Hướng dẫn thay đổi nền ảnh trong Photoshop một cách chuyên nghiệp
Nội dung bài viết
Layer background trong Photoshop là lớp nền đầu tiên và đóng vai trò quan trọng trong việc chỉnh sửa ảnh. Nếu bạn muốn thay đổi nền mà vẫn giữ nguyên các layer khác để tiếp tục chỉnh sửa, hãy cùng khám phá các bước thực hiện chi tiết và hiệu quả ngay sau đây!

1. Cách thay đổi layer background trong Photoshop
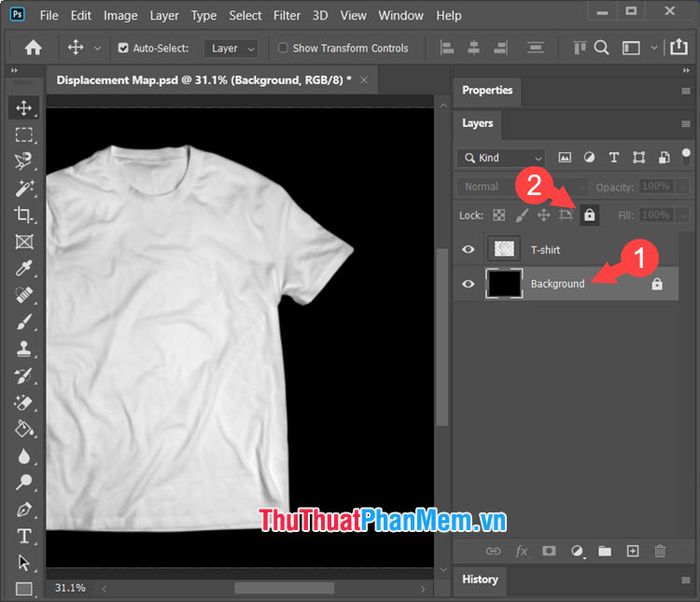
Bước 1: Layer Background thường bị khóa để tránh chỉnh sửa nhầm. Để mở khóa, bạn nhấp vào layer Background (1) và chọn biểu tượng ổ khóa (2) để thực hiện thay đổi.
Lưu ý: Nếu layer Background của bạn không bị khóa và không có biểu tượng ổ khóa, bạn có thể bỏ qua bước này.

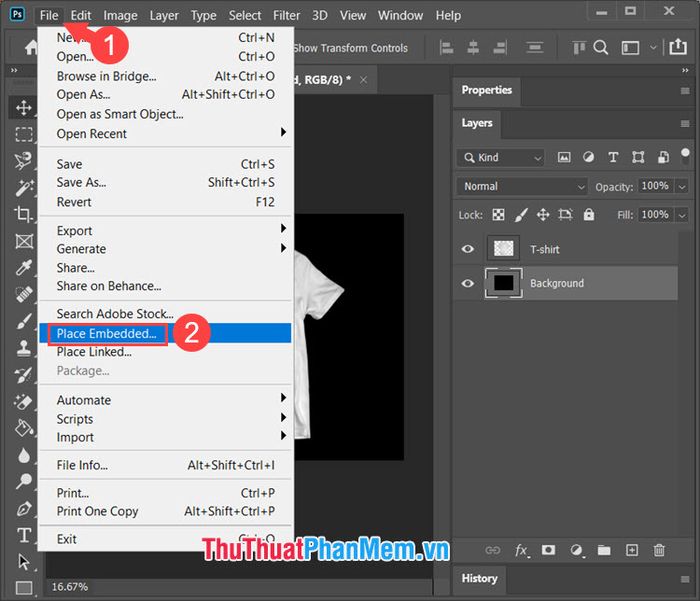
Bước 2: Để chèn background mới, hãy truy cập vào menu File (1) => chọn Place Embedded... (2).

