Hướng dẫn chi tiết cách tạo hiệu ứng quầng sáng trong Photoshop
Nội dung bài viết
Tạo quầng sáng trong Photoshop là bí quyết giúp những bức ảnh của bạn trở nên sống động và đầy ma thuật. Hãy cùng khám phá hướng dẫn chi tiết ngay sau đây.

1. Tạo hiệu ứng quầng sáng bằng công cụ Lens Flare
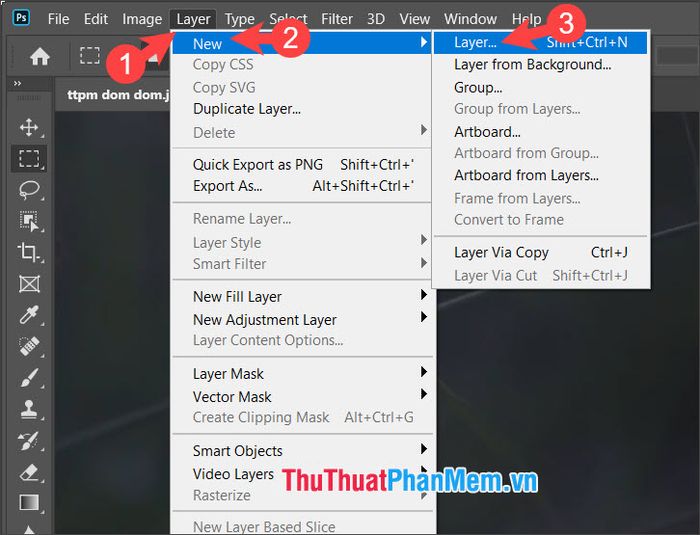
Bước 1: Tạo một layer mới bằng cách nhấp vào Layer (1) => New (2) => Layer (3).

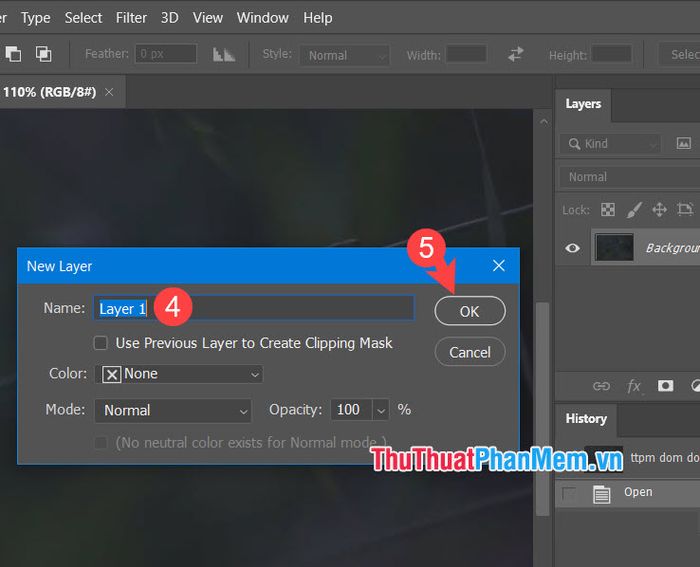
Sau đó, bạn đặt tên cho Layer mới tại (4) và nhấn OK (5).

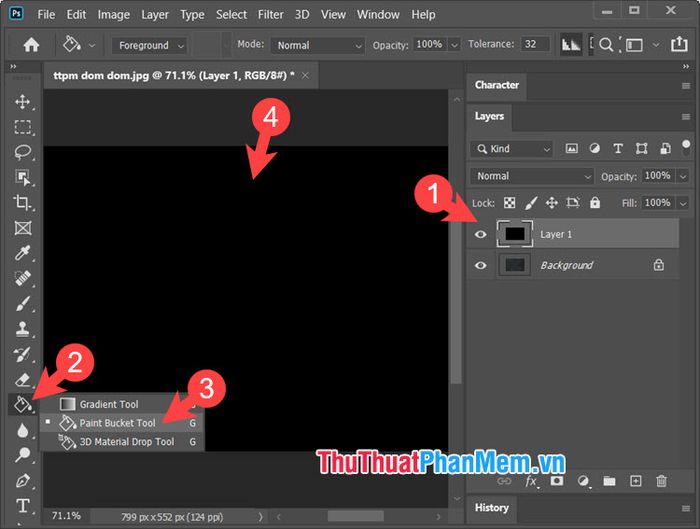
Bước 2: Nhấp vào layer (1), chọn công cụ đổ màu (2) là Paint bucket tool (3) và tô màu cho layer này (4).

