Hướng dẫn chi tiết cách chèn hình ảnh vào Layer trong Photoshop
Nhiều người dùng Photoshop lâu năm nhưng vẫn chưa nắm rõ cách chèn hình ảnh vào Layer. Bài viết này từ Tripi sẽ giúp bạn làm chủ kỹ năng này một cách dễ dàng.

Vấn đề chúng ta cần giải quyết trong trường hợp này là:
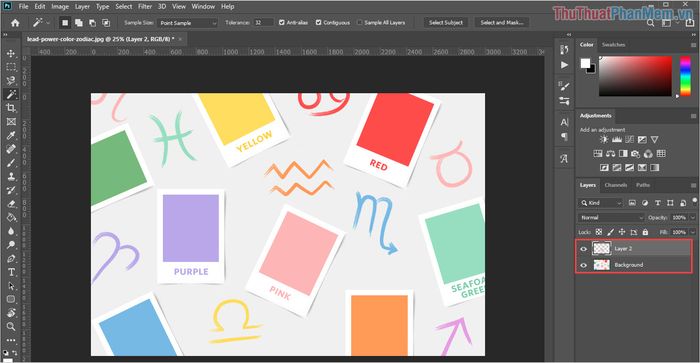
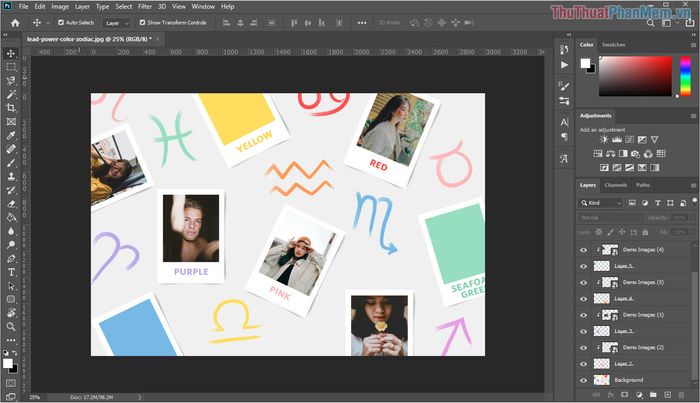
Tripi sở hữu một Background khung hình cùng các Layer là những mảng màu được phân chia. Mục tiêu là chèn hình ảnh vào các mảng màu này để hoàn thiện khung hình một cách ấn tượng.

Khung hình đã được thiết kế sẵn

Mỗi Layer tương ứng với một ô mảng màu riêng biệt trong khung hình.
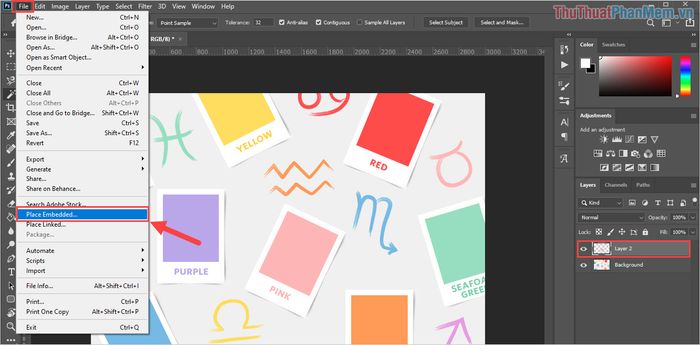
Bước 1: Đầu tiên, hãy chọn Layer mà bạn muốn chèn hình ảnh. Tiếp theo, điều hướng đến File -> Place Embedded… để bắt đầu quá trình nhúng hình ảnh.

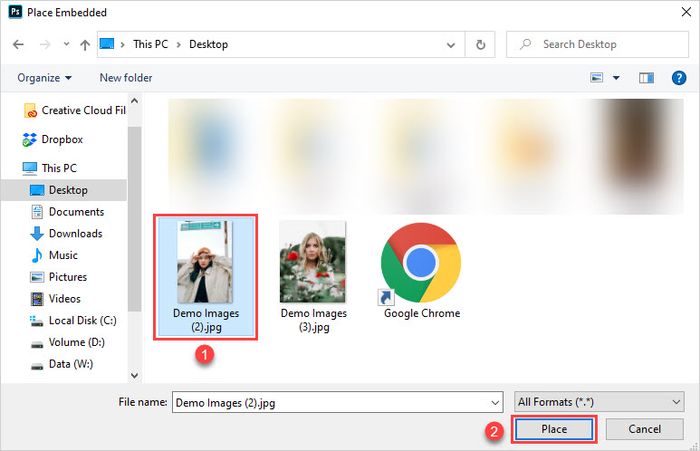
Bước 2: Tiếp theo, chọn hình ảnh bạn muốn chèn vào Layer và nhấn Place để hoàn tất việc áp dụng hình ảnh.

