Hướng dẫn tạo border trong Photoshop một cách sáng tạo
Nội dung bài viết
Việc tạo border hay viền ảnh không chỉ giúp phân tách chủ thể khỏi nền mà còn là kỹ năng cơ bản giúp bạn làm chủ Photoshop. Cùng khám phá những cách tạo border độc đáo và hiệu quả trong bài viết dưới đây.

1. Tạo Border bằng công cụ Shape
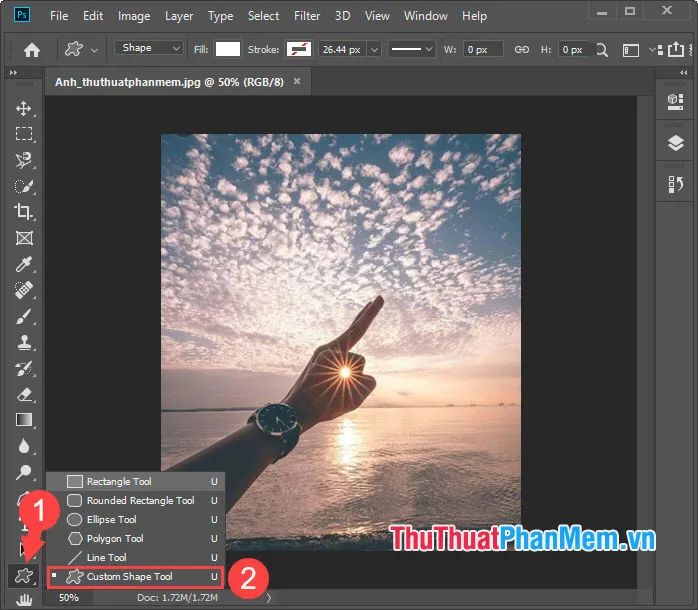
Bước 1: Chọn công cụ Shape (1) => Custom Shape Tool (2) để bắt đầu tạo border.

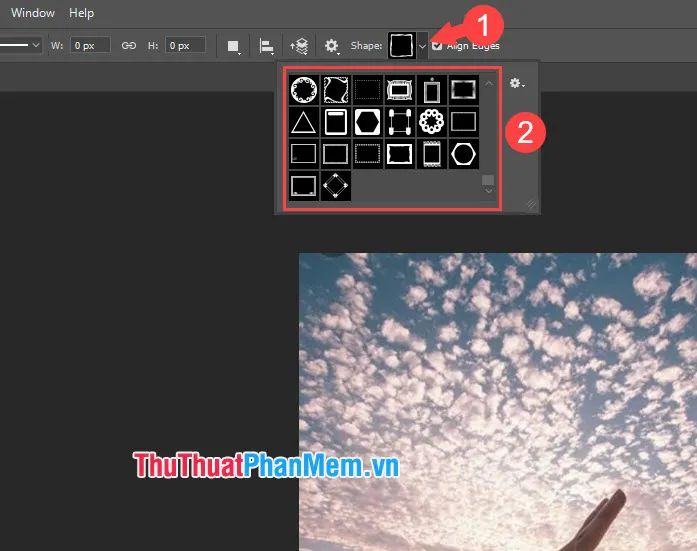
Bước 2: Nhấp vào mục Shape: (1) => chọn mẫu border ưa thích (2). Sau đó, nhấn giữ chuột trái và kéo để vẽ đường viền bao quanh ảnh.

