Hướng dẫn thiết kế Logo bằng Photoshop
Nội dung bài viết
Mặc dù không nổi bật như Illustrator trong việc thiết kế logo, Photoshop vẫn là một công cụ đáng cân nhắc. Khả năng phối màu và hiệu ứng đặc biệt của Photoshop mang đến lợi thế lớn trong việc tạo ra những logo độc đáo.
Hôm nay, Tripi sẽ chia sẻ với bạn cách thiết kế một logo đẹp mắt bằng Photoshop. Đừng bỏ lỡ những hướng dẫn chi tiết dưới đây!

Những nguyên tắc cơ bản để thiết kế logo chuyên nghiệp
1. Tính nhất quán
Đảm bảo rằng khách hàng có thể cảm nhận được sự hài hòa giữa logo và thương hiệu của bạn. Thương hiệu đóng vai trò then chốt trong kinh doanh. Một thương hiệu mạnh sẽ giúp khách hàng liên tưởng ngay đến dịch vụ và chất lượng mà bạn cung cấp. Logo cần phản ánh được điều đó, trở thành đại diện trực quan cho thương hiệu.
2. Dễ nhớ
Thiết kế logo sao cho ấn tượng và dễ ghi nhớ. Một logo đơn giản, tinh tế và thu hút sẽ hiệu quả hơn việc cố gắng truyền tải quá nhiều thông tin phức tạp. Sự tối giản thường là chìa khóa để tạo nên một logo thành công.
3. Dễ nhận biết
Logo cần phải độc đáo và khác biệt. Khách hàng nên nhận ra ngay đó là thương hiệu của bạn chỉ qua một cái nhìn, thay vì phải băn khoăn: “Cái này quen quen, nhưng là của ai nhỉ?”. Sự độc đáo giúp bạn tránh được việc bị nhầm lẫn với các thương hiệu khác.
4. Thực tế
Logo cần phản ánh chính xác lĩnh vực kinh doanh của bạn. Hãy sử dụng những hình ảnh minh họa cụ thể, phù hợp và tránh sự trừu tượng quá mức để khách hàng dễ dàng liên tưởng và hiểu được thông điệp bạn muốn truyền tải.
5. Mang lại trải nghiệm thú vị

Tác giả: http://www.roysmithdesign.com/
Đây là thiết kế logo cho một câu lạc bộ Yoga tại Australia. Nếu quan sát kỹ, bạn sẽ nhận ra cánh tay và chân của nhân vật tạo thành hình dáng lãnh thổ nước Úc. Một chi tiết nhỏ nhưng đầy ý nghĩa và thú vị, phải không nào?
Dù chưa thể sáng tạo đến mức độ như vậy, hãy cố gắng mang đến điều gì đó độc đáo và hấp dẫn cho khách hàng. Điều này sẽ giúp thương hiệu của bạn in sâu vào tâm trí họ.
6. Ý thức về sự trải nghiệm
Hãy tạo ra những điều đặc biệt ẩn sau logo của bạn. Đó có thể là một câu chuyện ý nghĩa về thương hiệu, một thông điệp truyền cảm hứng, hoặc một lời nhắn gửi đến khách hàng. Điều này sẽ khiến họ cảm nhận được sự mới mẻ và hài lòng, đồng thời thấm nhuần giá trị và tầm nhìn mà bạn muốn truyền tải.
Trên đây là 6 tiêu chí quan trọng để thiết kế một logo hiệu quả. Nếu bạn là người mới bắt đầu, chưa có nhiều kinh nghiệm chuyên môn, đừng lo lắng. Bạn không cần phải đạt ngay mọi tiêu chí như một chuyên gia.
Trong bài viết này, tôi sẽ hướng dẫn bạn cách tự tạo một logo đơn giản nhưng vẫn đẹp mắt và chuyên nghiệp, mà không yêu cầu quá nhiều kỹ năng phức tạp.
Thiết kế logo bằng Photoshop
1 – Thiết kế phần văn bản
Văn bản là yếu tố không thể thiếu trong thiết kế logo. Slogan chính là cách nhanh nhất để khắc sâu vào tâm trí khách hàng. Nếu kỹ năng thiết kế của bạn chưa thật sự điêu luyện, hãy bỏ qua những ý tưởng phức tạp và bắt đầu với những thiết kế đơn giản từ văn bản.
Hiện tại, tôi đang có ý tưởng về một công ty vận tải và tạm thời lấy tên “Truck Drivers” làm trọng tâm cho thiết kế logo của mình.
Tạo một kiểu chữ ấn tượng và thu hút như sau:
Tải font chữ phù hợp
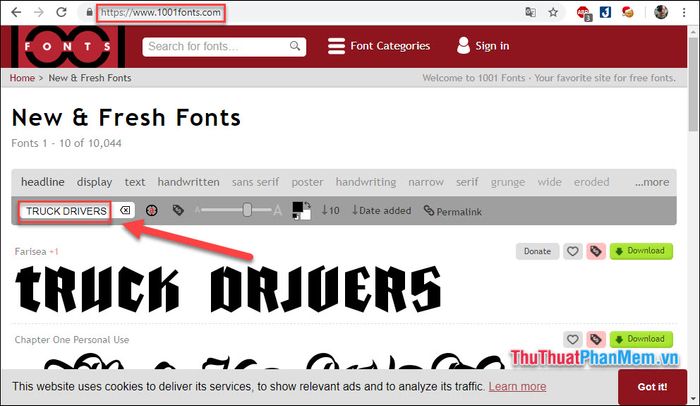
Bước 1: Truy cập trang web https://www.1001fonts.com/.
Đây là nền tảng cung cấp hàng ngàn font chữ độc đáo, giúp bạn dễ dàng tìm được kiểu chữ phù hợp để nâng tầm thiết kế của mình.
Bước 2: Nhập nội dung văn bản bạn muốn thiết kế vào thanh tìm kiếm.

