Hướng dẫn tạo kiểu chữ cong và uốn lượn trong Photoshop
Nội dung bài viết
Photoshop mang đến khả năng tùy chỉnh kiểu chữ đa dạng và mạnh mẽ. Một trong những kỹ thuật phổ biến là tạo chữ cong hoặc uốn lượn, giúp thiết kế trở nên sinh động hơn. Nếu bạn chưa biết cách thực hiện, hãy theo dõi hướng dẫn chi tiết trong bài viết dưới đây.

1. Tạo chữ cong trong Photoshop bằng công cụ Warp Text
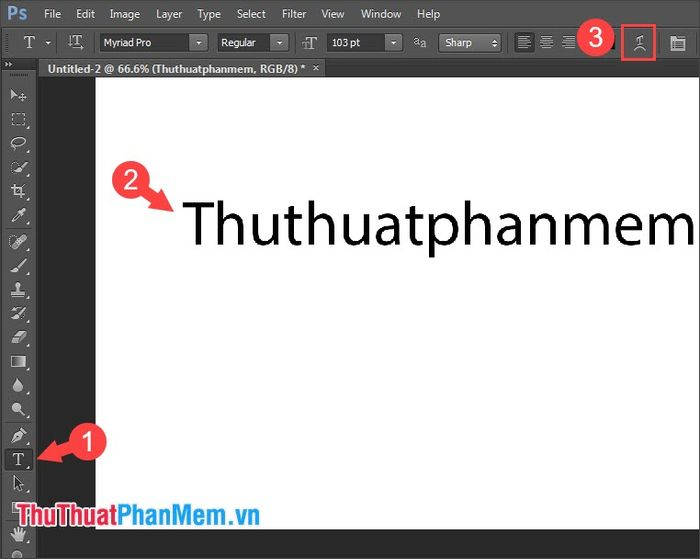
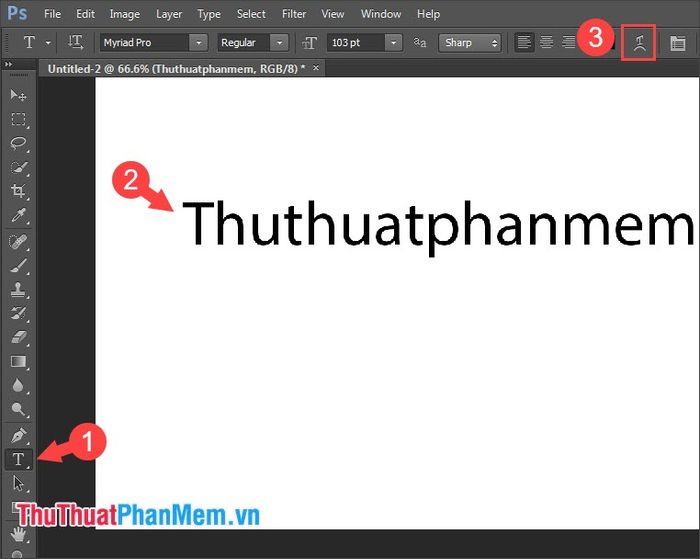
Bước 1: Chọn công cụ Type Tool (1) => nhập nội dung văn bản (2) => sau đó chọn Warp Text (3) để bắt đầu tạo hiệu ứng.

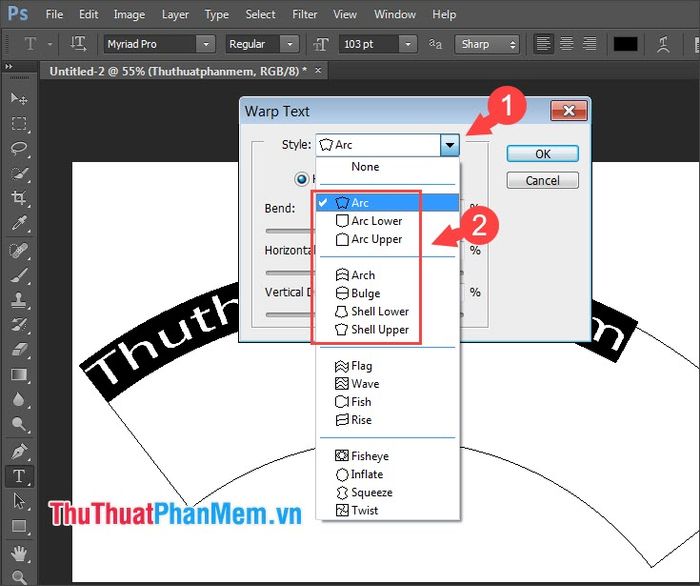
Bước 2: Lựa chọn kiểu chữ nghiêng trong mục Style (1) với các tùy chọn như Arc, Arc Lower, Arc Upper, Arch, Bulge, Shell Lower, Shell Upper (2).

