Khám phá cách tạo Pattern trong AI (Illustrator)
Nội dung bài viết
Trong lĩnh vực in ấn, việc thiết kế các họa tiết – Pattern là yếu tố không thể thiếu. Với khả năng mạnh mẽ của Illustrator, bài viết này sẽ hướng dẫn bạn cách tạo ra những mẫu Pattern nhanh chóng và đẹp mắt nhất.

I. Hướng dẫn chi tiết tạo Pattern trong Illustrator
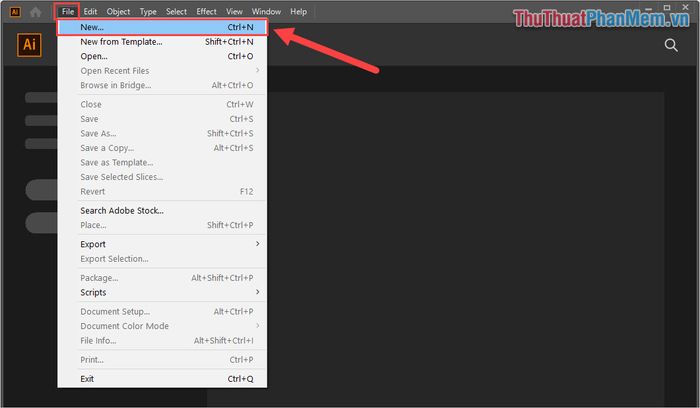
Bước 1: Tại giao diện chính của Illustrator, hãy chọn File -> New… (Ctrl + N) để khởi tạo một file làm việc mới.

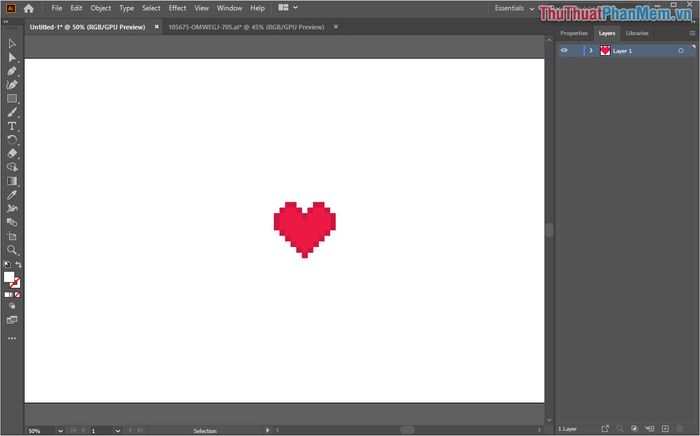
Bước 2: Sau khi tạo file làm việc, hãy mở các icon, biểu tượng hoặc họa tiết mà bạn muốn chuyển đổi thành Pattern.

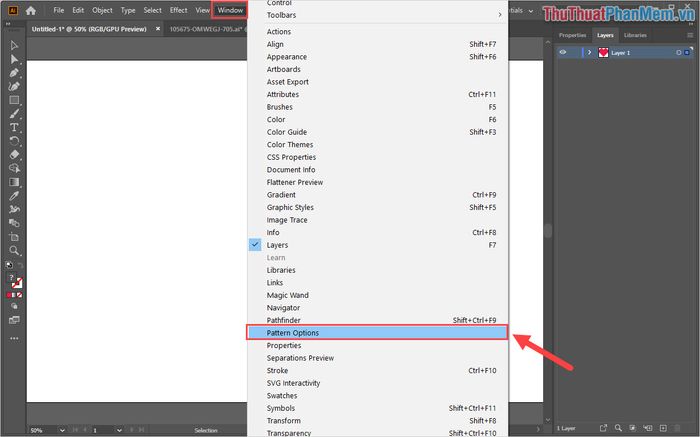
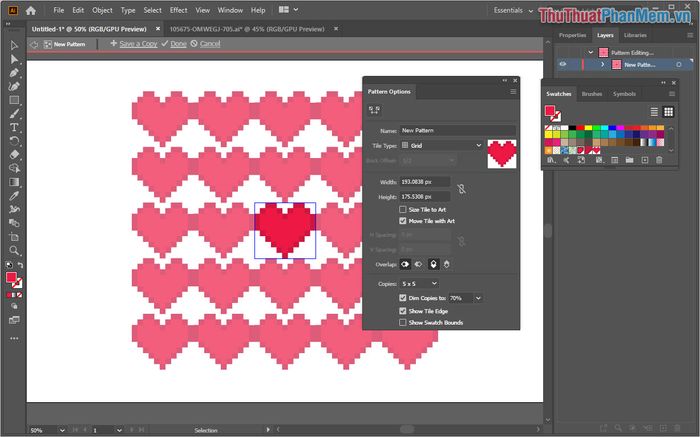
Bước 3: Tiếp theo, chọn Windows -> Pattern Options để mở cửa sổ tùy chỉnh Pattern.