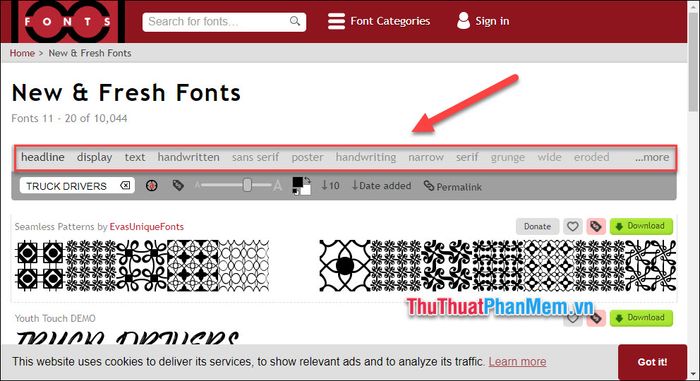
Bước 3: Cuộn xuống để xem các kết quả phù hợp, sử dụng bộ lọc để thu hẹp và tìm được font chữ ưng ý nhất.

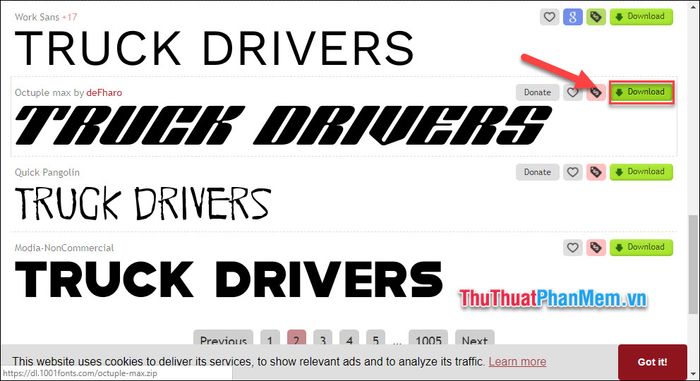
Khi tìm thấy font chữ phù hợp, nhấn Download để tải về.

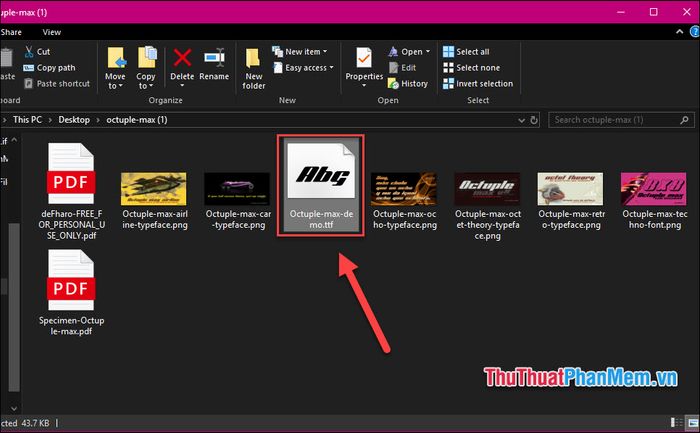
Bước 4: Trong thư mục tải về, mở file có định dạng .tff để sử dụng.

