Hướng dẫn chi tiết cách sử dụng Smart Object trong Photoshop
Nội dung bài viết
Photoshop sở hữu một công cụ đặc biệt thông minh và tiện ích mang tên Smart Object. Nếu bạn chưa từng khám phá hoặc chưa biết cách tận dụng nó, bài viết này sẽ là nguồn thông tin hữu ích dành cho bạn.

1. Smart Object là gì?
Smart Object đã xuất hiện từ phiên bản Photoshop CS3 và không ngừng được cải tiến qua các phiên bản sau. Dù là công cụ mạnh mẽ và linh hoạt, nhiều người dùng, đặc biệt là người mới, thường bỏ qua tiềm năng to lớn mà Smart Object mang lại.
Về cốt lõi, Smart Object là một đối tượng thông minh, lưu giữ dữ liệu gốc của layer (bao gồm hình ảnh, vector). Bạn có thể thoải mái thực hiện các thao tác như Transform hay áp dụng bộ lọc Filter mà không làm thay đổi thuộc tính ban đầu của layer.
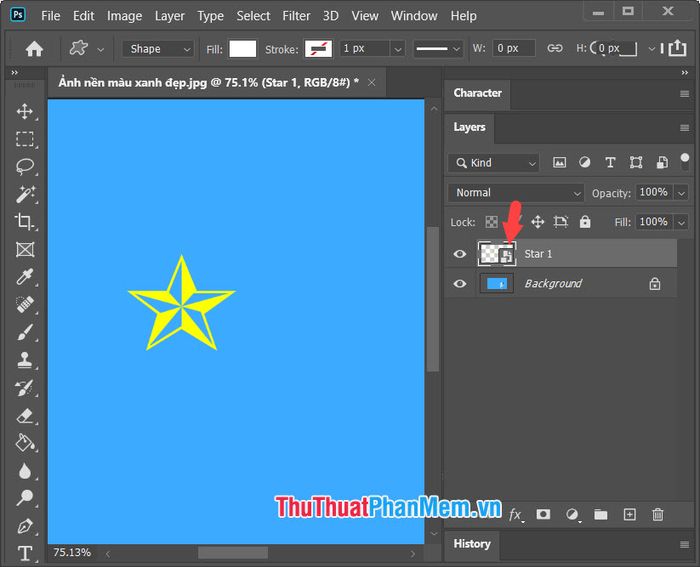
Để nhận biết sự khác biệt giữa layer thường và layer Smart Object, hãy quan sát biểu tượng trên layer. Nếu bạn thấy biểu tượng File xuất hiện như trong hình minh họa, đó chính là layer Smart Object.

2. Cách chuyển đổi Layer thường thành Smart Object và ngược lại
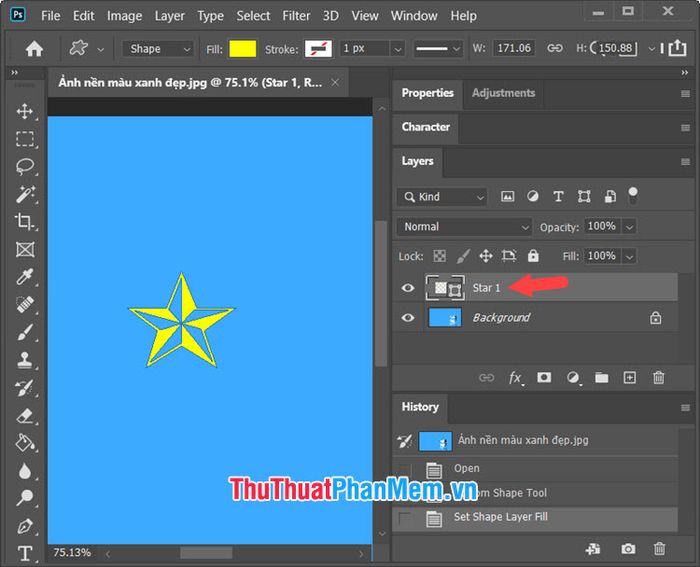
Bước 1: Chọn layer bạn muốn chuyển đổi thành Smart Object bằng cách click vào layer đó.