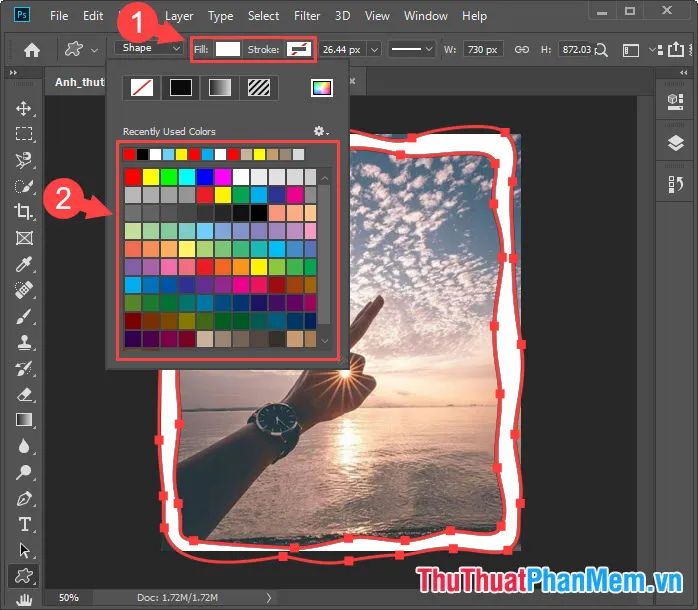
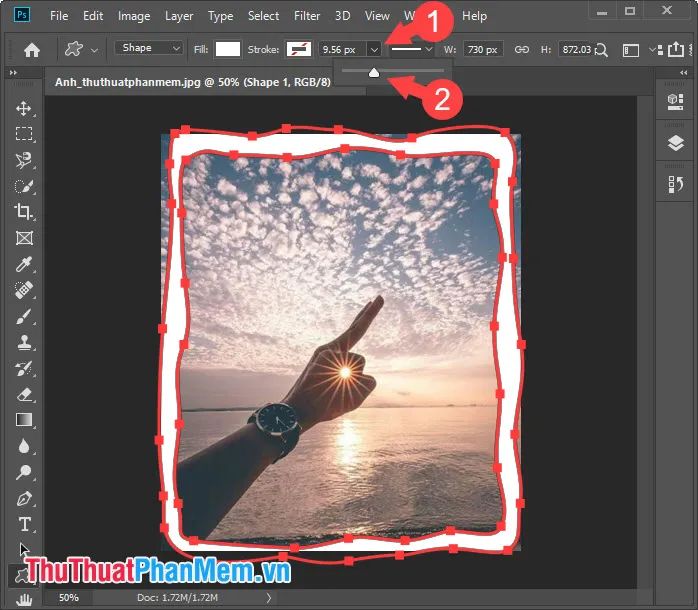
Bước 3: Nhấp vào phần Fill (1) để chọn màu sắc (2) cho border. Phần Stroke được thiết lập như hướng dẫn bên dưới.

Bước 4: Để điều chỉnh độ rộng của border, nhấp vào mục Width (1) => kéo thanh trượt (2) để tùy chỉnh kích thước phù hợp.

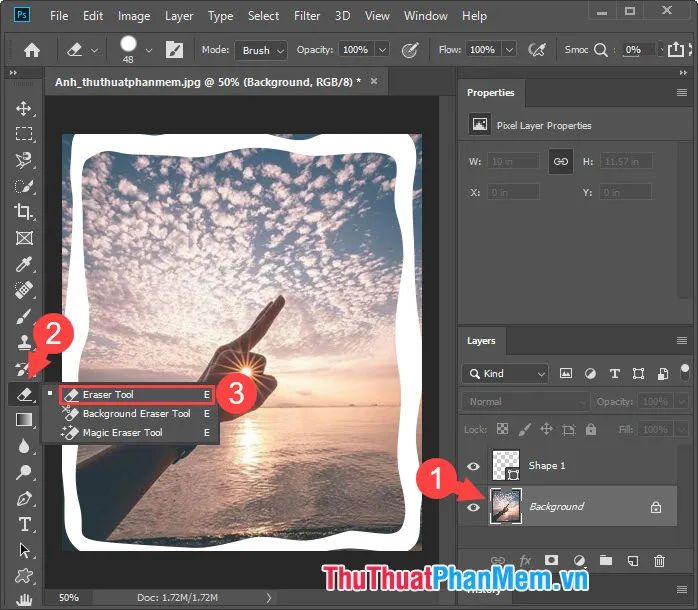
Bước 5: Nhấp chuột vào Layer ảnh gốc (1) => chọn công cụ Eraser (2) => Eraser Tool (3) và xóa các phần ảnh thừa bên ngoài border.

