Hướng dẫn chi tiết từ A-Z để thiết kế Website chuyên nghiệp trên Wix.com
Nội dung bài viết
Bạn muốn tạo website trên Wix.com nhưng chưa biết bắt đầu từ đâu? Bài viết này sẽ hướng dẫn bạn từng bước cụ thể để xây dựng một trang web chuyên nghiệp từ A đến Z. Hãy cùng khám phá ngay!

Tripi sẽ hướng dẫn bạn cách tạo website trên Wix.com một cách chuyên nghiệp từ A đến Z. Mời bạn cùng theo dõi và thực hiện.
Wix.com là gì?

- Wix là nền tảng giúp bạn tự tạo website từ con số 0 mà không cần kỹ năng lập trình.
- Phù hợp với mọi đối tượng, Wix cung cấp các gói dịch vụ từ miễn phí đến 18 đô la/tháng, tùy theo nhu cầu của bạn. Nếu muốn sở hữu tên miền riêng như YourSite.com, bạn sẽ cần chi trả thêm một khoản phí nhỏ.
- Với hơn 70 triệu người dùng toàn cầu, Wix mang đến hơn 500 mẫu thiết kế website chuyên nghiệp để bạn lựa chọn.
- Mỗi website mới đều được cung cấp tên miền phụ miễn phí dạng YourSite.wix.com và hỗ trợ kỹ thuật 24/7.
Hướng dẫn chi tiết cách tạo Website chuyên nghiệp trên Wix.com
Bước 1: Truy cập vào trang chủ Wix tại https://wix.com/ để bắt đầu quá trình tạo website.
Lưu ý: Bạn nên sử dụng trình duyệt có tính năng dịch trang web để dễ dàng thao tác. Ngoài ra, bạn có thể chuyển đổi ngôn ngữ sang ngôn ngữ bạn thành thạo để thuận tiện hơn.
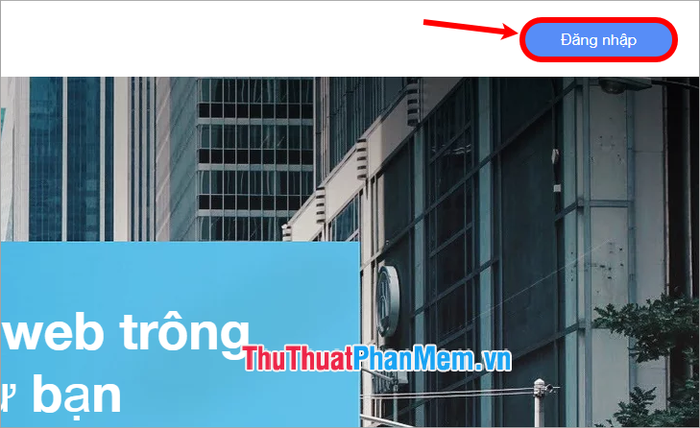
Bước 2: Sau khi dịch trang Wix sang ngôn ngữ phù hợp, bạn hãy chọn Đăng nhập (Se Connecter) ở góc trên bên phải của trang web.

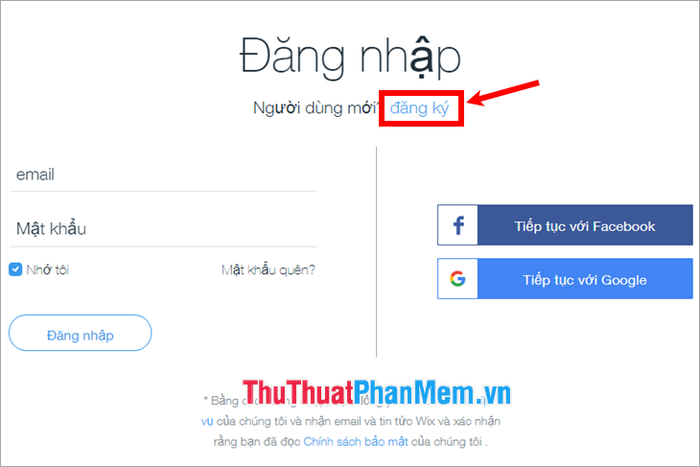
Bước 3: Bạn sẽ được chuyển đến trang đăng nhập Wix.com. Nếu đã có tài khoản, hãy nhập thông tin đăng nhập. Nếu chưa có, hãy chọn Đăng ký (S'inscrire) để tạo tài khoản mới.