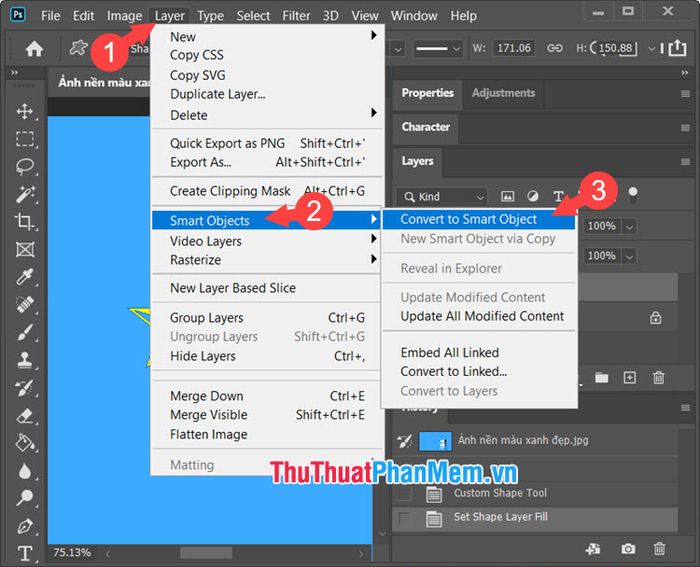
Tiếp theo, bạn hãy truy cập vào menu Layer (1) => Smart Objects (2) => Convert to Smart Object (3) để thực hiện chuyển đổi.

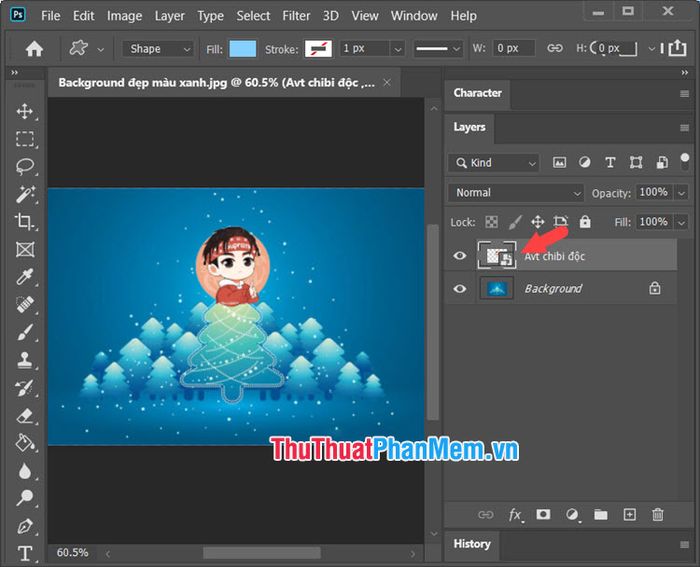
Khi đã chuyển đổi thành Smart Object, bạn sẽ nhận thấy biểu tượng đặc trưng xuất hiện ở góc của Layer như hình minh họa.

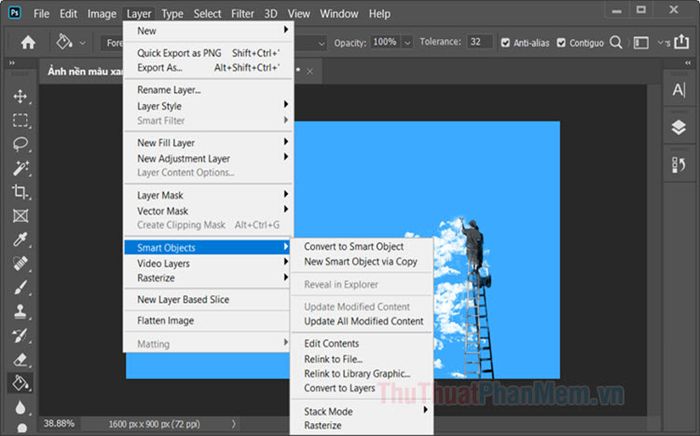
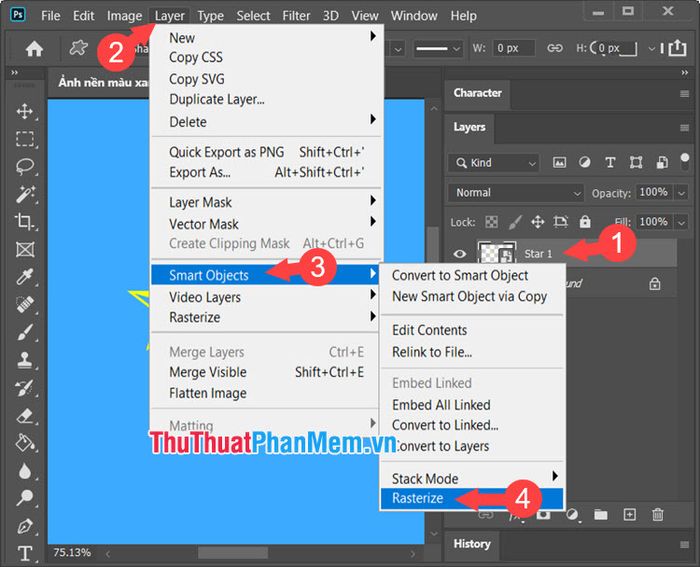
Bước 2: Để chuyển đổi Smart Object trở lại layer thường, bạn hãy chọn layer Smart Object (1) => Layer (2) => Smart Objects (3) => Rasterize (4).

