Hướng dẫn vẽ hình vuông và hình chữ nhật trong Photoshop
Nội dung bài viết
Vẽ hình vuông và hình chữ nhật trong Photoshop là kỹ năng cơ bản và có nhiều phương pháp thực hiện. Cùng Tripi khám phá chi tiết các cách vẽ trong bài viết dưới đây!

1. Sử dụng công cụ Rectangle Tool để tạo hình vuông và chữ nhật
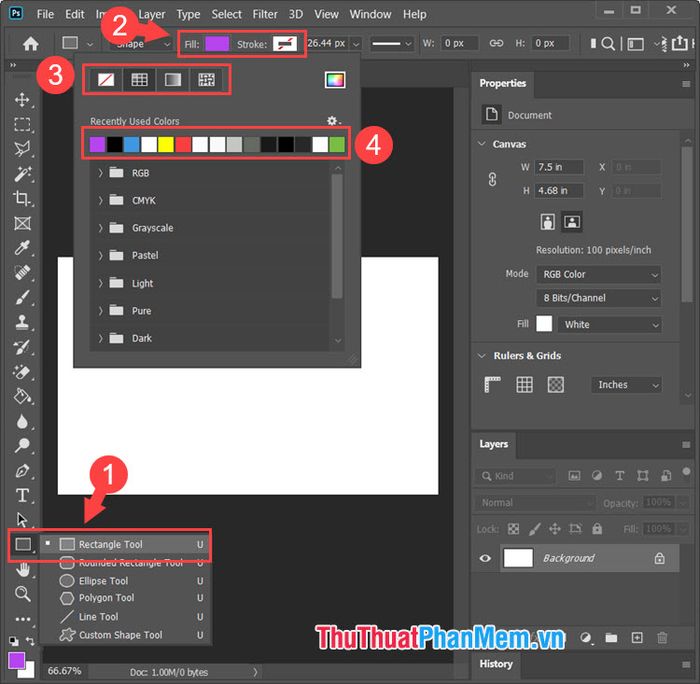
Bước 1: Chọn công cụ Rectangle Tool (1) => nhấp vào Fill (màu nền) hoặc Stroke (màu viền) (2). Tiếp theo, chọn kiểu màu (3) bao gồm No Fill (không màu), Solid Color (màu đơn sắc), Gradient (màu chuyển sắc), Pattern (hoạ tiết). Cuối cùng, chọn bảng màu (4) để hoàn thành.

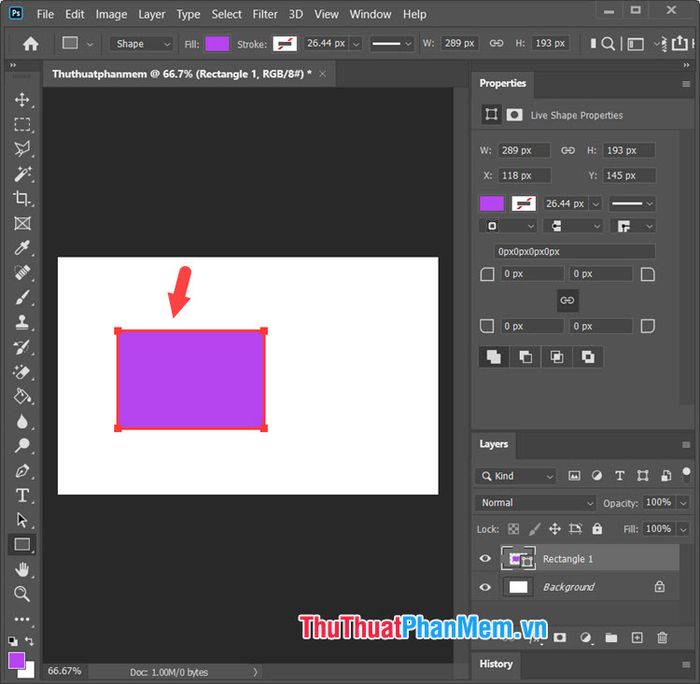
Để tạo hình vuông hoặc hình chữ nhật, bạn nhấn và giữ chuột trái trên màn hình làm việc của Photoshop để bắt đầu vẽ.