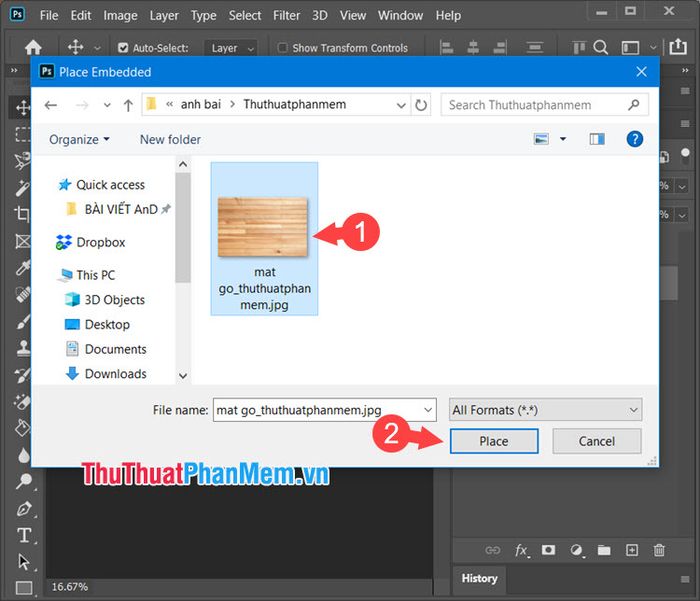
Bước 3: Chọn hình ảnh background mới (1) từ máy tính của bạn và nhấn Place (2) để chèn.

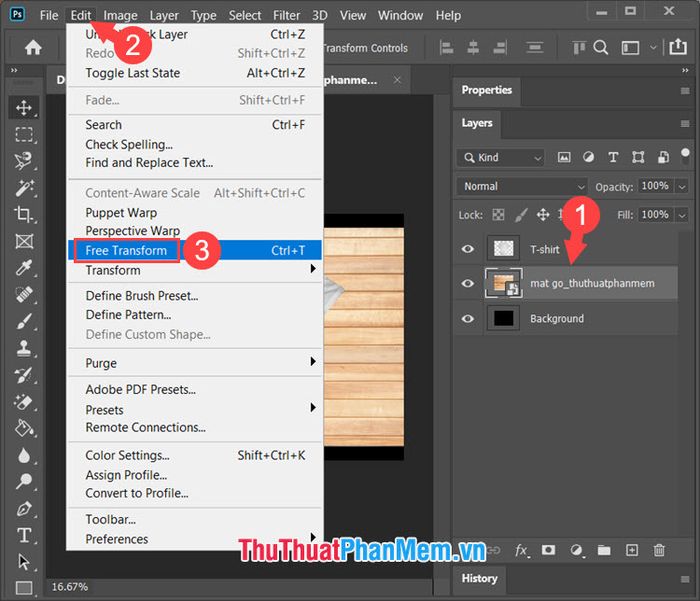
Bước 4: Nhấp vào layer ảnh vừa chèn (1), sau đó vào menu Edit (2) => chọn Free Transform (3) hoặc sử dụng phím tắt Ctrl + T để điều chỉnh kích thước.

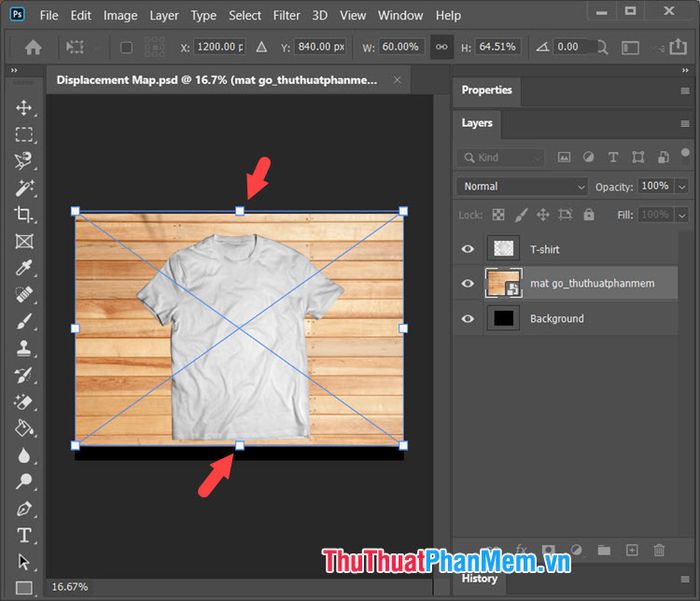
Bước 5: Điều chỉnh các góc của ảnh mới sao cho nó phủ kín toàn bộ background cũ một cách hoàn hảo.

