Hướng dẫn chi tiết cách lồng ảnh vào chữ trên Photoshop một cách chuyên nghiệp.
Tạo hiệu ứng ảnh lồng trong chữ trở nên đơn giản với Photoshop phiên bản CS6 trở lên, chỉ cần nắm vững một số kỹ năng cơ bản và làm theo các bước sau:

Bước 1: Tạo file mới bằng cách vào menu File (1) => chọn New (2).

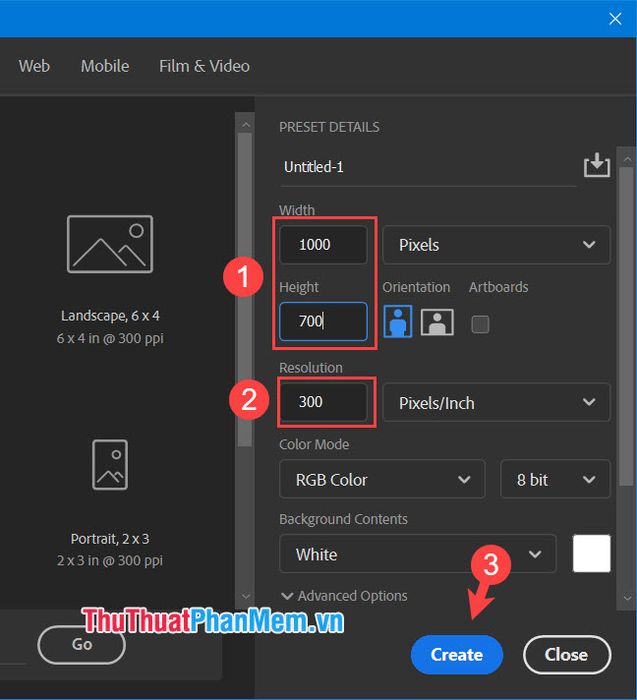
Bước 2: Thiết lập kích thước khổ ngang, dọc (1) và chỉ số ppi (2) phù hợp. Nhấn Create (3) để hoàn tất tạo mẫu.

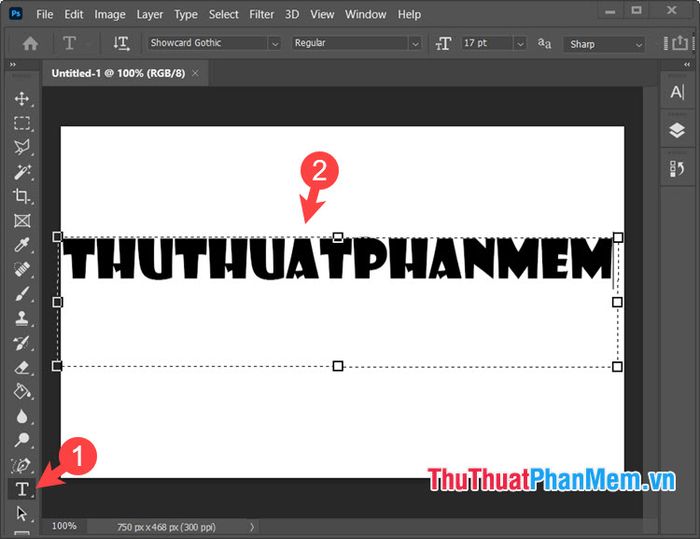
Bước 3: Sử dụng phím tắt T hoặc chọn công cụ Type Tools (1), sau đó nhập văn bản trực tiếp trên màn hình soạn thảo (2).

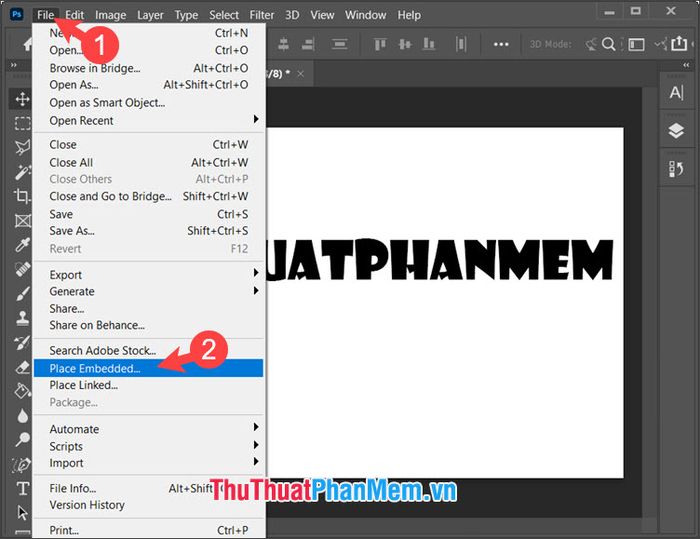
Bước 4: Truy cập menu File (1) => chọn Place Embedded… (2) để bắt đầu chèn ảnh.

