Hướng dẫn chi tiết cách tạo Fanpage Facebook và tích hợp vào website
Nội dung bài viết
Fanpage Facebook hiện nay đã trở thành công cụ phổ biến, phục vụ nhiều mục đích như đăng tin tức, bán hàng, hay tương tác với khách hàng. Tạo Fanpage không khó, nhưng nếu bạn đang quản lý một website, việc tích hợp Fanpage lên đó sẽ giúp tăng lượt like và tương tác cho cả hai. Hãy cùng thực hiện theo hướng dẫn dưới đây để biết cách tạo và chèn Fanpage vào website một cách hiệu quả.
Phần 1: Hướng dẫn tạo Fanpage (trang) trên Facebook
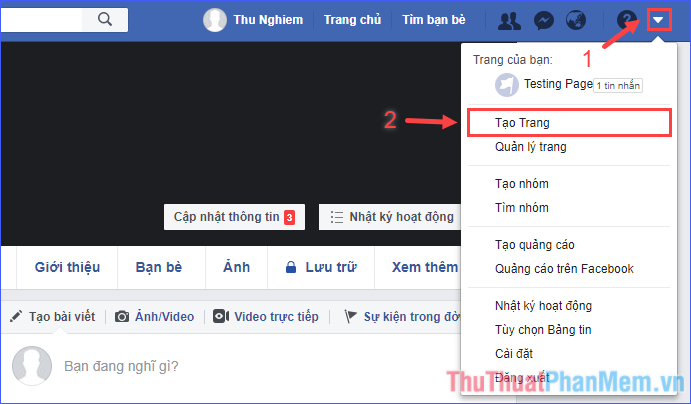
Bước 1: Trên Facebook, nhấp vào biểu tượng mũi tên ở góc trên bên phải, sau đó chọn Tạo Trang để bắt đầu.

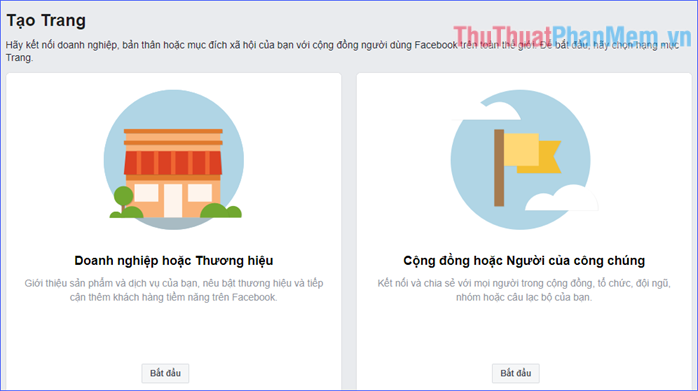
Bước 2: Lựa chọn loại trang phù hợp với mục đích của bạn, sau đó nhấn vào Bắt đầu để khởi tạo.

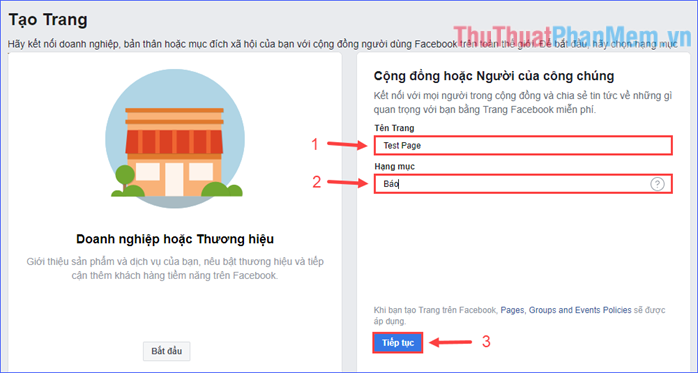
Bước 3: Điền tên trang và chọn hạng mục phù hợp để mô tả trang một cách chính xác, rồi nhấn Tiếp tục.