Bước 5: Nhấn Install để cài đặt font chữ vào hệ thống.

Viết văn bản trong Photoshop
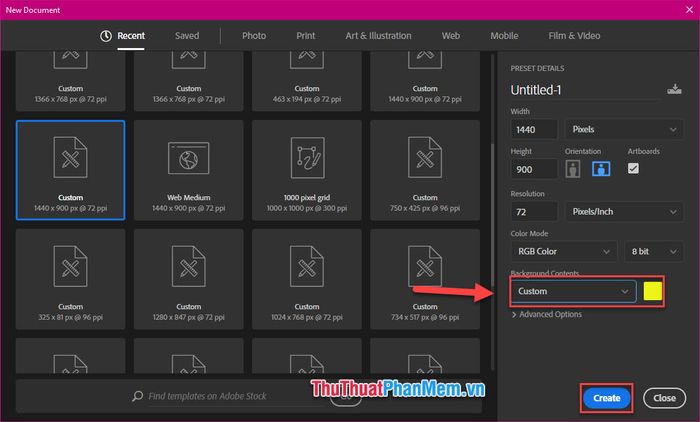
Bước 1: Tại giao diện chính của Photoshop, nhấn tổ hợp Ctrl + N để tạo một bảng vẽ mới, chọn màu nền phù hợp với ý tưởng của bạn.

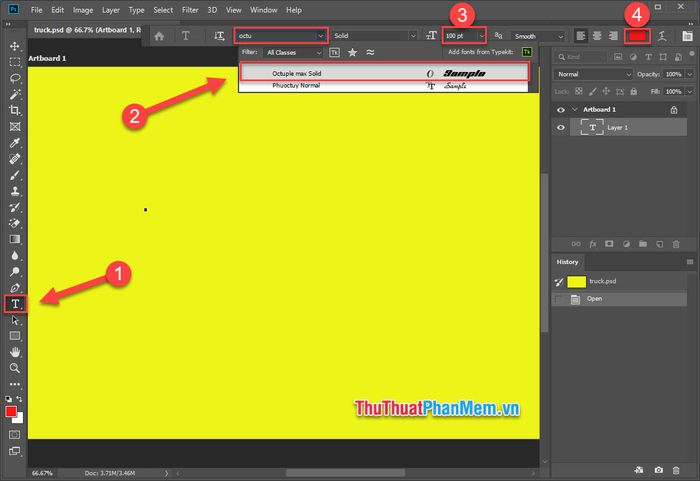
Bước 2: Sử dụng công cụ Type Tool, chọn font chữ bạn vừa cài đặt, điều chỉnh kích thước và màu sắc chữ theo ý muốn.

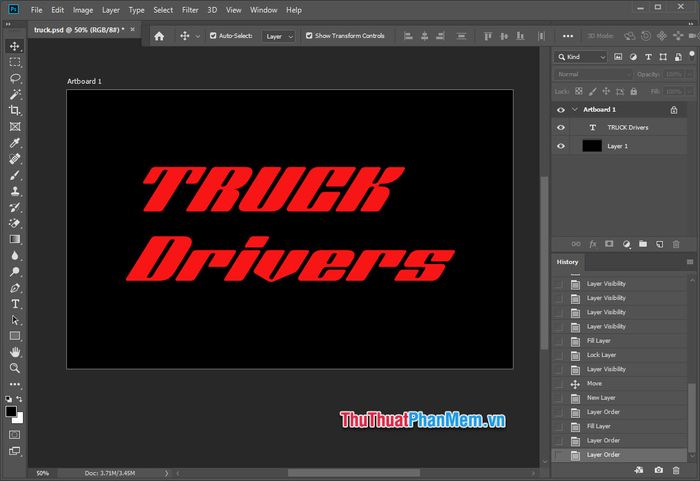
Bước 3: Nhấp chuột vào bất kỳ vị trí nào trên canvas và nhập nội dung văn bản bạn muốn hiển thị.