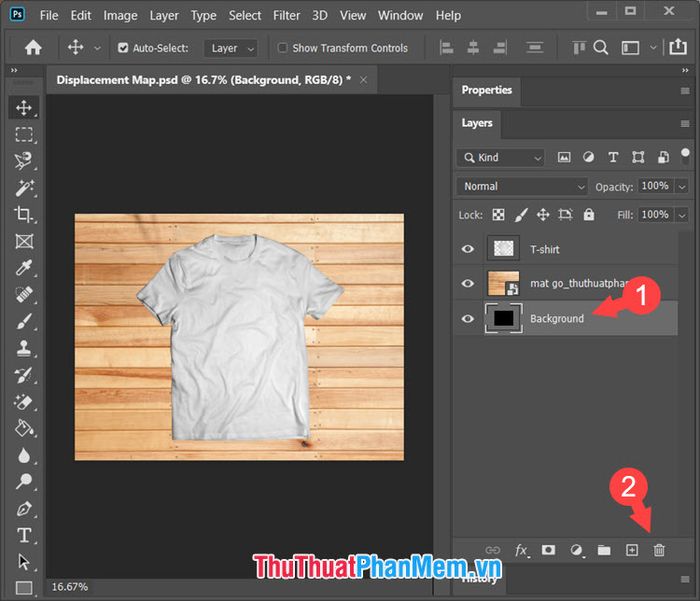
Bước 6: Tiếp theo, nhấp vào layer Background (1) cũ và chọn biểu tượng Delete (2) để xóa nó.

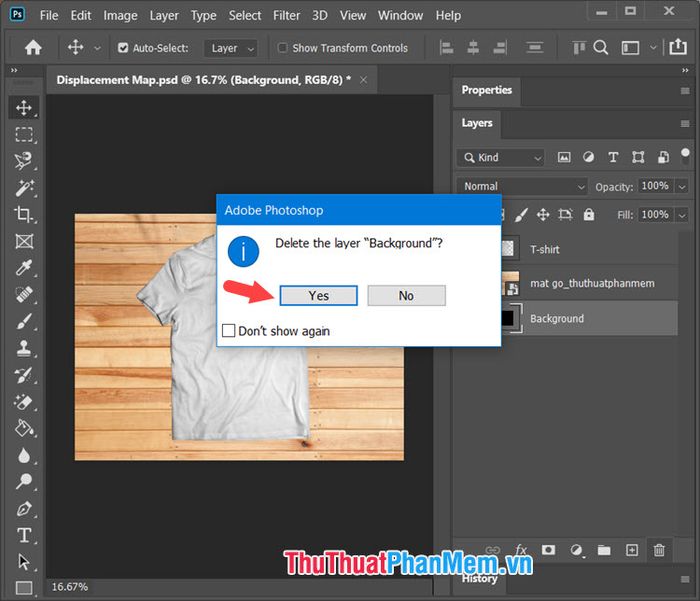
Sau đó, xác nhận việc xóa layer bằng cách nhấn Yes trong hộp thoại Delete....

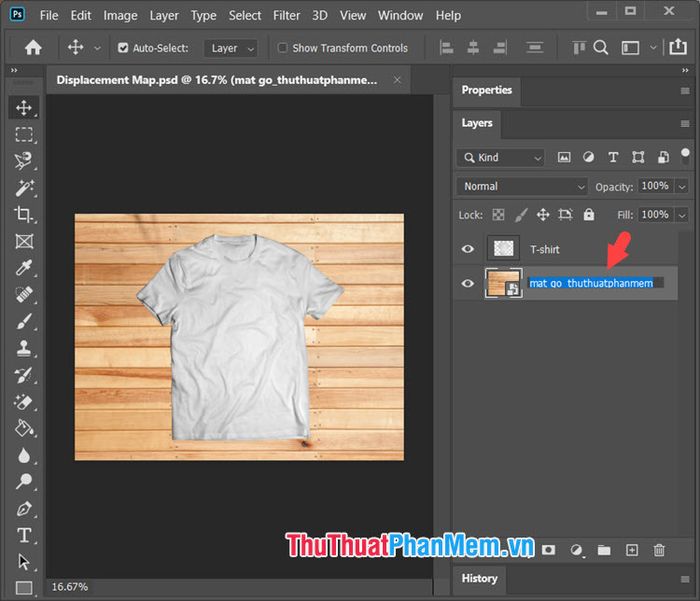
Bước 7: Chúc mừng! Bạn đã hoàn thành việc thay đổi background. Để đổi tên layer mới, hãy nhấp đúp chuột trái vào tên layer và nhập tên mới.