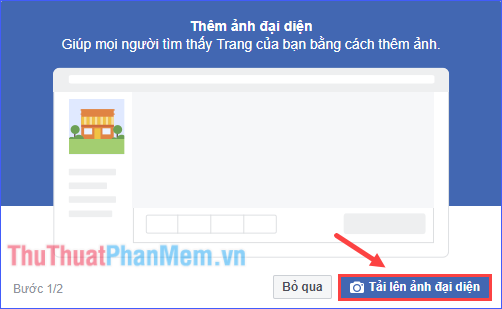
Bước 4: Tải lên hình ảnh đại diện để tạo điểm nhấn và thu hút người xem.

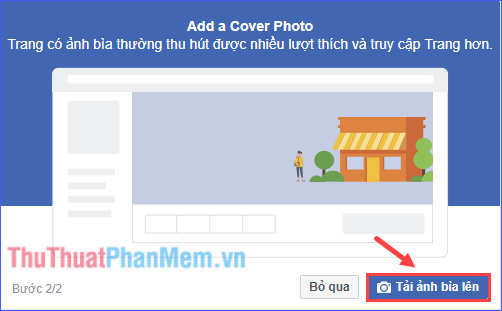
Bước 5: Hoàn thiện giao diện trang bằng cách tải lên ảnh bìa ấn tượng và phù hợp với phong cách của bạn.

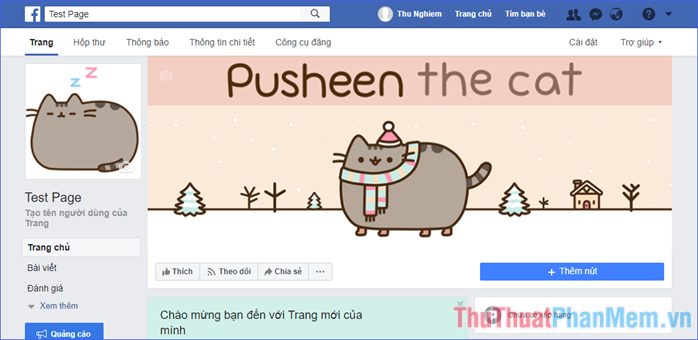
Đến bước này, bạn đã hoàn thành việc tạo một Fanpage Facebook riêng cho mình một cách thành công.

Phần 2: Hướng dẫn tích hợp Fanpage vào website
Bước 1: Truy cập https://developers.facebook.com/docs/plugins/page-plugin và đăng nhập vào tài khoản Facebook của bạn.
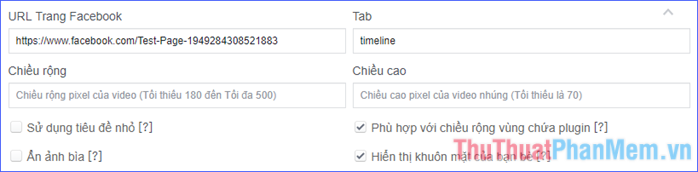
Bước 2: Cuộn xuống phần dưới, nhập các thông tin cần thiết và tùy chỉnh giao diện hiển thị Fanpage sao cho phù hợp với website của bạn.

+ URL Trang Facebook: Nhập đường dẫn đến Fanpage Facebook mà bạn muốn tích hợp vào website.
+ Tab: Lựa chọn nội dung hiển thị trên website, chẳng hạn như timeline, events hoặc messages. Để trống nếu bạn muốn tối ưu không gian hiển thị (chỉ hiển thị tên trang, ảnh đại diện và ảnh bìa).
+ Chiều rộng & Chiều cao: Điều chỉnh kích thước vùng hiển thị Fanpage sao cho phù hợp với giao diện website của bạn.
+ Đối với các tùy chọn khác, bạn có thể di chuột vào biểu tượng [?] để xem hướng dẫn chi tiết và hiểu rõ hơn về chức năng của từng mục.
* Nếu bạn có kiến thức về HTML, hãy khám phá thêm các thuộc tính chi tiết trong bảng hướng dẫn bên dưới.
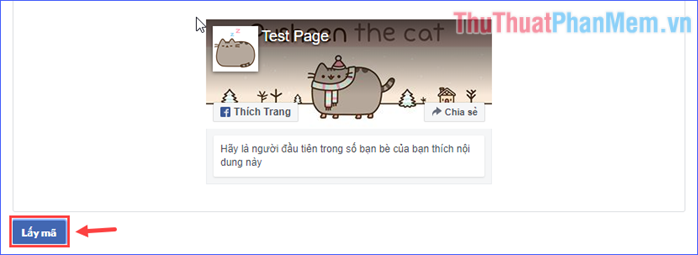
Bước 3: Sau khi hoàn tất các tùy chỉnh theo ý muốn, nhấn vào Lấy mã để tiếp tục.