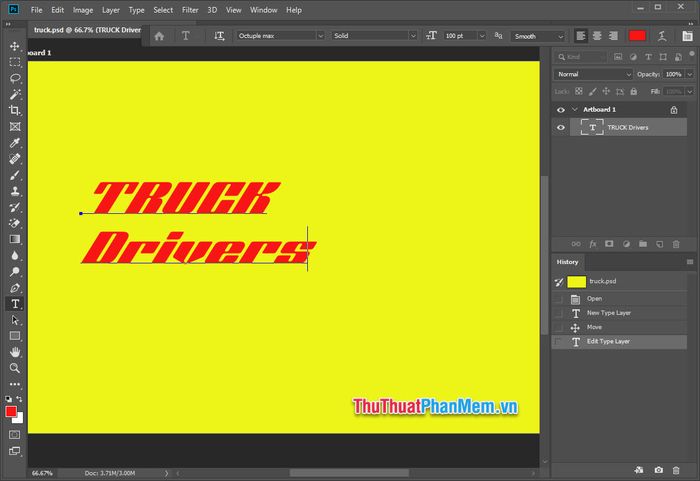
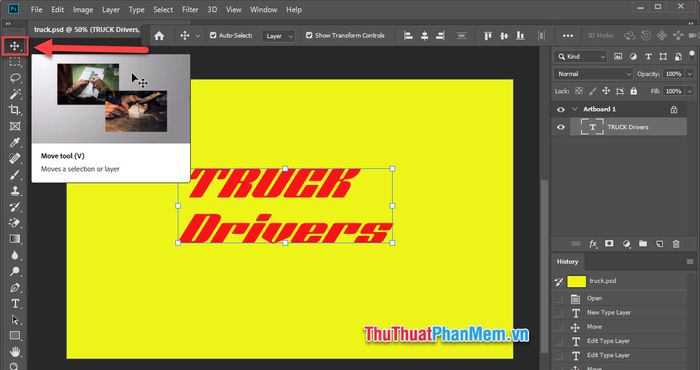
Bước 4: Để di chuyển đối tượng, chọn công cụ Move Tool, nhấn giữ và kéo đối tượng đến vị trí mong muốn.

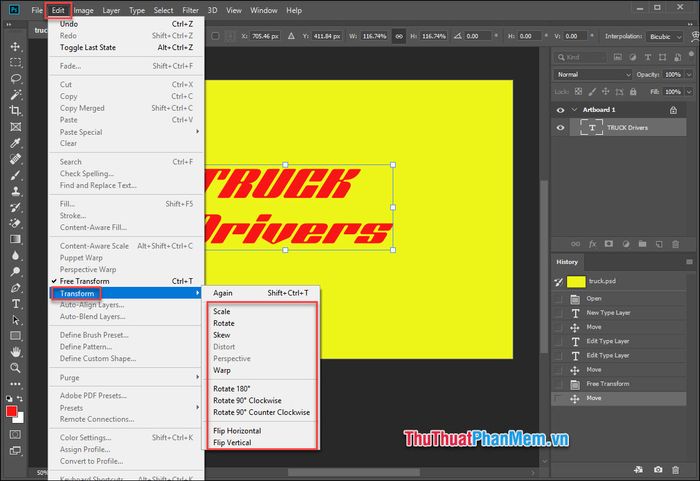
Để thay đổi kích thước, độ nghiêng, xoay hoặc lật đối tượng, chọn Edit >> Transform.

- Scale: Điều chỉnh kích thước
- Rotate: Xoay đối tượng
- Skew: Tạo độ nghiêng
- Flip: Lật đối tượng
2 – Thiết kế hiệu ứng
Thay đổi màu nền
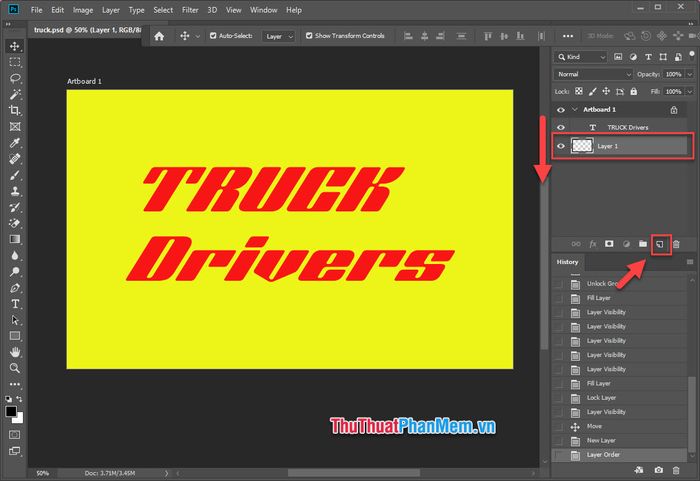
Bước 1: Nếu bạn muốn thay đổi màu nền, hãy tạo một Layer mới và kéo nó xuống dưới Layer chứa văn bản.

