Hướng dẫn tạo bảng trong Photoshop
Nội dung bài viết
Mặc dù Photoshop chuyên về chỉnh sửa ảnh, việc tạo bảng biểu không phải là thế mạnh của nó. Nhưng với những mẹo nhỏ sau, bạn vẫn có thể tạo ra những bảng biểu đẹp mắt và chuyên nghiệp trong Photoshop.

1. Tạo bảng trong Photoshop bằng công cụ Grid
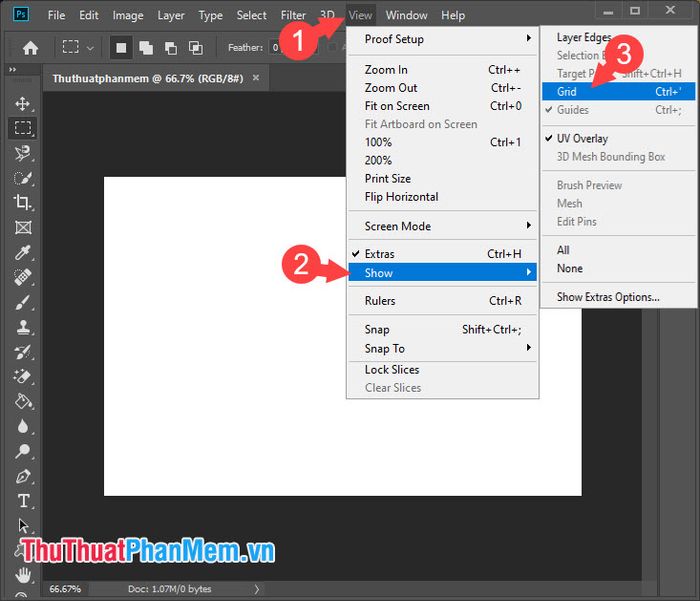
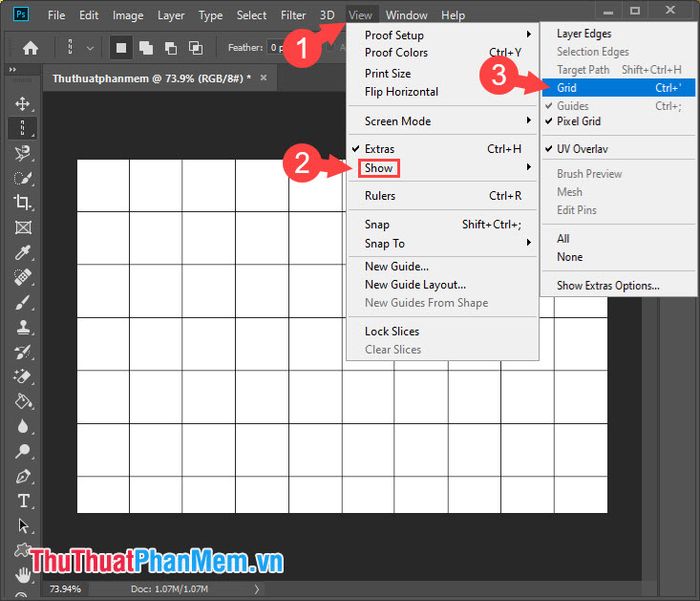
Bước 1: Truy cập vào menu View (1) => chọn Show (2) => và nhấp vào Grid (3).

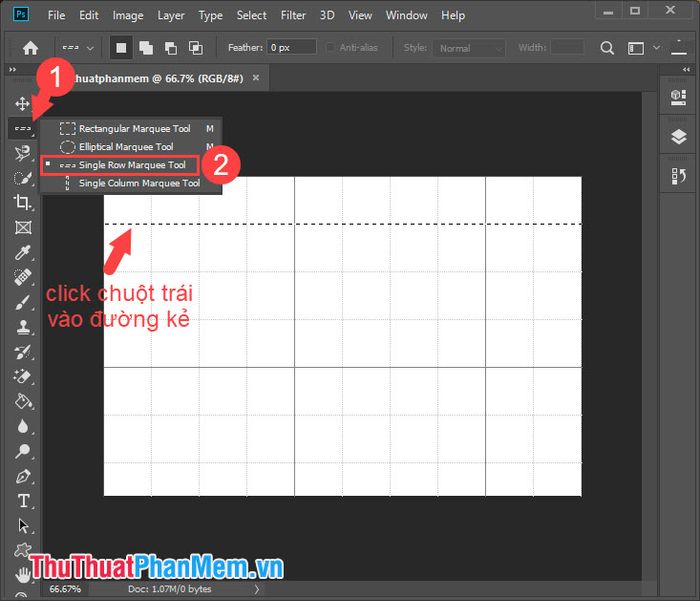
Bước 2: Chọn công cụ Marquee Tool (1) => Single Row Marquee Tool (2). Sau đó, click chuột trái vào đường kẻ Grid. Để thêm các đường kẻ khác, hãy giữ phím Shift và tiếp tục click vào các đường kẻ còn lại.