Bước 4: Một cửa sổ mới sẽ hiện ra chứa các đoạn mã. Bạn có thể lựa chọn một trong hai cách sau để tích hợp.
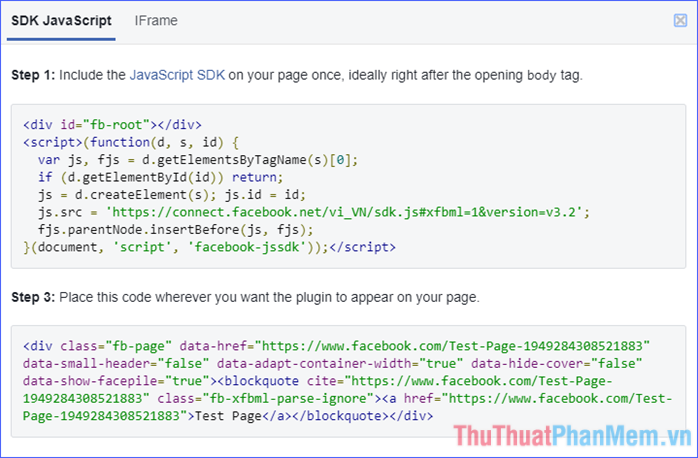
• Cách 1: Sử dụng hai đoạn mã trong tab SDK JavaScript (xem hình minh họa bên dưới).

Phần hướng dẫn tiếp theo trong cách 1 sẽ được thực hiện trên Wordpress. Đối với các CMS khác như Joomla, Drupal, bạn có thể áp dụng tương tự.
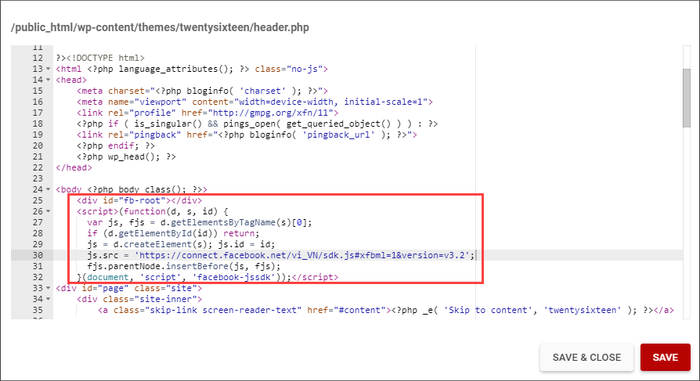
+ Sao chép đoạn mã thứ nhất và dán ngay sau thẻ <body> (thường được tìm thấy trong file header.php). Sau đó lưu lại file.

