Hướng dẫn thay đổi màu mắt một cách nghệ thuật trong Photoshop
Thay đổi màu mắt trong Photoshop không còn là thử thách khi bạn nắm vững các bước cơ bản. Bài viết này từ Tripi sẽ giúp bạn tạo nên những tác phẩm đẹp mắt và chuyên nghiệp.

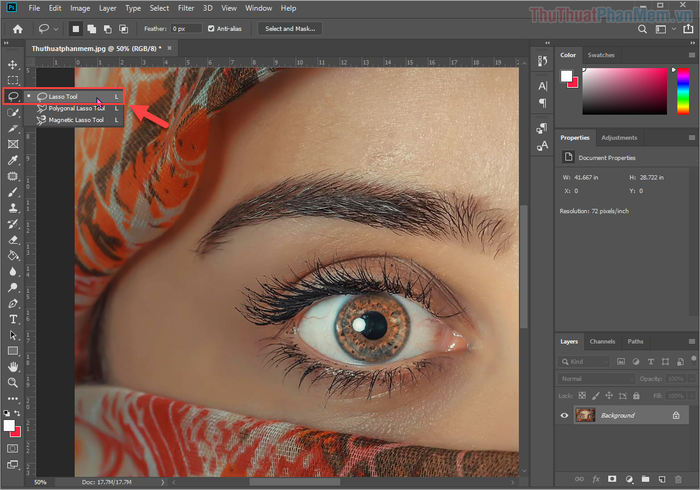
Bước 1: Mở hình ảnh cần chỉnh sửa và sử dụng công cụ Lasso Tool để khoanh vùng mắt một cách chính xác.
Đối với những ai chưa thành thạo, công cụ Magnetic Lasso Tool sẽ là trợ thủ đắc lực, giúp tự động bám sát các đường nét dựa trên màu sắc Pixel.
Trong trường hợp mắt của chủ thể quá nhỏ, hãy sử dụng tổ hợp phím Ctrl + "+" để phóng to hình ảnh, giúp việc chỉnh sửa trở nên dễ dàng và chính xác hơn.

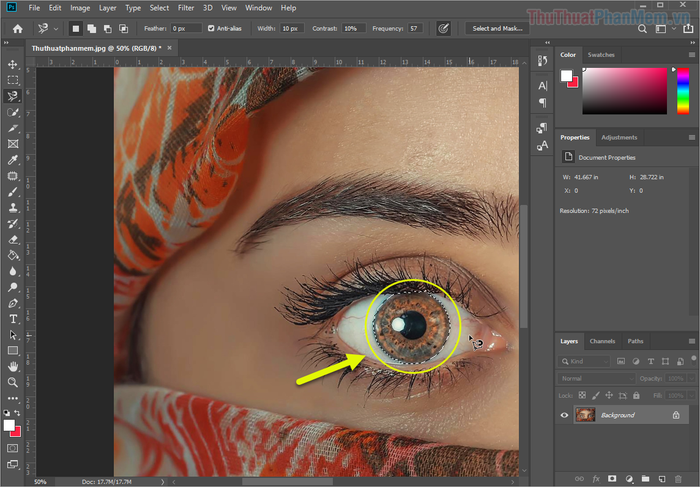
Bước 2: Tiếp theo, hãy khoanh vùng xung quanh lòng đen của mắt. Bạn không cần quá lo lắng về độ chính xác ngay từ đầu, vì chúng ta sẽ hoàn thiện vùng chọn ở các bước sau.

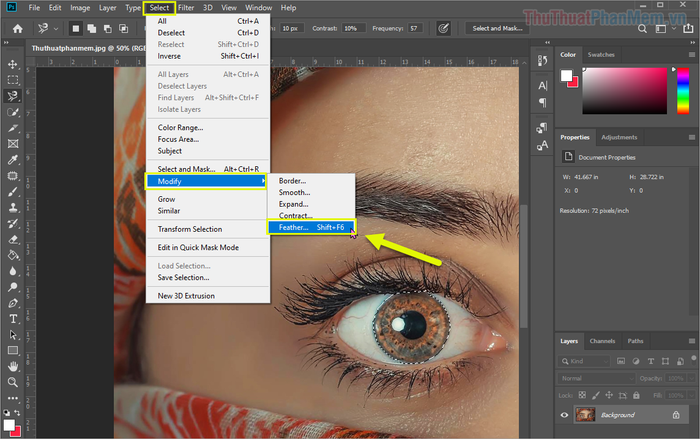
Bước 3: Sau khi tạo vùng chọn, nếu thấy các đường nét còn thô ráp, hãy làm mịn chúng bằng cách chọn Select -> Modify -> Feather… (Shift + F6).

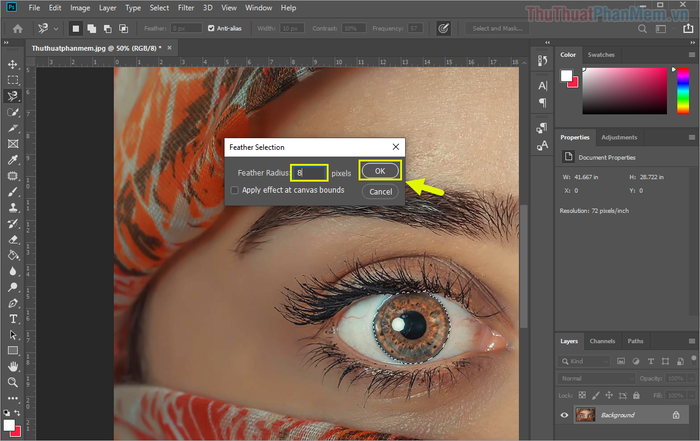
Bước 4: Thiết lập giá trị Feather Radius trong khoảng từ 5 đến 10 Pixels (tuỳ thuộc vào độ chi tiết của vùng chọn). Sau đó, nhấn OK để áp dụng và tiếp tục quá trình chỉnh sửa.