Sau đó, bạn đổi tên layer thành Background như hình minh họa dưới đây để hoàn tất quá trình!

2. Thay đổi background cho đối tượng trong Photoshop
Phương pháp này đòi hỏi sự tỉ mỉ và kỹ năng cao hơn vì độ phức tạp của đối tượng cần tách nền. Đối tượng có chi tiết nhỏ, nhiều và hình dạng phức tạp sẽ khó tách hơn. Bạn có thể tham khảo các hướng dẫn chi tiết về cách tách nền từ Tripi tại đường dẫn sau:
- Cách tách nền trong Photoshop chuẩn xác: https://Tripi/cach-tach-nen-trong-photoshop-chuan/
- Cách tách người ra khỏi nền bằng Photoshop chính xác nhất: https://Tripi/cach-tach-nguoi-ra-khoi-anh-nen-bang-photoshop-chuan-nhat/
- Cách tách tóc khỏi nền trong Photoshop một cách tinh tế: https://Tripi/cach-tach-toc-ra-khoi-nen-trong-photoshop/
Dưới đây là hướng dẫn chi tiết cách thay đổi background trong Photoshop mà bạn có thể áp dụng ngay.
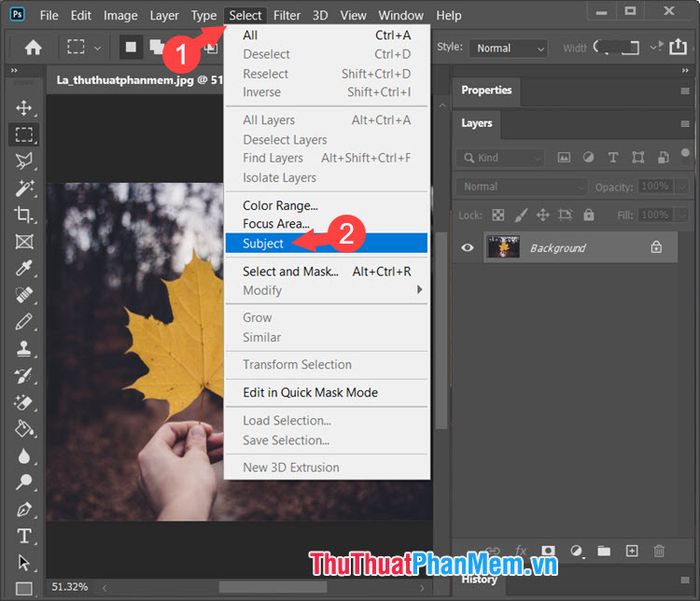
Bước 1: Đầu tiên, hãy tách đối tượng khỏi nền. Bạn có thể tham khảo các bài hướng dẫn trước hoặc sử dụng tính năng Select (1) => Subject (2) nếu đang dùng phiên bản Adobe Photoshop CC.

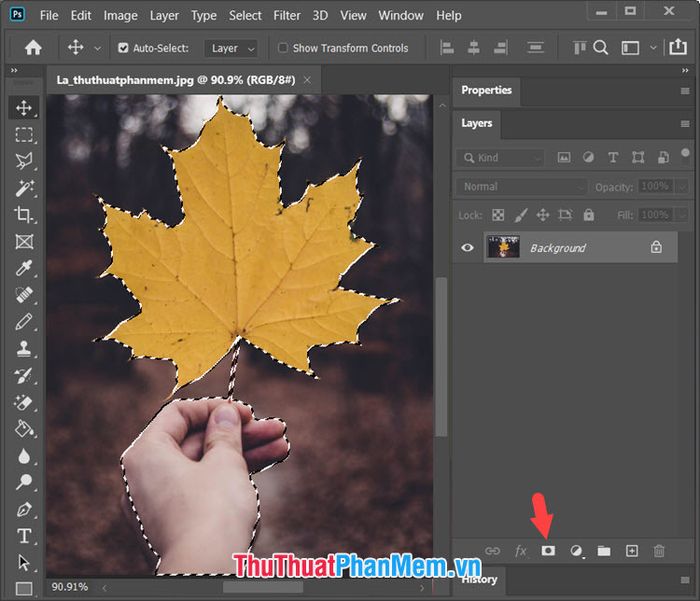
Bước 2: Sau khi đã khoanh vùng đối tượng, hãy nhấp vào biểu tượng Add a Mask trong bảng điều khiển Layer để tạo mặt nạ.

