Khám phá bí quyết tô màu và điều chỉnh sắc độ trong Adobe Illustrator
Nội dung bài viết
Màu sắc là yếu tố không thể thiếu trong mọi tác phẩm nghệ thuật. Để tạo nên những thiết kế ấn tượng, bạn cần nắm vững kỹ năng tô màu và thay đổi màu sắc trong Adobe Illustrator. Bài viết này sẽ hướng dẫn bạn từng bước chi tiết, cùng theo dõi nhé!

Trước tiên, hãy tải xuống mẫu bài tập để dễ dàng thực hành theo hướng dẫn của tôi.
doi-mau-ai.zip
Khám phá Fill và Stroke trong Adobe Illustrator
Để làm chủ màu sắc trong Adobe Illustrator, trước hết bạn cần hiểu rõ về Fill và Stroke. Hãy mở bài tập trong phần mềm và chọn công cụ Selection Tool từ thanh công cụ.

Sau đó, nhấp vào phần hình ảnh phía bên trái.

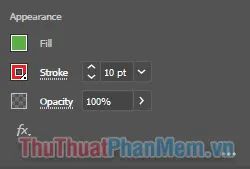
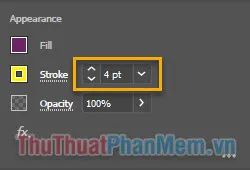
Nhìn vào cửa sổ Appearance, bạn sẽ thấy hai ô màu chính là Fill và Stroke, trong đó:
- Phần màu xanh của đối tượng chính là Fill - màu nền bên trong đối tượng.
- Phần màu đỏ là Stroke - màu viền bao quanh đối tượng.

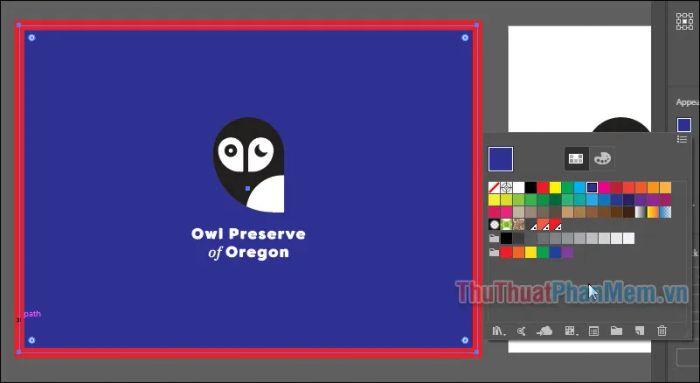
Để thay đổi màu nền, hãy nhấp vào ô Fill, một bảng màu có sẵn gọi là Swatches sẽ hiện ra để bạn lựa chọn.

Bạn có thể dễ dàng chọn màu từ những mẫu có sẵn trong bảng Swatches để thay đổi màu sắc cho đối tượng.

Bảng thứ hai là Color Mixer, nơi bạn có thể điều chỉnh các thông số màu C M Y K để tạo ra màu sắc phù hợp nhất với thiết kế của mình.

Đối với Stroke, bạn cũng có thể chọn màu bằng cách thực hiện các thao tác tương tự như với Fill.

Bạn có thể tùy chỉnh độ dày của viền bằng cách thay đổi giá trị pt, giá trị càng nhỏ thì viền càng mảnh và ngược lại.

Color Picker
Như vậy, quy trình tô và thay đổi màu sắc cho đối tượng chỉ gói gọn trong hai bước đơn giản:
- Sử dụng công cụ Selection Tool để chọn đối tượng cần thay đổi màu sắc.
- Tùy chỉnh màu Fill và Stroke theo sở thích hoặc yêu cầu thiết kế của bạn.
Hãy thử áp dụng việc thay đổi màu sắc cho các đối tượng khác bằng cách sử dụng công cụ Color Picker:
Đầu tiên, chọn đối tượng bằng công cụ Selection Tool.

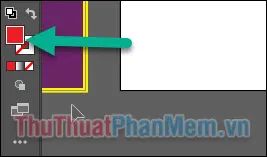
Sau đó, nhấp vào công cụ Color Picker trên thanh công cụ để bắt đầu chọn màu.