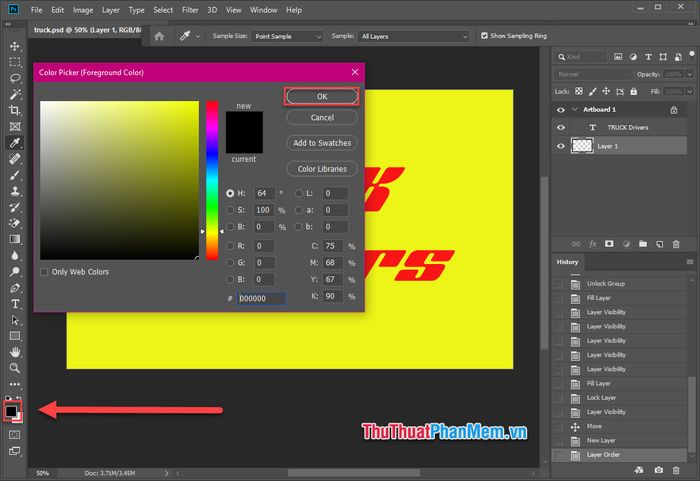
Bước 2: Chọn một màu sắc mới cho nền.

Bước 3: Nhấn tổ hợp Alt + Backspace để áp dụng màu nền mới.

Đổi màu chữ
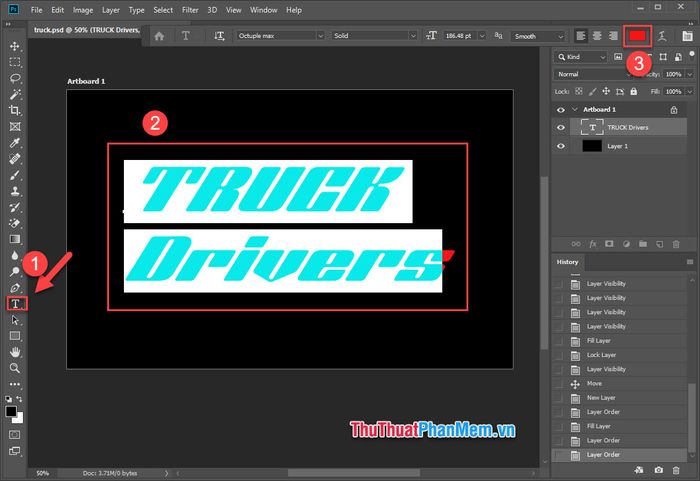
Bước 1: Chọn công cụ Type Tool, bôi đen phần văn bản và nhấn vào bảng màu ở góc trên màn hình để chọn màu mới.

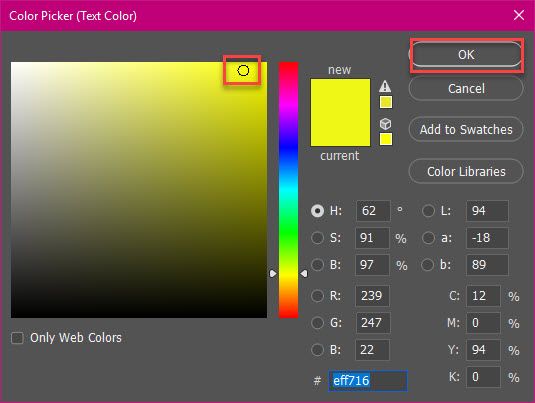
Bước 2: Chọn màu ưng ý và nhấn OK để áp dụng.

Sau khi thực hiện hai thao tác đổi màu, tôi đã quyết định chọn màu nền và màu chữ như sau:

Tạo hiệu ứng bóng cho đối tượng
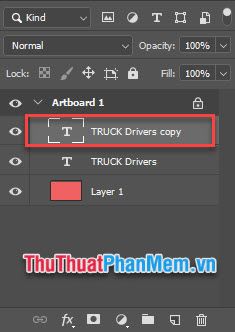
Bước 1: Chọn Layer Text, nhấn tổ hợp Ctrl + J để tạo một bản sao của Layer.

