Layer là gì? Khám phá chi tiết về Layer trong Photoshop
Nội dung bài viết
Nếu bạn mới bắt đầu học và tìm hiểu về Photoshop, chắc hẳn bạn đã nghe đến cụm từ 'Layer' rất nhiều lần. Tuy nhiên, không phải ai cũng hiểu rõ và quản lý được các Layer một cách hiệu quả. Trong bài viết này, Tripi sẽ giải thích chi tiết về Layer trong Photoshop, giúp bạn hiểu và sử dụng chúng một cách tối ưu.

I. Layer là gì?

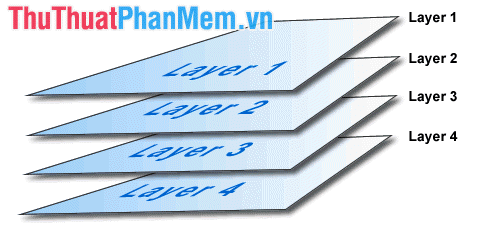
Layer trong tiếng Anh có nghĩa là 'lớp', nhưng để hiểu theo nghĩa này có thể gây khó hiểu. Đơn giản hơn, Layer trong Photoshop có thể được hiểu là một lớp hình ảnh trong suốt, không chứa nội dung gì ban đầu. Khi bạn thao tác trên Layer, nó mới bắt đầu thay đổi theo các hành động của bạn. Cụ thể, Layer trong Photoshop giống như những tờ giấy trong suốt, cho phép bạn vẽ hoặc thêm nội dung lên trên các lớp bên dưới.
II. Công dụng của Layer trong Photoshop
Trong Photoshop, có rất nhiều thao tác khác nhau, và việc thao tác trực tiếp trên nội dung gốc có thể gây khó khăn nếu xảy ra sai sót. Layer chính là giải pháp hoàn hảo cho vấn đề này. Bạn có thể thoải mái thao tác trên Layer, nếu có sai sót, chỉ cần xóa hoặc chỉnh sửa Layer đó mà không ảnh hưởng đến nội dung ảnh gốc.
Khi có quá nhiều nội dung và hiệu ứng được áp dụng lên một bức ảnh, việc quản lý và kiểm soát sẽ trở nên rối loạn. Layer đóng vai trò phân tách các hiệu ứng, giúp bạn dễ dàng quản lý và tùy chỉnh một cách nhanh chóng và hiệu quả. Ví dụ cụ thể:
- Layer 1: Chỉnh sửa ảnh thô
- Layer 2: Thêm hiệu ứng tăng nét
- Layer 3: Điều chỉnh ánh sáng
- Layer 4: Tạo màu sắc
Như vậy, bạn có thể thấy rằng Layer giúp phân tách các thao tác của bạn và áp dụng chúng theo thứ tự chồng lên nhau một cách khoa học.

III. Nguyên lý hoạt động của Layer
Layer hoạt động dựa trên nguyên lý xếp chồng. Nội dung của các Layer phía trên sẽ hiển thị trước, sau đó mới đến các Layer bên dưới. Để sử dụng Layer một cách hiệu quả, bạn cần hiểu thêm về Opacity. Nếu không nắm rõ Opacity, bạn sẽ khó có thể kết hợp và phối hợp các Layer một cách linh hoạt.
Đọc thêm: 2019-08-13_DatPT_Opacity là gì? Cách sử dụng Opacity trong Photoshop
IV. Những thao tác cơ bản khi làm việc với Layer
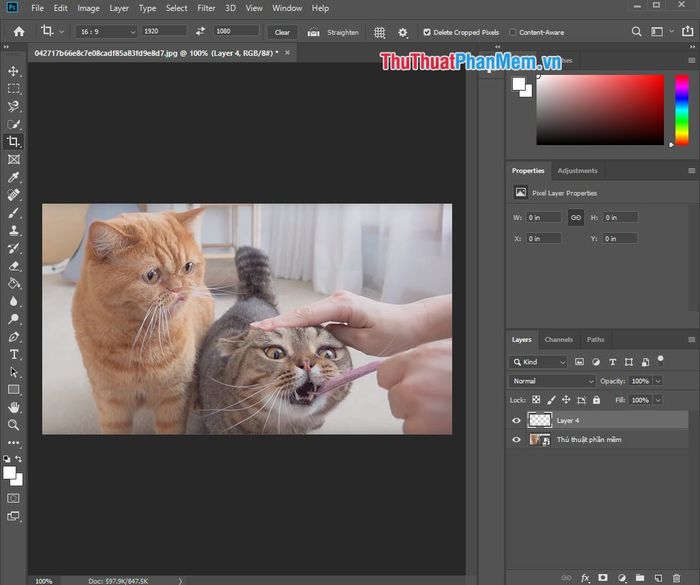
1. Tạo Layer mới
Layer là yếu tố không thể thiếu trong Photoshop, và có hai cách chính để tạo chúng.
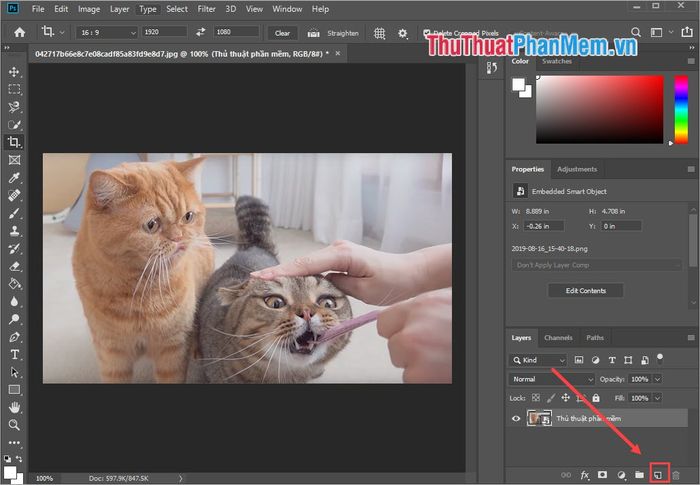
Thông qua biểu tượng