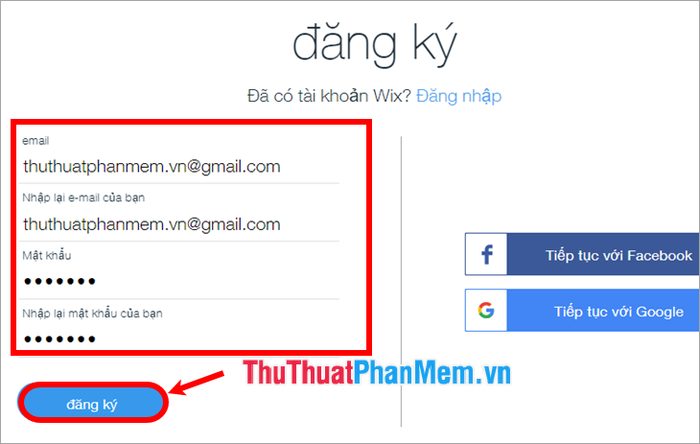
Bước 4: Trên giao diện đăng ký, bạn có thể đăng ký nhanh bằng tài khoản Facebook hoặc Google ở phía bên phải. Nếu không, hãy điền thông tin đăng ký theo mẫu bên trái:
- E-mail: Nhập địa chỉ email của bạn.
- Resaisissez votre e-mail: Nhập lại email để xác nhận.
- Mot de passe: Tạo mật khẩu cho tài khoản của bạn.
- Resaisissez votre mot de passe: Nhập lại mật khẩu để xác nhận.
Sau khi hoàn tất, bạn hãy chọn Đăng ký (S'inscrire) để tiếp tục.

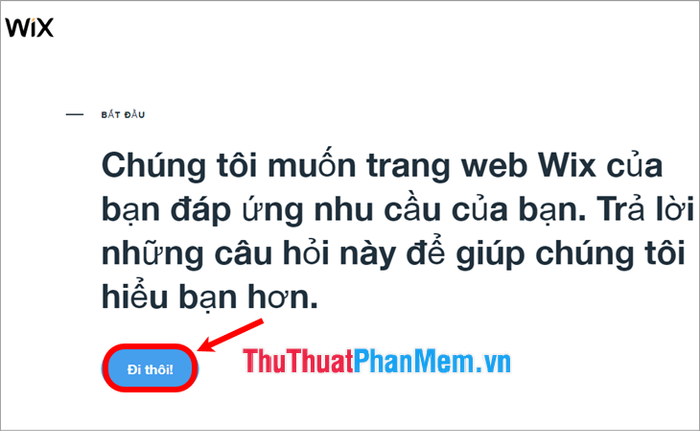
Bước 5: Nếu đăng ký thành công, Wix sẽ chuyển bạn đến giao diện giới thiệu. Hãy chọn Đi thôi (C'est parti) và trả lời một số câu hỏi từ Wix để bắt đầu.

Bước 6: Sau khi trả lời các câu hỏi, bạn sẽ có hai lựa chọn: Bắt đầu ở bên trái (để Wix ADI thiết kế website cho bạn) hoặc Chọn mẫu ở bên phải (tự tạo website với trình chỉnh sửa của Wix). Trong bài viết này, chúng ta sẽ chọn tạo website với trình chỉnh sửa Wix.

