Pathfinder là gì? Hướng dẫn chi tiết cách sử dụng Pathfinder trong Adobe Illustrator
Nội dung bài viết
Pathfinder là công cụ đắc lực trong Illustrator, giúp nhà thiết kế tạo ra các hình vẽ phức tạp một cách nhanh chóng bằng cách kết hợp hoặc loại bỏ các phần chồng chéo của các hình dạng. Bài viết này sẽ giải đáp Pathfinder là gì và cách sử dụng nó hiệu quả.

1. Pathfinder là gì?

Pathfinder là công cụ thông minh, cho phép bạn kết hợp hai hoặc nhiều đối tượng, hình dạng hoặc đường path để tạo ra hình mẫu mới. Nhờ đó, bạn có thể dễ dàng thiết kế những hình ảnh độc đáo và phức tạp một cách nhanh chóng.
Công cụ Pathfinder được chia thành hai nhóm lệnh chính: Shape Modes và Pathfinder. Trong đó, Shape Modes bao gồm 4 lệnh nhỏ là Unite, Minus Front, Intersect và Exclude. Nhóm Pathfinder gồm 6 lệnh nhỏ như Divide, Trim, Merge, Crop, Outline, Minus Back, giúp bạn thao tác linh hoạt với các đối tượng.
2. Hướng dẫn chi tiết cách sử dụng Pathfinder
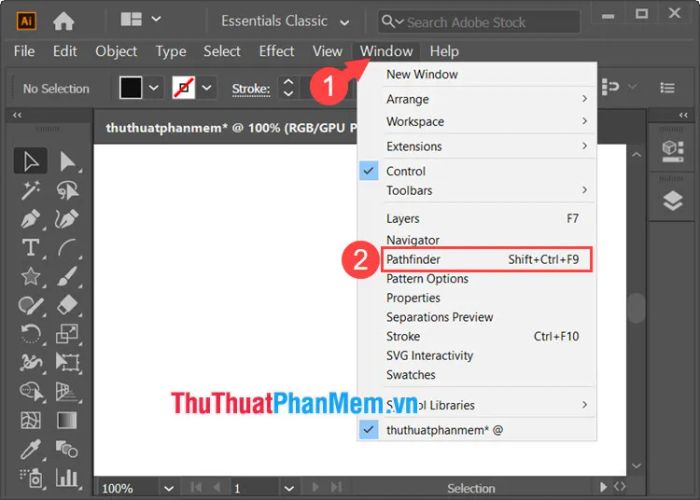
Bước 1: Để mở công cụ Pathfinder, bạn nhấp vào menu Windows (1) => chọn Pathfinder (2) hoặc sử dụng phím tắt Shift + Ctrl + F9.

Khi đó, bảng công cụ Pathfinder sẽ xuất hiện, mang đến cho bạn những tùy chọn thiết kế mạnh mẽ và linh hoạt.

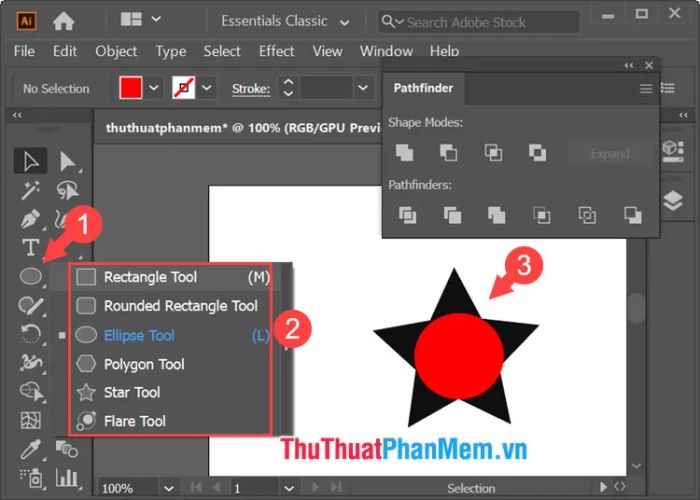
Bước 2: Để bắt đầu khám phá công cụ, hãy tạo hai hình dạng (Shapes) bằng cách nhấp vào công cụ Shape (1) => chọn mẫu hình mong muốn (2) và vẽ hai hình dạng (3).