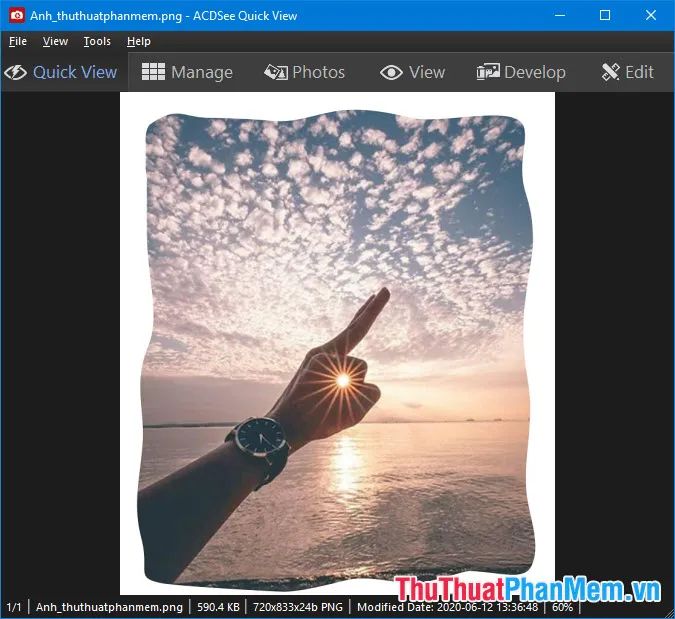
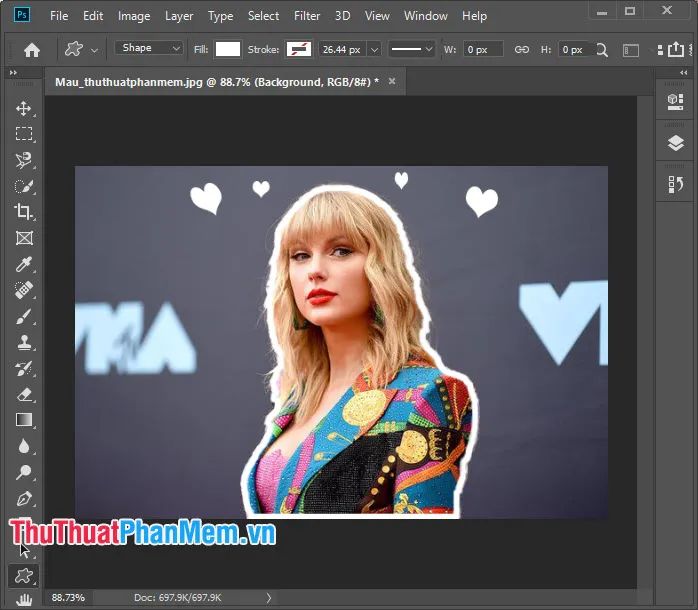
Sau khi hoàn tất các bước chỉnh sửa, bạn sẽ có một bức ảnh hoàn chỉnh với đường viền border như hình minh họa dưới đây.

2. Tạo Border bằng công cụ Stroke
2.1. Hướng dẫn tạo khung viền Border cho ảnh
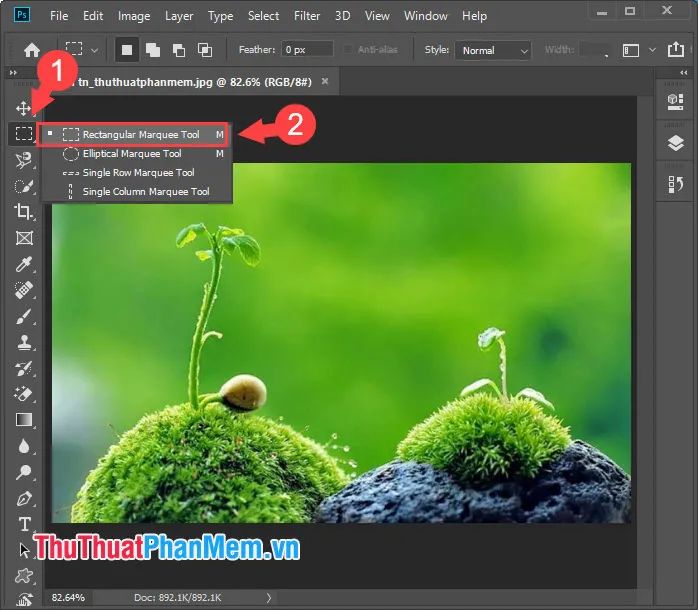
Bước 1: Nhấp vào công cụ Marquee (1) => chọn Rectangular Marquee Tool (2) để bắt đầu tạo khung viền.