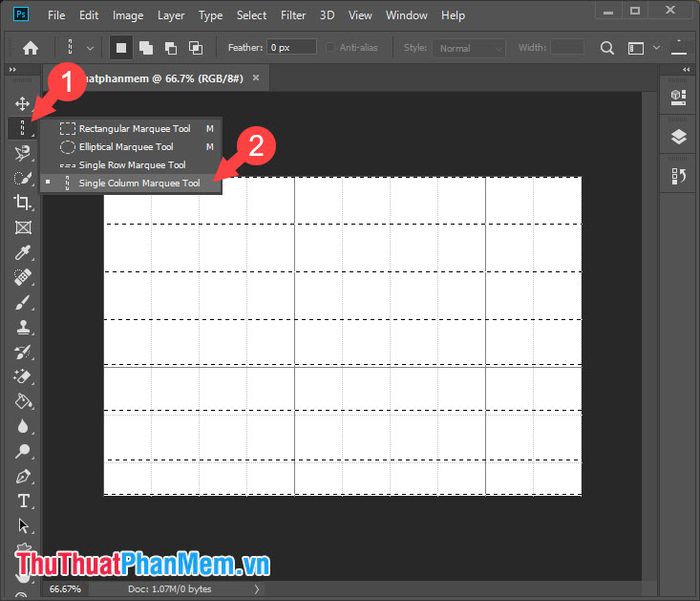
Bước 3: Sau khi hoàn thành các đường kẻ ngang, chuyển sang tạo các đường kẻ dọc bằng cách chọn công cụ Marquee Tool (1) => Single Column Marquee Tool (2) và thực hiện tương tự như bước trước.

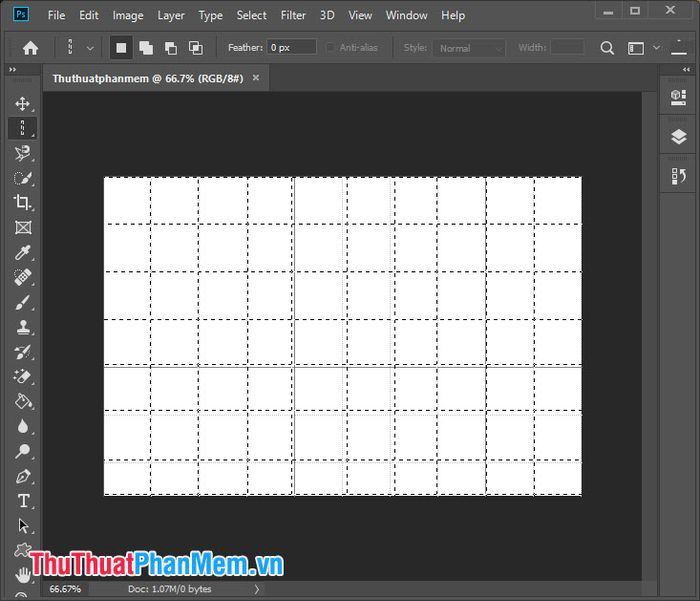
Kết quả là bạn sẽ có những đường kẻ nét đứt trong Photoshop như hình minh họa. Bước tiếp theo là biến những nét đứt đó thành nét liền.

