Hướng dẫn chi tiết tạo hiệu ứng mờ chuyển động ấn tượng trong Photoshop
Nội dung bài viết
Ghi lại chuyển động là một thử thách đòi hỏi kỹ thuật chụp ảnh điêu luyện. Tuy nhiên, bạn hoàn toàn có thể tạo cảm giác chuyển động sống động thông qua hiệu ứng Blur Motion trong Photoshop.

Cách thực hiện hiệu ứng mờ chuyển động một cách chuyên nghiệp trong Photoshop
Bước đầu tiên, hãy xác định rõ đối tượng cần làm mờ. Ví dụ, tôi sẽ áp dụng hiệu ứng mờ chuyển động lên những con xúc xắc để tạo cảm giác chúng đang lăn trên mặt phẳng.
Bước 1: Tách chủ thể khỏi nền một cách chính xác
Khởi đầu bằng việc mở hình ảnh trong Photoshop và nhân bản layer bằng cách nhấp chuột phải vào layer Background, sau đó chọn Duplicate Layer...

Tiếp theo, sử dụng công cụ Pen để tách chủ thể. Chọn Pen tool từ thanh công cụ hoặc đơn giản nhấn phím P.

Dùng công cụ Pen để vẽ đường viền bao quanh đối tượng. Lưu ý, bạn có thể nhấn giữ và kéo chuột để tạo các đường cong mượt mà.

Sau khi bao quanh đối tượng, hãy nhấp chuột phải và chọn Make Selection… để tạo vùng chọn xung quanh đối tượng.

Nhập giá trị Feather Radius để làm mềm viền vùng chọn, hoặc bạn có thể bỏ qua bước này và nhấn OK để tiếp tục.

Tiếp theo, đảo ngược vùng chọn bằng cách chọn Select >> Inverse.

Cuối cùng, chọn công cụ Eraser từ thanh công cụ bên trái hoặc nhấn phím E, sau đó xóa phần nền xung quanh đối tượng.

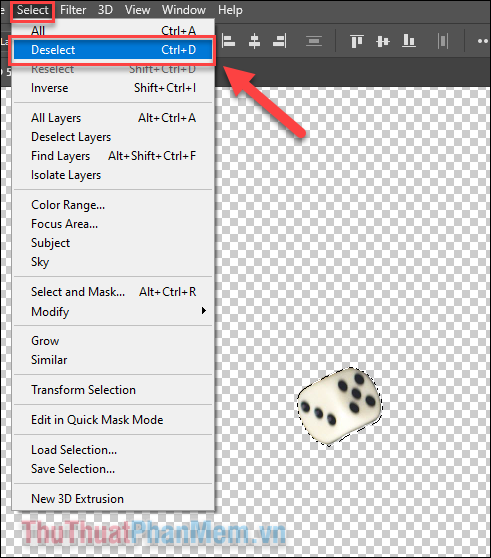
Hoàn tất quá trình bằng cách bỏ chọn đối tượng thông qua Select >> Deselect.

Bước 2: Tạo hiệu ứng chuyển động mờ với bộ lọc Motion Blur
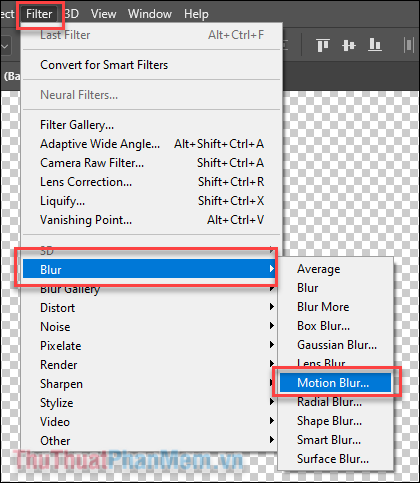
Từ thanh menu trên cùng, bạn chọn Filter > Blur > Motion Blur... để áp dụng hiệu ứng.

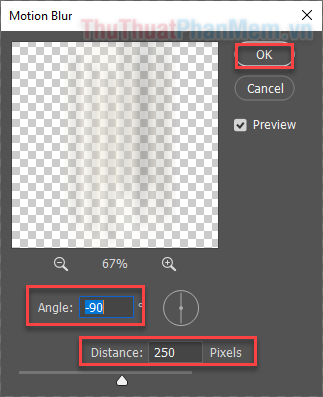
Trước tiên, thiết lập góc (angle) phù hợp với hướng chuyển động, sau đó điều chỉnh khoảng cách (distance) để tạo độ mờ. Xem trước kết quả để đảm bảo hiệu ứng đúng như mong đợi.
Khi đã hài lòng với hiệu ứng, hãy nhấn OK để áp dụng.