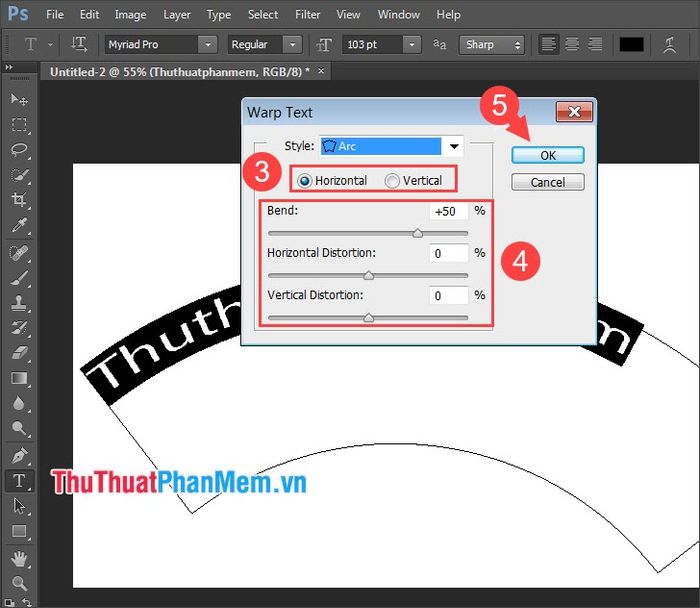
Tiếp theo, thiết lập hướng nghiêng theo chiều Horizontal (3) hoặc Vertical. Bạn có thể tinh chỉnh các thông số như độ cong (Bend), độ biến dạng ngang (Horizontal Distortion), và độ biến dạng dọc (Vertical Distortion). Sau khi hoàn tất, nhấn OK (5) để áp dụng.

2. Tạo hiệu ứng chữ uốn lượn bằng công cụ Warp Text
Tương tự như cách làm trước đó, bạn chỉ cần chọn kiểu Warp Text phù hợp để tạo hiệu ứng chữ uốn lượn một cách sáng tạo và độc đáo.
Bước 1: Sử dụng công cụ Type Tool (1) để nhập nội dung văn bản (2). Sau đó, nhấp vào Warp Text (3) để bắt đầu tạo hiệu ứng chữ uốn lượn.

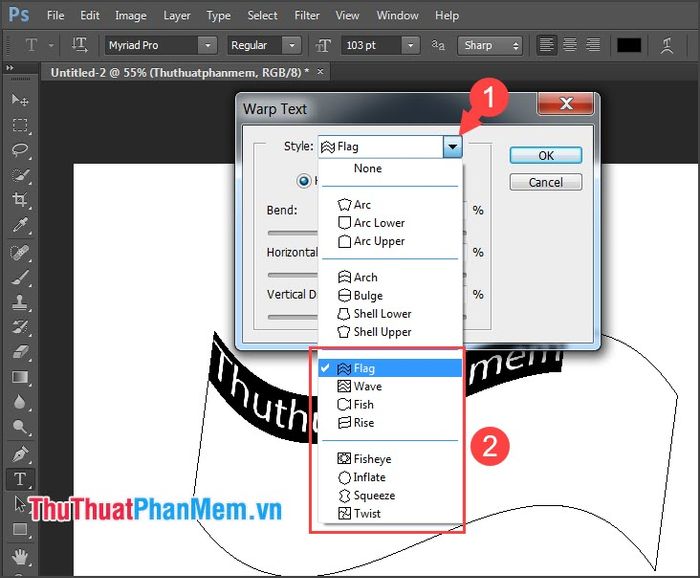
Bước 2: Lựa chọn kiểu chữ uốn lượn trong mục Style (1) với các tùy chọn như Flag, Wave, Fish, Rise, Fisheye, Inflate, Squeeze, Twist (2).

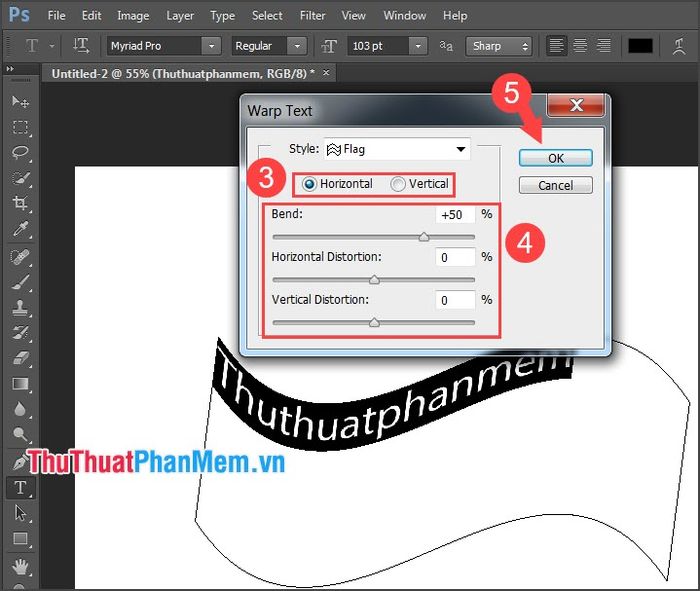
Tiếp theo, điều chỉnh hướng nghiêng (3) và các thiết lập nâng cao (4) => nhấn OK (5) để hoàn tất.

