Khám phá cách tô màu chuyển sắc trong Photoshop - Hướng dẫn chi tiết sử dụng Gradient
Nội dung bài viết
Công cụ Gradient trong Photoshop là một tính năng mạnh mẽ, giúp bạn tạo ra những hiệu ứng chuyển màu đẹp mắt và sống động cho bức ảnh. Trong bài viết này, Tripi sẽ hướng dẫn bạn cách sử dụng Gradient để tô màu chuyển sắc một cách chuyên nghiệp. Đừng bỏ lỡ!

1. Khái niệm Gradient trong Photoshop

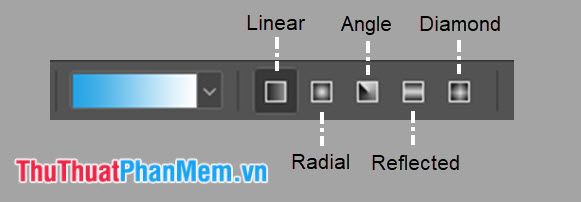
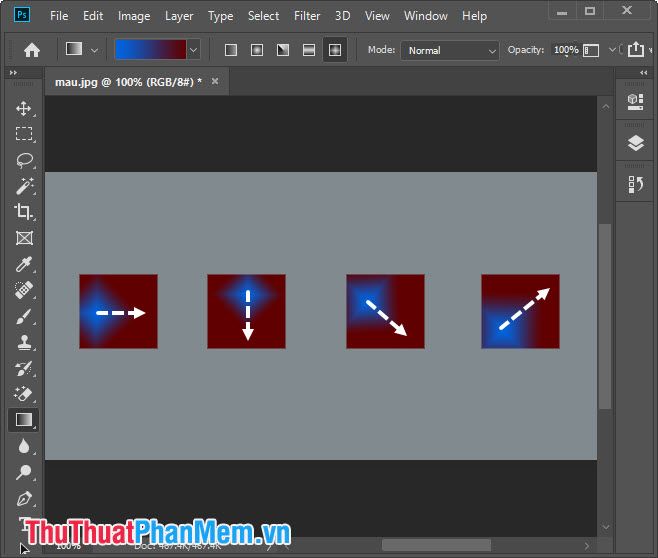
Photoshop cung cấp 5 kiểu Gradient chính: Linear, Radial, Angle, Reflected, Diamond. Mỗi kiểu Gradient mang đến hiệu ứng chuyển màu độc đáo và phù hợp với từng mục đích sử dụng khác nhau. Bạn có thể dễ dàng hình dung cách mỗi kiểu Gradient tác động lên Layer thông qua các hình ảnh minh họa sau:
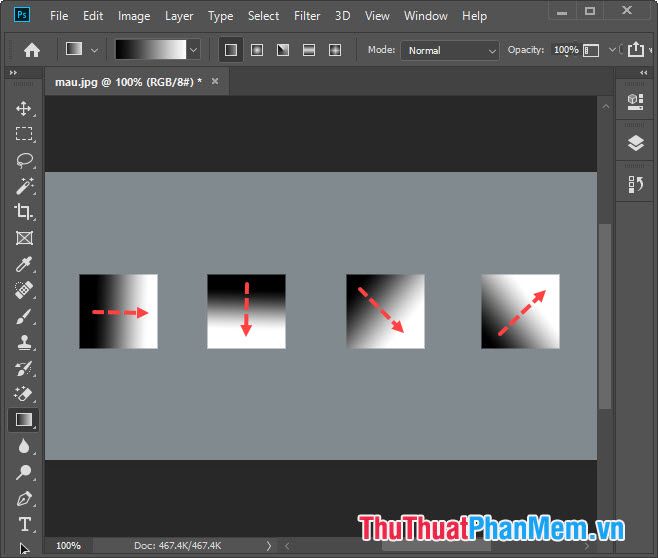
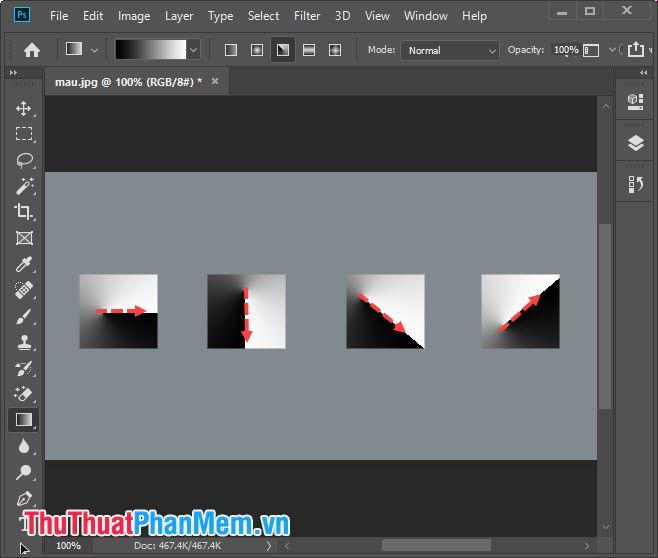
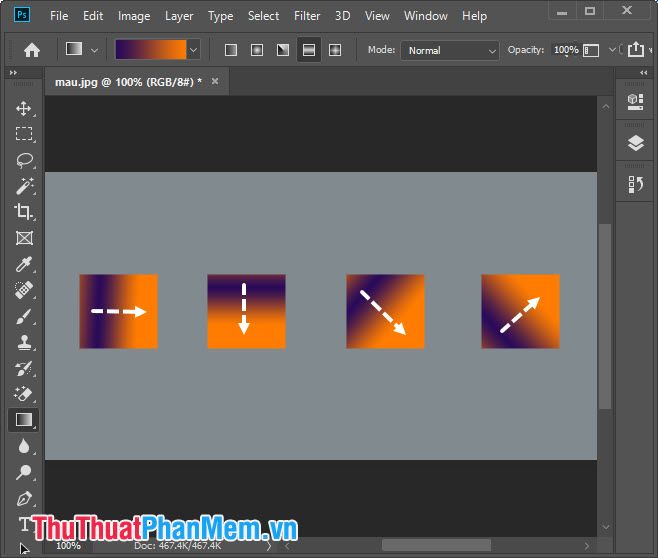
- Kiểu Linear: Tạo hiệu ứng chuyển màu theo đường thẳng, phù hợp cho những thiết kế đơn giản và hiện đại.