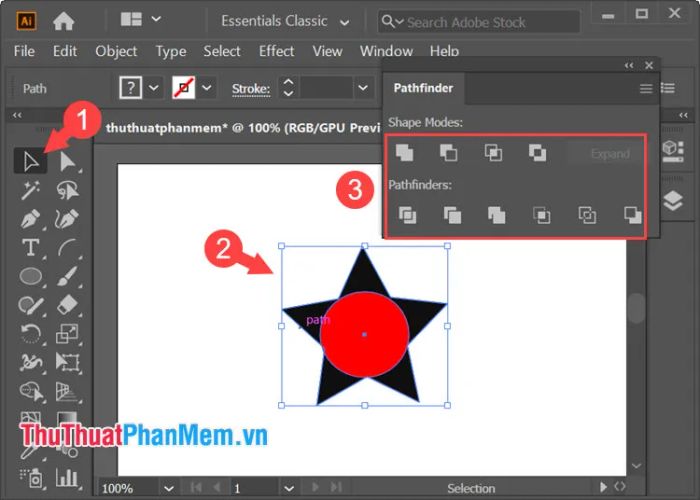
Bước 3: Sử dụng Selection Tool (1) để chọn cả hai hình vẽ (2). Tiếp theo, bạn có thể kết hợp chúng một cách sáng tạo bằng cách sử dụng các tùy chọn trong công cụ Pathfinder (3).

3. Khám phá ý nghĩa của các lệnh trong công cụ Pathfinder
3.1. Nhóm lệnh Shape Modes: Tạo hình dạng thông minh
Shape Modes là nhóm lệnh giúp bạn cắt, gộp, chọn vùng giao nhau giữa các hình dạng và tạo ra một hình mới với màu sắc đồng nhất.
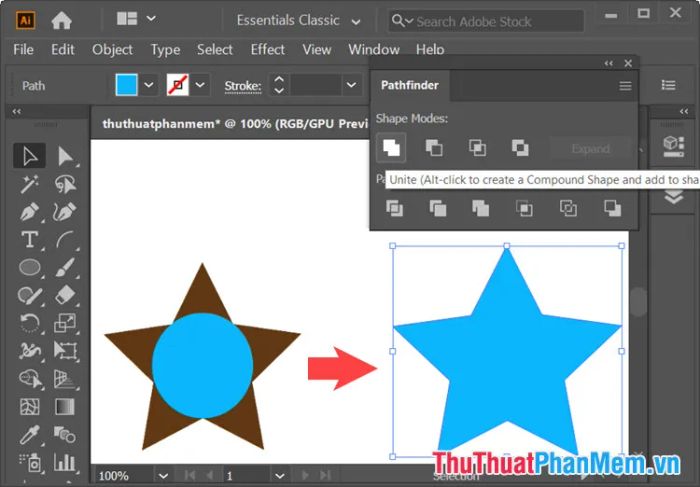
Unite
Lệnh Unite cho phép bạn hợp nhất hai hình dạng thành một, trong đó hình dạng phía trên sẽ bao trùm lên hình dạng phía dưới.

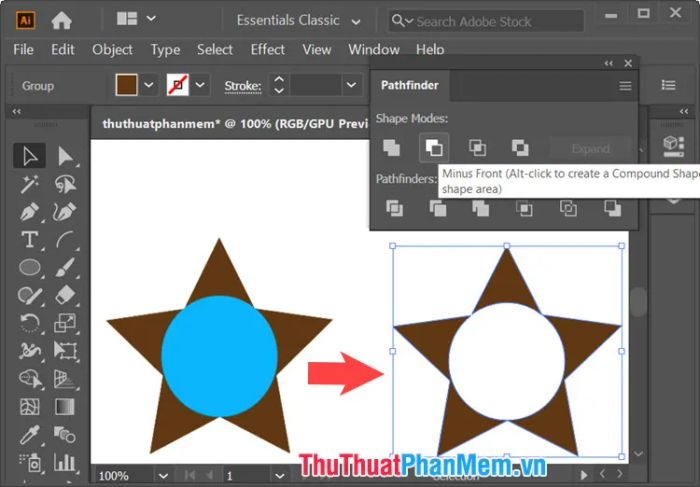
Minus Front
Lệnh này sẽ loại bỏ layer phía trên và tạo ra một hình dạng mới như minh họa bên dưới.