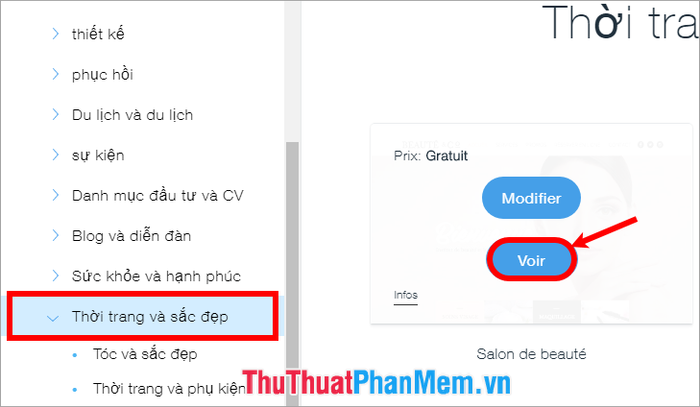
Bước 7: Tại đây, bạn có thể lựa chọn mẫu website phù hợp. Hãy chọn danh mục template ở bên trái, sau đó di chuột vào mẫu bạn muốn và nhấn Voir để xem chi tiết.

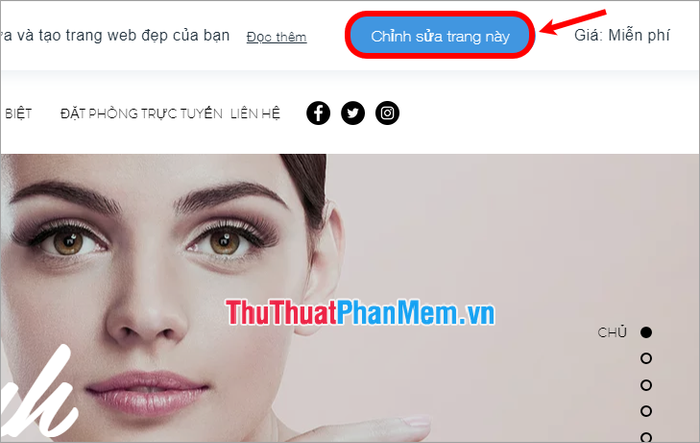
Bước 8: Bạn sẽ được xem trước mẫu website đã chọn. Để chỉnh sửa theo ý muốn, hãy nhấp vào Chỉnh sửa trang này (Modifier ce site).

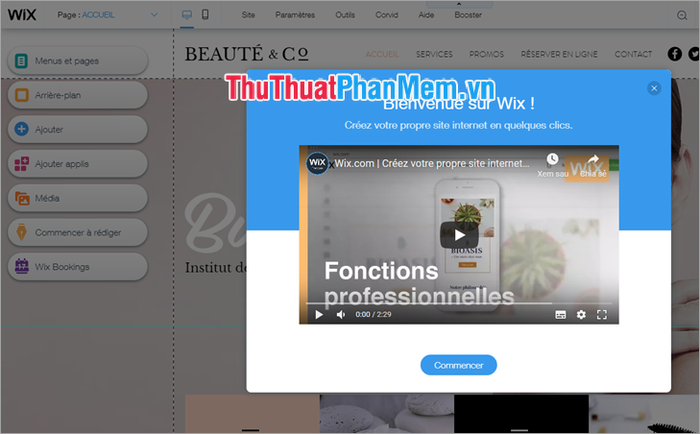
Bước 9: Chờ HTML tải xong, một video hướng dẫn sẽ xuất hiện. Bạn nên xem video này để nắm rõ các thao tác cần thiết.

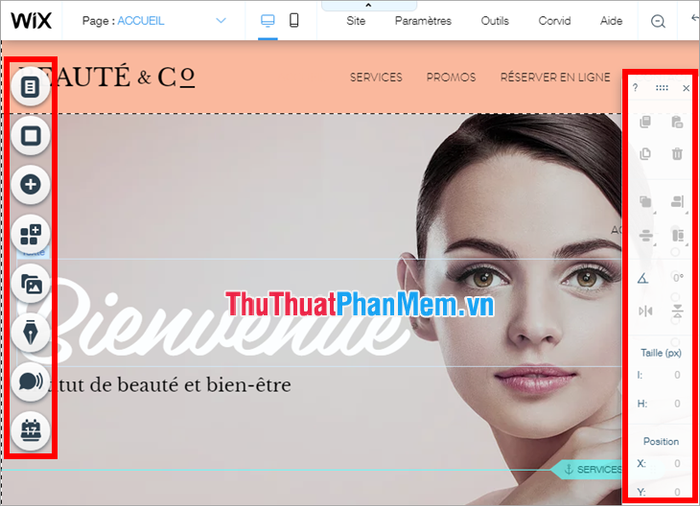
Bước 10: Sau khi xem video, bạn có thể bắt đầu thiết kế website theo ý thích bằng cách tùy chỉnh các thiết lập có sẵn.
Menu bên trái cung cấp các mục để bạn chỉnh sửa và thiết kế, trong khi bên phải là các công cụ hỗ trợ giúp bạn tối ưu hóa website một cách nhanh chóng.