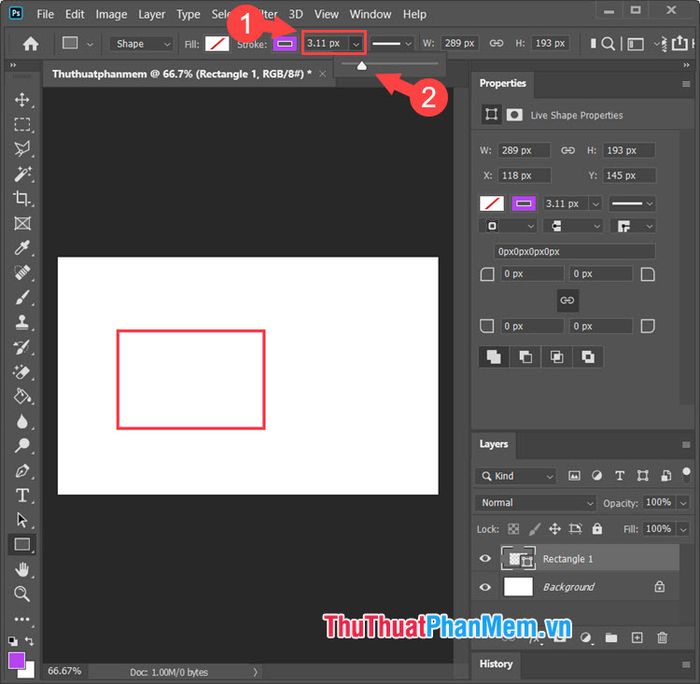
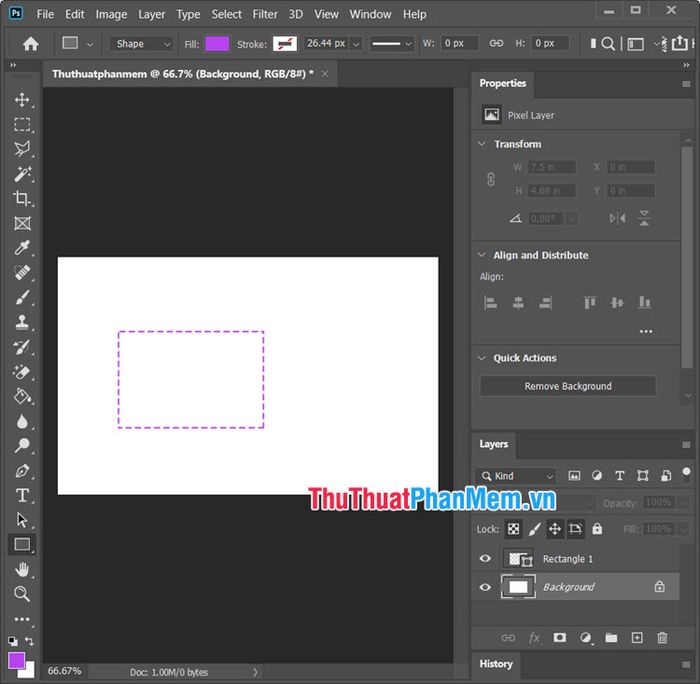
Bước 2: Để tạo hình có viền bao quanh, hãy thiết lập Fill thành No Fill và Stroke thành Solid Color (tuỳ chọn). Sau đó, nhấp vào mục Width (1) bên cạnh Stroke và điều chỉnh thanh trượt (2) để thay đổi độ dày viền.

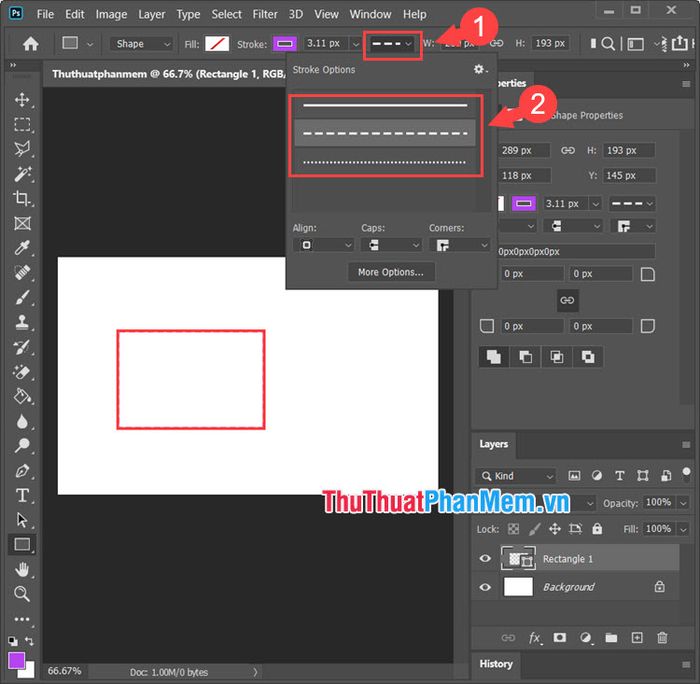
Bước 3: Để tạo đường viền dạng nét đứt hoặc nét liền, nhấp vào phần Stroke type (1) và chọn kiểu đường kẻ (2) phù hợp.

Kết quả cuối cùng là một hình vuông hoặc hình chữ nhật với đường viền được tùy chỉnh theo ý muốn của bạn.

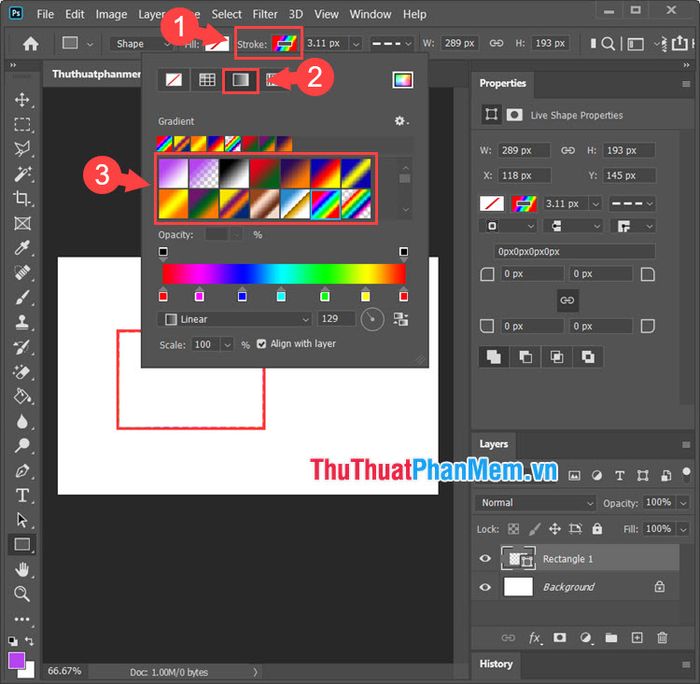
Bước 4: Để làm nổi bật đường viền, hãy nhấp vào Stroke (1) => chọn Gradient (2) => và lựa chọn mẫu màu chuyển sắc Gradient (3).