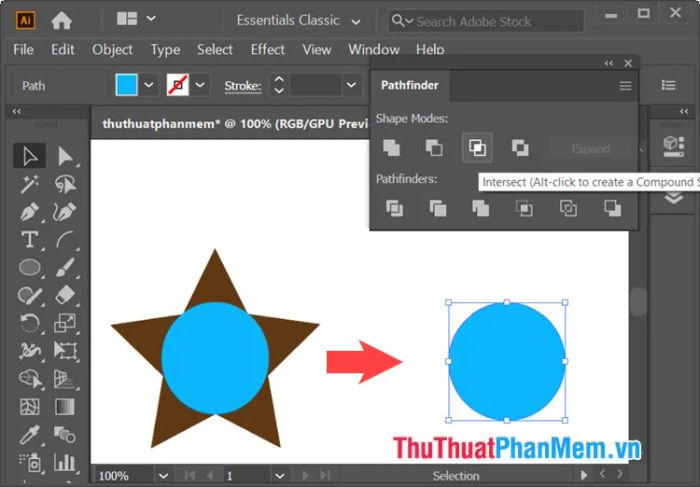
Intersect
Lệnh Intersect giữ lại phần giao nhau giữa các hình dạng và xóa đi những phần không chồng lấn.

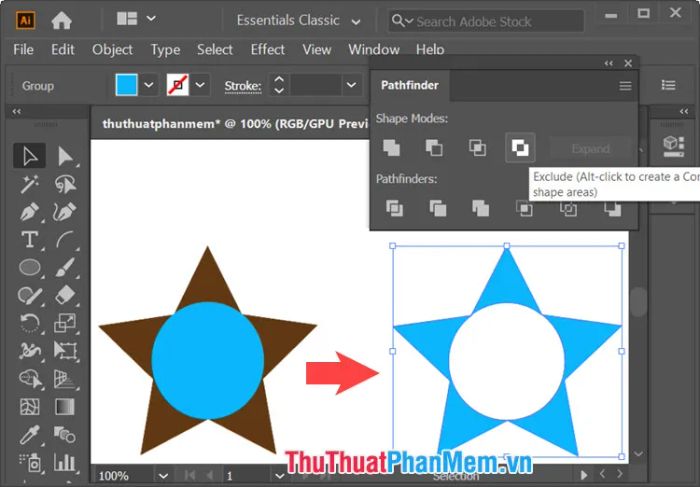
Exclude
Lệnh này hoạt động tương tự như Minus Front nhưng sẽ giữ lại màu sắc của layer nằm phía dưới.

3.2. Nhóm lệnh Pathfinder: Thao tác nâng cao với hình dạng
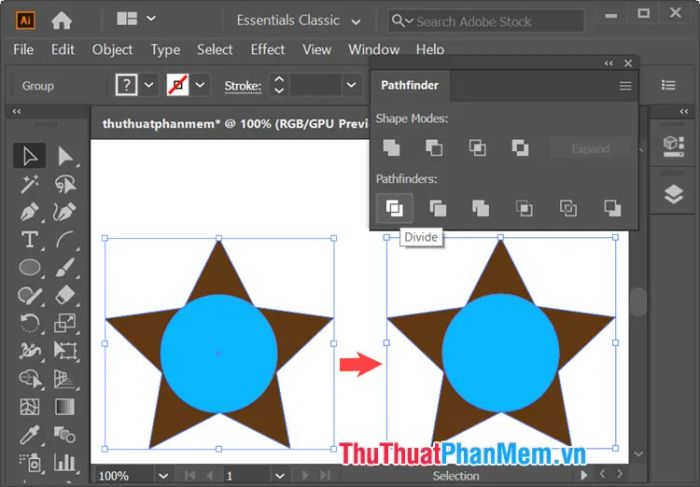
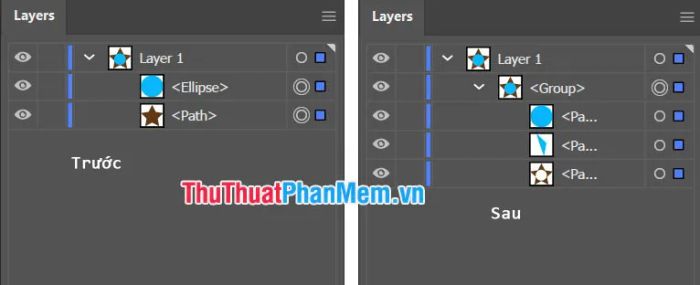
Divide

Lệnh Divide giúp chia nhỏ các đối tượng thành nhiều phần riêng biệt, tạo ra các layer mới từ các phần giao nhau.