- Kiểu Radial: Tạo hiệu ứng chuyển màu tỏa tròn từ tâm, lý tưởng để tạo điểm nhấn trung tâm cho bức ảnh.

- Kiểu Angle: Tạo hiệu ứng chuyển màu xoay quanh một điểm, mang lại cảm giác chuyển động và năng lượng.

- Kiểu Reflected: Tạo hiệu ứng chuyển màu đối xứng, phù hợp để tạo chiều sâu và sự cân bằng trong thiết kế.

- Kiểu Diamond: Tạo hiệu ứng chuyển màu hình kim cương, mang lại vẻ đẹp độc đáo và sang trọng cho thiết kế của bạn.

2. Khám phá cách lựa chọn màu sắc cho Gradient từ thư viện
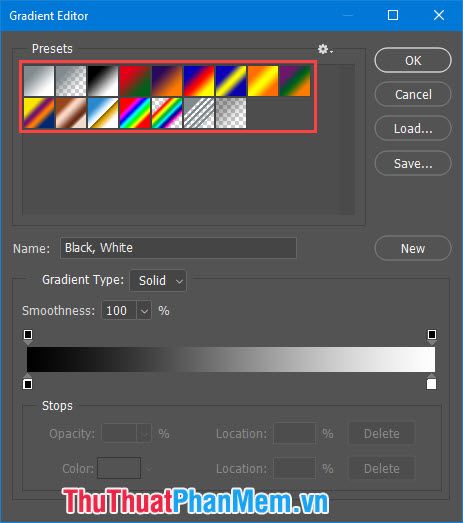
Để chọn màu sắc cho Gradient, bạn cần nhấp vào bảng màu trên thanh công cụ Gradient như minh họa bên dưới.

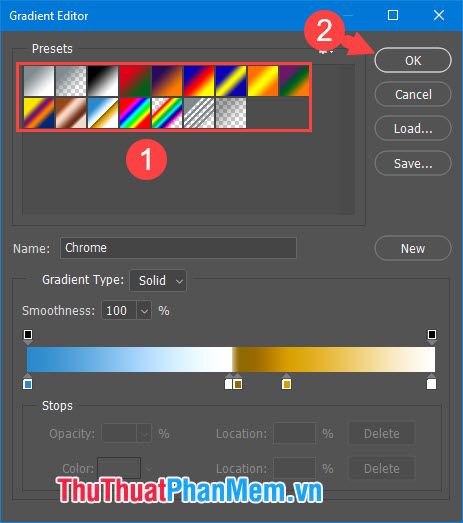
Hộp thoại Gradient Editor sẽ mở ra, cung cấp cho bạn những bảng màu chuyển sắc tuyệt đẹp. Bạn cũng có thể tự tạo bảng màu Gradient riêng với hai tùy chọn: Gradient solid (màu đơn) và Gradient noise (màu phối hợp).