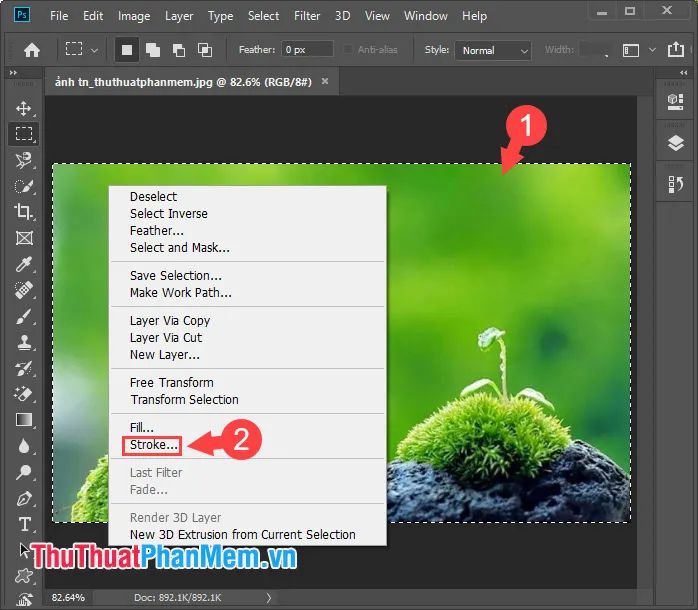
Bước 2: Sử dụng tổ hợp phím Ctrl + A hoặc nhấp chuột trái để khoanh vùng toàn bộ ảnh (1). Sau đó, nhấp chuột phải vào màn hình làm việc và chọn Stroke... (2).

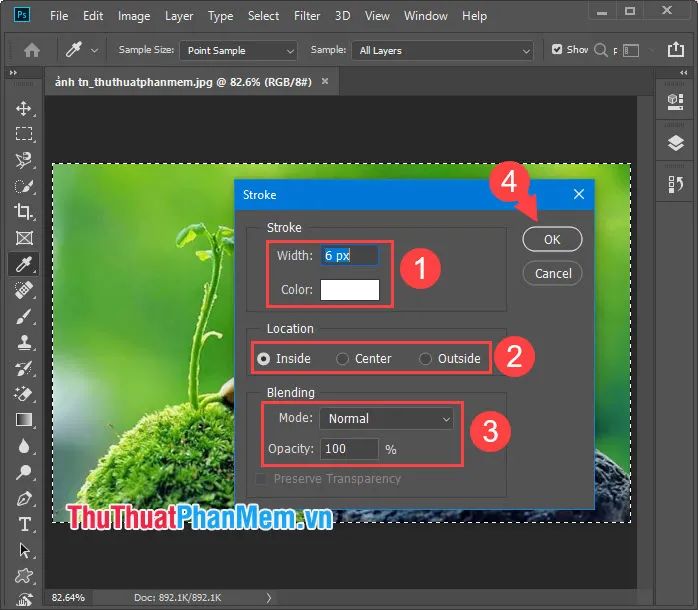
Bước 3: Thiết lập độ rộng của Border (Width), chọn màu sắc (Color) (1) và kiểu tô viền từ bên trong (Inside), ở giữa (Center) hoặc bên ngoài (Outside) (2). Phần Mode nên để Normal, còn Opacity (độ mờ) (3) có thể điều chỉnh tùy ý. Nhấn OK (4) để hoàn tất.

