Hướng dẫn xuất file in ấn chuyên nghiệp trong Photoshop
Nội dung bài viết
Photoshop, phần mềm chỉnh sửa ảnh hàng đầu, là công cụ không thể thiếu trong lĩnh vực xuất bản và in ấn. Nếu bạn mới bắt đầu sử dụng Photoshop cho mục đích in ấn, đừng bỏ qua những hướng dẫn chi tiết và hữu ích về cách xuất file in ấn trong bài viết này.

1. Xuất file ảnh chất lượng cao để in ấn
Để xuất file ảnh đạt chuẩn in ấn, bạn cần đảm bảo chất lượng ảnh ở mức tối ưu. Hệ màu được khuyên dùng là CMYK. Nếu ảnh của bạn chưa sử dụng hệ màu này, hãy thực hiện chuyển đổi theo các bước sau.
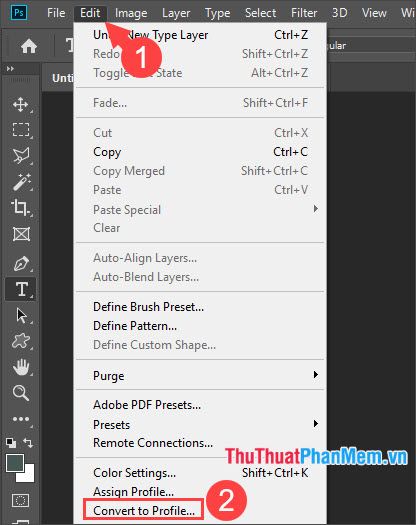
Bước 1: Truy cập vào menu Edit (1) => chọn Convert to Profile... (2).

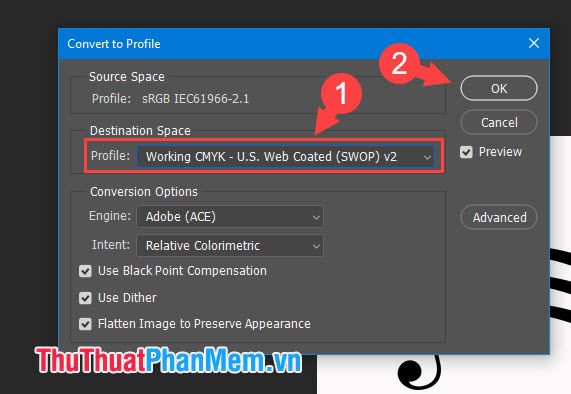
Bước 2: Tại đây, bạn chọn Profile là Working CMYK (1) và nhấn OK (2) để hoàn tất.