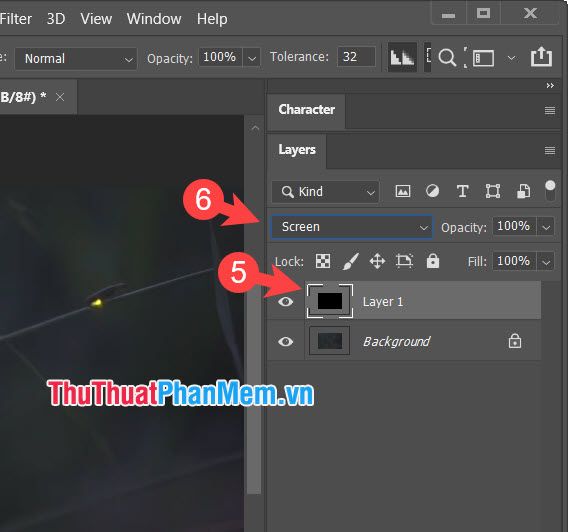
Tiếp theo, nhấp vào layer mới (5) và chọn chế độ blending là Screen (6).

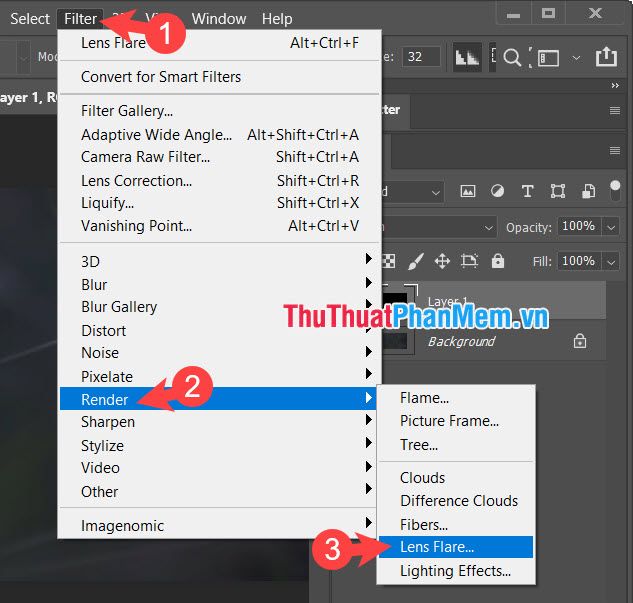
Bước 3: Truy cập menu Filter (1) => Render (2) => Lens Flare (3).

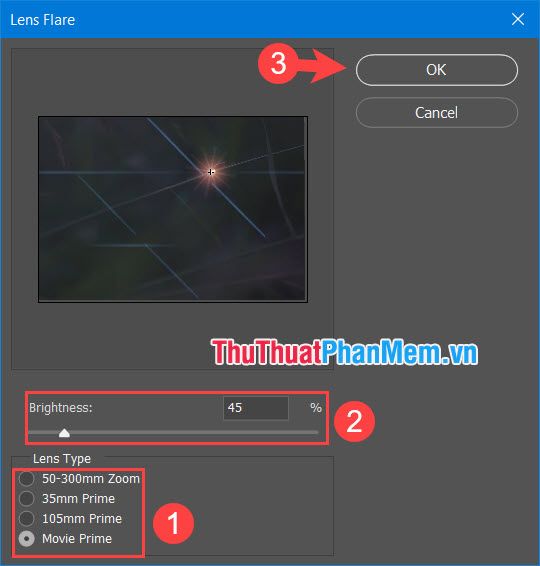
Bước 4: Thiết lập kiểu ánh sáng tại (1), điều chỉnh độ sáng ở (2) và nhấn OK (3).