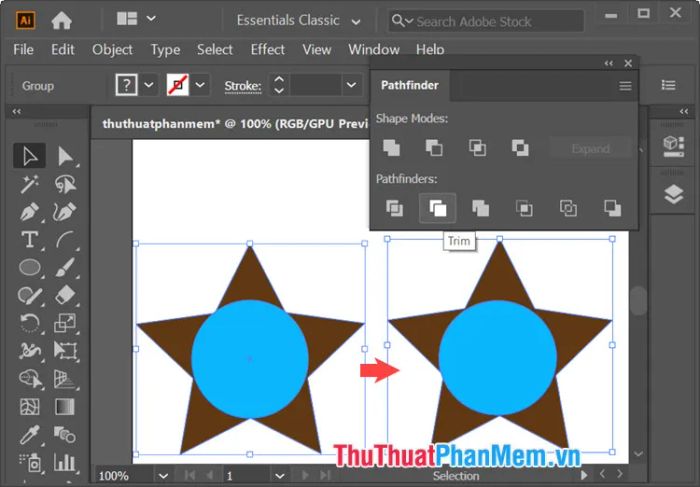
Trim

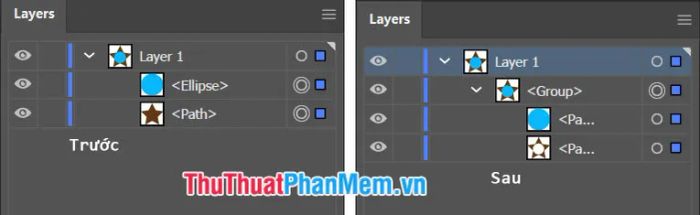
Lệnh Trim giữ lại các phần hình ảnh hiển thị và loại bỏ những vùng không nhìn thấy. Sau khi áp dụng, các phần hiển thị sẽ được tách thành các layer riêng biệt.

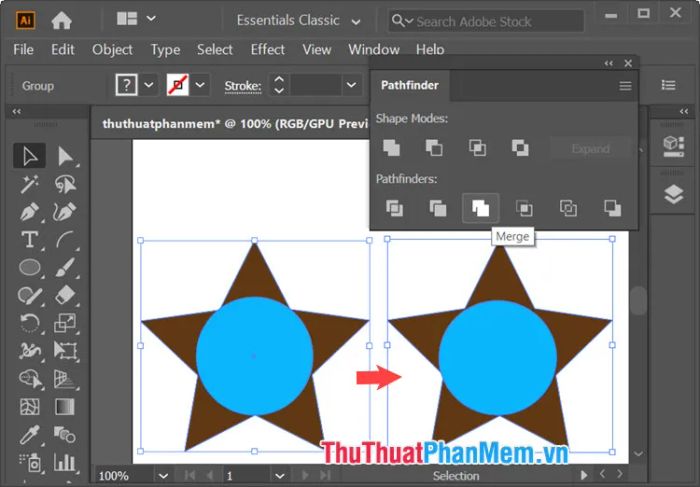
Merge

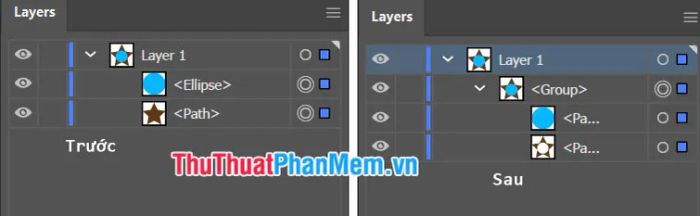
Lệnh Merge hoạt động tương tự như Trim, nhưng nếu hai layer có cùng màu sắc, chúng sẽ tự động được hợp nhất thành một layer duy nhất.

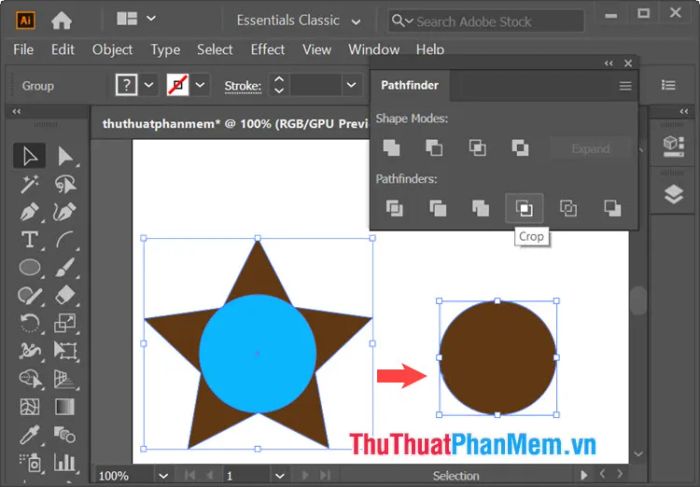
Crop

Lệnh Crop giữ lại phần hiển thị của layer phía trước và loại bỏ những phần không giao nhau giữa các layer. Kết quả là layer phía trước và phần không giao nhau của layer phía dưới sẽ được tách riêng.