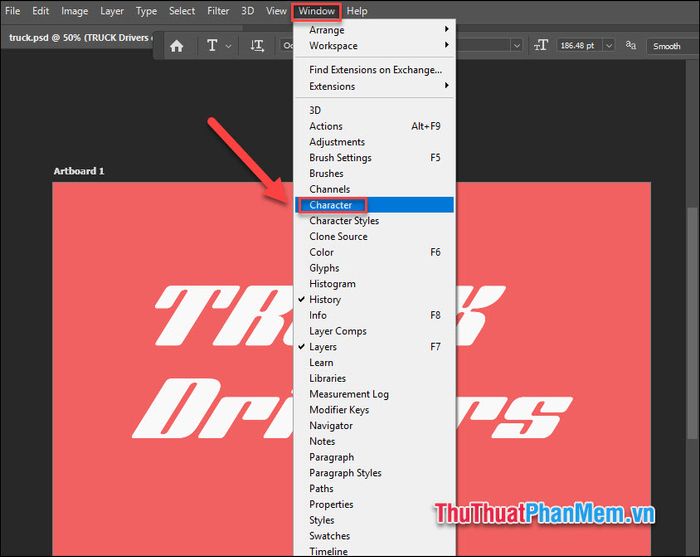
Bước 2: Mở cửa sổ Character bằng cách chọn Windows >> Character.

Bước 3: Chọn Layer Text, trong cửa sổ Character, mở bảng màu và chọn màu đen.

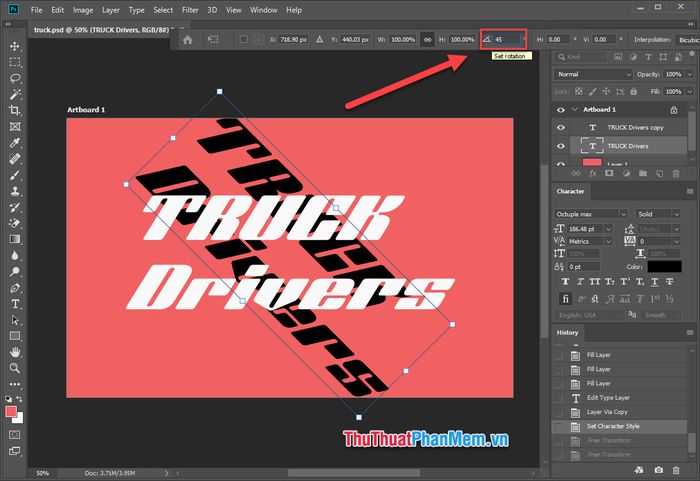
Bước 4: Nhấn tổ hợp Ctrl + T và điều chỉnh độ nghiêng thành 45 độ.

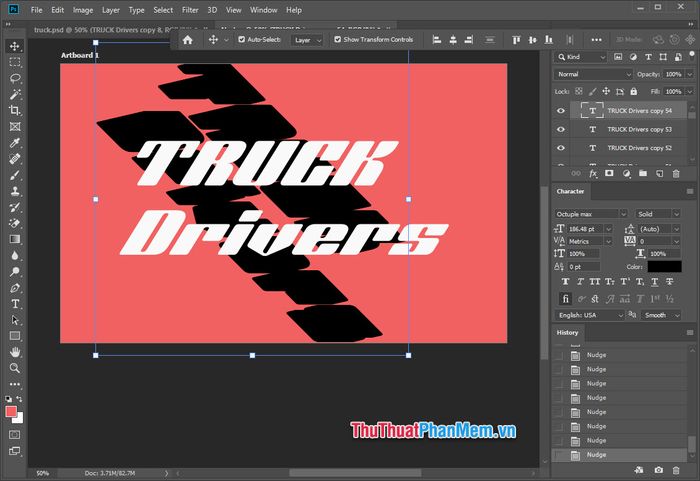
Bước 5: Tạo hiệu ứng bóng bằng cách nhấn liên tục tổ hợp “ALT + ←”.