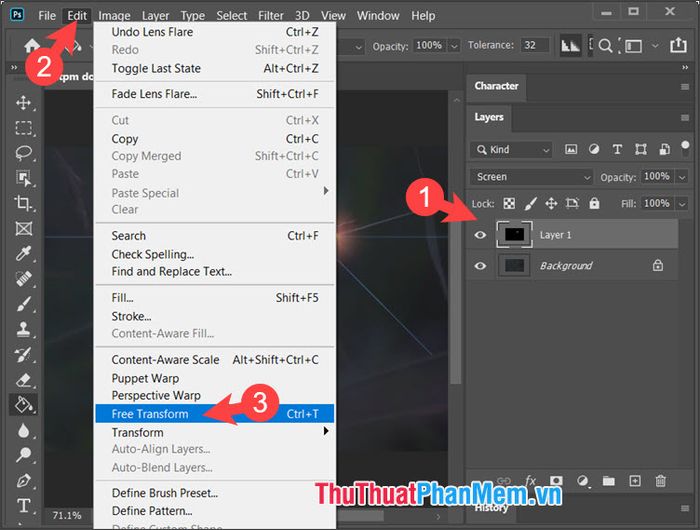
Bước 5: Căn chỉnh layer ánh sáng bằng cách nhấp vào layer đó (1), chọn Edit (2) => Free Transform (3).

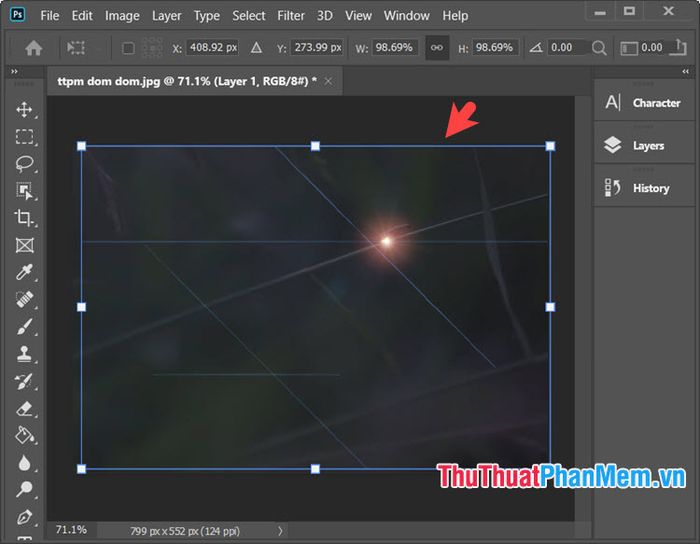
Sau đó, thu phóng hoặc di chuyển layer đến vị trí mong muốn và nhấn Enter để hoàn tất.

2. Tạo hiệu ứng quầng sáng chùm với Lightning Effect
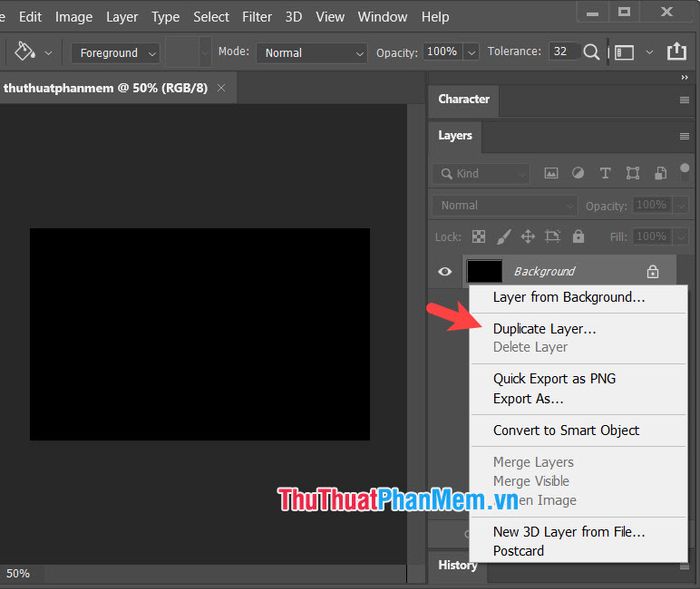
Bước 1: Nhấp chuột phải vào layer background và chọn Duplicate Layer… để nhân đôi layer.