3. Cách thêm ảnh vào Photoshop và tự động chuyển đổi thành Smart Object
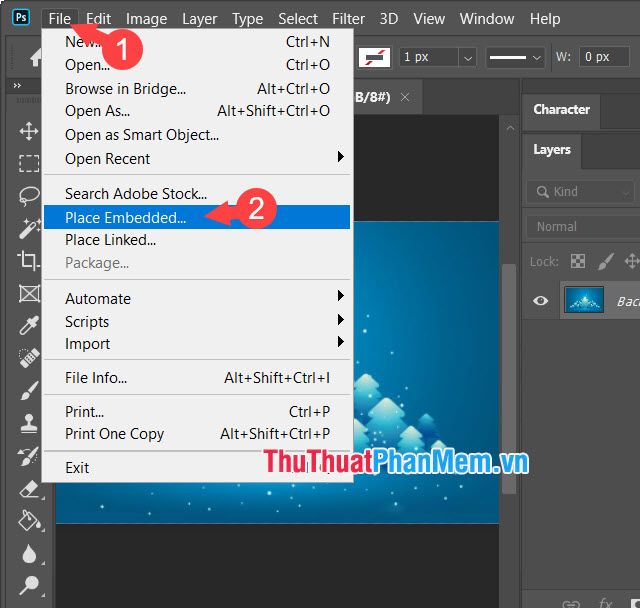
Bước 1: Bạn nhấp vào menu File (1) => Place Embedded (2).

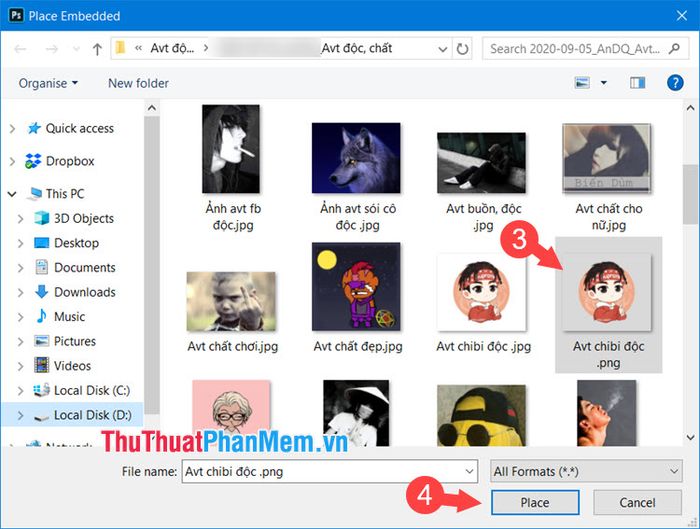
Tiếp theo, bạn chọn file ảnh cần thêm (3) => Open (4).

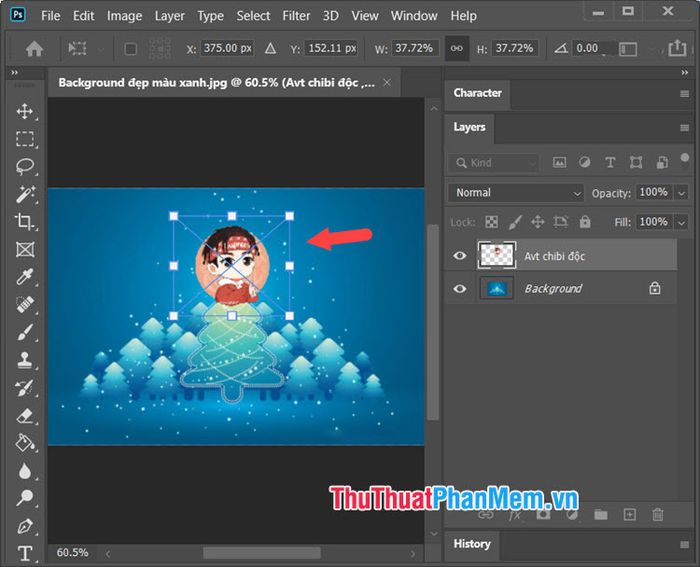
Sau đó, bạn có thể điều chỉnh kích thước và vị trí của ảnh theo ý muốn, rồi nhấn Enter để hoàn tất.