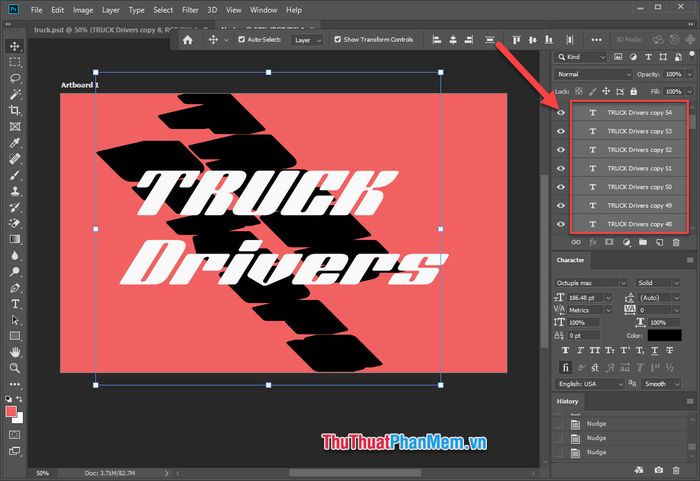
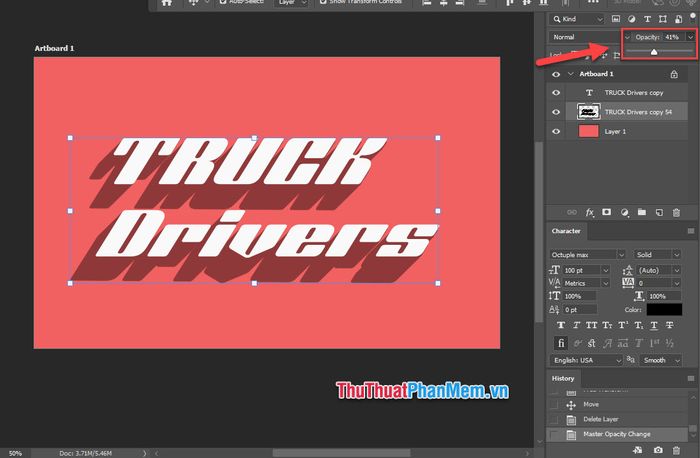
Bước 6: Chọn tất cả các Layer copy (từ số 2 trở đi) và nhấn tổ hợp Ctrl + E để gộp chúng thành một Layer duy nhất.

Bước 7: Sử dụng công cụ Move Tool và xoay hình như hướng dẫn trước đó để đặt bóng vào vị trí phù hợp.

Bước 8: Điều chỉnh độ mờ của bóng bằng cách thay đổi thông số Opacity.

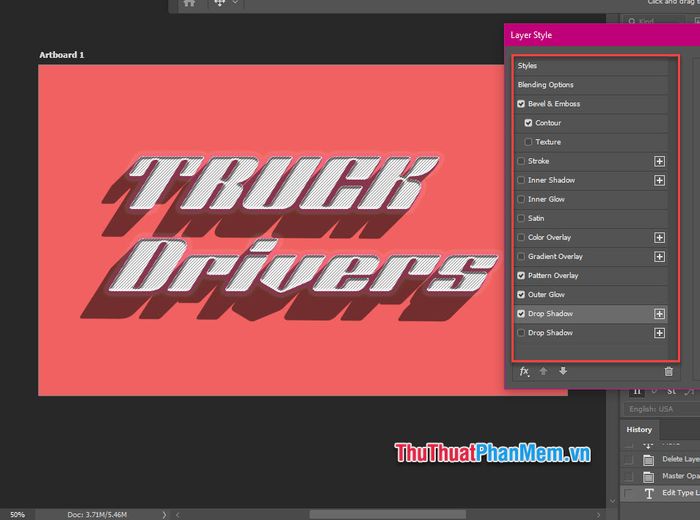
Các hiệu ứng khác
Nhấp đúp chuột vào Layer Text để mở bảng lựa chọn hiệu ứng. Hãy khám phá và thử nghiệm các hiệu ứng khác nhau bằng cách tích chọn vào các tùy chọn có sẵn.