2.1. Hướng dẫn tạo mẫu Gradient Solid
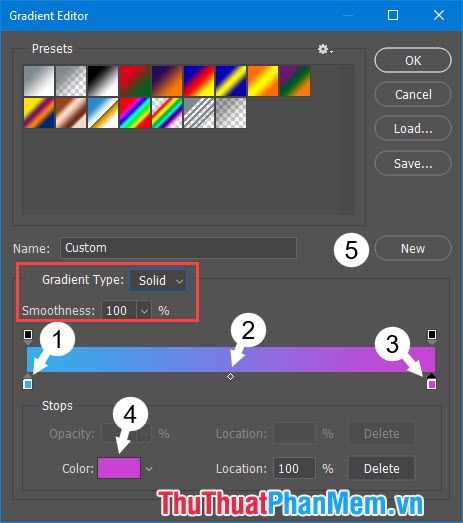
Trong Gradient Editor, bạn có thể tạo một bảng màu Gradient Solid bằng cách thiết lập Gradient Type thành Solid và Smoothness ở mức 100%. Nhấp vào các điểm màu được đánh dấu (1) và (3) để điều chỉnh màu sắc. Dấu tâm ở giữa (2) cho phép bạn cân bằng độ đậm nhạt giữa hai bên. Sử dụng mục Color (4) để thay đổi màu theo ý muốn. Cuối cùng, nhấn New để lưu bảng màu mới vào thư viện.

2.2. Hướng dẫn tạo mẫu Gradient Noise
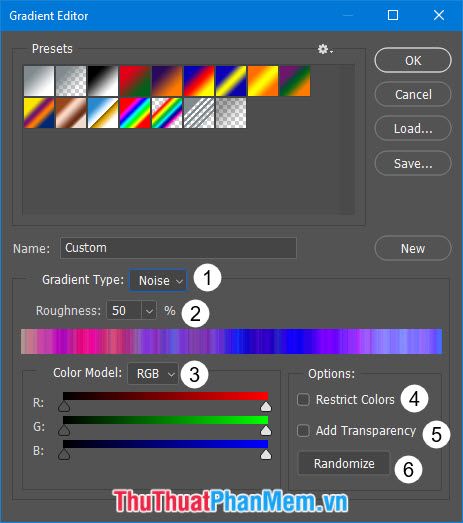
Để tạo Gradient Noise, hãy chọn Gradient Type là Noise (1). Bạn cũng có thể điều chỉnh các thông số khác như Roughness, Color Model, và Restrict Colors để tạo ra hiệu ứng màu sắc độc đáo và phù hợp với nhu cầu của bạn.
- Roughness (2): Điều chỉnh độ mượt mà khi pha trộn màu sắc. Chỉ số càng cao, màu sắc sẽ phân tách thành từng mảng riêng biệt. Ngược lại, chỉ số thấp giúp màu pha trộn mượt mà, tạo hiệu ứng mờ ảo (Blur) đầy cuốn hút.
- Color Model (3): Ba hệ màu chính gồm RGB, HSB và LAB. RGB là hệ màu cơ bản pha trộn từ đỏ, xanh lá và xanh dương. HSB kết hợp Hue, Saturation, Brightness để tạo gam màu phong phú. LAB là hệ màu dựa trên nhận thức màu sắc của con người, mang lại màu sắc phù hợp nhất với thị giác.
- Restrict Colors (4): Giới hạn màu sắc trên thanh trượt gradient, tập trung vào các màu cơ bản.
- Add Transparency (5): Thêm hiệu ứng trong suốt, tạo chiều sâu và sự tinh tế cho gradient.
- Randomize (6): Tạo ra các dải màu ngẫu nhiên trên thanh trượt, mang đến sự bất ngờ và độc đáo trong thiết kế.