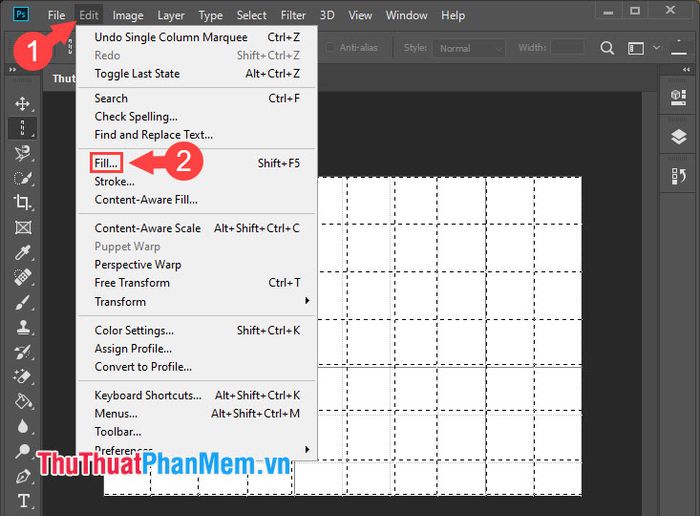
Bước 4: Truy cập vào menu Edit (1) => chọn Fill (2) để hoàn thiện bảng biểu.

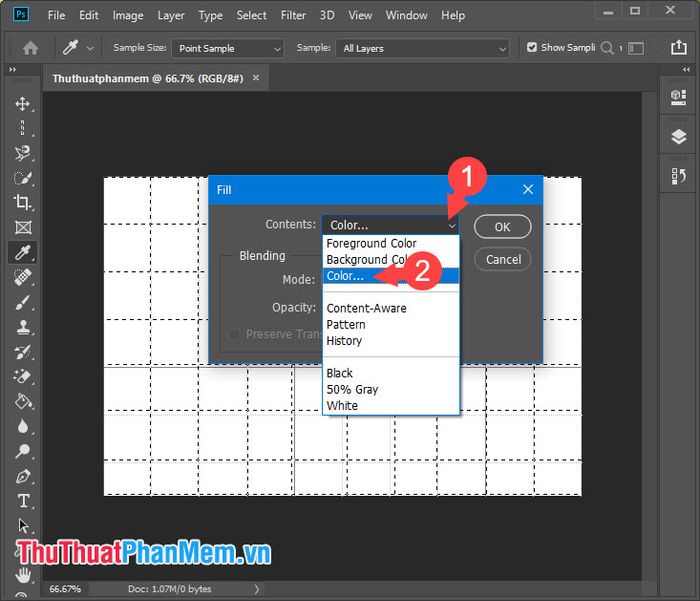
Bước 5: Nhấp vào biểu tượng mũi tên (1) => chọn Color... (2) để mở hộp thoại chọn màu.

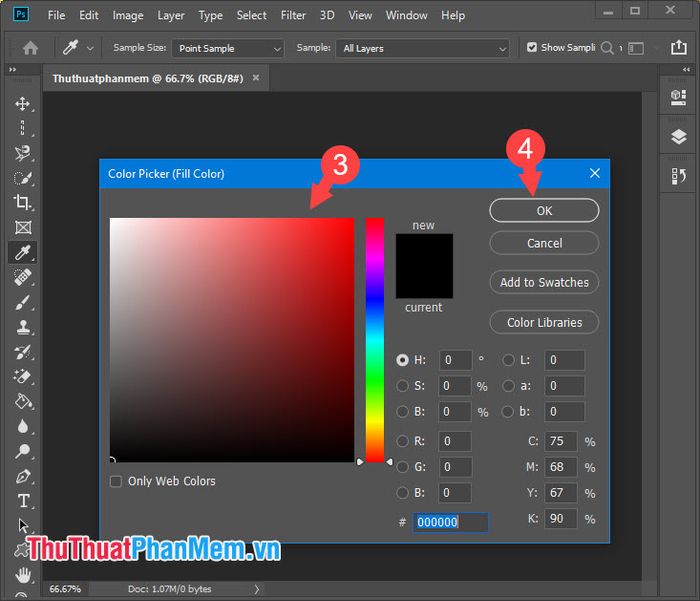
Tiếp theo, chọn màu sắc phù hợp cho viền bảng (3) => nhấn OK (4) để xác nhận.