Bước 3: Nhân bản và kết hợp các layer để tăng cường hiệu ứng
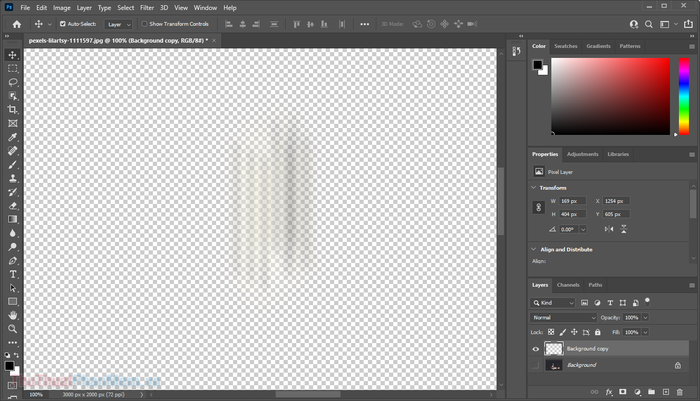
Lúc này, bạn đã có một layer với hình bóng mờ như hình minh họa:

Nhân bản layer thêm vài lần để hình bóng mờ trở nên nổi bật và rõ nét hơn.

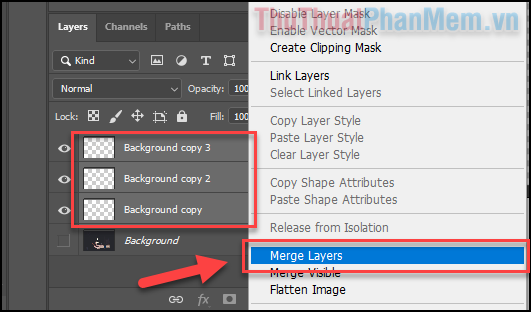
Nhấn giữ Ctrl và chọn tất cả các layer đã tạo (trừ layer Background), sau đó nhấp chuột phải >> Merge Layers để hợp nhất chúng.

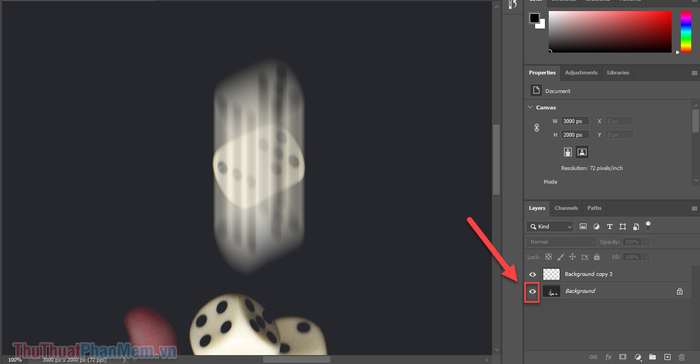
Hình ảnh của bạn sẽ hiển thị như sau khi xem cả hai layer cùng lúc:

Bước 4: Áp dụng Layer Mask và Gradient để hoàn thiện hiệu ứng


Chọn công cụ Gradient (G) từ thanh công cụ bên trái và đảm bảo bạn đã chọn gradient màu đen/trắng để bắt đầu.

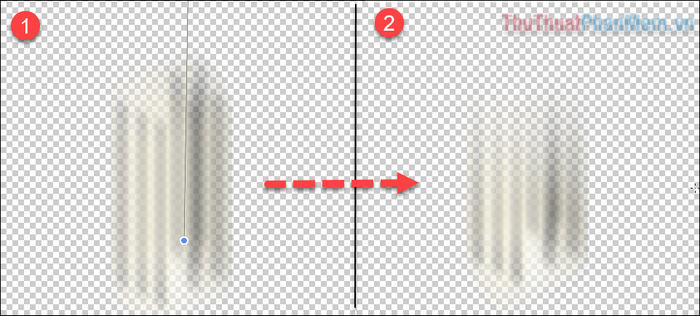
Vẽ một đường gradient để tạo hiệu ứng mờ dần một cách tự nhiên và mượt mà.

Sử dụng công cụ Move (V) để điều chỉnh vị trí của “bóng mờ”, giúp hiệu ứng trở nên chân thực và hài hòa hơn.

Tiếp tục hoàn thiện bức ảnh của bạn với hiệu ứng làm mờ chuyển động đầy ấn tượng và nghệ thuật.

Kết thúc
Giờ đây, bạn đã nắm trong tay kỹ thuật tạo hiệu ứng vệt chuyển động trong Photoshop. Khi được áp dụng một cách tỉ mỉ và sáng tạo, kỹ thuật này sẽ mang lại hiệu quả tuyệt vời. Đừng quên theo dõi Tripi để khám phá thêm nhiều mẹo thiết kế Photoshop độc đáo và hữu ích nhé!
Có thể bạn quan tâm

Top 12 quán cafe sống ảo đẹp nhất tại TP. Thủ Đức, TP. HCM

Top 8 Thương hiệu son môi được Gen Z săn đón nhất hiện nay

Top 6 tiệm trang điểm cô dâu đẹp nhất tại Đức Phổ, Quảng Ngãi

Top 7 địa chỉ mua dàn karaoke chất lượng nhất tại Đà Nẵng

4 địa điểm mua đồ chơi trẻ em chất lượng nhất Quận Tân Phú