1. Chỉnh sửa menu
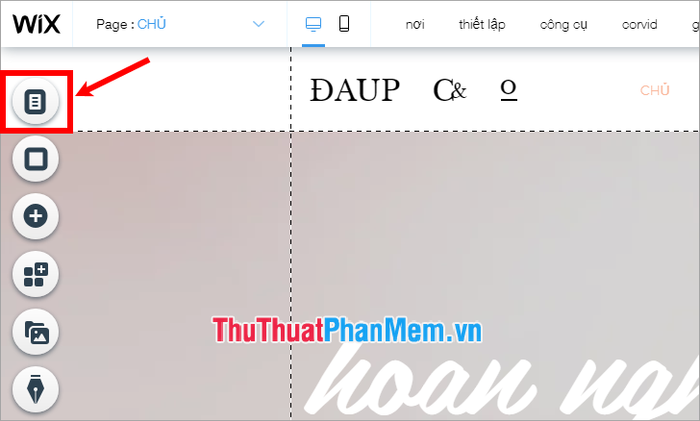
Để thêm, xóa hoặc sửa các trang trên menu, hãy chọn biểu tượng Menu và trang ở góc trên cùng bên trái như hình minh họa.

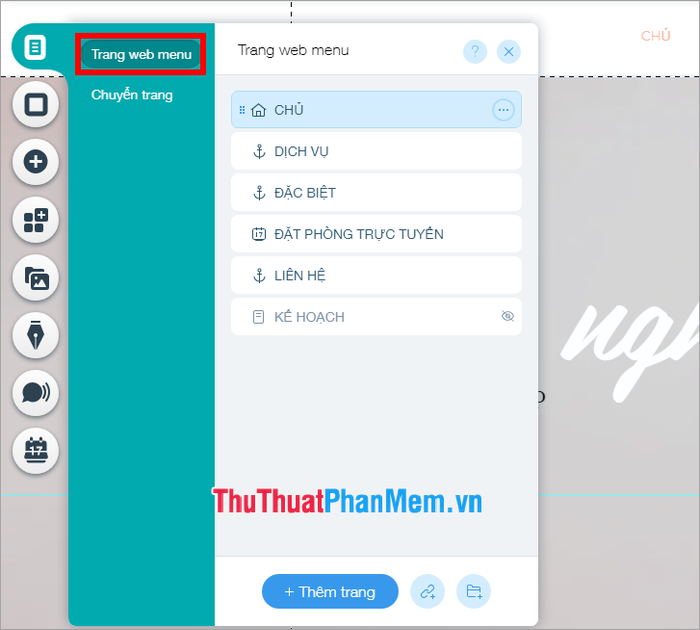
Tại đây, bạn có thể chỉnh sửa tên trang, thêm trang mới, sao chép hoặc xóa trang trong thẻ Trang web menu.

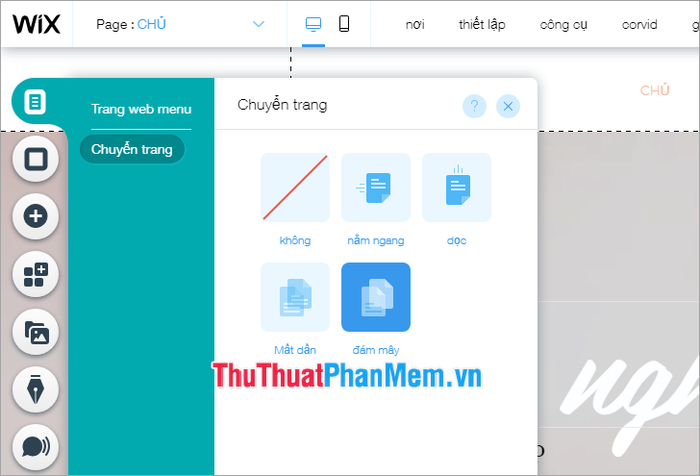
Bạn cũng có thể tùy chỉnh hiệu ứng chuyển trang trong thẻ Chuyển trang.