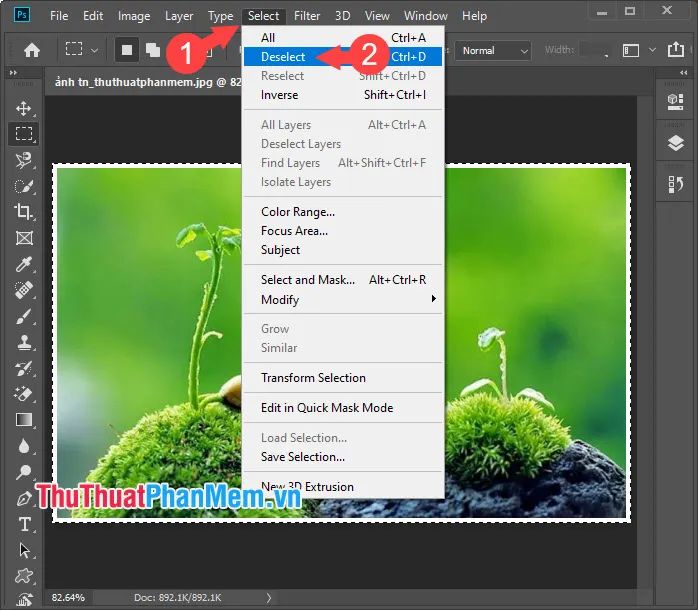
Bước 4: Truy cập menu Select (1) => chọn Deselect (2) hoặc sử dụng phím tắt Ctrl + D để bỏ vùng chọn.

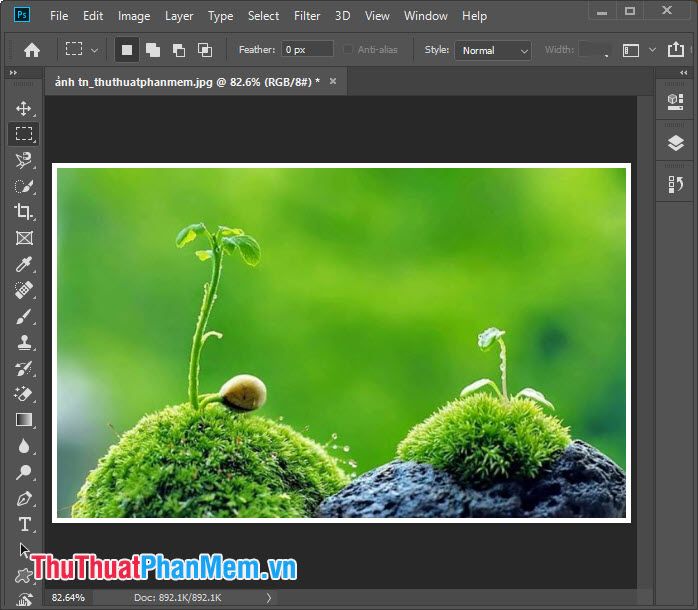
Và thế là bức ảnh với đường viền border đã được hoàn thành một cách tinh tế và ấn tượng.