+ Sao chép đoạn mã thứ hai và dán vào vị trí bạn muốn hiển thị trên website (thường là Sidebar hoặc Footer).
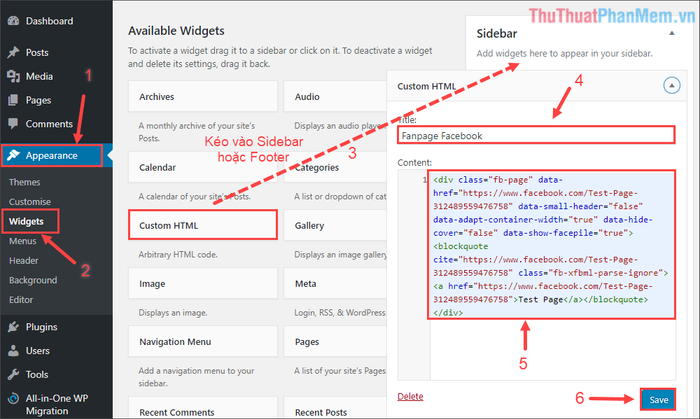
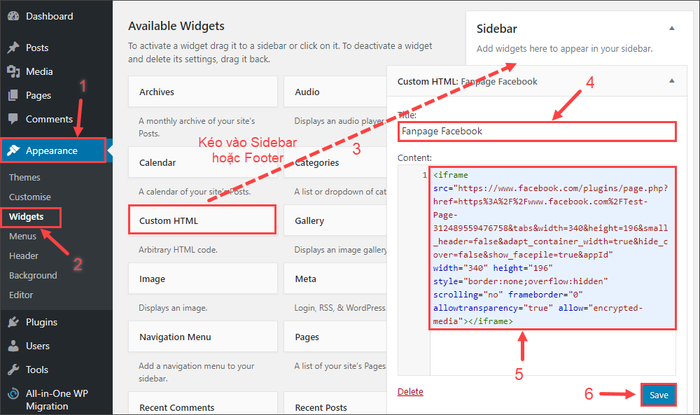
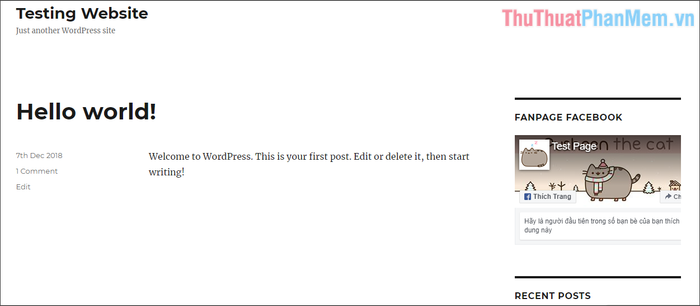
Ví dụ với Wordpress, kéo widget Custom HTML đến vị trí phù hợp trên Sidebar, đặt tiêu đề và dán đoạn mã thứ hai vào khung nội dung. Cuối cùng, lưu lại thay đổi.

* Lưu ý: Cách này không áp dụng cho website trên nền tảng Blogger, vì bạn không thể chỉnh sửa mã nguồn để chèn đoạn mã thứ nhất.
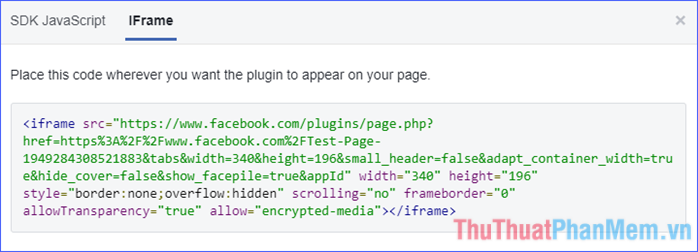
• Cách 2: Sử dụng đoạn mã trong tab Iframe (xem hình minh họa bên dưới).

Với đoạn mã này, bạn thực hiện tương tự như cách 1: sao chép và dán vào vị trí mong muốn trên website (thường là Sidebar hoặc Footer) để hiển thị Fanpage.
+ Đối với website sử dụng CMS (Joomla, Wordpress, Drupal, …): Tạo một module (trong Joomla) hoặc widget Custom HTML (trong Wordpress) tại vị trí hiển thị Fanpage, dán đoạn mã vào và lưu lại.