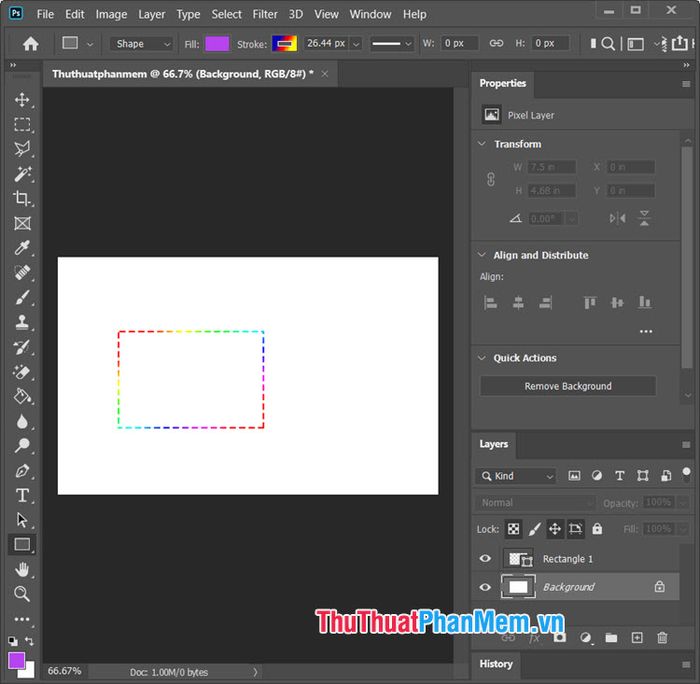
Kết quả sẽ là một hình chữ nhật với đường viền được tô điểm bằng hiệu ứng chuyển màu đẹp mắt như hình minh họa dưới đây:

2. Vẽ hình vuông và hình chữ nhật bằng công cụ Rectangular Marquee Tool
Công cụ Rectangular Marquee Tool vốn dùng để tạo vùng chọn, nhưng bạn có thể tận dụng nó để vẽ hình. Dưới đây là cách thực hiện chi tiết.
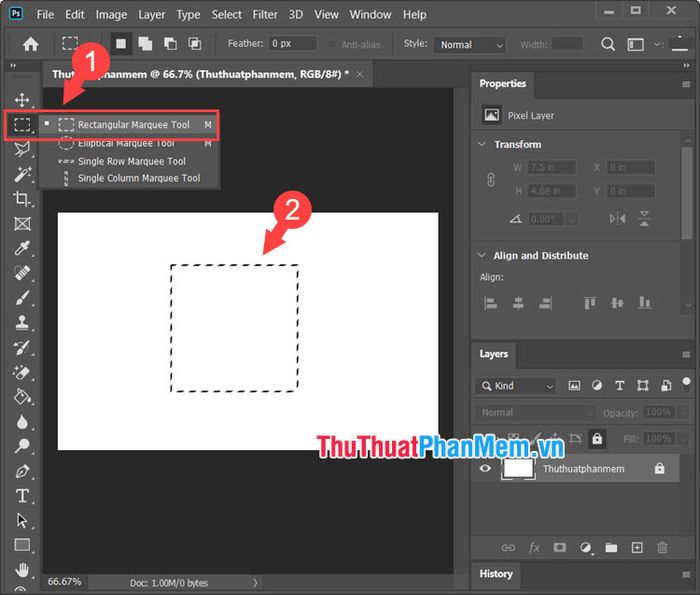
Bước 1: Nhấp vào công cụ Rectangular Marquee Tool (1) => nhấn chuột trái và kéo để tạo vùng chọn (2) trên màn hình làm việc.

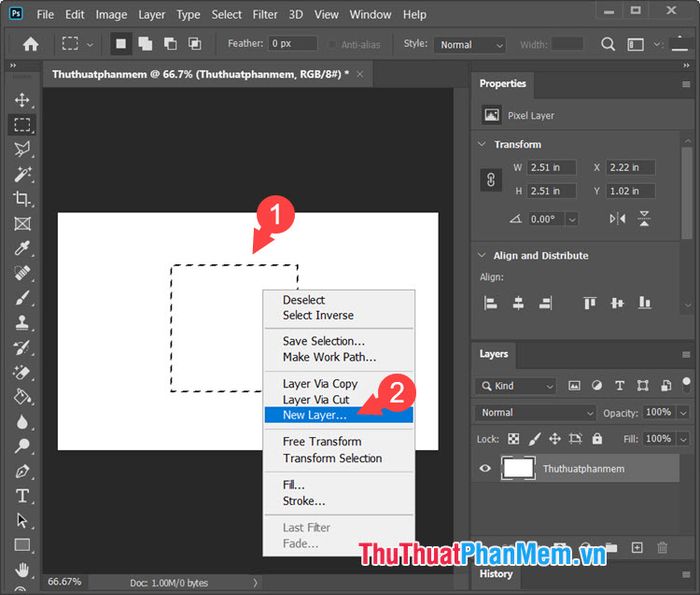
Bước 2: Nhấp chuột phải vào vùng chọn (1) => chọn New Layer... (2).

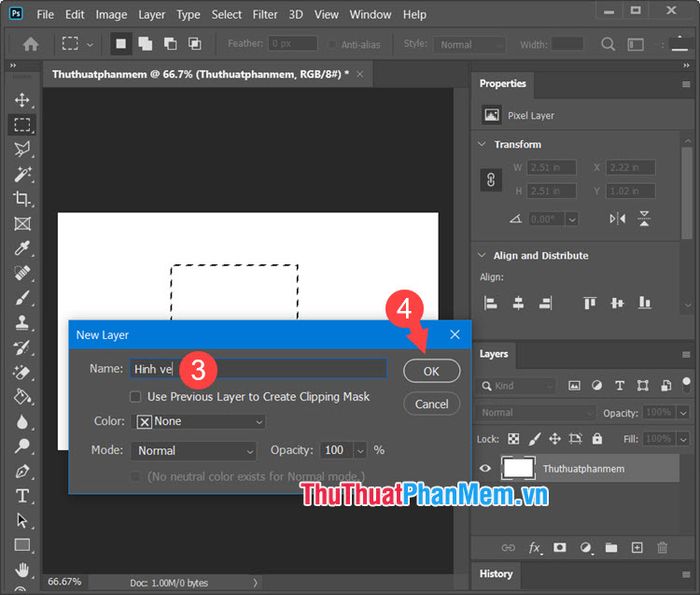
Sau đó, đặt tên cho layer (3) => nhấn OK (4).

