Hướng dẫn tạo hiệu ứng đổ bóng ấn tượng trong Photoshop
Nội dung bài viết
Tạo hiệu ứng đổ bóng là một kỹ thuật thú vị và sáng tạo trong Photoshop, giúp bức ảnh của bạn trở nên chân thực và thu hút hơn. Trong bài viết này, ThủThuậtPhầnMềm.vn sẽ chia sẻ chi tiết cách tạo hiệu ứng đổ bóng đẹp trong Photoshop, mời bạn cùng khám phá!

Cách tạo hiệu ứng đổ bóng đẹp trong Photoshop
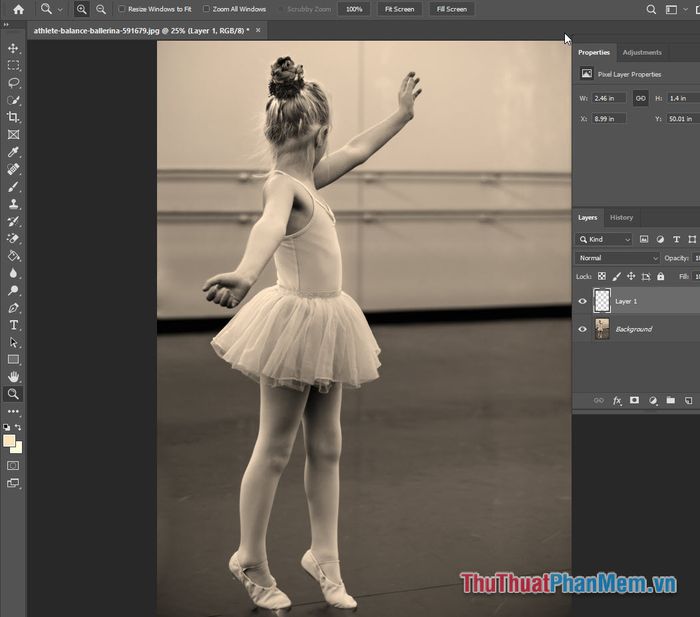
Bước 1: Mở hình ảnh cần chỉnh sửa trong Photoshop bằng cách nhấn tổ hợp phím Ctrl + O.

Bước 2: Sử dụng công cụ Quick Selection Tool để tạo đường viền chính xác xung quanh đối tượng cần tách.

Sau khi chọn vùng, đối tượng sẽ được bao quanh bởi một đường nét đứt, thể hiện rõ khu vực đã được chọn.

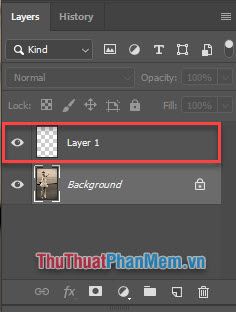
Bước 3: Tạo một Layer mới bằng cách nhấn tổ hợp phím Ctrl + Shift + N.

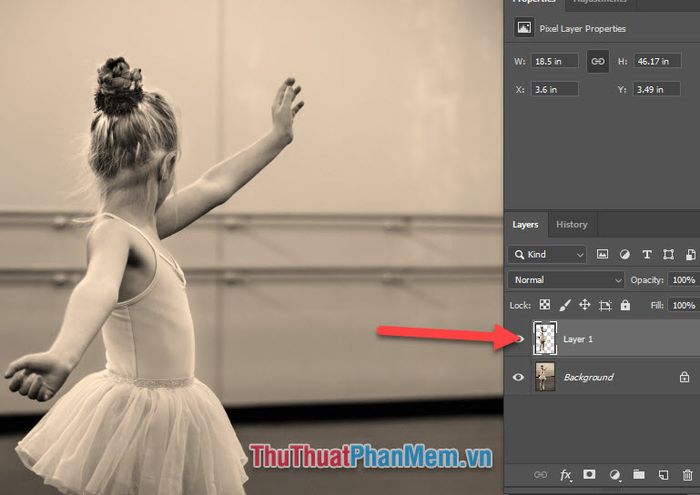
Bước 4: Nhấn Ctrl + C để sao chép đối tượng đã chọn, sau đó dán (Ctrl + V) vào Layer 1, kết quả sẽ hiển thị như hình dưới đây.

