Hướng dẫn chi tiết cách tạo logo chìm trong Photoshop
Đối với dân thiết kế, việc tạo logo chìm là kỹ năng không thể thiếu, giúp bảo vệ tác phẩm khỏi nguy cơ bị sao chép trái phép. Bài viết này từ Tripi sẽ hướng dẫn bạn cách thực hiện điều đó một cách chuyên nghiệp.

Lưu ý: Để tạo logo chìm trong Photoshop, bạn cần chuẩn bị file làm việc với các Layer được tách riêng biệt. Những phần nội dung cần nổi bật nên được đặt trên một Layer riêng. Trong hướng dẫn này, chúng tôi sẽ sử dụng Text (chữ) làm nổi bật và đặt logo chìm phía dưới.

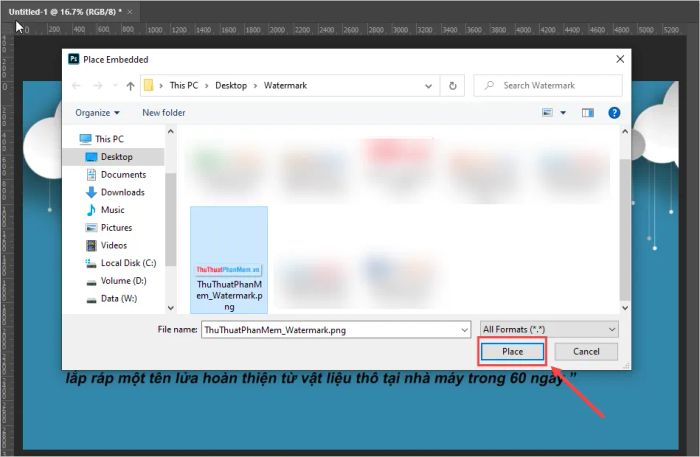
Bước 1: Để thêm logo vào Photoshop, hãy chọn File -> Place Embedded.

Bước 2: Tiếp theo, hãy chọn logo bạn muốn làm chìm và nhấn Place để xác nhận thêm logo vào bản thiết kế.

Bước 3: Khi sử dụng chế độ Place Embedded, logo sẽ hiển thị dưới dạng xem trước mờ. Bạn có thể di chuyển logo đến vị trí mong muốn và nhấn Enter để hoàn tất việc đặt logo.

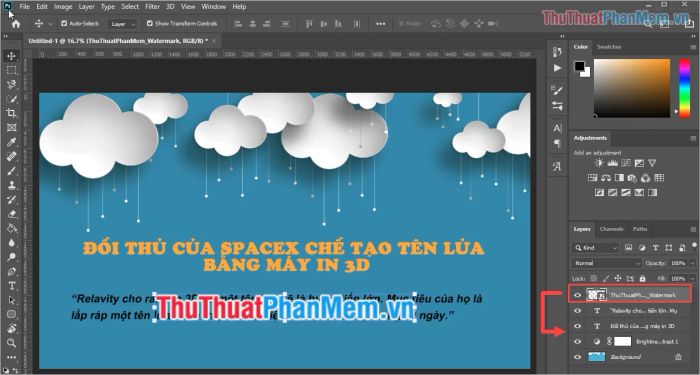
Bước 4: Sau khi thêm, logo sẽ xuất hiện như một Layer trên cùng. Để làm logo chìm, hãy kéo Layer logo xuống dưới Layer chứa nội dung bạn muốn nổi bật.
Ví dụ: Trong trường hợp này, Tripi sẽ làm logo chìm dưới Layer văn bản, vì vậy logo sẽ được kéo xuống dưới Layer chứa nội dung chữ.