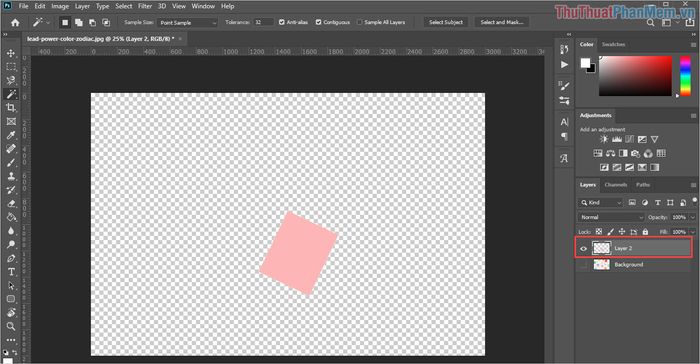
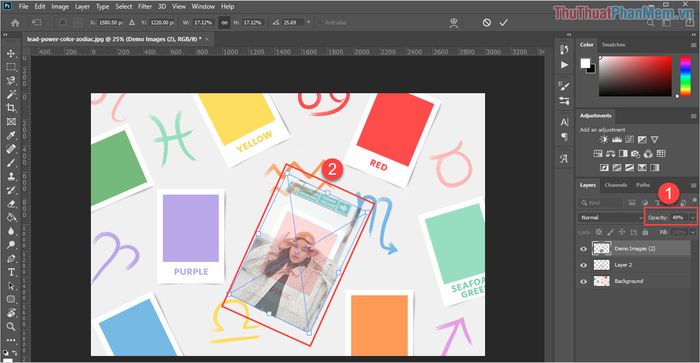
Bước 3: Photoshop sẽ tự động thêm hình ảnh vào dưới dạng một Layer độc lập, giúp bạn dễ dàng quản lý và chỉnh sửa.
Bạn có thể điều chỉnh Opacity (độ mờ) và thực hiện các thao tác thu/phóng, xoay để hình ảnh khớp hoàn hảo với Layer mong muốn (ví dụ: Layer 2 – mảng màu hồng).

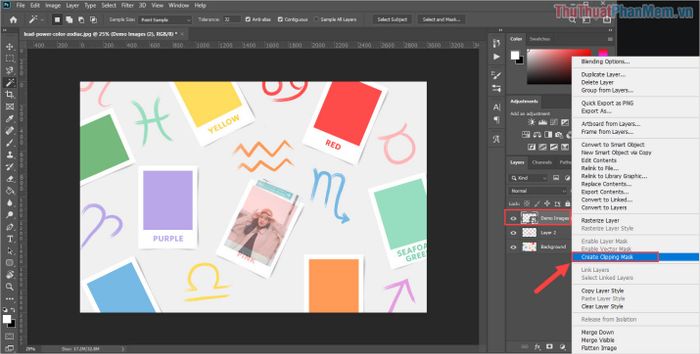
Bước 4: Khi hình ảnh đã được căn chỉnh phù hợp, hãy nhấp chuột phải vào Layer hình ảnh và chọn Create Clipping Mask để hoàn thiện.

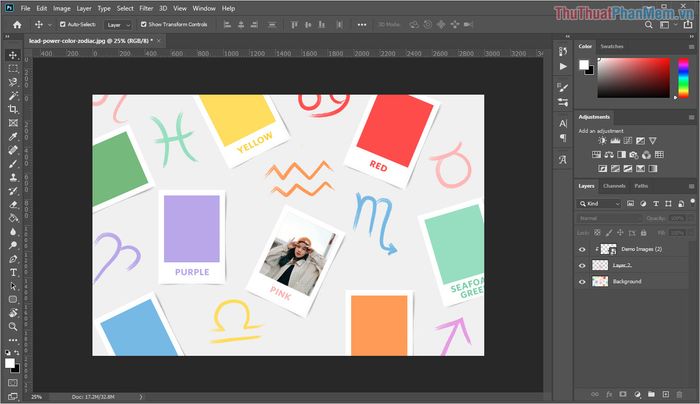
Bước 5: Sau khi chèn hình ảnh vào Layer, bạn sẽ thấy hình ảnh nằm gọn trong phạm vi Layer. Điều chỉnh Opacity về 100% để hình ảnh hiển thị rõ nét và đầy đủ chi tiết.

Bước 6: Lặp lại các thao tác tương tự với những Layer còn lại trong Photoshop, và bạn sẽ thu được kết quả hoàn hảo như mong đợi.

Qua bài viết này, Tripi đã chia sẻ cách chèn hình ảnh vào Layer trong Photoshop một cách nhanh chóng và hiệu quả. Chúc bạn thành công và có một ngày làm việc tràn đầy cảm hứng!
Có thể bạn quan tâm

Top 10 Trung Tâm Dạy Đàn Piano Chuyên Nghiệp Nhất tại TP. Biên Hòa, Đồng Nai

Khám phá 6 trung tâm tiếng Anh hàng đầu tại Kiên Giang

Tranh tô màu hình con bướm dành cho bé

Top 5 Khách Sạn Giá Rẻ Mà Chất Lượng Tốt Nhất Quận Bình Tân, TP. HCM

Cách để Làm sáng màu tóc một cách tự nhiên và hiệu quả


