee.com/
- https://www.umarkonline.com/
- https://www.fotojet.com/features/photo-editor/watermark-photo.html
Trong bài viết này, Tripi đã chia sẻ cách chèn logo trực tuyến một cách đơn giản mà không cần cài đặt phần mềm. Chúc bạn thực hiện thành công và tạo ra những hình ảnh ấn tượng!
Có thể bạn quan tâm

Cách Hàn gắn Mối quan hệ Sau Khi Bị Phản Bội

Top 6 Studio chụp ảnh cưới ấn tượng nhất tại TP. Buôn Ma Thuột, Đắk Lắk

Top 10 mỹ nữ Hollywood độc thân khiến phái mạnh phải xao xuyến

Top 11 Studio chụp ảnh gia đình đẹp và uy tín nhất tại Hà Tĩnh

Top 10 Địa chỉ trang điểm tiệc đẹp nhất tại TP. Rạch Giá, Kiên Giang