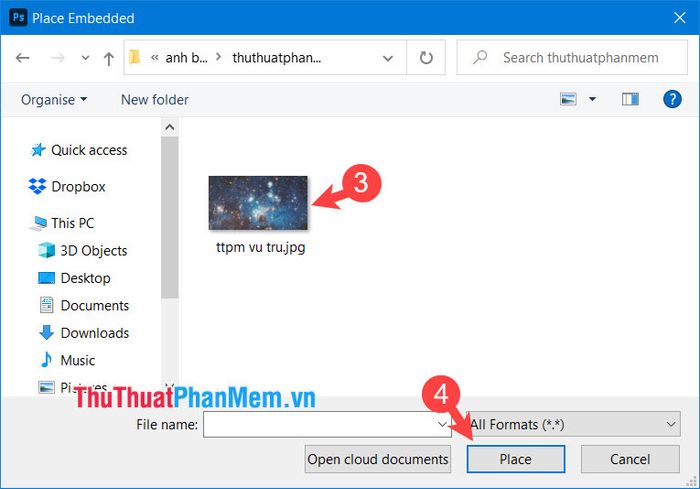
Tiếp theo, chọn hình ảnh mong muốn (3) và nhấn Place (4) để đưa ảnh vào tài liệu.

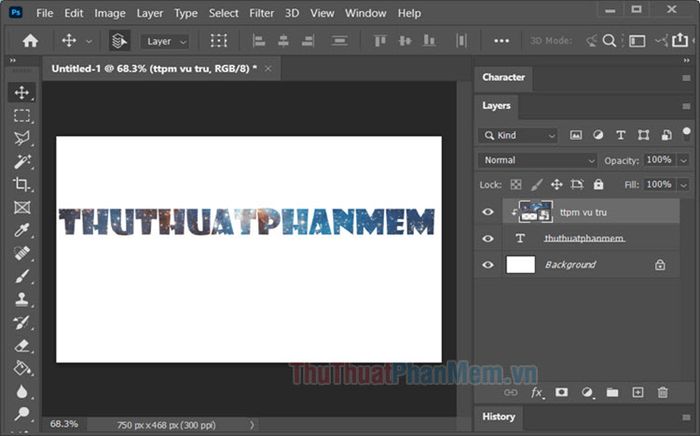
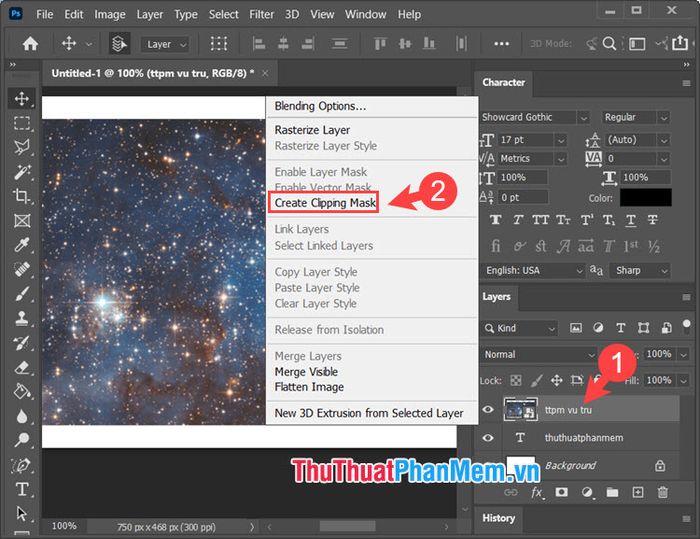
Bước 5: Nhấp chuột phải vào layer ảnh vừa chèn (1) và chọn Create Clipping Mask (2) để hoàn thiện hiệu ứng lồng ảnh vào chữ.