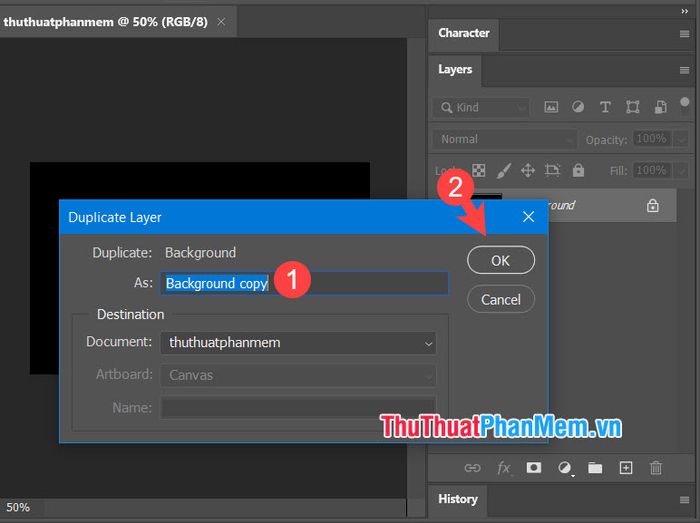
Sau đó, đặt tên cho Layer mới tại (1) và nhấn OK (2).

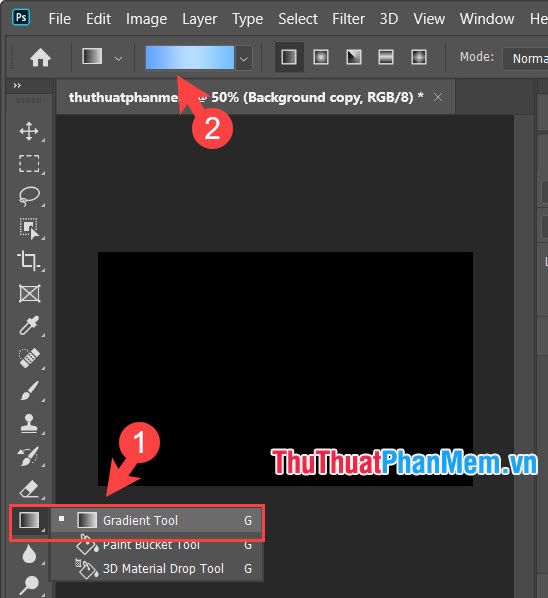
Bước 2: Sử dụng công cụ Gradient tool (1) và chọn kiểu màu Gradient (2) phù hợp.