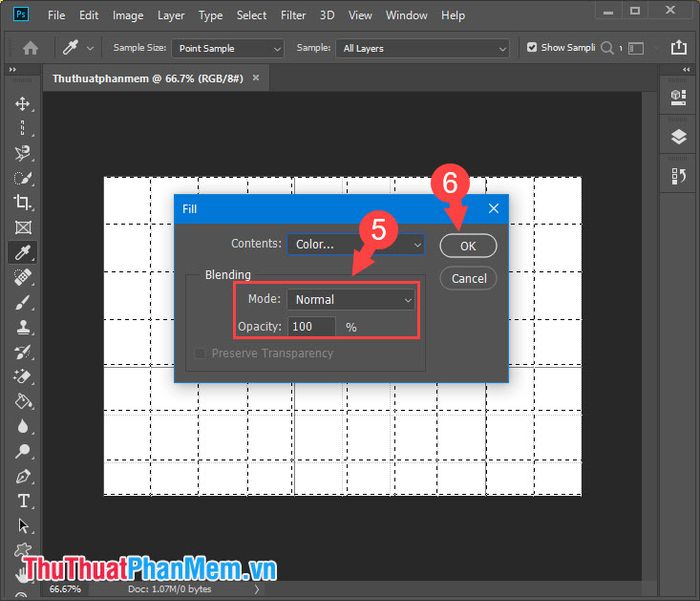
Sau đó, điều chỉnh Mode và Opacity (5) theo ý muốn, rồi nhấn OK (6) để hoàn tất.

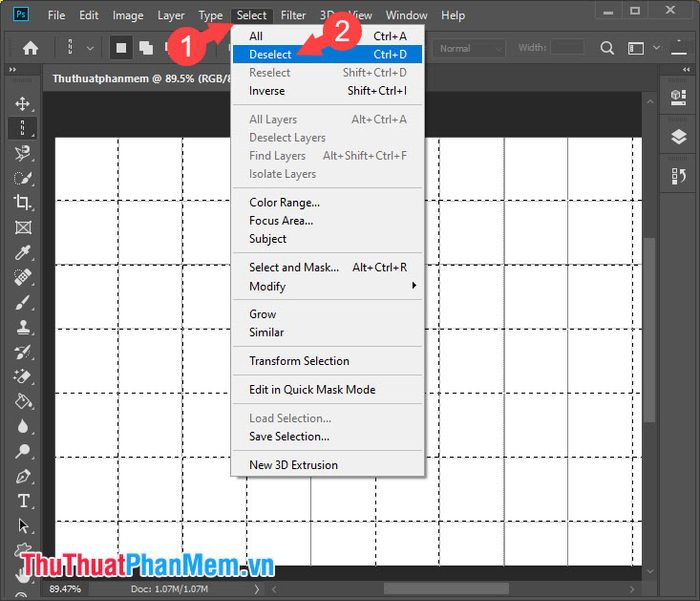
Bước 6: Truy cập vào menu Select (1) => chọn Deselect (2) để bỏ chọn vùng làm việc.

Bước 7: Truy cập vào menu View (1) => Show (2) => Grid (3) để ẩn các đường kẻ ảo, giúp bảng hiển thị gọn gàng hơn.

Và đây là kết quả cuối cùng, một bảng biểu hoàn chỉnh và chuyên nghiệp như hình minh họa bên dưới:

2. Tạo bảng bằng Excel
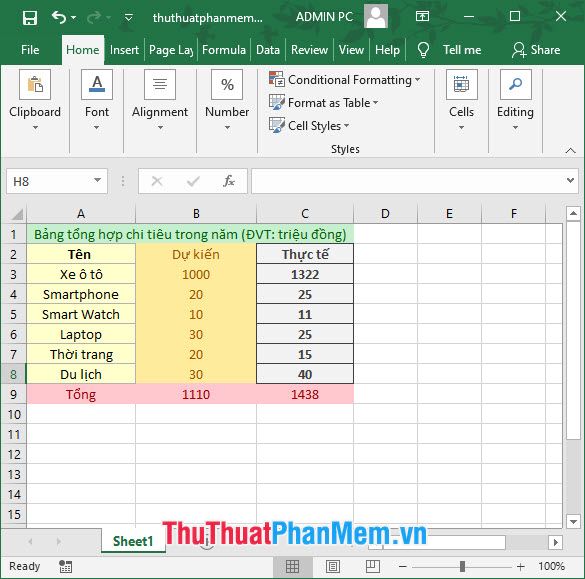
Bước 1: Mở Microsoft Excel và tạo một bảng tùy ý. Hãy điền đầy đủ thông tin và tô điểm bảng bằng màu sắc sao cho bắt mắt và ấn tượng nhất có thể.