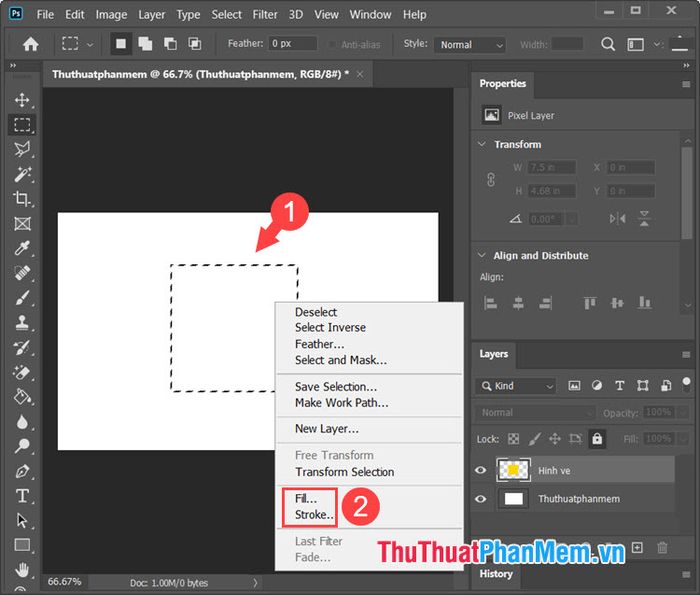
Bước 3: Tiếp tục nhấp chuột phải vào vùng chọn (1) => chọn Fill (đổ màu nền) hoặc Stroke (đổ màu viền) (2).
Trong hướng dẫn này, mình sẽ chọn Fill (đổ màu nền) để minh họa.

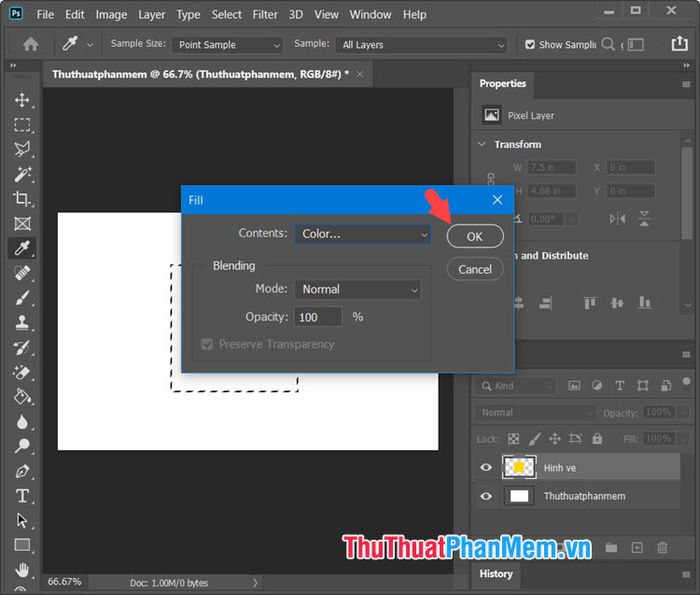
Bước 4: Khi hộp thoại Fill xuất hiện, bạn nhấp vào Contents (1) => chọn Color... (2).

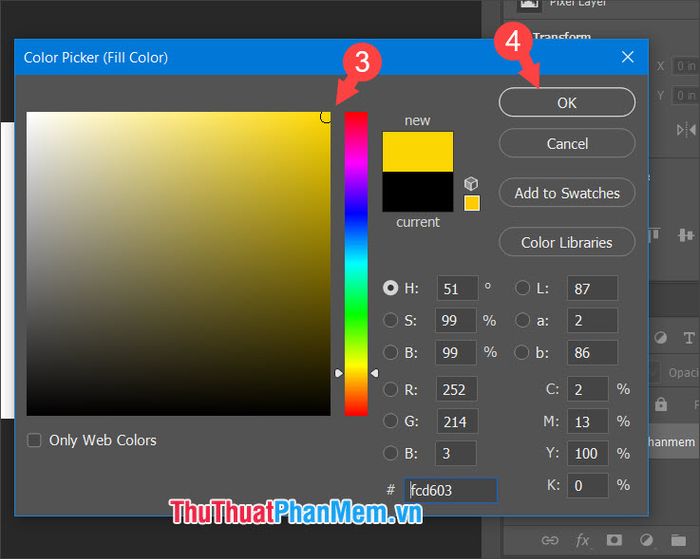
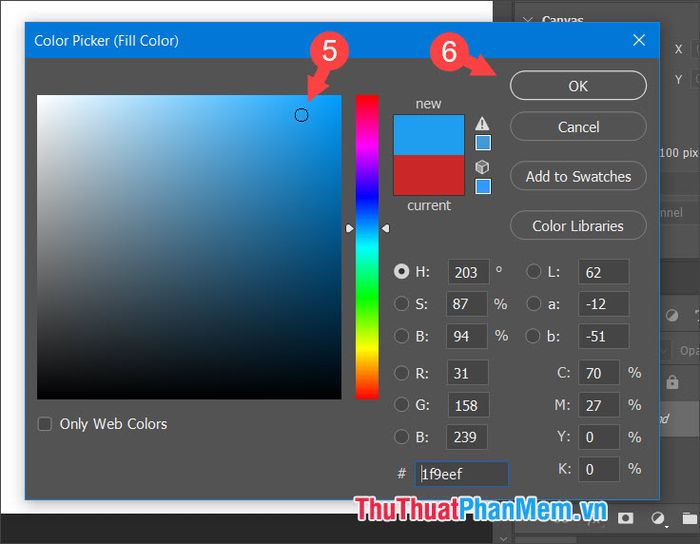
Bảng Color Picker hiện ra, bạn chọn màu sắc yêu thích (3) => nhấn OK (4).