3. Tạo chữ cong bằng công cụ Shapes
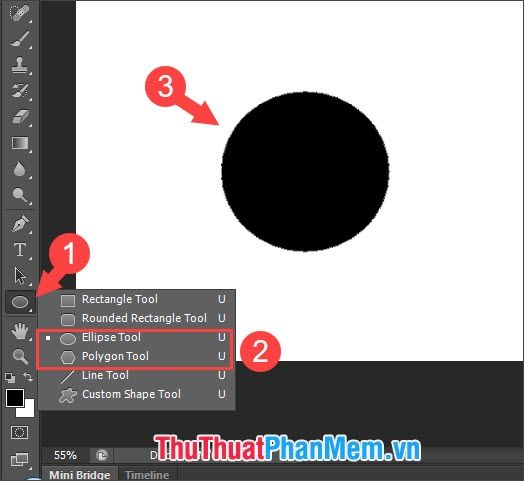
Bước 1: Chọn công cụ Shapes (1) => tùy chọn Elipse hoặc Polygon Tool (2) để vẽ hình. Nhấp và kéo để tạo khung hình (3), làm nền cho chữ cong.

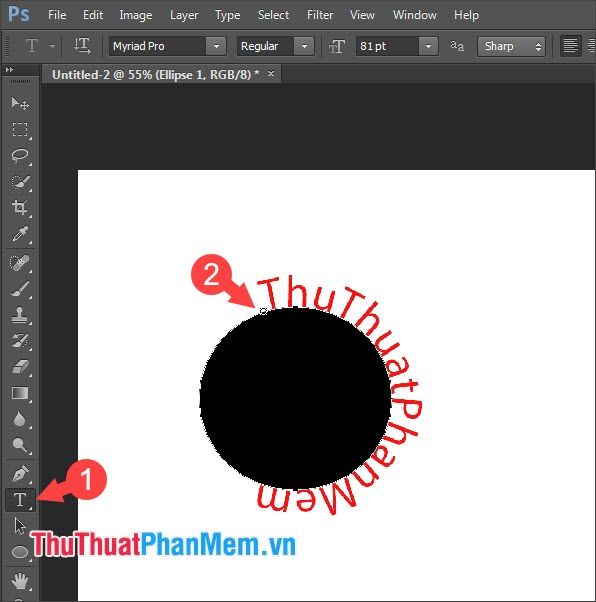
Bước 2: Sử dụng công cụ Type Tool (1) và nhấp vào đường viền của hình vẽ (2). Nhập nội dung văn bản, chữ sẽ tự động chạy theo đường cong của hình.

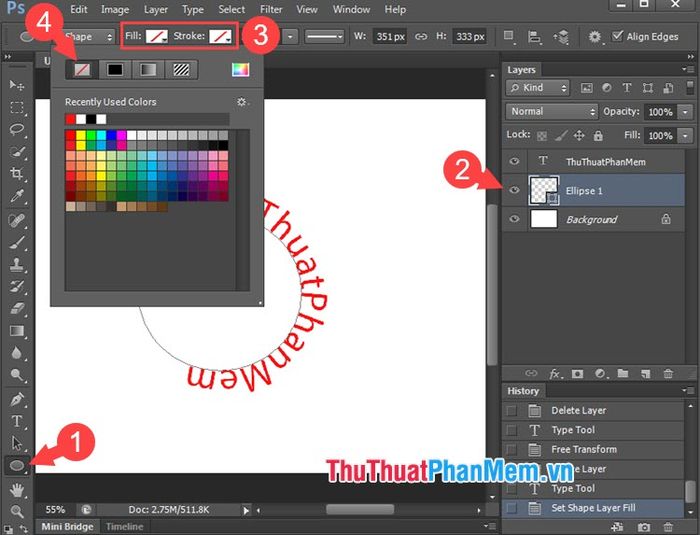
Bước 3: Để ẩn hình vẽ, chọn Shape Tool (1) => chọn Layer chứa hình (2) => thiết lập Fill và Stroke (3) thành No Color (4).