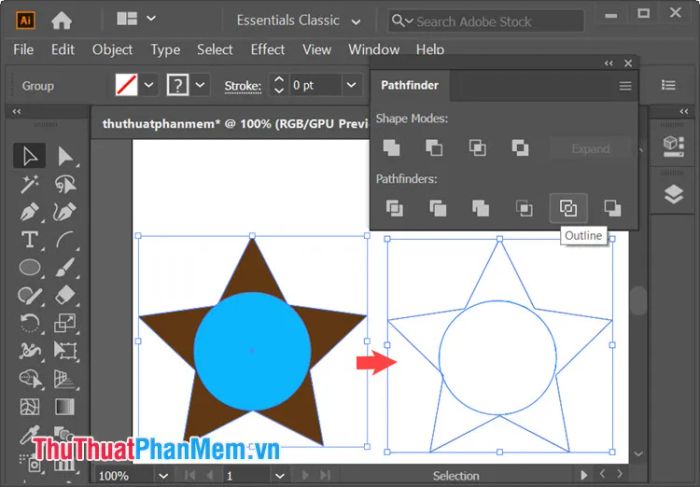
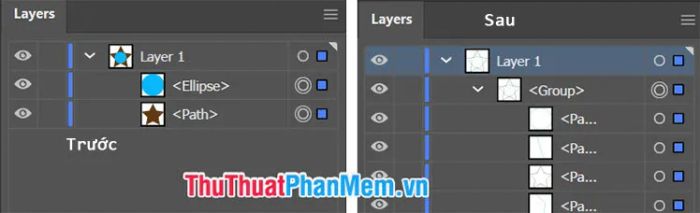
Outline

Lệnh Outline giữ lại đường viền của các layer và loại bỏ màu sắc bên trong, tạo ra các layer mới với các thành phần được phân tách rõ ràng.

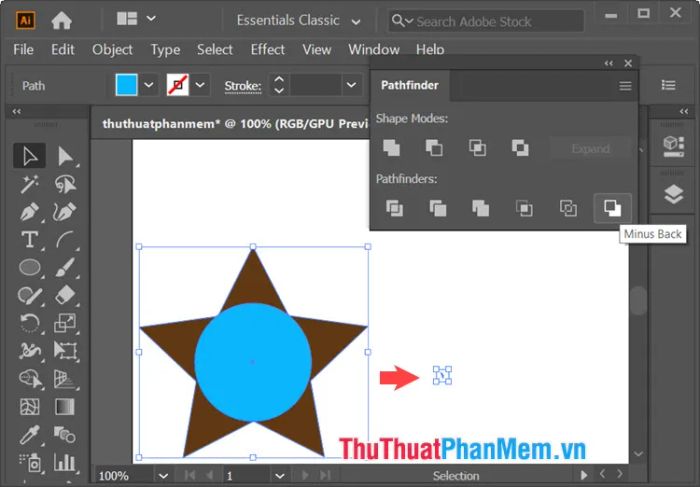
Minus Back

Lệnh Minus Back giữ lại phần không giao nhau của layer phía trước và loại bỏ hoàn toàn phần giao nhau với layer phía sau.

Qua bài viết này, bạn đã có thể nắm vững những kiến thức cơ bản về công cụ Pathfinder trong Illustrator, đồng thời khám phá những tiện ích tuyệt vời mà công cụ này mang lại. Chúc bạn áp dụng thành công và sáng tạo nên những tác phẩm ấn tượng!
Có thể bạn quan tâm

Top 9 địa điểm thuê áo dài cưới hỏi đẹp nhất TP. Cam Ranh, Khánh Hòa

Khám phá những ứng dụng kiểm tra IQ hàng đầu trên điện thoại giúp bạn đánh giá trí tuệ của mình một cách chính xác và thú vị.

Top 3 địa chỉ may rèm cửa đẹp và đáng tin cậy tại Tây Ninh

Cách làm kẹo dẻo gấu ngâm vodka độc đáo

Khám phá 4 địa chỉ vịt quay ngon và nổi tiếng nhất tỉnh Đắk Lắk