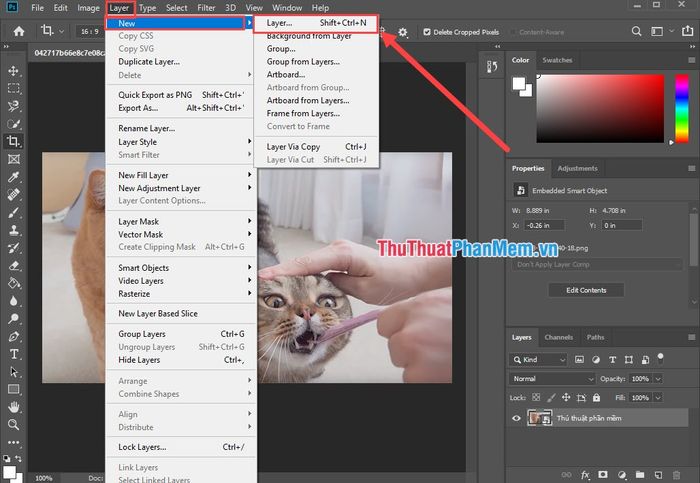
Sử dụng lệnh
Bạn có thể chọn Layer -> New -> Layer hoặc sử dụng tổ hợp phím Shift + Ctrl + N để tạo Layer mới.

2. Cách gộp các Layer thành một
Bước 1: Chọn các Layer bạn muốn gộp bằng cách nhấn giữ phím Ctrl và click vào từng Layer (không cần theo thứ tự).

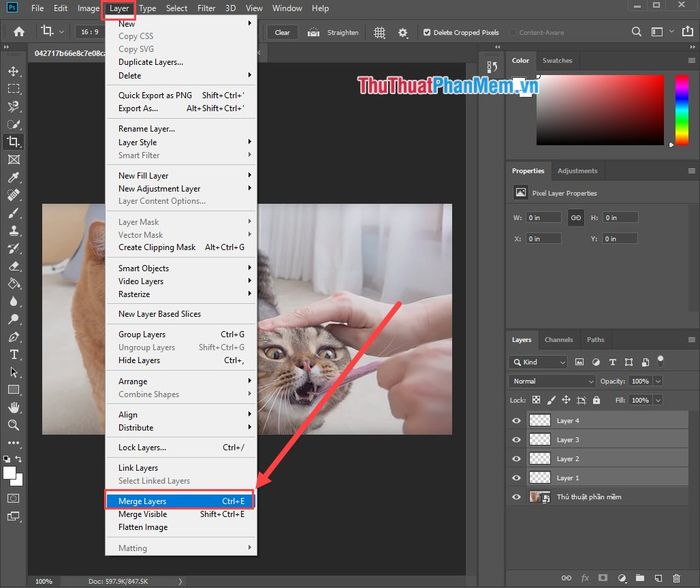
Bước 2: Tiếp theo, chọn Layer -> Merge Layers hoặc sử dụng tổ hợp phím Ctrl + E.

Sau đó, các Layer sẽ được hợp nhất thành một.