Sau khi chọn màu, hộp thoại Fill sẽ hiện lại. Bạn nhấn OK để hoàn thành.

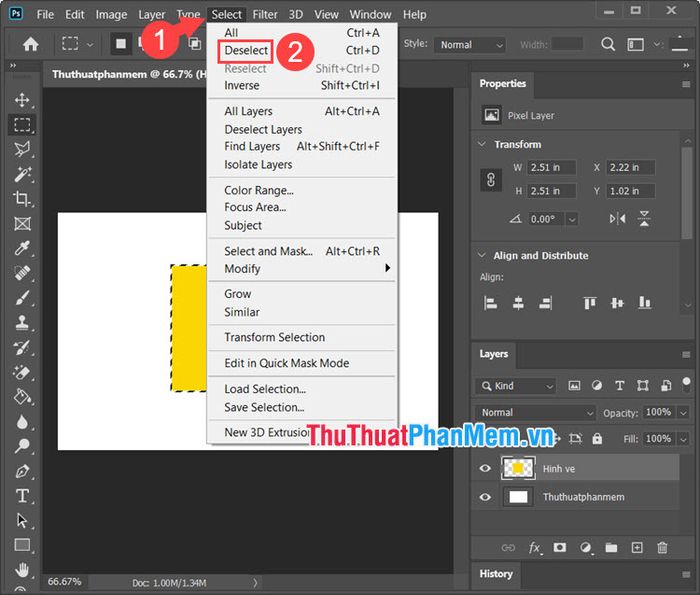
Bước 5: Tiếp theo, bạn nhấn vào Select (1) => chọn Deselect (2).

Và thế là bạn đã có một hình vuông với màu nền độc đáo, mang đậm dấu ấn cá nhân.

Nếu bạn muốn tạo hình vuông hoặc hình chữ nhật chỉ với viền bao quanh mà không cần màu nền, hãy thực hiện lại Bước 1 và Bước 2 theo hướng dẫn trên, sau đó làm theo các bước tiếp theo.
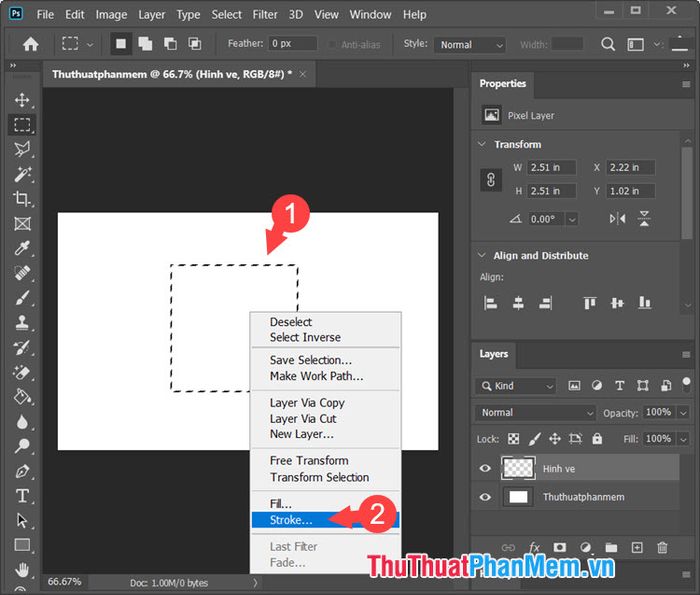
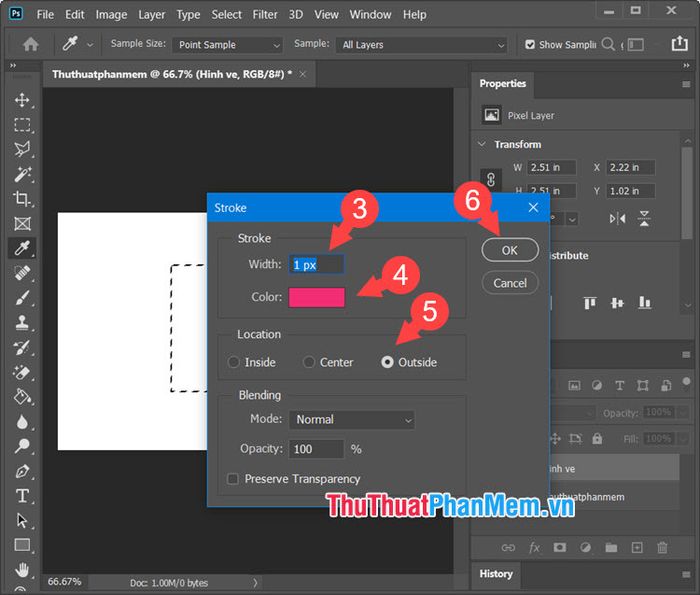
- Đầu tiên, nhấp chuột phải vào vùng chọn (1) => chọn Stroke (2).

- Tiếp theo, bạn thiết lập độ dày của viền (3), thường nên để trong khoảng 1 - 3 pixels tùy thuộc vào độ phân giải ảnh. Để chọn màu viền, hãy thiết lập trong mục Color (4). Phần Location, bạn chọn Outside (5) để viền được tô màu ra bên ngoài và nhấn OK (6) để hoàn tất.