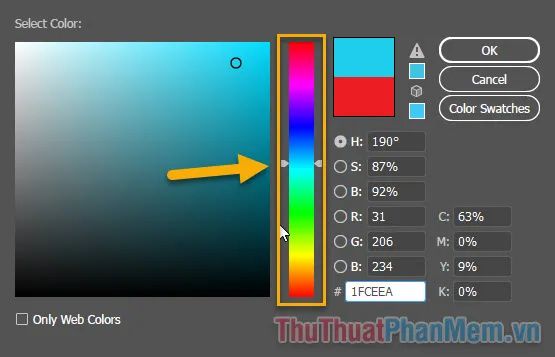
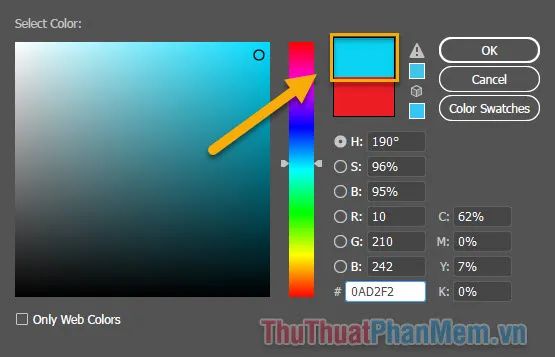
Đầu tiên, hãy kéo và chọn màu từ thanh Color Spectrum.

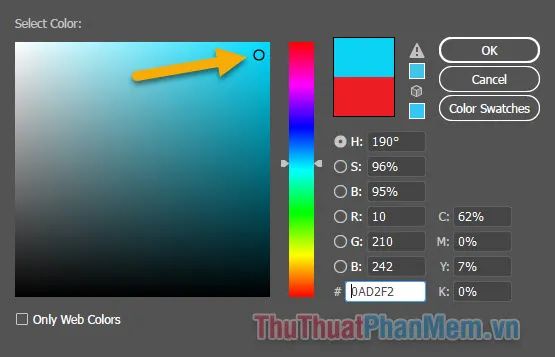
Tiếp theo, xác định chính xác sắc độ màu mong muốn bằng cách nhấp vào vùng màu phía bên trái.

Màu mới được chọn sẽ hiển thị tại đây, cùng với màu cũ bên dưới để bạn dễ dàng so sánh. Khi đã hài lòng với màu sắc, nhấn OK để áp dụng.

Sao chép màu sắc trong Adobe Illustrator
Để sao chép màu sắc một cách nhanh chóng, hãy sử dụng công cụ Eyedropper Tool trên thanh công cụ.
Trước tiên, chọn đối tượng bạn muốn thay đổi màu bằng công cụ Selection Tool.

Tiếp theo, chọn công cụ Eyedropper Tool.

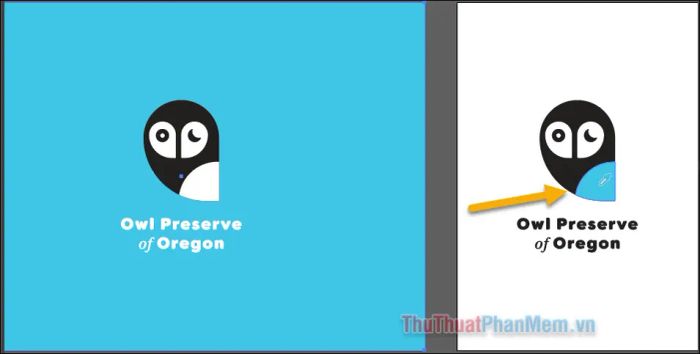
Nhấp vào vùng màu bạn muốn sao chép, và đối tượng sẽ ngay lập tức được đổi sang màu tương ứng.

Đến đây, bài hướng dẫn về cách tô và thay đổi màu sắc trong Adobe Illustrator đã hoàn tất. Chúc bạn áp dụng thành công và tạo ra những thiết kế tuyệt vời!
Đừng quên theo dõi các bài viết tiếp theo của ThủThuậtPhầnMềm.vn để khám phá thêm nhiều kiến thức bổ ích về Adobe Illustrator nhé!
Có thể bạn quan tâm

Top 5 Tiệm Nối Tóc Chất Lượng và Đẹp Nhất tại TP. Thủ Đức, TP. HCM

Hướng dẫn thiết lập chế độ trả lời tin nhắn tự động cho inbox Facebook cá nhân

Khám phá 10 điểm đến thú vị tại Quận Thủ Đức, nơi luôn thu hút đông đảo du khách và người dân địa phương.

Instagram sẽ đẩy mạnh Reels cùng loạt tính năng video đột phá trong năm 2022

6 Địa chỉ ẩm thực đáng trải nghiệm nhất trên phố Tôn Thất Thuyết, Hà Nội