2.2. Tạo border cho đối tượng trong ảnh
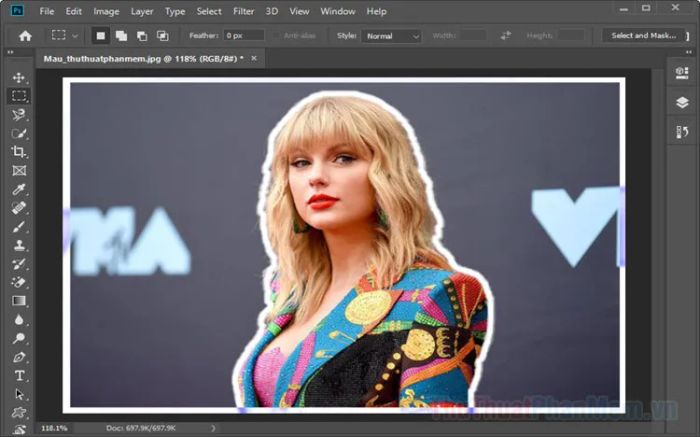
Tương tự như cách tạo border cho toàn bộ ảnh, bạn cũng có thể áp dụng kỹ thuật này để tạo viền cho đối tượng cụ thể (người, vật thể) trong ảnh, giúp chúng trở nên nổi bật hơn.
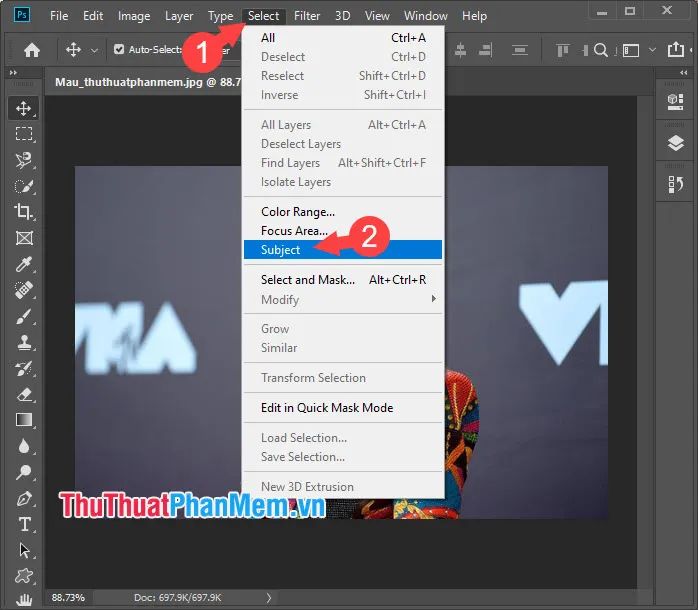
Bước 1: Truy cập menu Select (1) => chọn Subject (2) để tự động khoanh vùng đối tượng.
Lưu ý: Tính năng Select => Subject chỉ khả dụng trên phiên bản Adobe Photoshop CC. Đối với các phiên bản Photoshop CS, bạn có thể sử dụng công cụ Lasso Tool hoặc Magic Wand Tool để khoanh vùng đối tượng một cách thủ công.

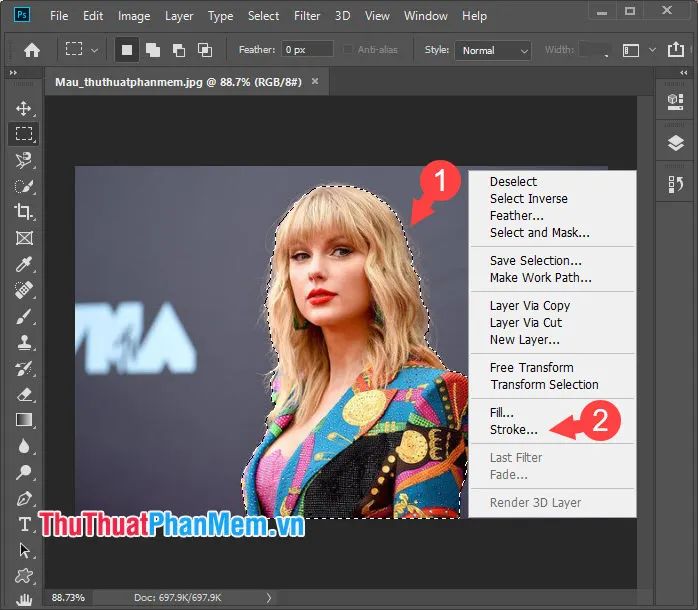
Bước 2: Nhấp chuột phải vào ảnh (1) => chọn Stroke (2) để bắt đầu tạo viền.