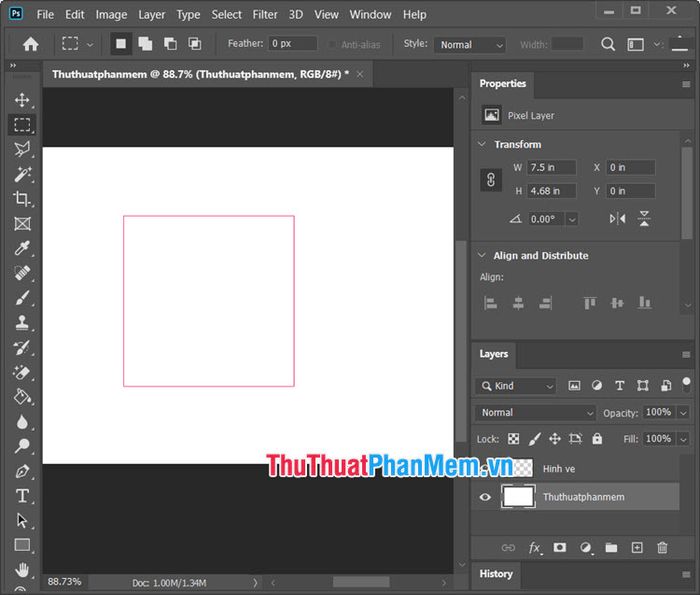
Sau đó, nhấn Ctrl + D để bỏ vùng chọn và thu được hình vuông với viền màu sắc như ý muốn.

3. Sử dụng công cụ Pen Tool
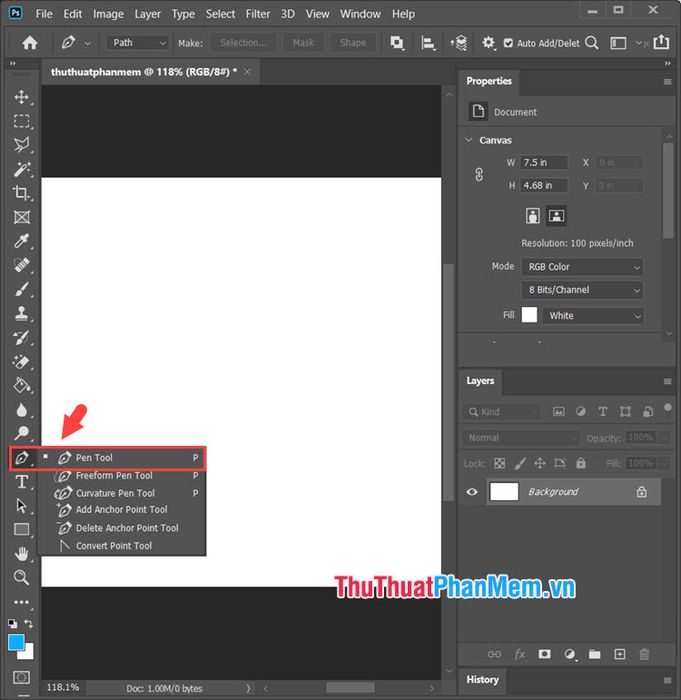
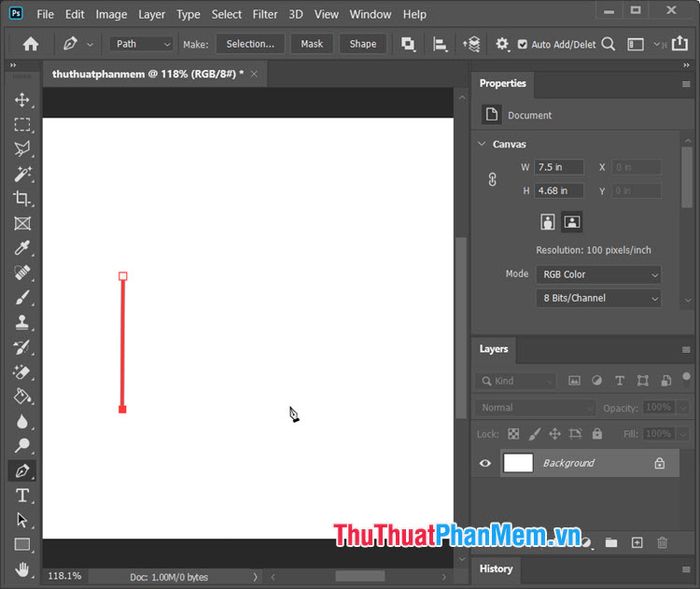
Bước 1: Bạn chọn công cụ Pen Tool như hình minh họa dưới đây.

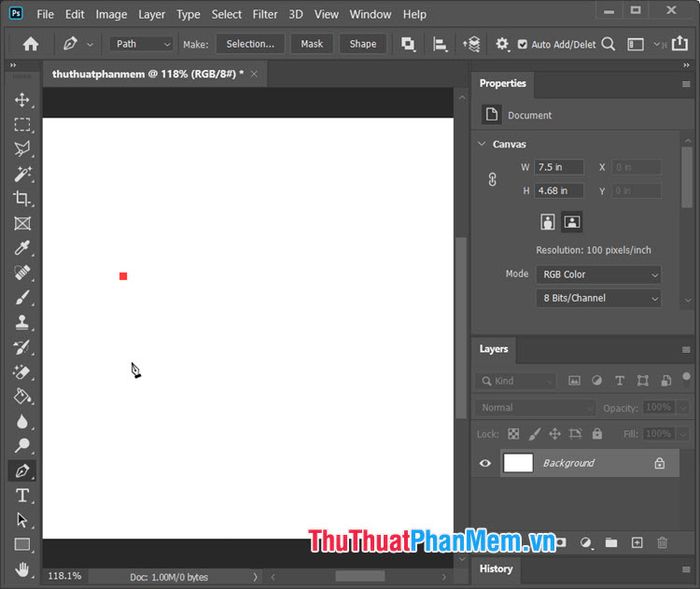
Tiếp theo, bạn nhấp chuột trái tại một điểm bất kỳ trên màn hình để bắt đầu tạo điểm đầu tiên.