3. Khám phá cách sử dụng Gradient để biến hóa ảnh trong Photoshop
Tính năng Gradient mở ra vô số khả năng sáng tạo, từ việc đổ màu nền nghệ thuật, tạo bộ lọc ảnh độc đáo đến tô màu cho các chi tiết. Trong hướng dẫn này, chúng ta sẽ cùng tô màu một bức tranh cầu vồng bằng Gradient. Hãy cùng theo dõi!
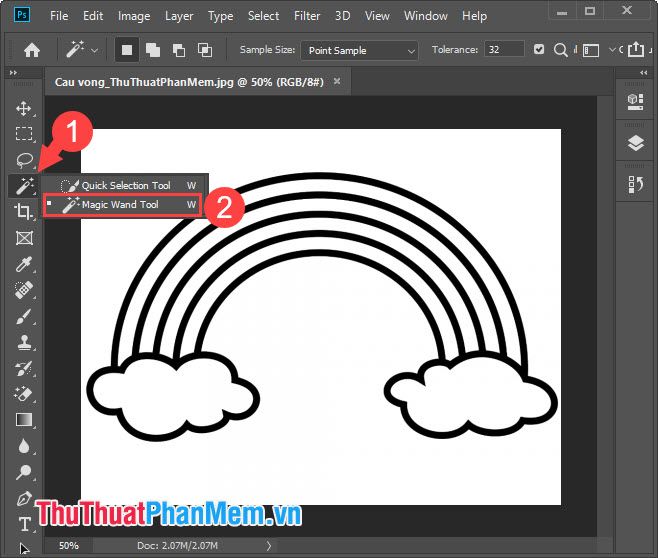
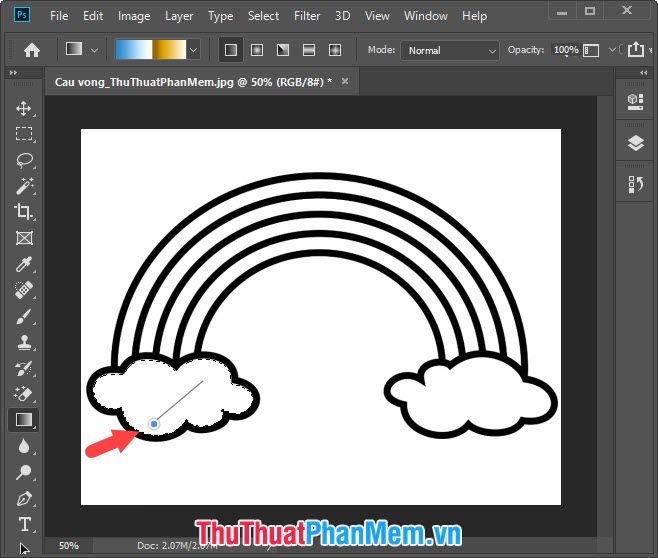
Bước 1: Mở ảnh cần tô màu trong Photoshop và sử dụng công cụ Magic Wand Tool để chọn vùng cần tô màu.

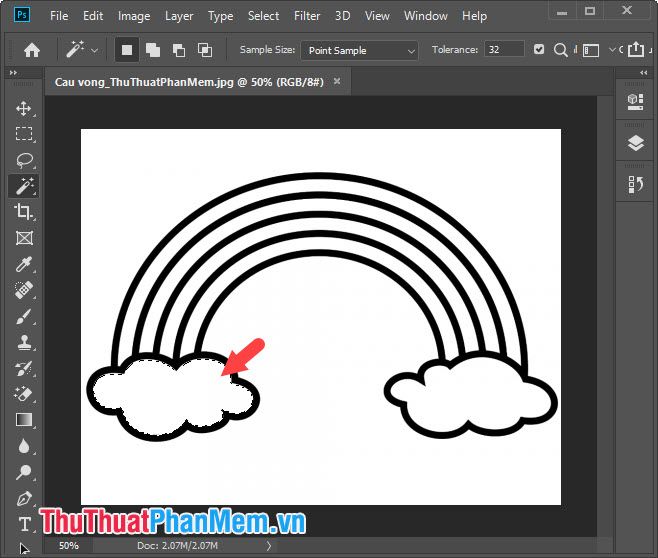
Nhấp chuột trái vào vùng ảnh cần tô màu để tạo vùng chọn chính xác.