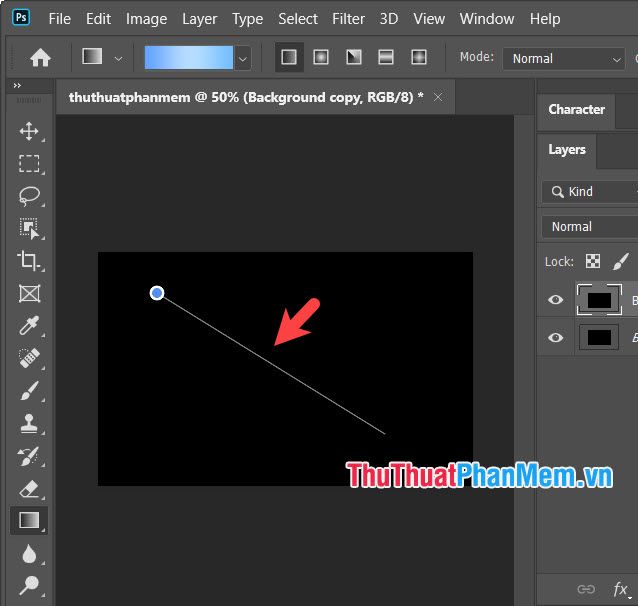
Kế tiếp, vẽ một đường thẳng lên hình ảnh để tạo hiệu ứng chuyển màu.

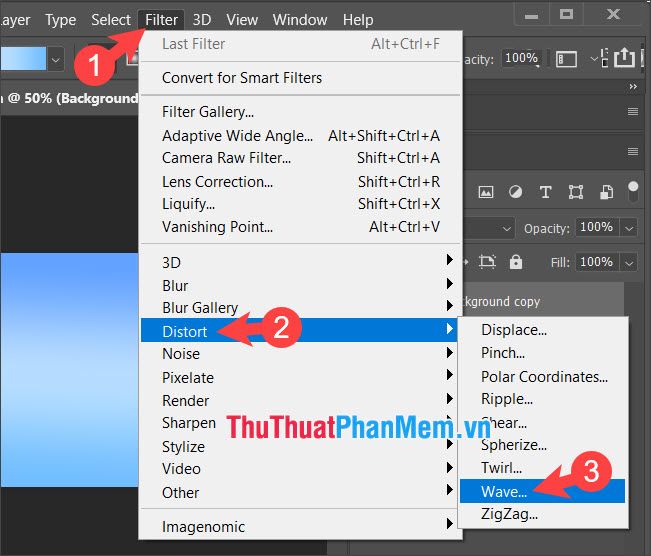
Bước 3: Truy cập menu Filter (1) => Distort (2) => Wave (3).

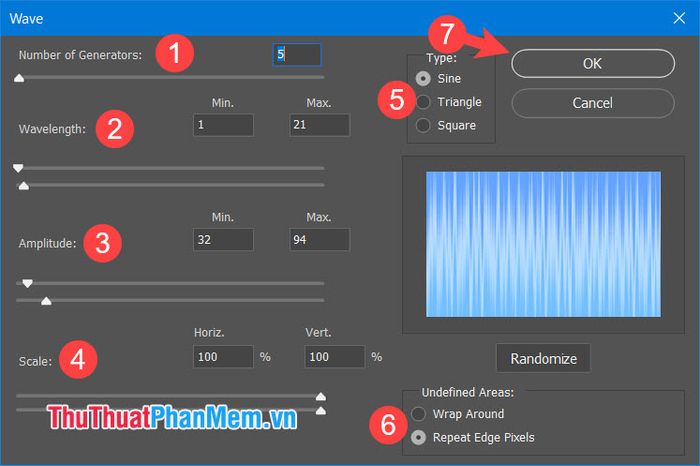
Bước 4: Điều chỉnh các thông số phù hợp với sở thích của bạn. Lưu ý, nên tạo hình sóng nhỏ để hiệu ứng ánh sáng toả ra đẹp mắt và tự nhiên nhất.
Number of Generators (1) quy định số lượng dao động sóng.
Wavelength (2) xác định độ dài của sóng.
Amplitude (3) quyết định biên độ của sóng.
Scale (4) điều chỉnh phạm vi hiệu ứng.
Type (5) cho phép bạn lựa chọn kiểu sóng theo ý thích.
Undefined Areas (6) nên chọn Repeat Edge Pixels để xử lý các vùng không xác định.
Nhấn OK (7) để hoàn thành thiết lập.