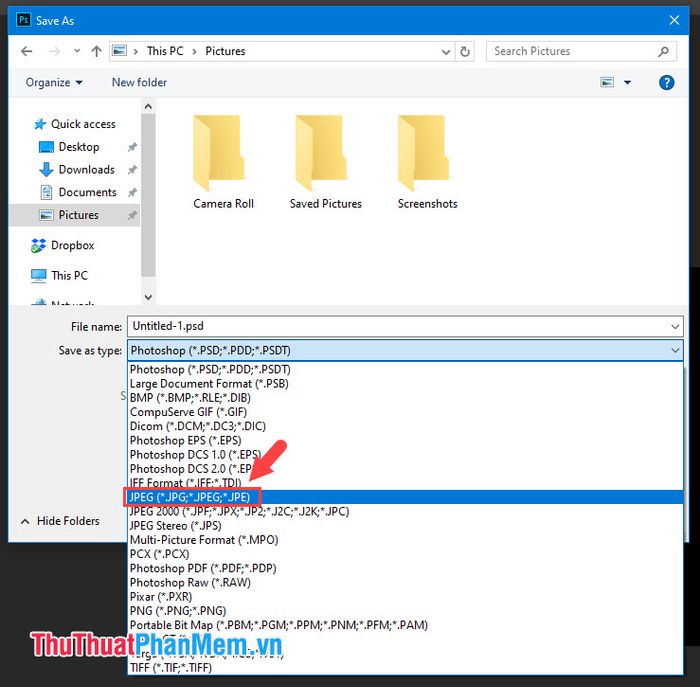
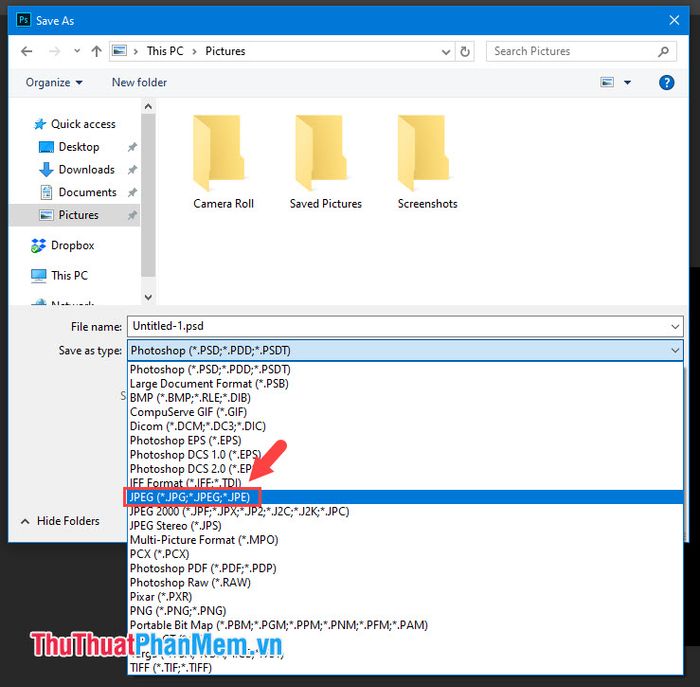
Bước 3: Để lưu file, bạn vào menu File => Save As hoặc sử dụng tổ hợp phím Ctrl + Shift + S. Sau đó, chọn định dạng file là JPEG.

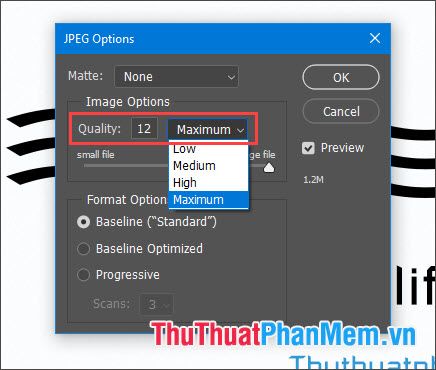
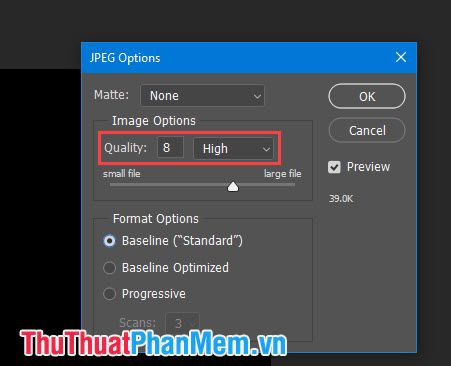
Bước 4: Thiết lập Quality ở mức Maximum hoặc trong khoảng 10 – 12, rồi nhấn OK để lưu file.

2. Xuất file in ấn để đăng tải lên website hoặc mạng xã hội
Khi xuất file để đăng sản phẩm lên website, cần đảm bảo ảnh có độ nét tốt và dung lượng vừa phải để tối ưu tốc độ tải trang web và mạng xã hội.
Cách 1: Lưu file ảnh và thiết lập thủ công
Bước 1: Nhấn Ctrl + S hoặc vào File/ Save để lưu file ảnh, chọn định dạng JPEG để cân bằng giữa chất lượng và dung lượng file.
Bước 2: Trong mục JPEG Options, hãy thiết lập Quality ở mức 6-8 để đảm bảo chất lượng ảnh sắc nét mà dung lượng vẫn nhẹ nhàng.