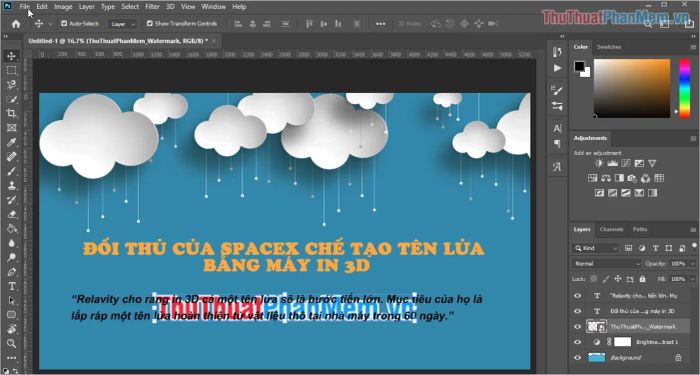
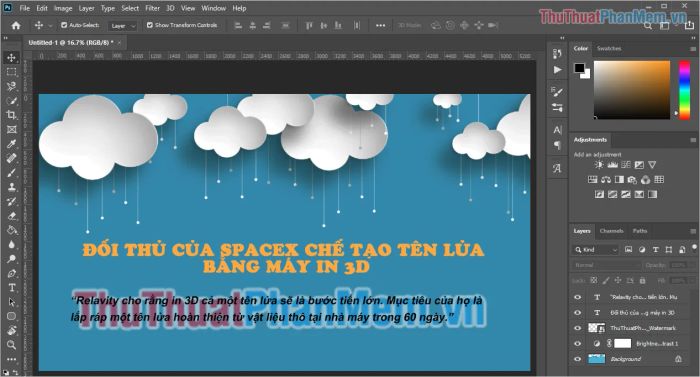
Bước 5: Sau khi di chuyển Layer Logo xuống dưới, bạn sẽ thấy logo chìm nhẹ nhàng bên dưới nội dung chữ, tạo hiệu ứng tinh tế và chuyên nghiệp.

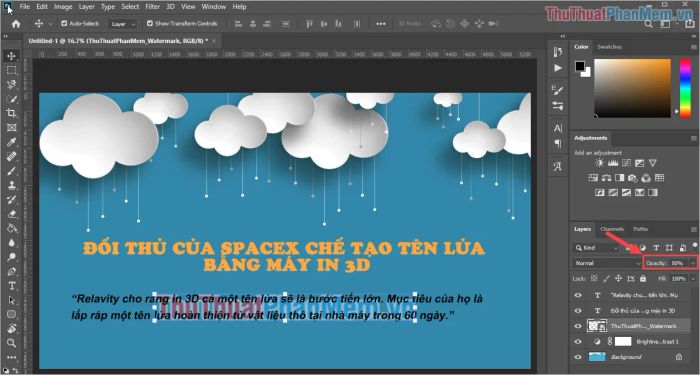
Bước 6: Để logo trở nên hài hòa và mềm mại hơn, hãy điều chỉnh Opacity. Thông thường, giá trị Opacity dưới 50% sẽ mang lại hiệu ứng chìm tự nhiên và đẹp mắt.

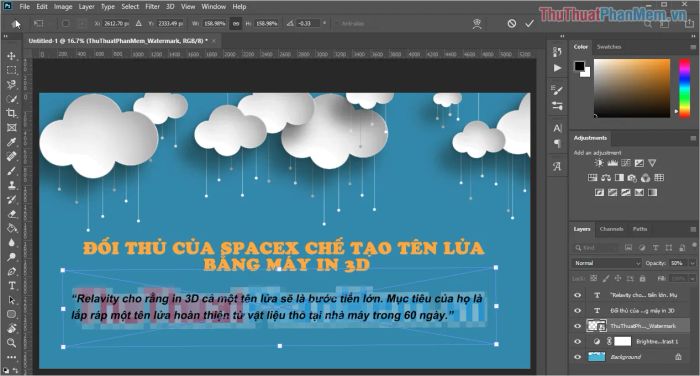
Bước 7: Nếu muốn thay đổi kích thước hoặc vị trí của logo, hãy sử dụng công cụ Transform (Ctrl + T) để tùy chỉnh Layer logo một cách linh hoạt.

Sau khi hoàn thành các bước trên, bạn sẽ có một tác phẩm hoàn chỉnh với logo chìm tinh tế, hòa quyện cùng nội dung hiển thị một cách ấn tượng.

Trong bài viết này, Tripi đã chia sẻ cách tạo logo chìm trong Photoshop một cách nhanh chóng và hiệu quả. Hy vọng bạn sẽ áp dụng thành công và tạo ra những tác phẩm ấn tượng!
Có thể bạn quan tâm

Khám phá 6 trung tâm tiếng Anh hàng đầu tại Kiên Giang

Hướng dẫn kiểm tra thời hạn bảo hành iPhone, iPad ngay trên thiết bị

Tìm hiểu nguyên nhân và giải pháp giảm nám da hiệu quả cho phụ nữ sau sinh

Top 5 địa chỉ trang điểm dự tiệc ấn tượng nhất tại quận Đống Đa, Hà Nội

Khám phá 10 địa chỉ uy tín tại TP.HCM chuyên bán đặc sản Đà Nẵng chất lượng