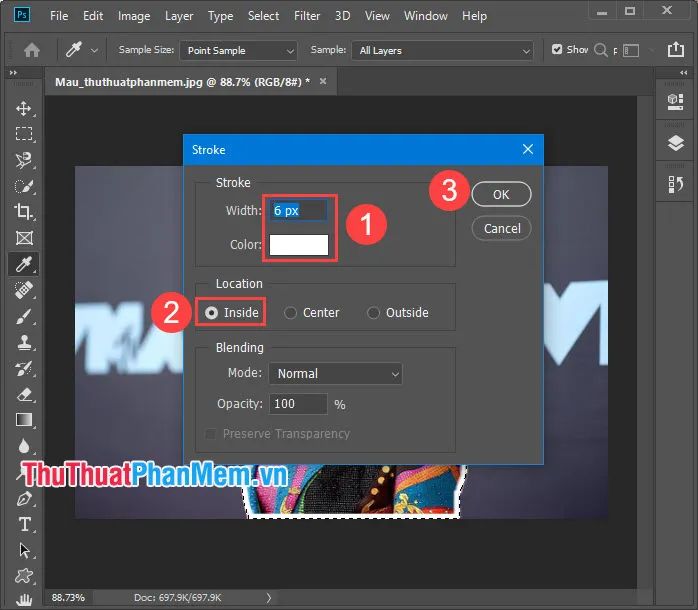
Bước 3: Thiết lập Width (độ rộng) và Color (1) (màu sắc), chọn kiểu border là Inside (2) => nhấn OK (3) để hoàn tất.

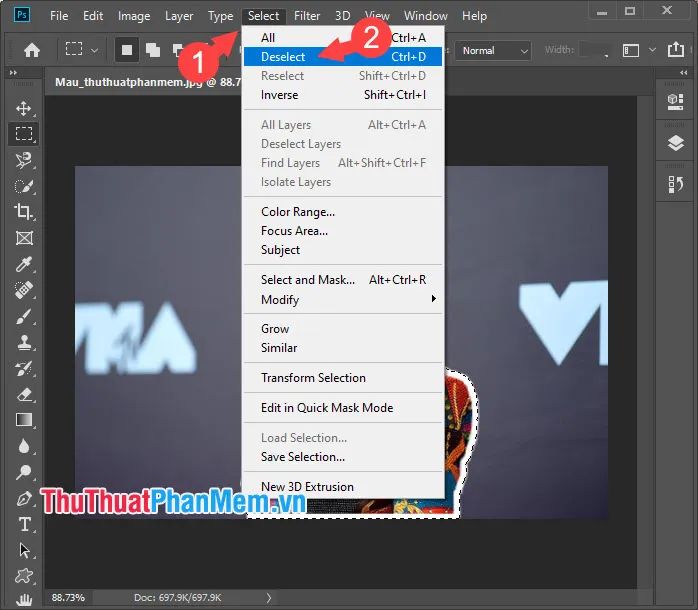
Bước 4: Truy cập menu Select (1) => chọn Deselect (2) hoặc sử dụng tổ hợp phím Ctrl + D để bỏ vùng chọn.

Bước 5: Bạn có thể thêm các hình dạng tùy chỉnh Custom Shape hoặc chèn Emoji font để trang trí, giúp bức ảnh trở nên sinh động và độc đáo hơn.

Chỉ với vài thao tác đơn giản trong Photoshop, bạn đã có thể tạo ra những bức ảnh chất lượng với đường viền border ấn tượng. Chúc bạn thành công và thỏa sức sáng tạo!
Có thể bạn quan tâm

9 phương pháp phát triển tư duy hiệu quả cho trẻ

Top 7 Địa chỉ sửa chữa điện thoại uy tín và chất lượng nhất tại Quảng Bình

Top 7 quán cà phê được yêu thích nhất tại Lộc Ninh, Bình Phước

7 công thức mặt nạ khoai lang giúp cải thiện mọi vấn đề về làn da

Top 10 cửa hàng ép kính và thay kính điện thoại uy tín, chất lượng hàng đầu tại Nha Trang