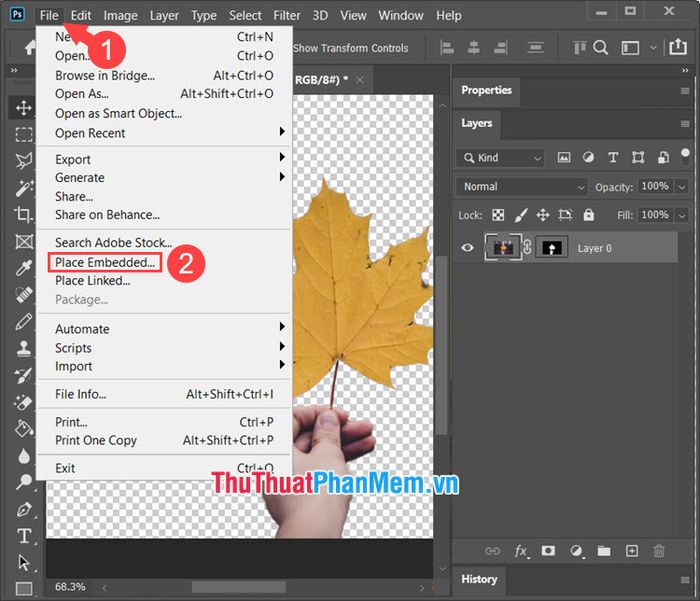
Bước 3: Truy cập vào menu File (1) => chọn Place Embedded... (2) để chèn background mới.

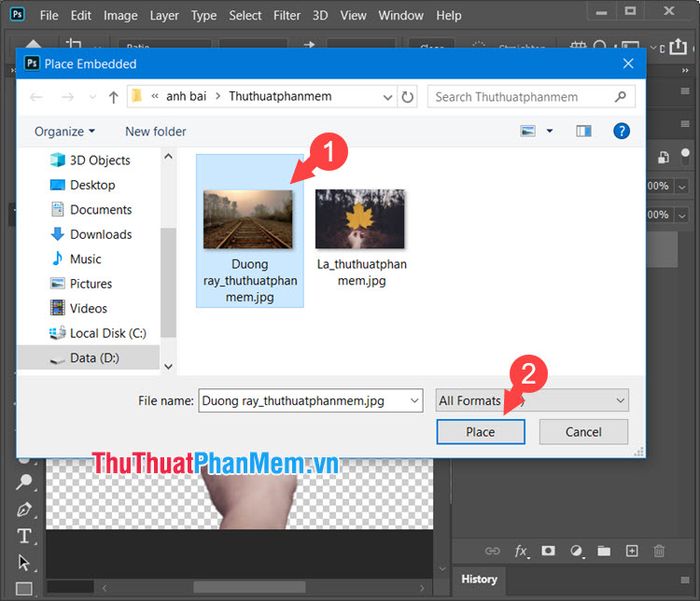
Bước 4: Chọn hình ảnh background mới (1) từ máy tính của bạn và nhấn Place (2) để chèn vào dự án.

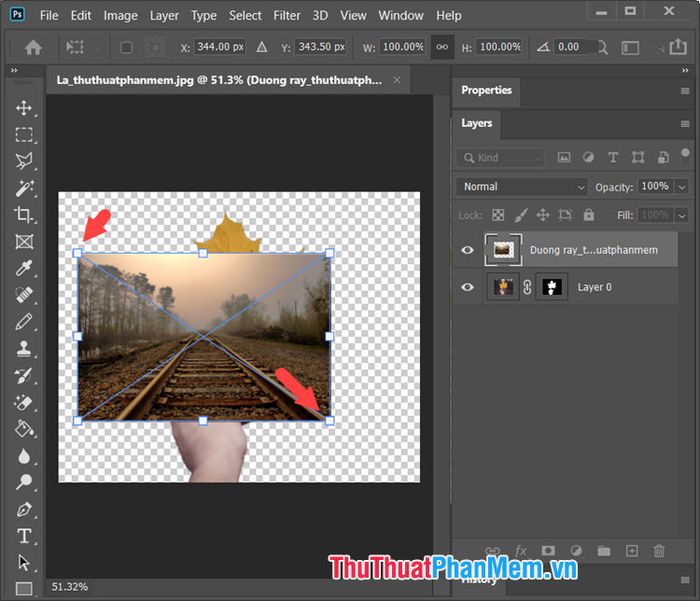
Bước 5: Điều chỉnh kích thước background bằng cách nhấp và kéo các góc ảnh để phủ kín toàn bộ khung hình.