Cách 2: Xuất file với thiết lập tự động tối ưu cho website
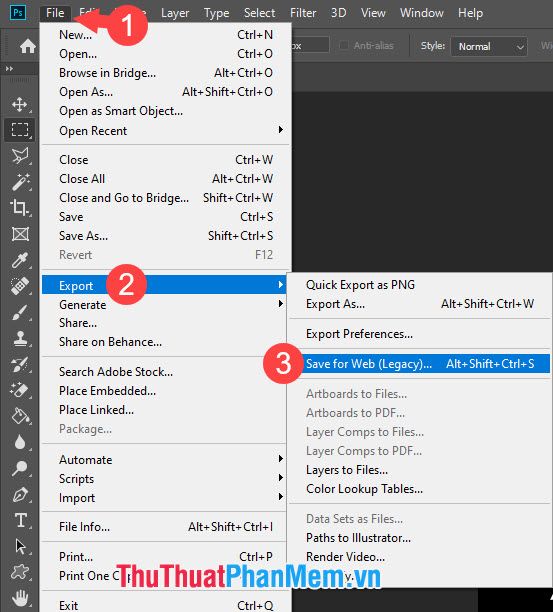
Bước 1: Truy cập vào menu File => Export => Save for Web hoặc sử dụng tổ hợp phím Alt + Shift + Ctrl + S.

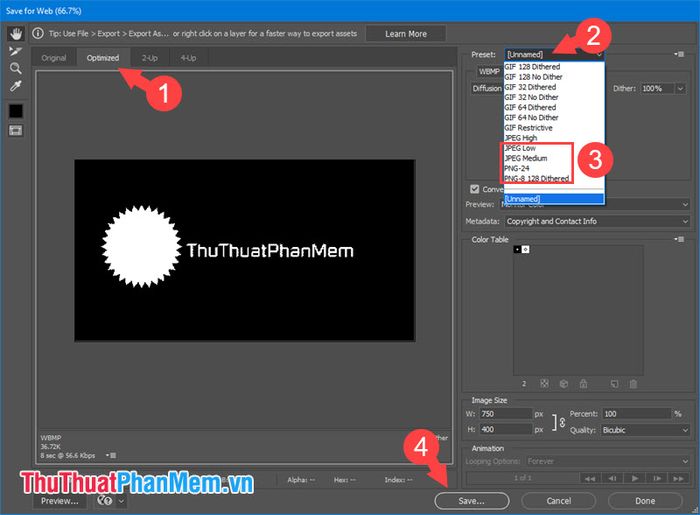
Bước 2: Chọn thẻ Optimized (1), tại mục Preset (2), bạn có thể chọn các thiết lập như JPEG Low, Medium hoặc PNG (3) để đạt chất lượng ảnh tốt mà dung lượng vẫn tối ưu. Cuối cùng, nhấn Save (4) để hoàn tất.

3. Xuất file ảnh demo để gửi qua email
Để tránh tình trạng khách hàng sử dụng file mẫu mà không trả công, chúng ta nên gửi file ảnh mẫu với kích thước nhỏ hơn khổ A4 và chất lượng thấp, đảm bảo an toàn cho bản quyền tác phẩm.
Cách 1: Xuất file ảnh dưới định dạng JPG với chất lượng thấp
Bước 1: Lưu file ảnh bằng cách vào menu File => Save As hoặc nhấn tổ hợp phím Shift + Ctrl + S, sau đó chọn định dạng JPG để lưu.

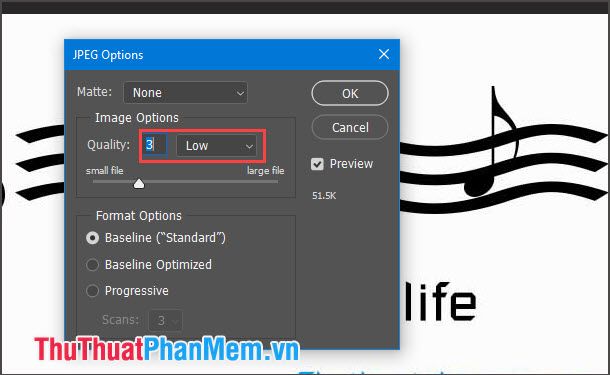
Bước 2: Thiết lập Quality ở mức Low với thông số từ 1-3 để đảm bảo dung lượng file nhẹ nhàng.