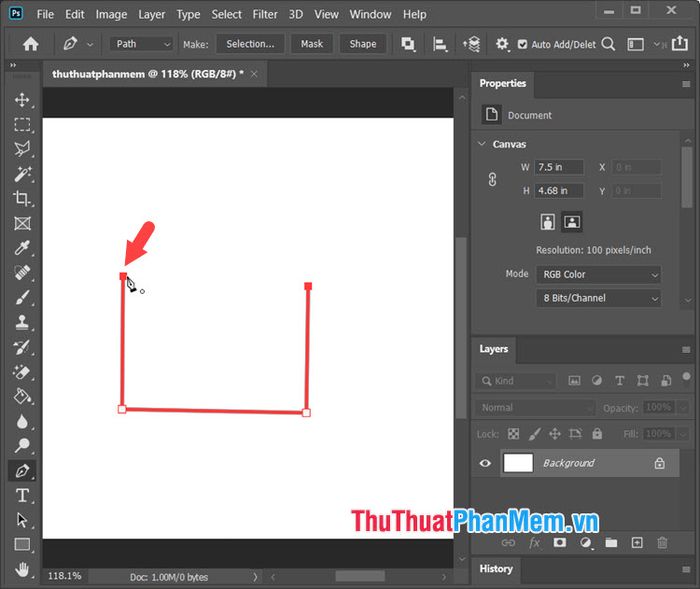
Sau đó, bạn đo và nhấp vào một vị trí khác để tạo thành đường thẳng đầu tiên. Tiếp tục thực hiện để hoàn thiện các cạnh còn lại.

Khi đến cạnh cuối cùng, hãy nhấp vào điểm đầu tiên để khép kín hình vẽ.

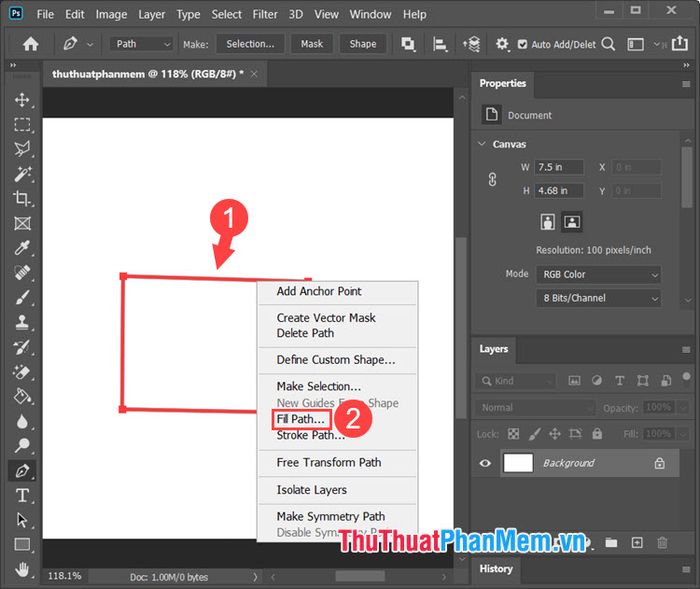
Bước 2: Nhấp chuột phải vào hình vẽ (1) => chọn Fill Path (2).

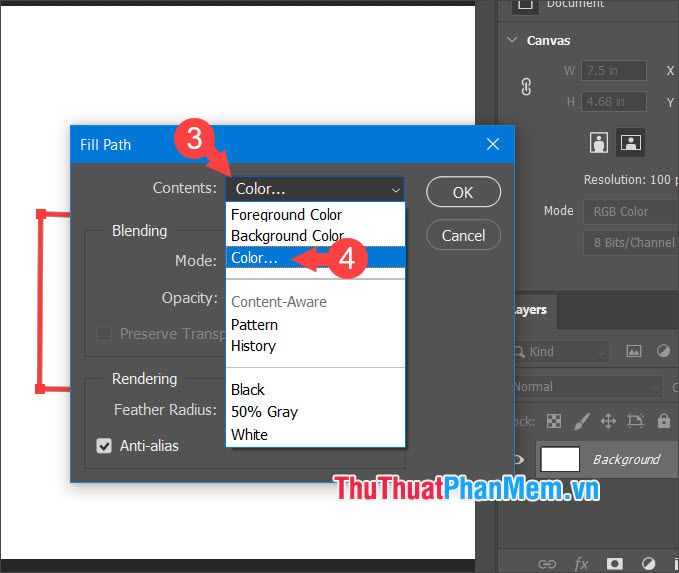
Tiếp theo, bạn nhấp vào Contents (3) => chọn Color... (4).

Bạn chọn màu sắc yêu thích (5) => nhấn OK (6).

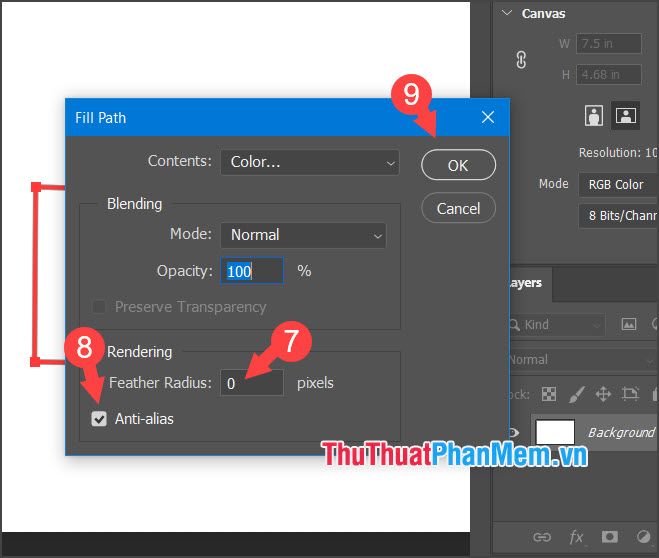
Bạn thiết lập Feather Radius (7) bằng 0 và tích chọn Anti-alias (8) để làm mịn viền. Sau đó, nhấn OK (9) để hoàn tất.