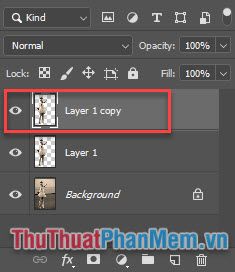
Bước 5: Trên Layer 1, nhấn Ctrl + J để nhân đôi layer, tạo ra Layer 1 copy.

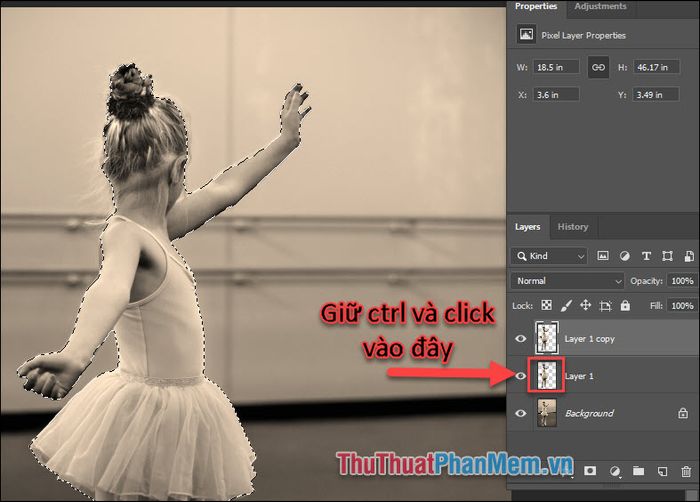
Bước 6: Giữ phím Ctrl và nhấp vào hình thumbnail của Layer 1, đối tượng trên Layer 1 copy sẽ được bao quanh bởi đường chọn.

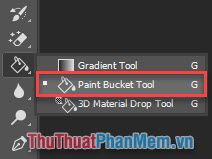
Bước 7: Dùng công cụ Paint Bucket Tool để tô màu đen lên đối tượng đã chọn.

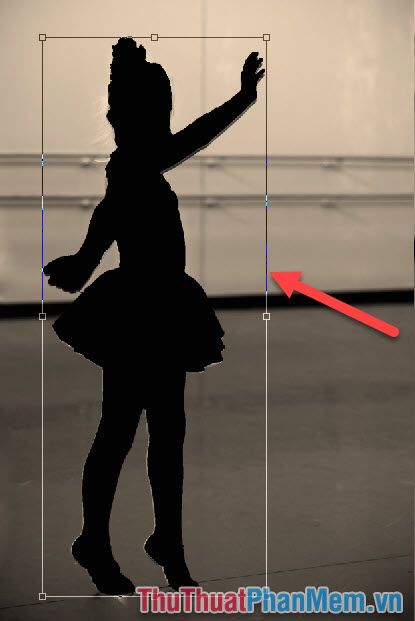
Sau khi hoàn thành bước tô màu, bạn sẽ thu được kết quả như hình dưới đây.

Nhấn Ctrl + D để xóa đường viền nét đứt xung quanh đối tượng.
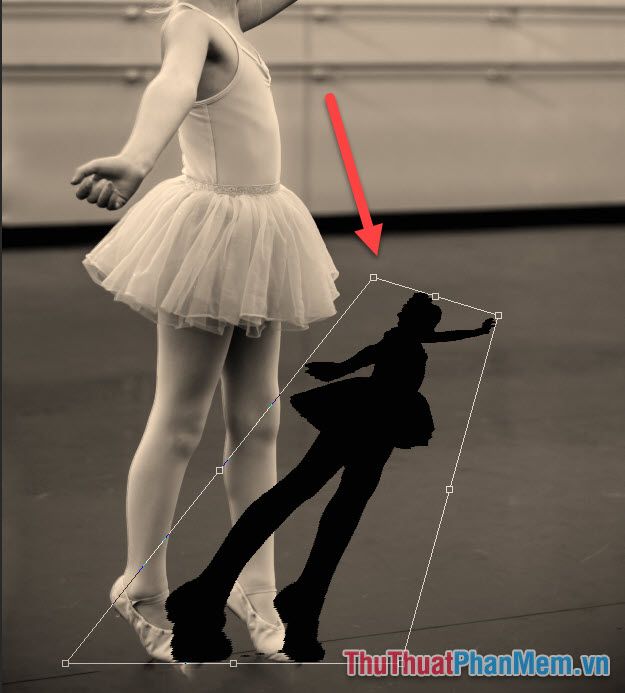
Bước 8: Sử dụng công cụ Free Transform (Ctrl + T), bạn sẽ thấy một khung hình vuông bao quanh đối tượng.