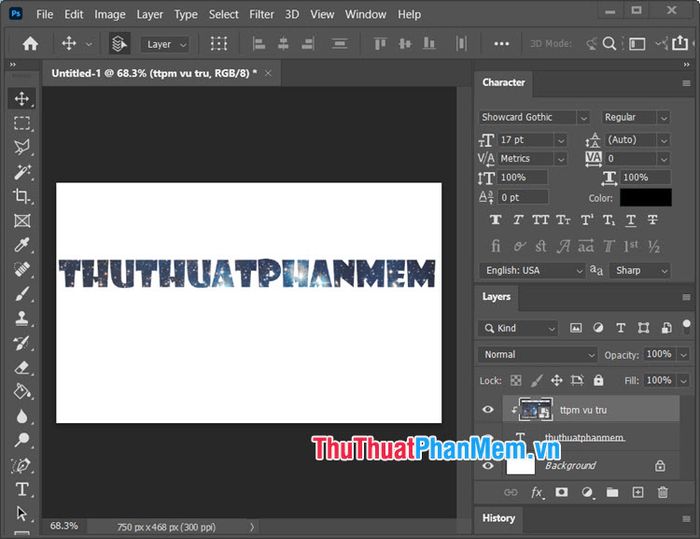
Khi hoàn thành, bạn sẽ được chiêm ngưỡng hiệu ứng hình ảnh lồng vào chữ một cách ấn tượng và tinh tế.

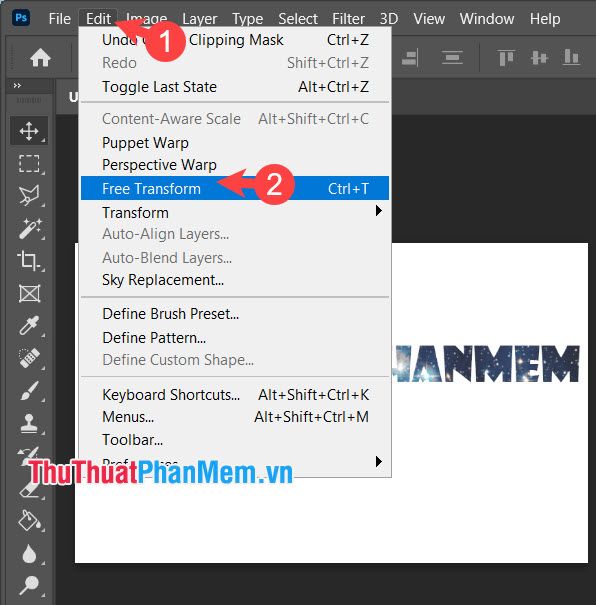
Bước 6: Để điều chỉnh vị trí ảnh, hãy truy cập menu Edit (1) => chọn Free Transform (2).

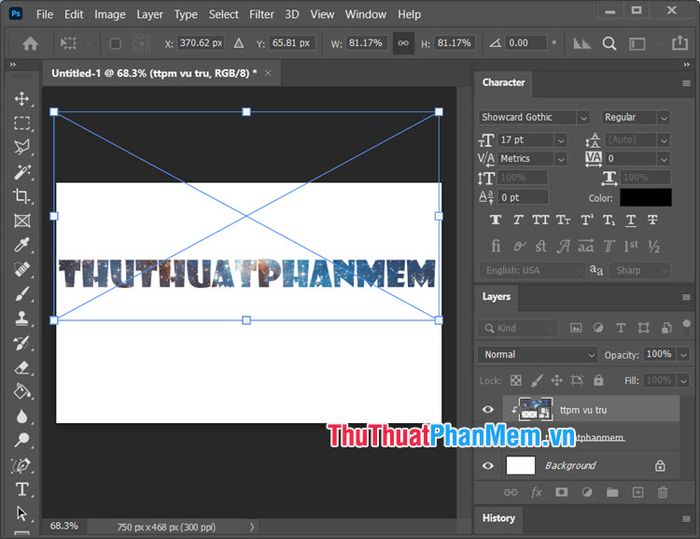
Sau đó, di chuyển hình ảnh đến vị trí phù hợp nhất và nhấn Enter để xác nhận. Cuối cùng, đừng quên Save để lưu lại thành quả và sử dụng cho mục đích của bạn.

Chỉ với vài bước đơn giản trong Photoshop, bạn đã có thể tạo ra hiệu ứng ảnh lồng chữ độc đáo và thu hút. Chúc bạn thực hiện thành công và sáng tạo thêm nhiều tác phẩm ấn tượng!
Có thể bạn quan tâm

Top 8 cửa hàng bra nàng thơ đẳng cấp dành cho các quý cô yêu phong cách điệu đà trên Shopee

15 quán cà phê mang phong cách trắng tinh tế 'hot trend' đang thu hút sự chú ý mạnh mẽ tại Sài Gòn, lan tỏa nhanh chóng trên các nền tảng mạng xã hội.

9 Địa điểm đào tạo nghề nối mi chuyên nghiệp và uy tín hàng đầu tại quận Đống Đa, Hà Nội

Top 4 địa chỉ chụp ảnh gia đình đẹp và chất lượng nhất tại Sóc Trăng - Tripi

Khám phá Đông Hòa (Phú Yên): 6 điểm đến du lịch nổi bật và hấp dẫn