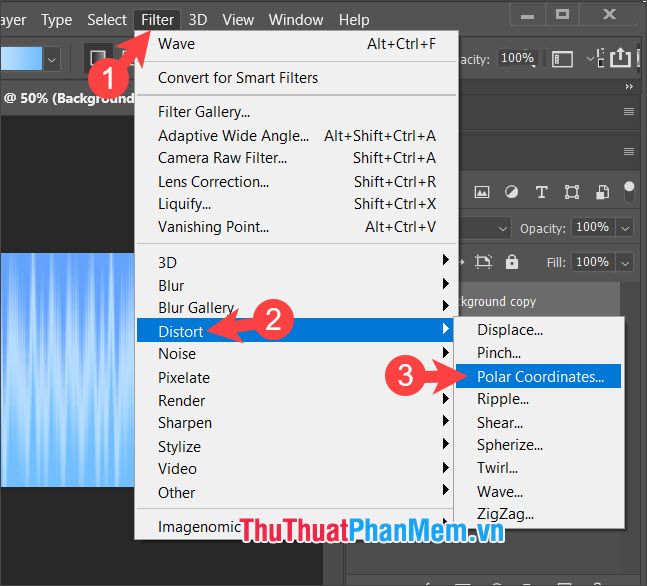
Bước 5: Chọn Filter (1) => Distort (2) => Polar Coordinates (3).

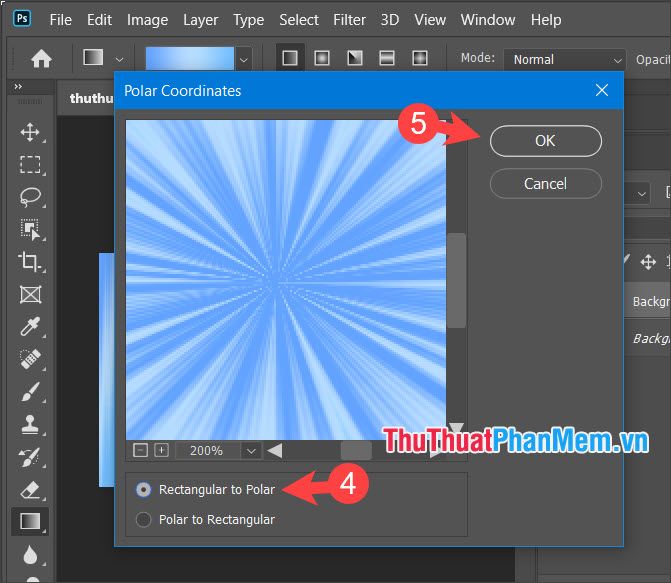
Thiết lập chế độ Rectangular to Polar (4) và nhấn OK (5).

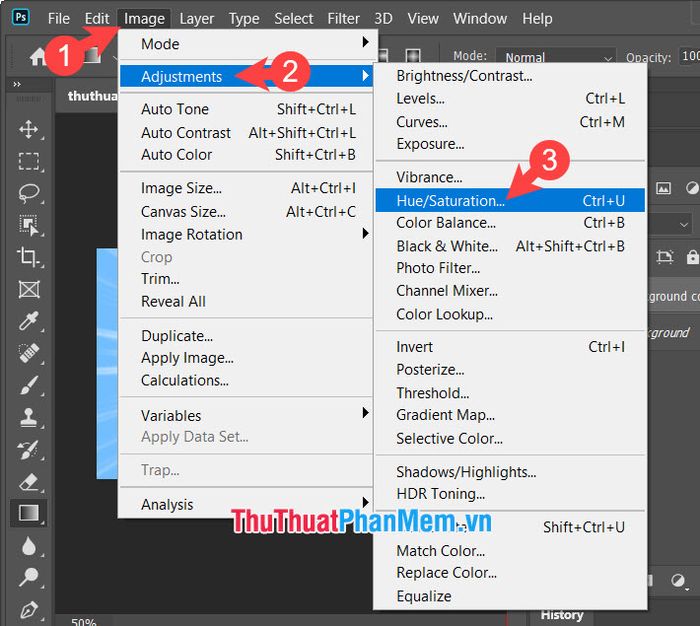
Bước 6: Nếu hài lòng với màu sắc hiện tại, bạn có thể bỏ qua bước này. Để thay đổi màu, truy cập menu Image (1) => Adjustments (2) => Hue/Saturation (3).