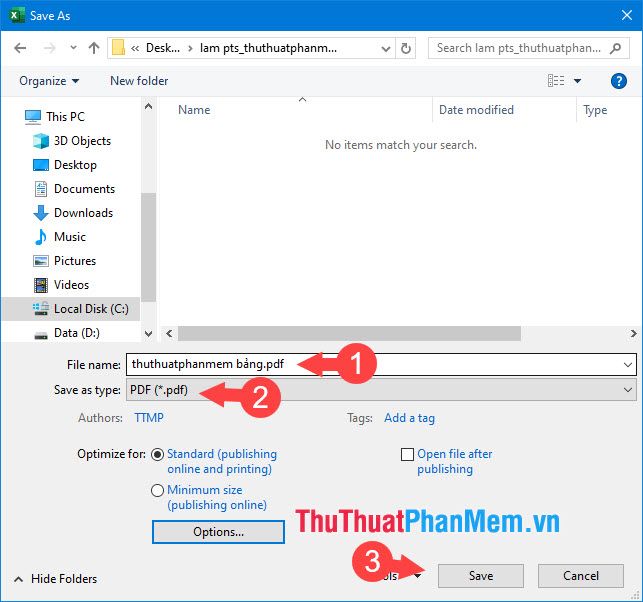
Bước 2: Truy cập vào menu File => Save As hoặc sử dụng tổ hợp phím Ctrl + Shift + S. Sau đó, đặt tên cho file (1), chọn định dạng file là .PDF (2) => nhấn Save (3) để lưu lại.

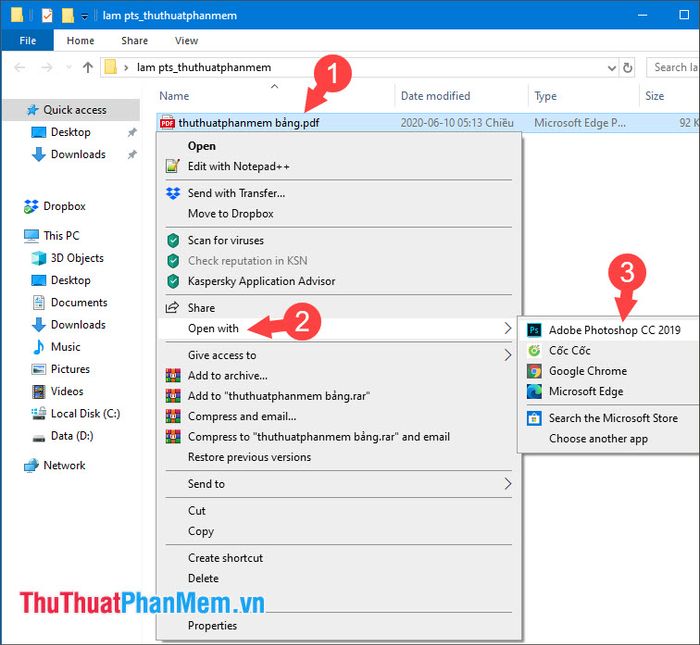
Bước 3: Mở file Excel đã lưu dưới dạng PDF bằng Photoshop để tiếp tục chỉnh sửa.

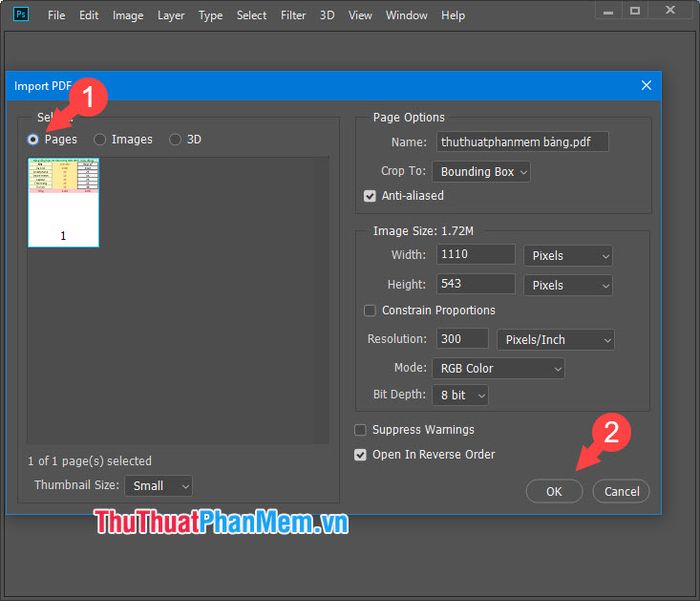
Bước 4: Chọn Pages (1) => nhấn OK (2) để xác nhận và tiếp tục quá trình.