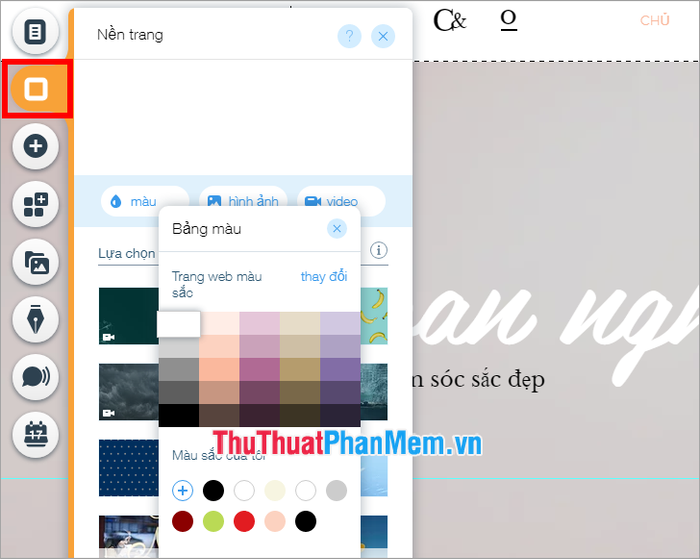
2. Thiết lập màu nền và hình nền cho website
Nhấn vào biểu tượng ô vuông như hình dưới để mở phần thiết lập nền trang. Bạn có thể tùy chỉnh nền cho trang hiện tại (mặc định là trang chủ) hoặc chọn Áp dụng cho các trang khác để đồng bộ nền cho toàn bộ website.

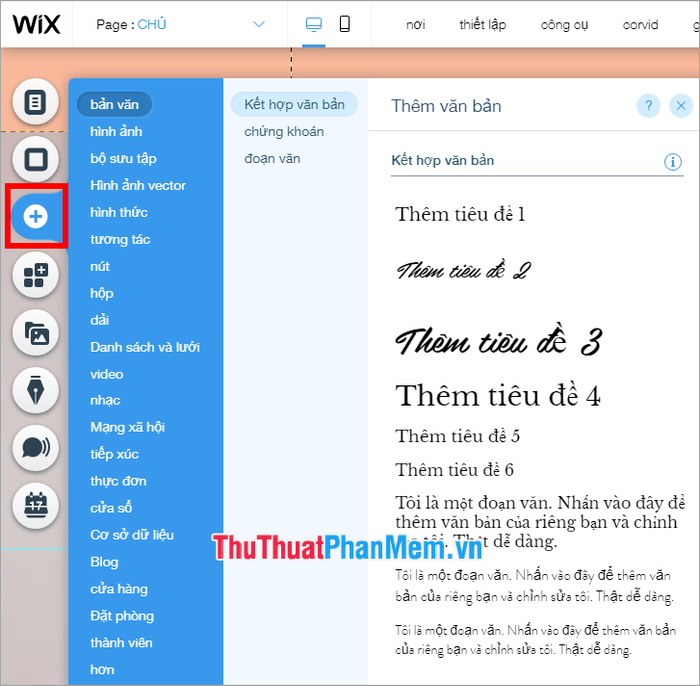
3. Thêm các đối tượng vào website
Nhấn vào biểu tượng dấu + (thêm vào) để mở menu. Tại đây, bạn có thể thêm bất kỳ yếu tố nào vào website như văn bản, hình ảnh, tương tác, hình khối, nút bấm, video, nhạc, liên kết mạng xã hội, và nhiều hơn nữa.