Cách 2: Xuất file ảnh sang định dạng PDF
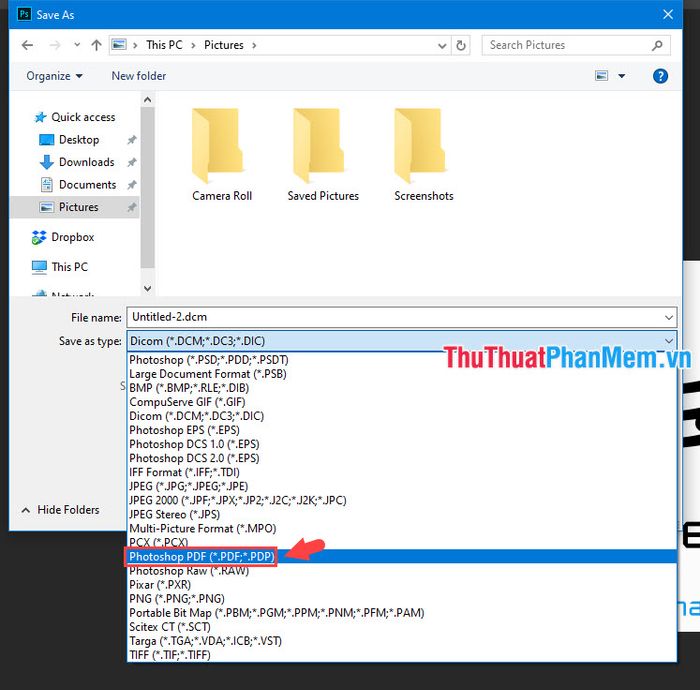
Bước 1: Truy cập vào menu File => Save As hoặc sử dụng tổ hợp phím Shift + Ctrl + S, sau đó chọn định dạng Photoshop PDF (*.PDF, *.PDP).

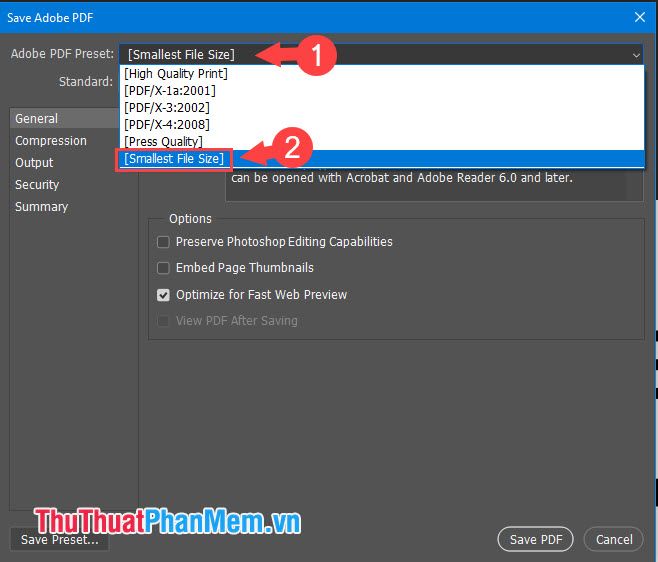
Bước 2: Thiết lập Adobe PDF Preset (1) thành Smallest File Size (2) để tối ưu dung lượng file.

Bước 3: Chuyển sang thẻ Compression (1) => chọn Image Quality (2) => thiết lập Low (3) => nhấn Save PDF (4) để hoàn tất.

Với những hướng dẫn chi tiết về cách xuất file in ấn trong Photoshop, hy vọng bạn sẽ tự tin hơn khi thực hiện in ấn và đạt được kết quả như mong đợi. Chúc bạn thành công và tạo ra những tác phẩm tuyệt vời!
Có thể bạn quan tâm

Top 7 địa chỉ bán sách ngoại văn nổi bật tại Hà Nội

12 địa điểm ẩm thực đáng trải nghiệm nhất tại TP. Phủ Lý, Hà Nam

10 bác sĩ tai mũi họng nhi tại Hà Nội được đánh giá xuất sắc bởi hàng nghìn phụ huynh

Khám phá 13 kiểu tóc nhuộm balayage ấn tượng, mang đến sự cá tính và nổi bật cho nàng.

Chữ ký đẹp theo tên - Top 30 mẫu chữ ký phong thủy ấn tượng và may mắn