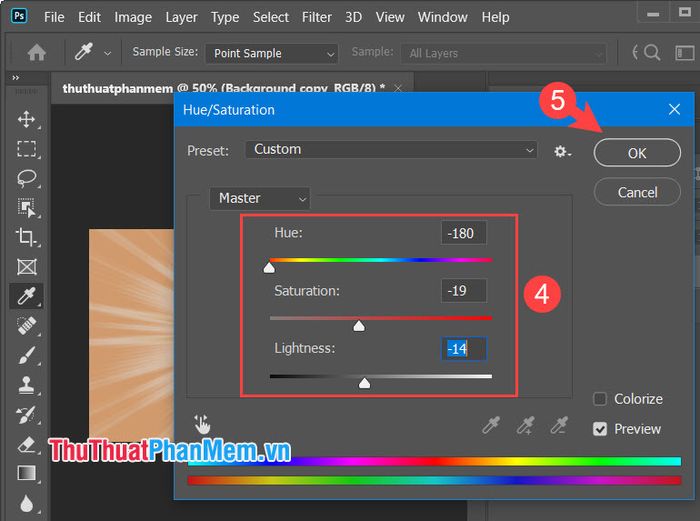
Thiết lập màu sắc tại (4) và nhấn OK (5) để áp dụng.

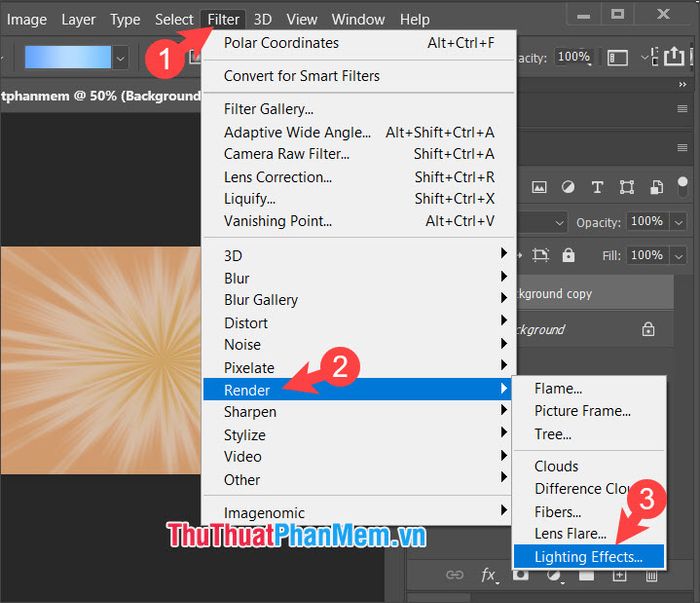
Bước 7: Tạo quầng sáng bằng cách vào menu Filter (1) => Render (2) => Lighting Effects (3).

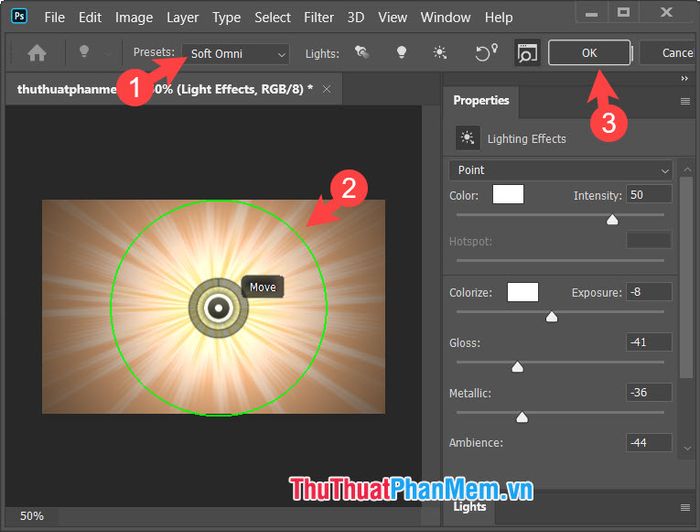
Bước 8: Chọn kiểu Soft Omni (1), di chuyển vùng sáng đến trung tâm bức ảnh (2) và nhấn OK (3).