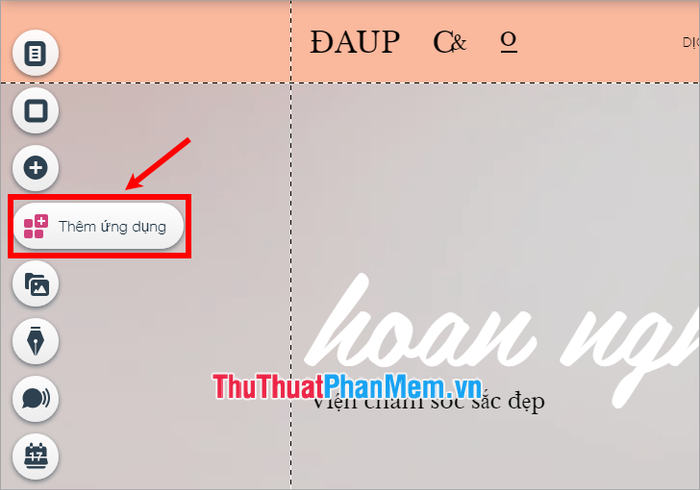
4. Thêm ứng dụng vào website
Để tích hợp các ứng dụng Wix vào website, hãy chọn biểu tượng Thêm ứng dụng như hình minh họa bên dưới:

Tại đây, bạn có thể thêm các ứng dụng cần thiết vào website của mình. Wix cung cấp nhiều ứng dụng hữu ích, cả miễn phí và trả phí, để tối ưu hóa trải nghiệm người dùng.

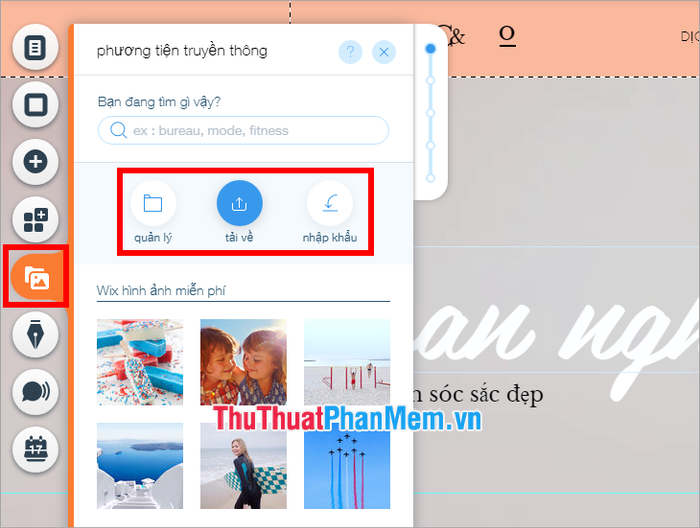
5. Thêm hình ảnh và video từ máy tính hoặc mạng xã hội
Bạn có thể chọn biểu tượng hình ảnh để tìm kiếm và thêm hình ảnh vào website. Ngoài ra, bạn có thể quản lý đa phương tiện trong phần quản lý và chọn nhập khẩu để thêm hình ảnh hoặc video từ các nguồn khác.

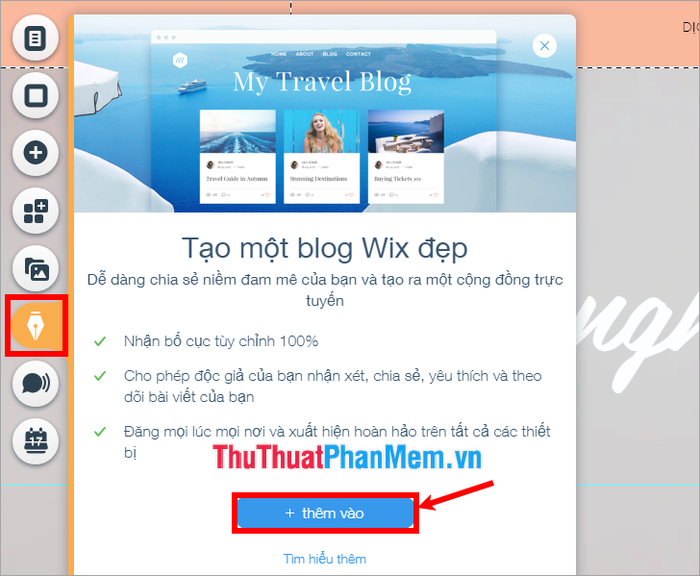
6. Thêm Blog Wix
Nếu muốn tích hợp blog vào website, hãy chọn biểu tượng chiếc bút và nhấp vào thêm vào để bắt đầu tạo blog.