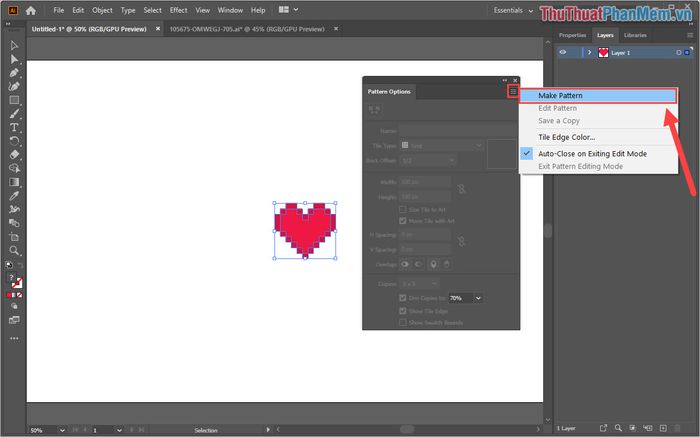
Bước 4: Trong cửa sổ Pattern Options, chọn Options -> Make Pattern để bắt đầu tạo một mẫu Pattern mới.

Bước 5: Bạn đã hoàn thành việc tạo Pattern trên Illustrator. Hãy chuyển sang Phần II để tinh chỉnh và hoàn thiện mẫu Pattern của mình.

II. Tinh chỉnh và chỉnh sửa Pattern trong Illustrator
1. Thay đổi thứ tự sắp xếp của Pattern
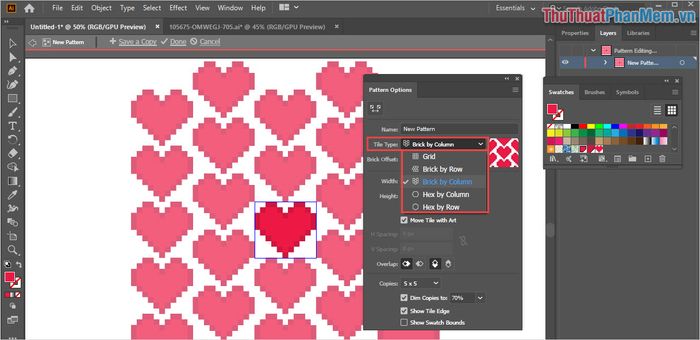
Illustrator mang đến nhiều chế độ sắp xếp đa dạng, giúp các Pattern trở nên sinh động và không bị đơn điệu.
Để thay đổi cách sắp xếp, hãy chọn mục Tile Type và lựa chọn một trong các chế độ có sẵn.

2. Tinh chỉnh độ lệch của Pattern
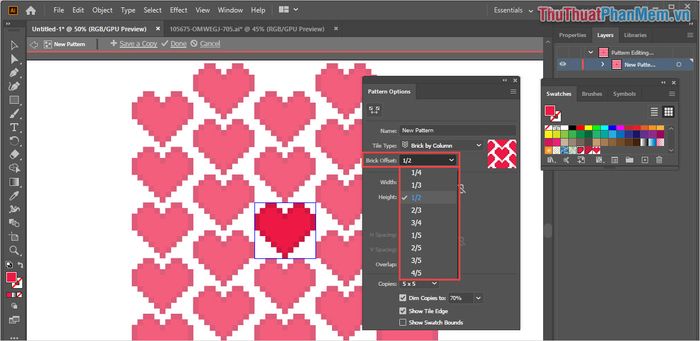
Bên cạnh việc sắp xếp, bạn có thể điều chỉnh độ chênh lệch giữa các Pattern để tạo ra những điểm nhấn độc đáo và thu hút.
Để thay đổi độ chênh lệch, hãy chọn mục Brick Offset và lựa chọn một trong các thông số được cung cấp sẵn.

3. Tùy chỉnh số lượng nhân bản trong Pattern
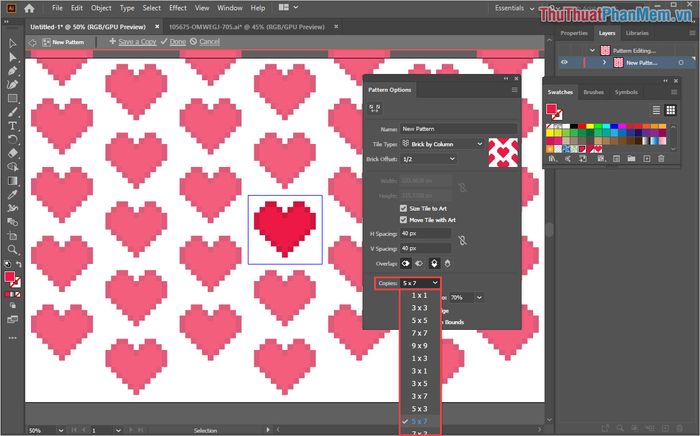
Trong một số trường hợp, số lượng hình nhân đôi trong Pattern có thể chưa đủ để phủ kín nền. Bạn có thể điều chỉnh số lượng nhân đôi để đạt được hiệu ứng đầy đủ và hài hòa hơn.
Để thay đổi số lượng hình nhân đôi, hãy chọn mục Copies và lựa chọn một trong các tùy chọn có sẵn.