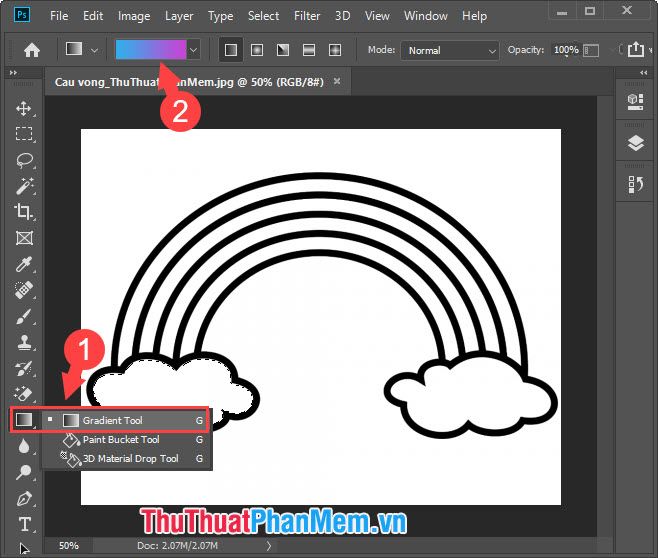
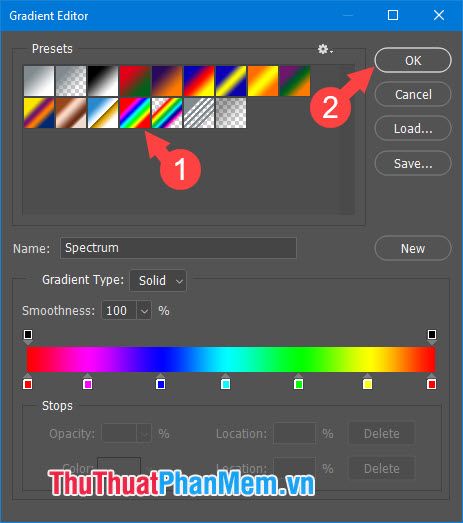
Bước 2: Chọn công cụ Gradient Tool và nhấp vào bảng màu trên thanh menu để mở hộp thoại tùy chỉnh.

Sau đó, lựa chọn mẫu màu sắc phù hợp và nhấn OK để xác nhận.

Bước 3: Đổ màu Gradient bằng cách nhấp chuột trái và kéo vùng chọn theo hướng mong muốn. Hãy tham khảo phần đầu bài viết để hiểu rõ hơn về vị trí và kiểu đổ màu phù hợp.

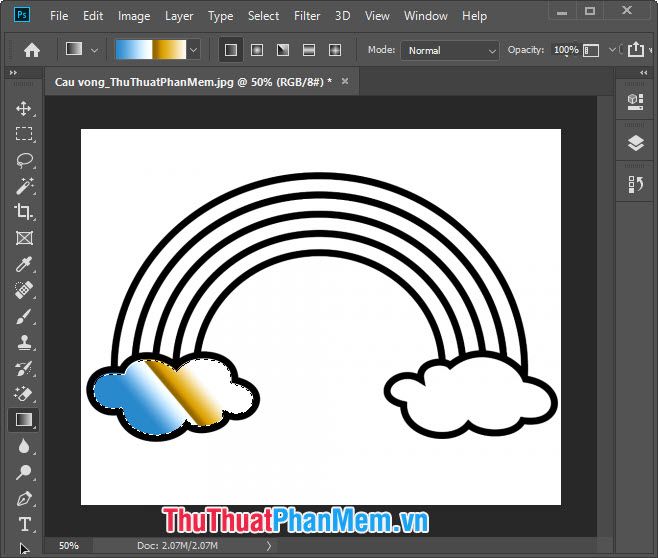
Kết quả sau khi đổ màu sẽ hiển thị ngay lập tức. Bạn có thể tiếp tục đổ màu cho các phần còn lại của bức ảnh.

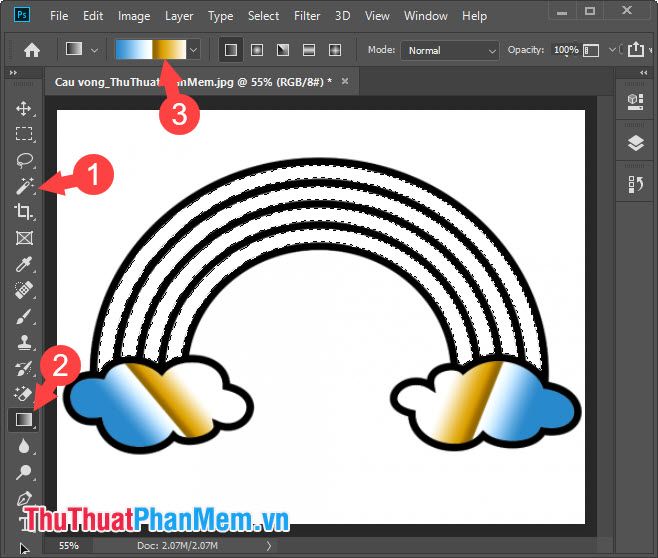
Bước 4: Tiếp tục đổ màu cầu vồng bằng cách sử dụng công cụ Magic Wand Tool để chọn vùng cần tô màu. Sau đó, chọn Gradient Tool và nhấp vào bảng màu để lựa chọn kiểu phối màu mới.