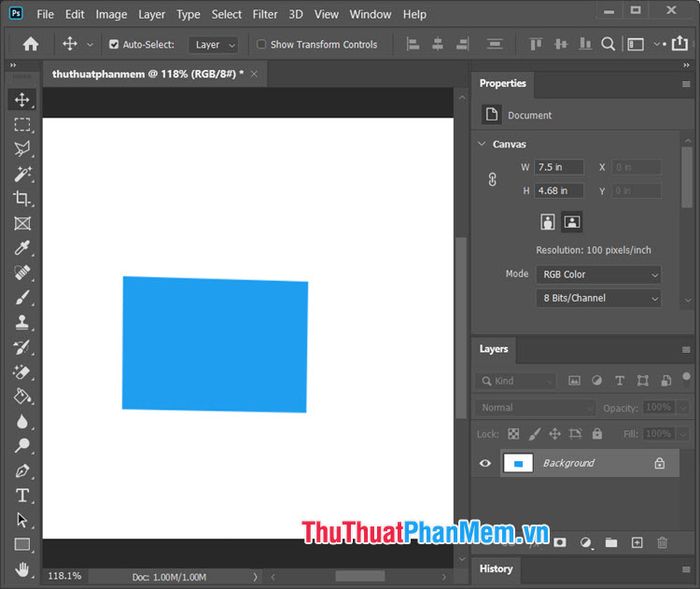
Cuối cùng, bạn sẽ có một hình chữ nhật như ý. Lưu ý, việc căn chỉnh các đường thẳng cần chính xác để hình ảnh được đẹp mắt, nếu không hình có thể bị méo như trong bài viết.

Nếu bạn muốn tạo hình chữ nhật hoặc hình vuông mà không có màu nền, hãy thực hiện lại Bước 1 và làm theo hướng dẫn sau:
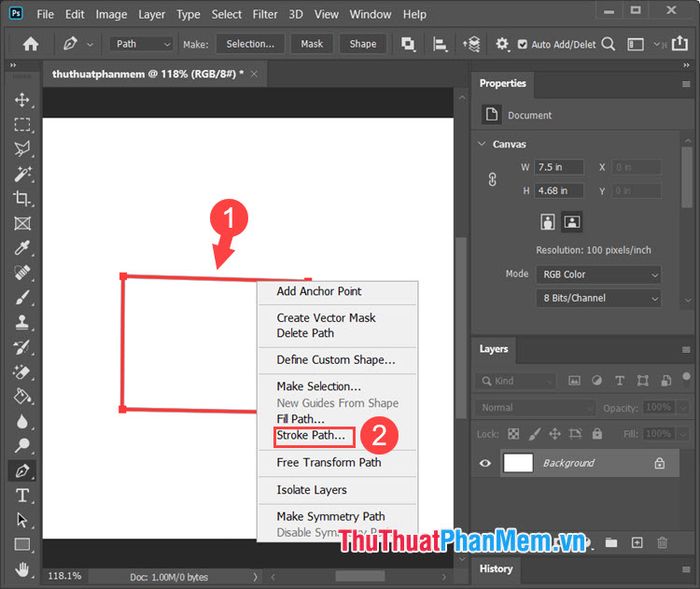
- Nhấp chuột phải vào hình vẽ (1) => chọn Stroke Path... (2).

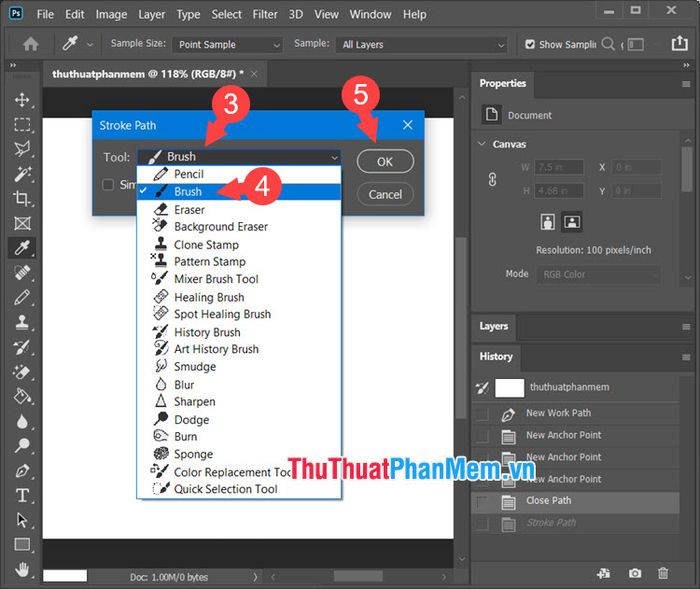
- Tiếp theo, nhấp vào Tool (3) => chọn Brush (4) => nhấn OK (5).

Và cuối cùng, bạn sẽ có một hình chữ nhật đẹp mắt được tạo bằng công cụ Pen Tool.

Lưu ý: Nếu mẫu Brush không như ý, trước khi tạo Stroke Path, hãy chọn công cụ Brush, nhấp chuột phải vào màn hình để thiết lập Size, Hardness (nên để 100%) và chọn mẫu brush Soft Round. Sau đó, chọn lại Pen Tool và tạo Stroke Path như bình thường.
Với hướng dẫn trong bài viết, bạn có thể dễ dàng tạo ra những hình vuông, hình chữ nhật một cách nhanh chóng và đơn giản. Chúc bạn thành công!
Có thể bạn quan tâm

Top 8 Khách Sạn Tốt Nhất Tại TP. Rạch Giá, Kiên Giang

Tìm hiểu nguyên nhân và giải pháp giảm nám da hiệu quả cho phụ nữ sau sinh

Top 6 phòng tập yoga hàng đầu tại quận 2, TP. HCM

Con gái nên theo đuổi nghề gì? Những lĩnh vực lý tưởng dành cho phái nữ

6 Trường Tiểu học công lập ưu tú tại Quận 6