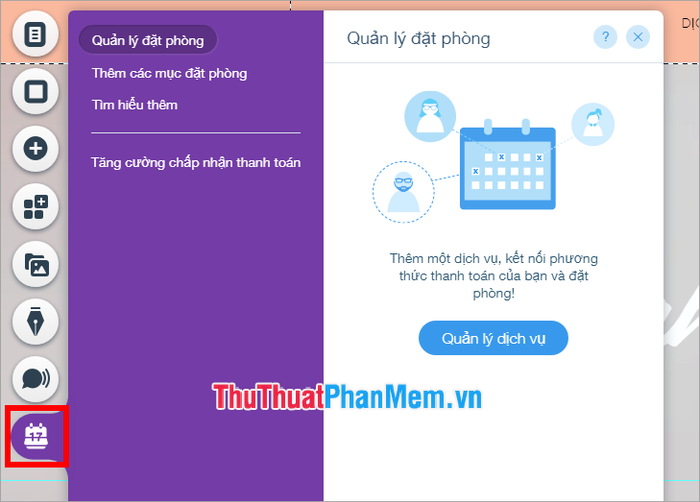
Tùy thuộc vào loại website bạn chọn, Wix sẽ cung cấp các tính năng phù hợp để chỉnh sửa và thiết lập. Ví dụ, với website viện chăm sóc sắc đẹp, bạn có thể thêm dịch vụ đặt phòng bằng cách làm theo hướng dẫn sau:
Nếu bạn muốn tích hợp tính năng đặt phòng vào website, hãy tham khảo tính năng Đặt phòng của Wix bằng cách chọn biểu tượng quyển lịch nhỏ như hình minh họa bên dưới.

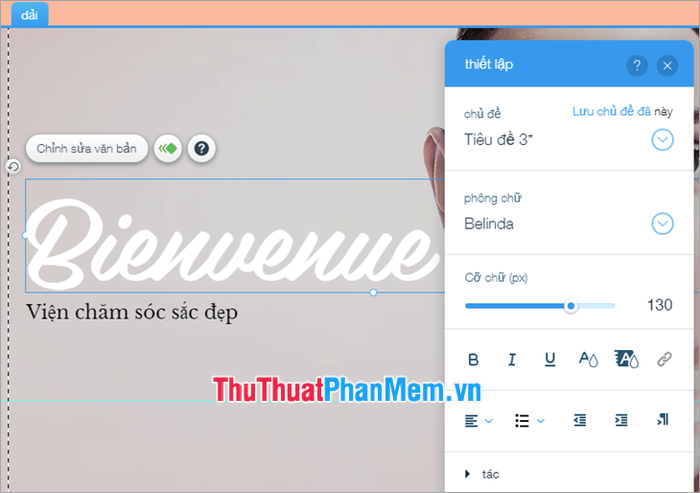
7. Điều chỉnh nội dung trên website
Để chỉnh sửa văn bản, bạn chỉ cần nhấp đúp vào đoạn văn bản và nhập nội dung mới. Một hộp thoại trượt sẽ xuất hiện, cho phép bạn tùy chỉnh định dạng và thiết lập văn bản theo ý muốn.