Nhấp chuột phải vào khung vuông và chọn Distort từ menu hiển thị.

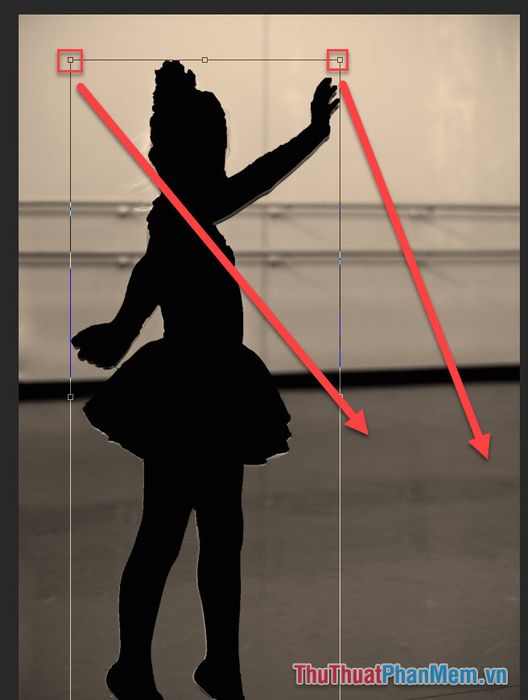
Bước 9: Kéo hai góc phía trên của bóng đổ xuống phía dưới để tạo hiệu ứng phù hợp với nền.

Sau khi điều chỉnh, bạn sẽ có vị trí bóng đổ như ý muốn, nhấn Enter để hoàn tất thao tác.

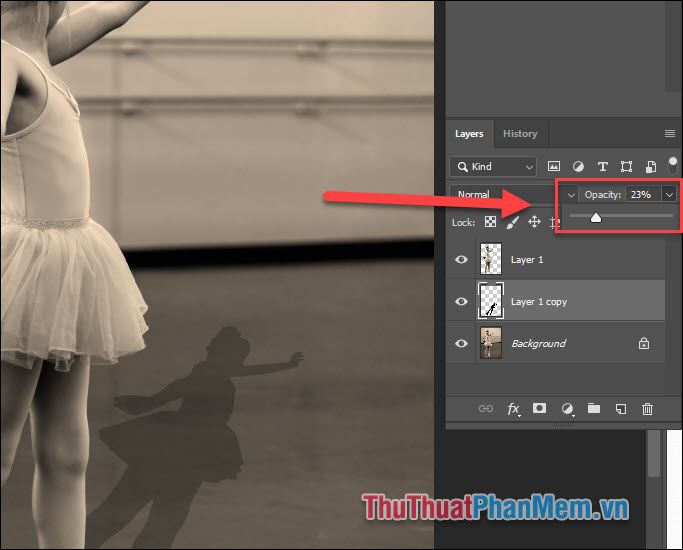
Bước 10: Để bóng không che khuất đối tượng chính, hãy kéo Layer 1 copy xuống dưới Layer 1.

Bước 11: Điều chỉnh Opacity của bóng xuống mức phù hợp, thường nên để trong khoảng 20% đến 25% để đạt hiệu ứng tự nhiên.

Vậy là bạn đã hoàn thành việc tạo hiệu ứng đổ bóng đẹp mắt trong Photoshop. Chúc bạn tạo ra những bức ảnh ấn tượng với kỹ thuật này!

Có thể bạn quan tâm

10 địa chỉ mua trang sức kim cương đáng tin cậy nhất quận 3, TP.HCM

Top 15 Loại Hoa Đẹp Và Dễ Trồng Phù Hợp Cho Ban Công

Nghệ thuật trêu chọc anh chị em của bạn

Khám phá 8 quán gà rán ngon nhất Ninh Bình, nơi bạn có thể thưởng thức những món gà rán đậm đà, hấp dẫn và đầy hương vị. Mỗi địa chỉ mang đến cho bạn một trải nghiệm ẩm thực khó quên, từ những món ăn nhanh đến những món đặc sản vùng miền.

Top 5 ứng dụng vay tiền uy tín hàng đầu, hỗ trợ xét duyệt nhanh chóng