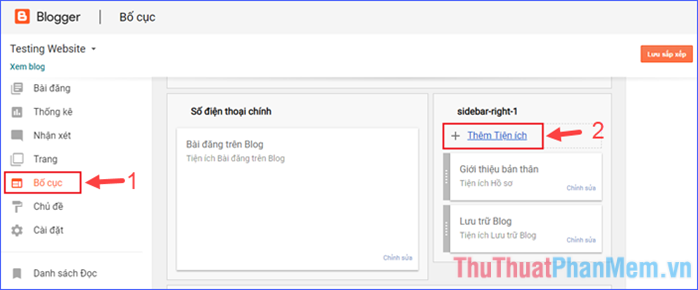
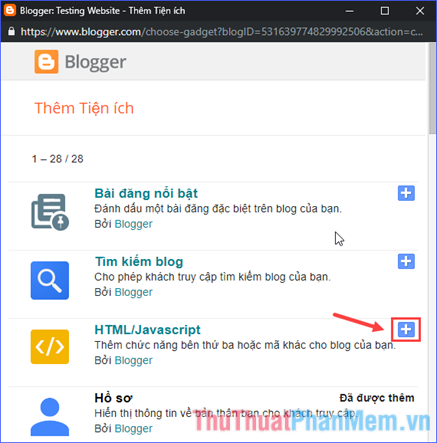
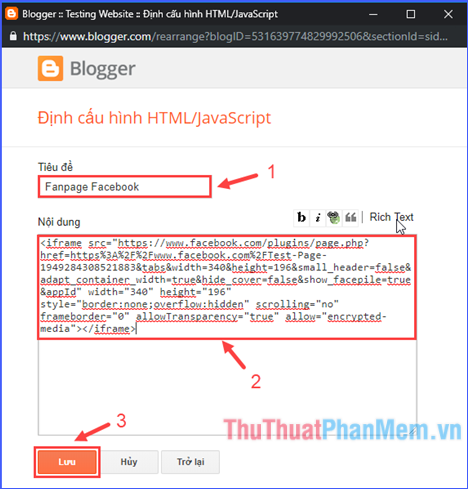
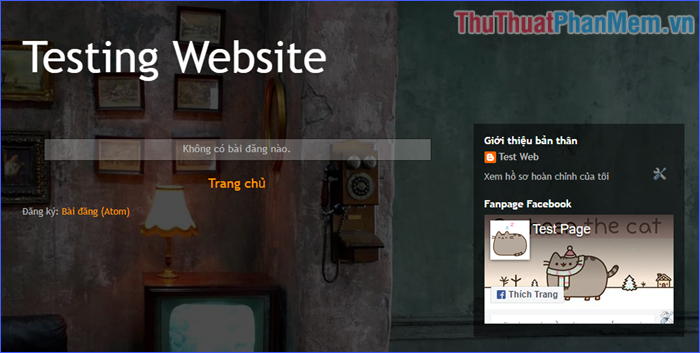
+ Đối với Blogger: Truy cập phần Bố cục, chọn Thêm Tiện ích tại vị trí muốn hiển thị Fanpage, sau đó chọn HTML/JavaScript. Dán đoạn mã vào khung nội dung, đặt tiêu đề và lưu lại.



Cuối cùng, mở website của bạn và chiêm ngưỡng thành quả đã hoàn thành.

Hướng dẫn chèn Fanpage trên website Wordpress

Hướng dẫn chèn Fanpage trên website Blogger
Trên đây là toàn bộ hướng dẫn chi tiết về cách tạo Fanpage Facebook và tích hợp Fanpage vào website. Chúc bạn thực hiện thành công và tận hưởng những lợi ích tuyệt vời từ công cụ này!
Có thể bạn quan tâm

Top 5 Địa chỉ may áo dài gia đình đẹp và chất lượng tại TP.HCM

10 Bác sĩ Da Liễu hàng đầu TP.HCM - Chuyên gia uy tín trong điều trị và chăm sóc da

Cách để San sẻ việc nhà với bố mẹ

Top 16 loại bút kẻ mắt đẹp nhất cho các chị em hiện nay

10 Công ty hàng đầu trong lĩnh vực chế tạo robot trên thế giới