3. Tạo nhóm cho các Layer
Khác với việc gộp Layer, tạo nhóm Layer giúp giữ nguyên các Layer riêng lẻ và sắp xếp chúng vào một Folder, giúp quản lý gọn gàng và khoa học hơn.
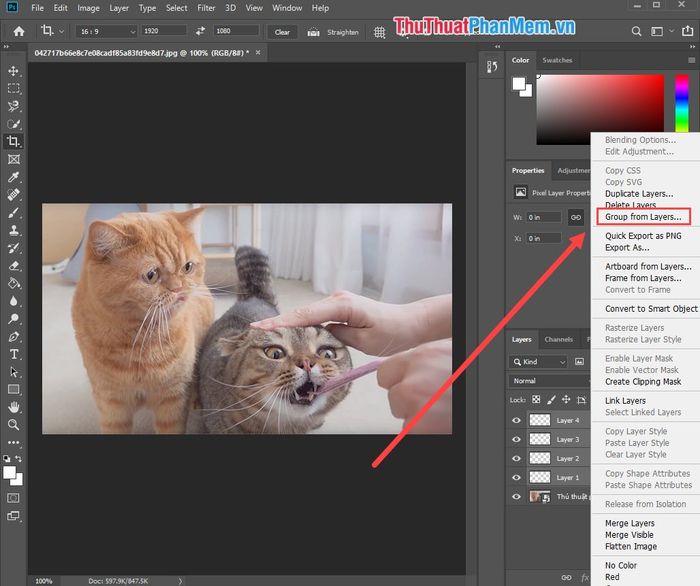
Bước 1: Chọn các Layer bạn muốn nhóm bằng cách nhấn giữ phím Ctrl và click vào từng Layer.
Sau đó, nhấn tổ hợp phím Ctrl + G hoặc click chuột phải và chọn Group from Layers…

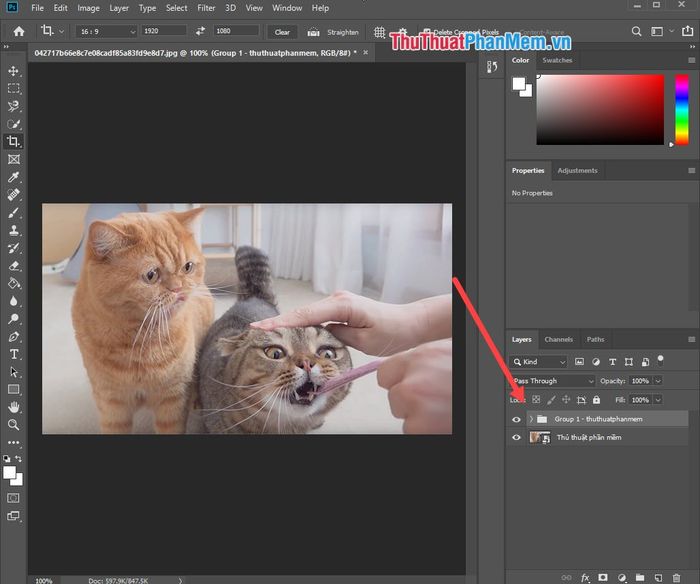
Các Layer sẽ được gộp lại thành một nhóm (Group).

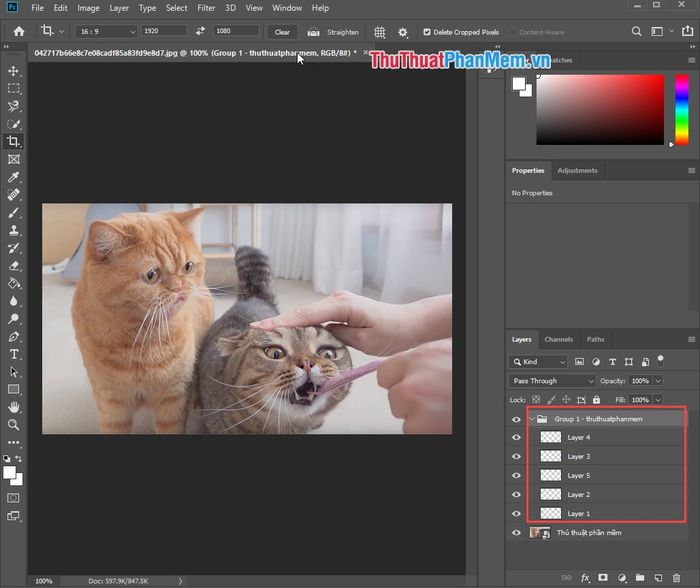
Khi cần xem lại, chỉ cần nhấn vào mũi tên bên cạnh nhóm để hiển thị các Layer bên trong.

4. Cách di chuyển Layer
Di chuyển các Layer trong Photoshop rất đơn giản, bạn chỉ cần thực hiện theo các bước sau:
Bước 1: Nhấn và giữ chuột vào Layer bạn muốn di chuyển.

Bước 2: Kéo và thả Layer đến vị trí mong muốn.

Bước 3: Thả chuột để hoàn tất việc di chuyển Layer đến vị trí mới.

Qua bài viết này, Tripi đã chia sẻ với bạn về Layer trong Photoshop cùng những thao tác cơ bản. Chúc bạn có những trải nghiệm tuyệt vời và sáng tạo không ngừng!
Có thể bạn quan tâm

Top 9 Phần Mềm Cắt và Ghép Nhạc Phổ Biến Nhất Hiện Nay

Hướng Dẫn Tải Tập Tin Từ GitHub

Hướng dẫn chi tiết cách cài đặt Cydia sau khi Jailbreak iOS 8/8.1 trên iPhone 6 Plus, 6, 5s, 5, 4s và 4

Top 10 sản phẩm nổi bật từ thương hiệu City Color

Top 5 Dịch vụ Vệ sinh Bệnh viện hàng đầu tại Thừa Thiên Huế