4. Tinh chỉnh khoảng cách giữa các Pattern
Mặc định, các Pattern thường được xếp sát nhau, điều này có thể khiến chúng trông không cân đối. Bạn cần điều chỉnh khoảng cách để tạo sự hài hòa. Cách thực hiện như sau:
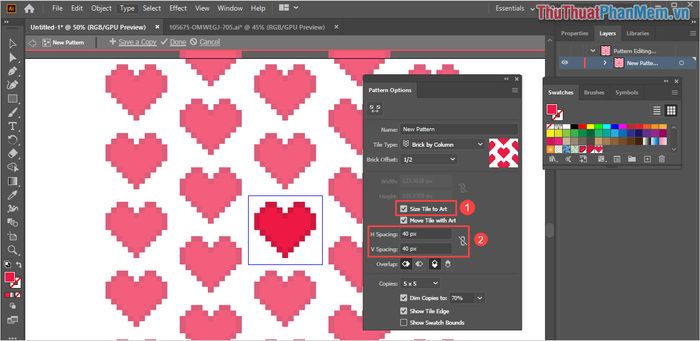
Đầu tiên, hãy chọn Size Tile to Art (1) để kích hoạt tính năng chỉnh sửa kích thước. Sau đó, điều chỉnh thông số trong H.Spacing/ V.Spacing (2) để tạo khoảng cách phù hợp.

5. Lưu lại Pattern sau khi hoàn thiện
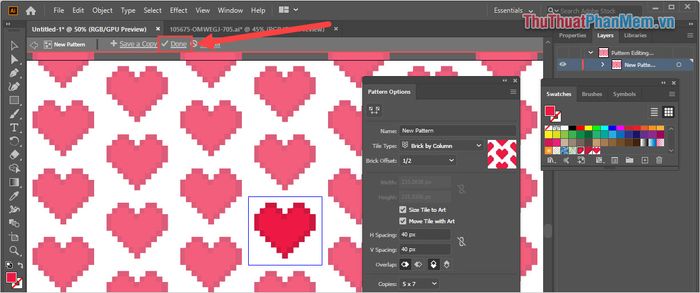
Khi hoàn thành thiết kế, hãy chọn Done để lưu lại Pattern của bạn.

III. Hướng dẫn sử dụng Pattern trong Illustrator
Sau khi tạo xong Pattern, bạn có thể áp dụng chúng vào các bản thiết kế khác nhau. Để sử dụng Pattern, hãy thực hiện theo các bước sau:
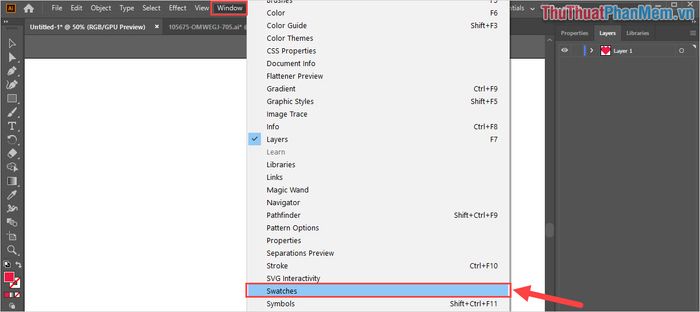
Bước 1: Tại giao diện chính, chọn Windows -> Swatches để mở bảng màu và mẫu.

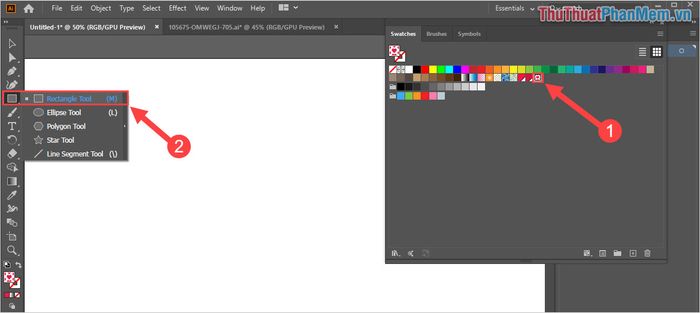
Bước 2: Tiếp theo, chọn Pattern vừa tạo (1) và sử dụng công cụ Rectangle Tool (2).

Bước 3: Cuối cùng, chỉ cần vẽ một vùng bằng công cụ Rectangle Tool để áp dụng Pattern.

Trong bài viết này, Tripi đã chia sẻ cách tạo và sử dụng Pattern trong Illustrator một cách chi tiết. Hy vọng bạn sẽ áp dụng thành công và có một ngày làm việc hiệu quả, tràn đầy cảm hứng!
Có thể bạn quan tâm

Top 7 Căn Villa View Đẹp Nhất Tại Tam Đảo, Vĩnh Phúc

Top 14 địa điểm ẩm thực đáng trải nghiệm nhất tại TP. Việt Trì, Phú Thọ

Cách loại bỏ mụn ẩn dưới da hiệu quả

Top 5 cửa hàng bán hải sản khô ngon nhất Nha Trang

Top 9 địa điểm thuê áo dài cưới hỏi đẹp nhất TP. Cam Ranh, Khánh Hòa