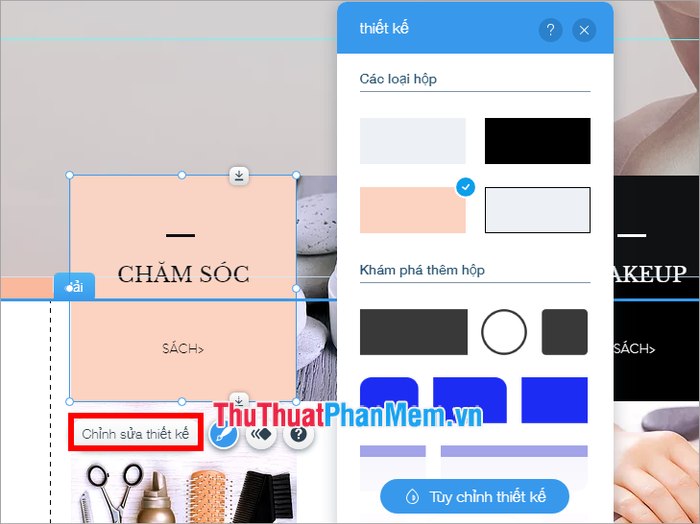
Nếu muốn tùy chỉnh nút bấm, hình khối hoặc hình ảnh, hãy chọn đối tượng và nhấp vào Chỉnh sửa thiết kế. Một hộp thoại sẽ hiện ra để bạn điều chỉnh các thuộc tính theo nhu cầu.

Bước 11: Xem trước website của bạn.
Sau khi hoàn thiện thiết kế, bạn có thể xem trước website bằng cách chọn Xem trước (Aperçu).

Nếu chưa hài lòng và muốn điều chỉnh lại, hãy chọn Quay lại Trình chỉnh sửa (Retourner à l'éditeur) để tiếp tục tinh chỉnh.

Bước 12: Xuất bản trang web của bạn.
Sau khi hoàn tất việc chỉnh sửa và thiết kế, bạn có thể xuất bản trang web để mọi người truy cập bằng cách chọn Xuất bản (Publier).

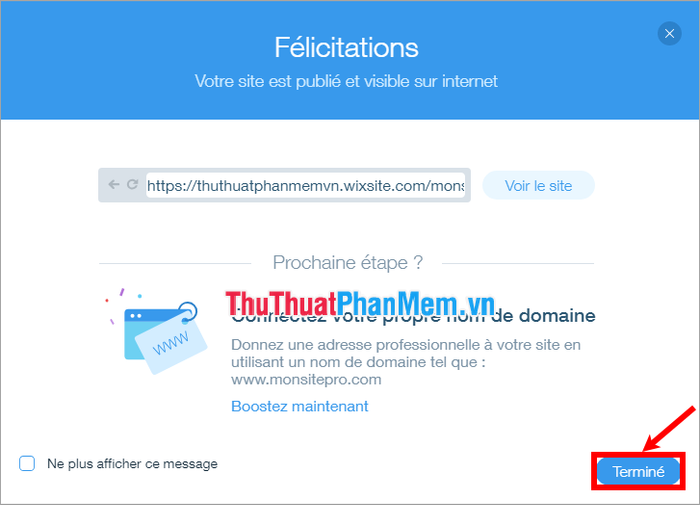
Wix sẽ cung cấp một tên miền mặc định. Nếu muốn sử dụng tên miền riêng, bạn cần nâng cấp lên gói trả phí. Sau đó, nhấn chọn Thành công (Terminé) để hoàn tất.

Trên đây, Tripi đã hướng dẫn chi tiết cách tạo Website trên Wix.com từ A đến Z. Hy vọng bài viết sẽ giúp bạn hiểu rõ hơn về Wix và tự tin tạo website của riêng mình. Chúc bạn thành công!
Có thể bạn quan tâm

Top 6 bài soạn nổi bật về "Thực hành tiếng Việt trang 83 tập 2" (Ngữ văn 7 - SGK Chân trời sáng tạo)

Top 8 Địa chỉ xỏ khuyên chuyên nghiệp tại Đà Nẵng

8 Địa điểm thưởng thức bào ngư đẳng cấp nhất xứ Thanh

Hướng dẫn kiểm tra tốc độ RAM trên Windows 10 và 11 một cách chính xác

Đánh giá kem chống nắng La Roche-Posay Anthelios XL Dry Touch Gel-Cream