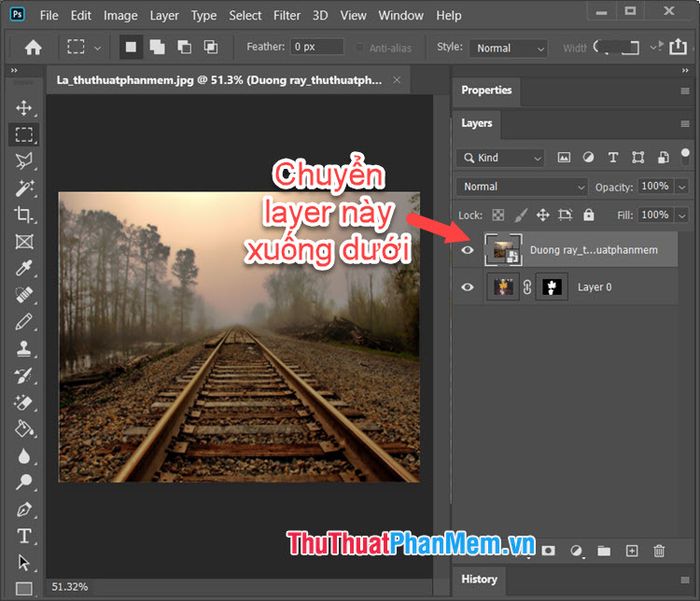
Bước 6: Nhấp và giữ chuột trái vào layer Background, sau đó kéo và đặt nó xuống dưới layer đối tượng ảnh.

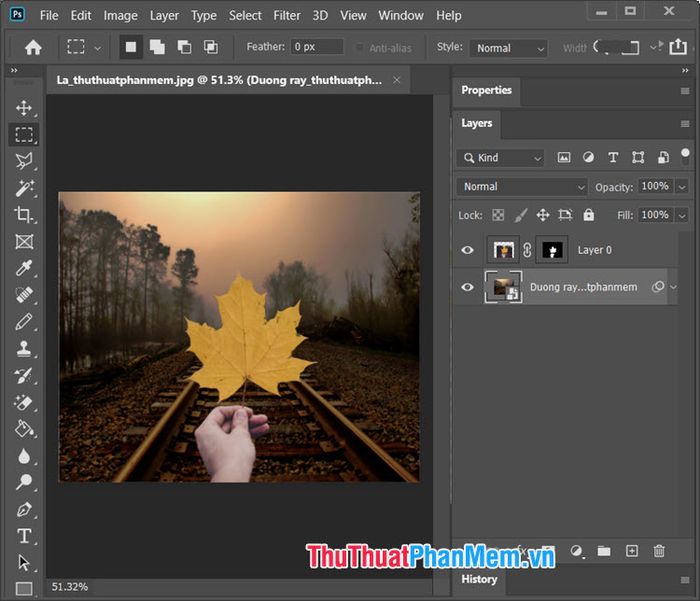
Bước 7: Sau khi hoàn thành các bước trên, bạn đã có một bức ảnh với background mới. Hãy tinh chỉnh thêm các thông số như độ mờ (Opacity), Levels, Brightness/Contrast... để bức ảnh trở nên sống động và chân thực hơn.

Qua hướng dẫn trên, bạn có thể thấy việc thay đổi background trong Photoshop thật đơn giản và dễ dàng. Chúc bạn thực hiện thành công và tạo ra những tác phẩm ấn tượng!
Có thể bạn quan tâm

Khám phá vẻ đẹp mê hoặc của hoàng hôn tím

Top 16 Quán Ăn Ngon Tại Quận 6, TP. HCM

Top 8 Quán Cơm Văn Phòng Ngon Nhất Quận 12, TP. HCM

Top 8 Quán Cơm Văn Phòng Ngon Nhất Quận Bình Thạnh, TP. HCM

Chiết xuất lá bạch quả (Ginkgo biloba extract) là gì trong mỹ phẩm?