Với cầu vồng đa sắc, hãy chọn kiểu phối màu phù hợp như hình minh họa và nhấn OK để áp dụng.

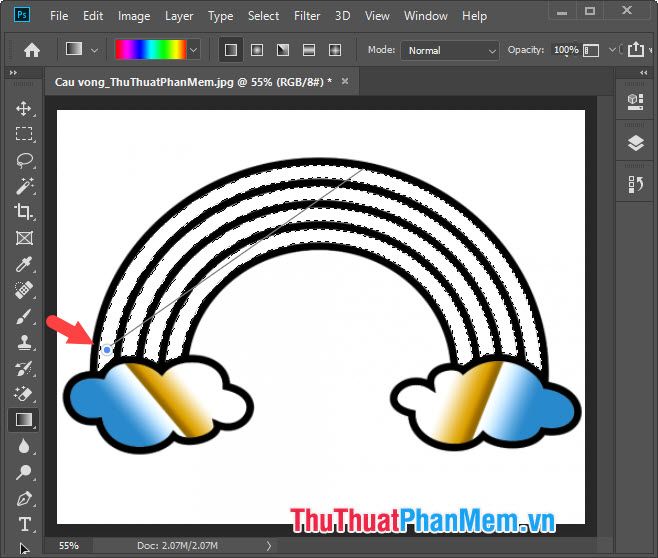
Bước 5: Kéo vùng đổ màu từ dưới lên theo góc 2 giờ trên đồng hồ để tạo hiệu ứng màu sắc sống động cho cầu vồng.

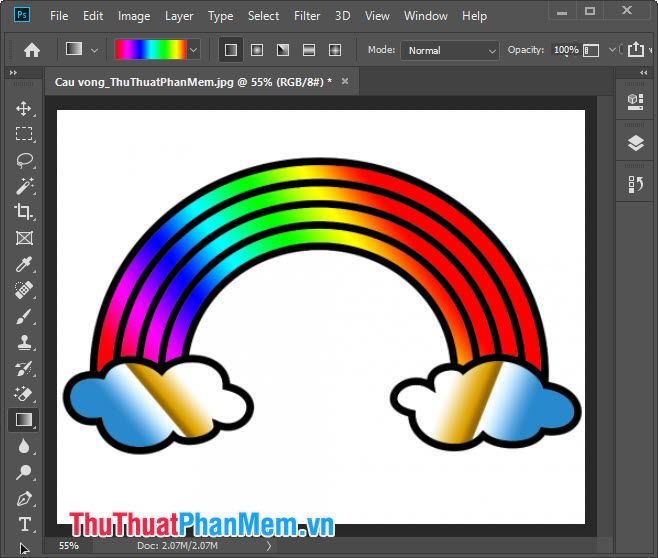
Kết quả cuối cùng sẽ hiển thị như hình dưới đây, hoàn thiện quá trình tô màu chuyển sắc.

Trên đây là hướng dẫn chi tiết về cách sử dụng Gradient để tô màu chuyển sắc trong Photoshop. Bạn có thể áp dụng kỹ thuật này để tạo hiệu ứng ảnh Gradient độc đáo. Lưu ý rằng việc sử dụng ảnh đen trắng sẽ giúp màu sắc chuyển sắc đẹp mắt và hài hòa hơn so với ảnh có màu sắc sặc sỡ. Chúc bạn thành công và sáng tạo!
Có thể bạn quan tâm

Top 5 cửa hàng cho thuê áo dài cưới hỏi tại TP. Tam Kỳ bạn nhất định phải ghé qua

Mật ong kết hợp với chanh tươi – Một bí quyết tuyệt vời giúp bạn giảm cân hiệu quả.

Top 10 kem chống nắng Hàn Quốc hiệu quả, giá cả hợp lý cho phái đẹp

Top 10 máy lọc không khí tốt nhất cho phòng ngủ để không gian luôn trong lành

5 Địa chỉ nhà thuốc Tây đáng tin cậy hàng đầu tại Dĩ An, Bình Dương