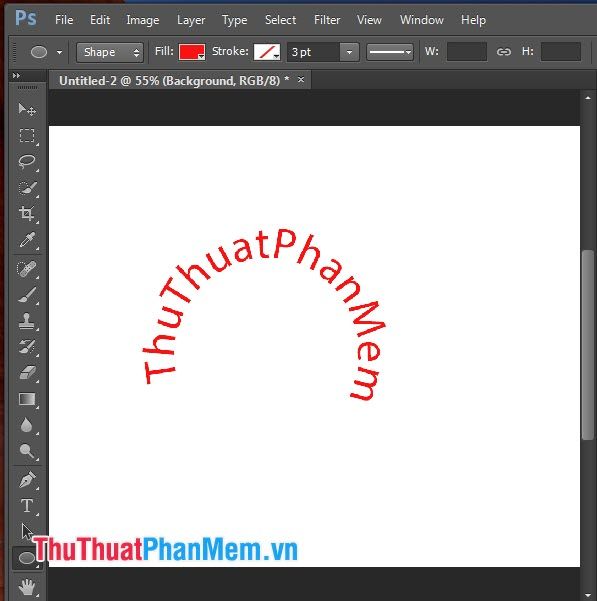
Kết quả cuối cùng là một mẫu chữ cong độc đáo. Bạn cũng có thể áp dụng cách này với các hình dạng khác từ Custom Shape để tạo hiệu ứng chữ sáng tạo hơn.

4. Tạo chữ cong, uốn lượn bằng công cụ Pen Tool
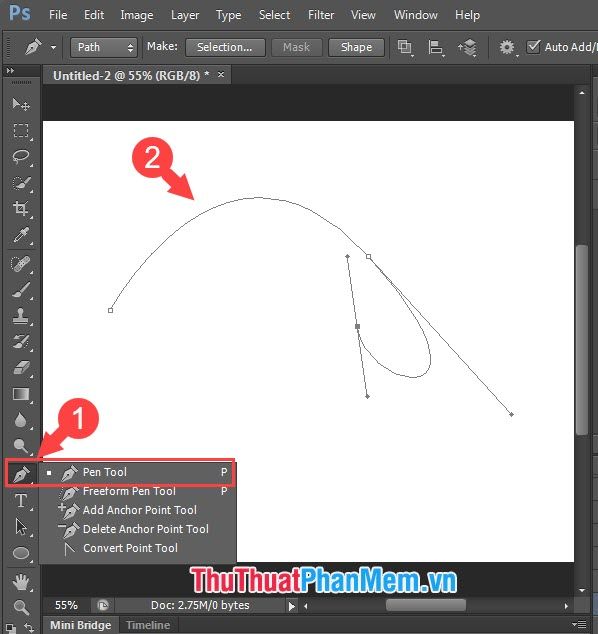
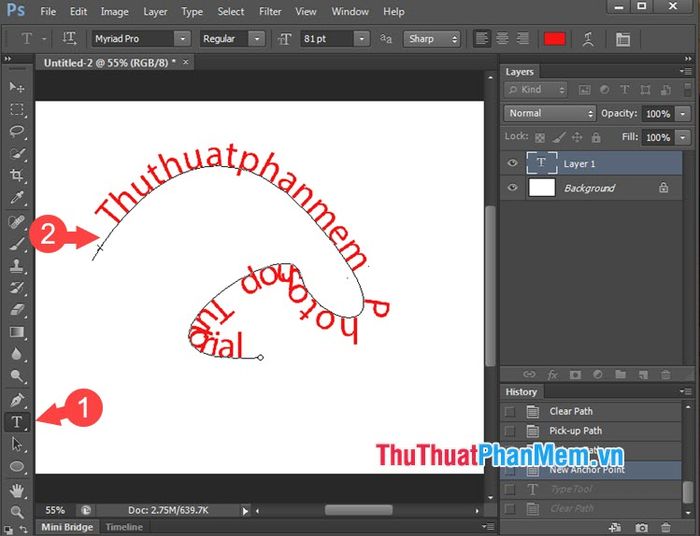
Bước 1: Sử dụng Pen Tool (1) để vẽ các đường cong linh hoạt và mềm mại (2).

Bước 2: Chọn công cụ Type Tool (1) và nhấp vào đường cong đã vẽ bằng Pen Tool (2) để thêm chữ lên đường dẫn.

Với những hướng dẫn đơn giản và sáng tạo trong bài viết, bạn có thể dễ dàng tạo ra những kiểu chữ cong, uốn lượn ấn tượng. Chúc bạn thành công và thỏa sức sáng tạo!
Có thể bạn quan tâm

Top 10 Sữa Rửa Mặt Dành Cho Da Khô Tốt Nhất Hiện Nay

Người bị tiểu đường có thể ăn xoài không? Bí quyết ăn xoài tốt cho sức khỏe người tiểu đường

Hướng dẫn Cắt tỉa cây phong lữ đúng cách

Top 8 cửa hàng bán lò nướng chất lượng nhất trên Shopee

Top 9 kem dưỡng ẩm cho da khô hiệu quả nhất hiện nay