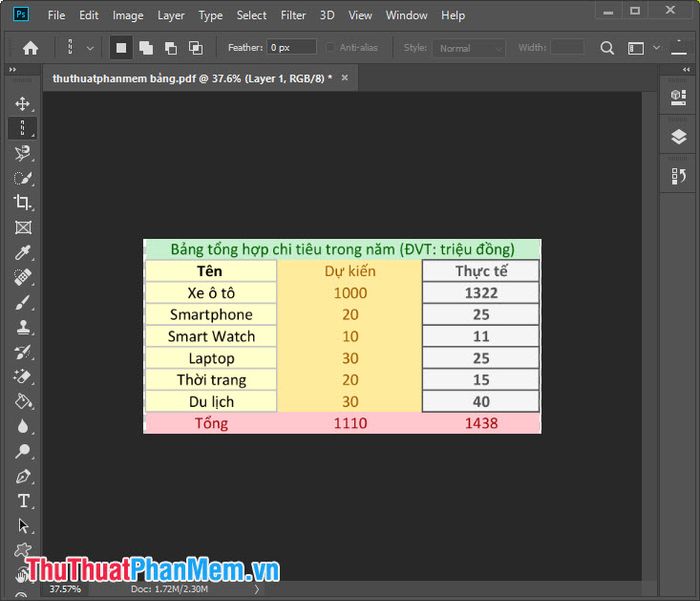
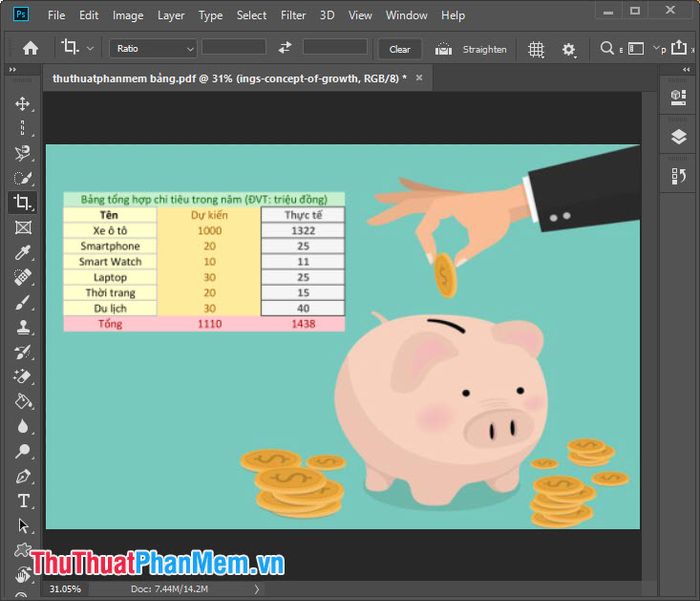
Và đây là kết quả sau khi thêm bảng từ Excel vào Photoshop, một hình ảnh hoàn chỉnh và chuyên nghiệp như hình minh họa bên dưới:

Bước 5: Bạn có thể tăng thêm sức hút cho bảng biểu bằng cách thêm hình nền phù hợp, giúp bảng trở nên sinh động và thu hút hơn.

Với những mẹo nhỏ trong bài viết này, bạn sẽ nhận ra rằng việc tạo bảng biểu trong Photoshop thật sự đơn giản và thú vị. Chúc bạn thành công và tạo ra những tác phẩm ấn tượng!
Có thể bạn quan tâm

10 Phương Pháp Đỉnh Cao Giúp Bạn Làm Chủ Nghệ Thuật Thuyết Phục

8 tinh chất chấm mụn đột phá được đánh giá cao nhất hiện nay

15 Bí quyết vàng giúp bạn bán hàng online thành công vượt trội

Top 18 Nhà Hàng Sushi Ngon Nhất Hà Nội

Top 10 sản phẩm giải rượu hiệu quả nhất hiện nay