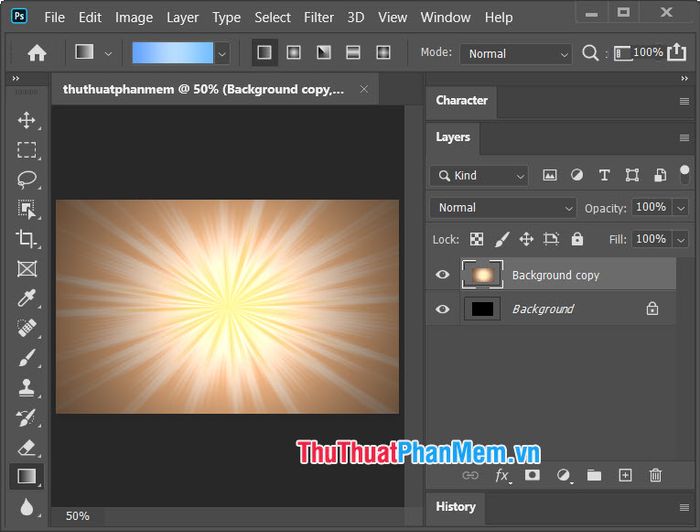
Cuối cùng, bạn đã hoàn thành bức ảnh với hiệu ứng ánh sáng toả ra ấn tượng.

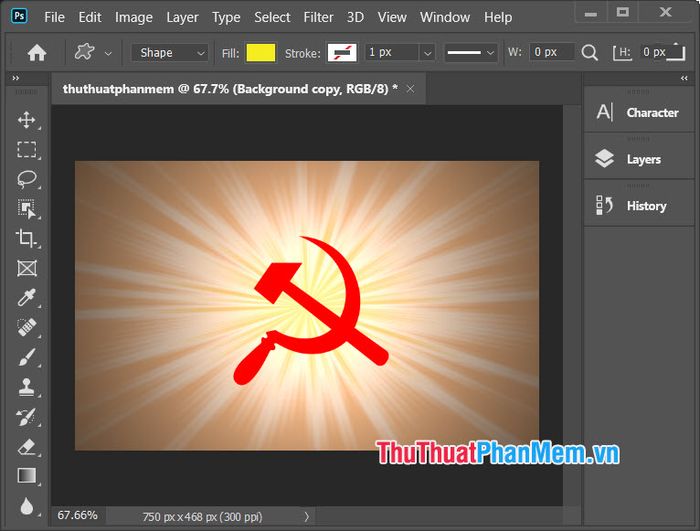
Bạn có thể kết hợp thêm các hình vẽ hoặc ảnh ghép để làm nổi bật hình mẫu của mình.

Với kỹ thuật tạo quầng sáng đầy sáng tạo trong Photoshop, những bức ảnh tưởng chừng đơn điệu sẽ trở nên sống động và cuốn hút hơn. Chúc bạn thành công!
Có thể bạn quan tâm

Top 7 Spa làm đẹp chất lượng nhất Sơn La

Top 7 Quán phở ngon nổi bật nhất tại Thanh Hoá

7 Quán Hamburger Được Yêu Thích Nhất Tại TP. Phú Quốc, Kiên Giang

Top 14 Nhà hàng và quán ăn tuyệt vời nhất tại TP. Hạ Long, Quảng Ninh

15 Quán Bún Thịt Nướng Ngon Nhất Sài Gòn Bạn Phải Thử