3 – Xuất file
Sau khi hoàn thiện logo ưng ý, bạn có thể xuất file để sử dụng bằng cách làm theo các bước sau.
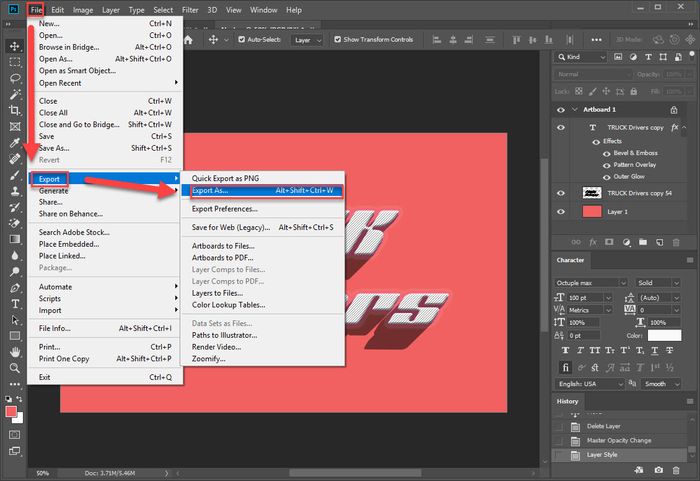
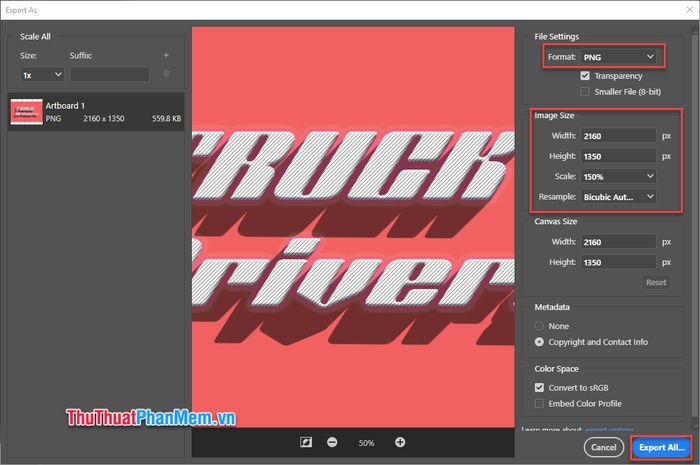
Bước 1: Chọn File >> Export >> Export As…

Bước 2: Chọn định dạng PNG, điều chỉnh kích thước phù hợp với nhu cầu >> Export All…

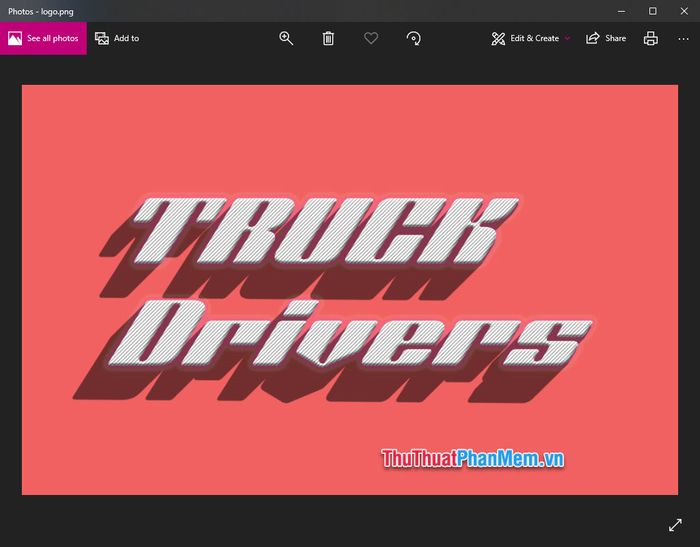
Kiểm tra kết quả của bạn:

Kết luận
Như vậy, Tripi đã hướng dẫn bạn cách tạo một logo đơn giản nhưng chuyên nghiệp bằng Photoshop. Bạn không cần phải là chuyên gia để thực hiện được điều này.
Chúc bạn thực hiện thành công và tạo ra những thiết kế ấn tượng!
Có thể bạn quan tâm

Top 6 quán cơm văn phòng ngon nhất Quận 8, TP. HCM

Giấm A Tuấn Khang có mấy loại? Hương vị có thực sự hấp dẫn?

Top 5 địa chỉ đồ gỗ đẹp và chất lượng hàng đầu tại Đắk Nông

9 Địa chỉ đào tạo nail chuyên nghiệp và uy tín bậc nhất tại Bắc Ninh

Top 5 Tiệm Nối Tóc Chất Lượng và Đẹp Nhất tại TP. Thủ Đức, TP. HCM