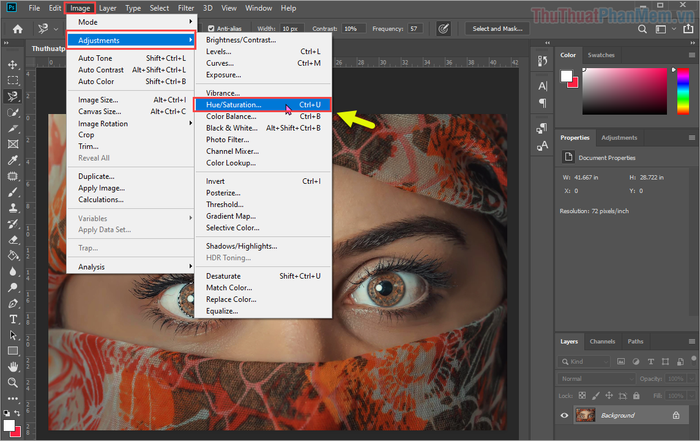
Bước 5: Sau khi vùng chọn đã mượt mà, hãy chọn Image -> Adjustments -> Hue/ Saturation… để bắt đầu điều chỉnh màu sắc cho mắt.

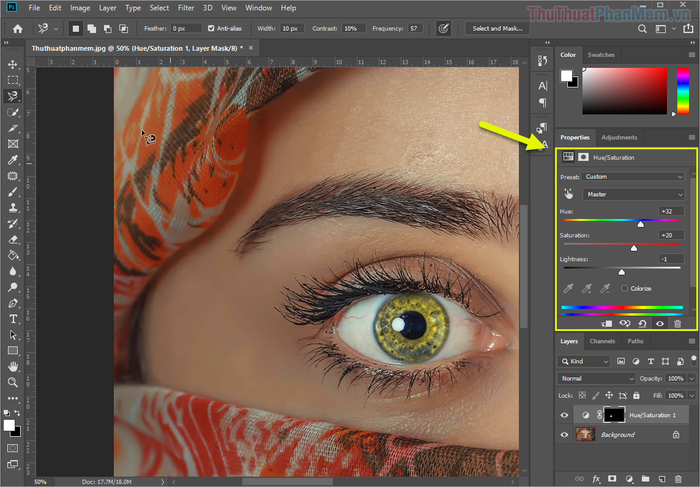
Bước 6: Bảng điều chỉnh Hue/ Saturation… sẽ xuất hiện trong mục Properties, nơi bạn có thể tinh chỉnh các thông số một cách linh hoạt.
Tại đây, bạn sẽ tìm thấy các thông số quan trọng để biến đổi màu sắc một cách chính xác:
- HUE: Thay đổi tông màu chủ đạo
- Saturation: Điều chỉnh độ bão hòa màu sắc
- Lightness: Kiểm soát độ sáng tối của vùng chọn
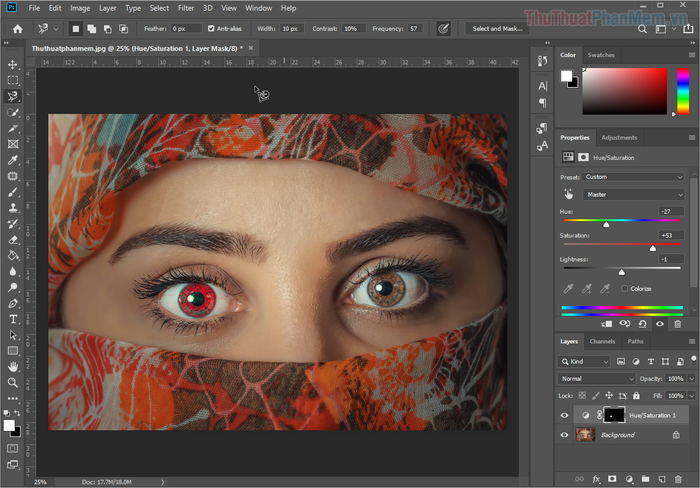
Hãy thoả sức điều chỉnh các thông số sao cho phù hợp với phong cách và sở thích của bạn, tạo nên một đôi mắt độc đáo và ấn tượng.

Với bảng màu linh hoạt của HUE, bạn có thể tự do sáng tạo và biến hóa màu mắt theo ý muốn, mang đến những kết quả đầy bất ngờ và thú vị.

Qua bài viết này, Tripi đã chia sẻ cách thay đổi màu mắt trong Photoshop một cách nhanh chóng và hiệu quả. Chúc bạn có những trải nghiệm sáng tạo thật vui vẻ và thành công!
Có thể bạn quan tâm

Tìm hiểu nguyên nhân và giải pháp giảm nám da hiệu quả cho phụ nữ sau sinh

Top 5 Kem lót Catrice an toàn cho mọi loại da bạn nên thử ngay

Cách phân biệt tình yêu, sự say đắm và khát khao

Top 9 sản phẩm thảo dược ngâm chân hiệu quả nhất hiện nay

Khám phá 6 trung tâm tiếng Anh hàng đầu tại Kiên Giang