Khi hoàn thành, bạn sẽ thấy layer ảnh đã được tự động chuyển đổi thành Smart Object.

4. Thay đổi mẫu template mà vẫn giữ nguyên định dạng với Replace Contents
Tính năng này cho phép bạn bảo toàn thông tin gốc của layer và áp dụng lên một ảnh mẫu khác. Cách thực hiện vô cùng đơn giản:
Bước 1: Nhấp chuột phải vào layer Smart Object (1) => Replace Contents (2).

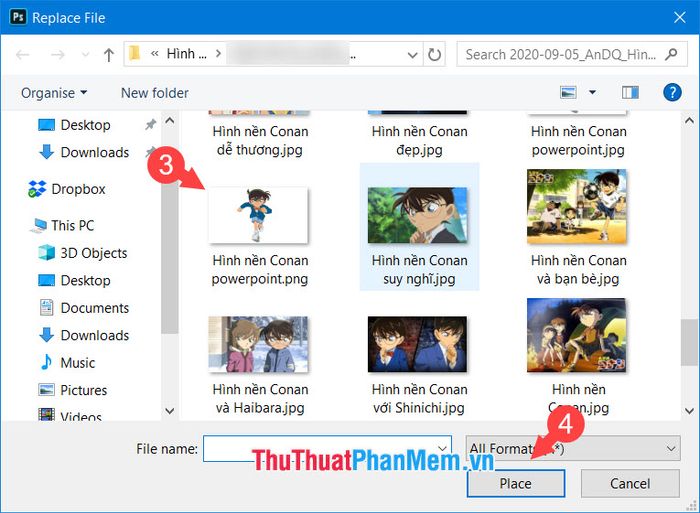
Sau đó, bạn chọn ảnh từ máy tính (1) => Open (2).

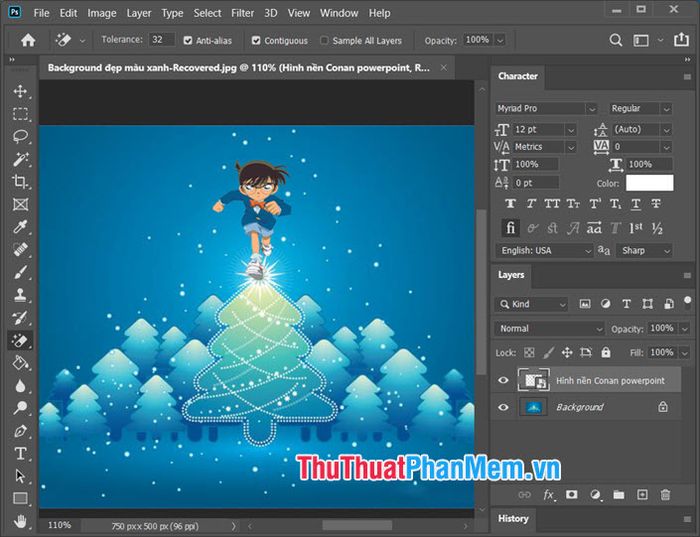
Bước 2: Bạn có thể căn chỉnh và di chuyển ảnh đến vị trí mong muốn mà vẫn giữ nguyên các hiệu ứng và bộ lọc đã áp dụng trước đó.

Qua những chia sẻ về Smart Object trong bài viết, hy vọng bạn đã nhận ra sự tiện ích và linh hoạt của công cụ này. Hãy áp dụng ngay để nâng cao hiệu quả công việc của bạn. Chúc bạn thành công!
Có thể bạn quan tâm

Top 7 thương hiệu hoạ cụ Nhật Bản xuất sắc nhất hiện nay

Top 10 website được phái đẹp yêu thích nhất hiện nay

Top 4 Studio Chụp Ảnh Cho Bé Đẹp và Chất Lượng Tại TP. Uông Bí, Quảng Ninh

4 Địa điểm phân phối xi măng chất lượng cao tại Lai Châu bạn không nên bỏ qua

Top 8 Khóa học lập trình Fullstack uy tín tại TP.HCM


