iFrame là gì? Hướng dẫn chi tiết cách nhúng iFrame vào trang web
Nội dung bài viết
Trong thời đại công nghệ hiện đại, việc xây dựng một trang web không chỉ dừng lại ở thiết kế giao diện đẹp mắt mà còn cần tích hợp các iFrame để tăng cường khả năng tương tác. Dù có thể bạn chưa quen thuộc với khái niệm này, nhưng chắc chắn bạn đã từng thấy rất nhiều iFrame khi lướt web. Vậy iFrame là gì? Làm thế nào để nhúng iFrame vào trang web? Hãy cùng khám phá qua bài viết này.

iFrame là gì?
iFrame (viết tắt của Inline Frame - Khung nội tuyến) là một phần tử HTML cho phép nhúng một tài liệu HTML khác vào trang web. Nó thường được sử dụng để hiển thị nội dung từ các nguồn bên ngoài như video, mạng xã hội hoặc quảng cáo. iFrame hoạt động như một hình ảnh nội tuyến nhưng có thể được trang bị thanh cuộn riêng, độc lập với thanh cuộn của trang chính.

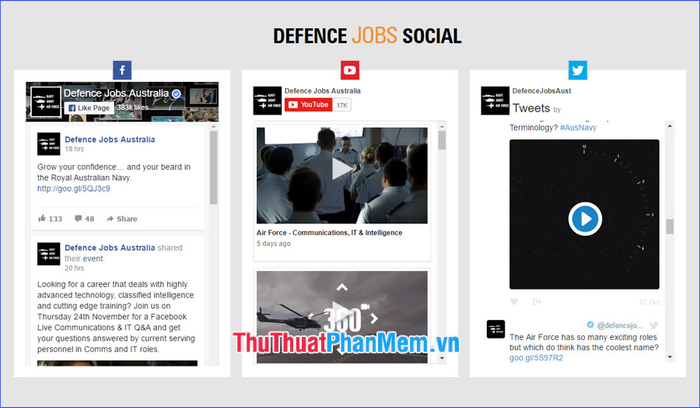
Cửa sổ iFrame có thể được tùy chỉnh bằng mã CSS, không biến trang web thành một "khung" và không ảnh hưởng đến SEO. iFrame tương thích với HTML 4.01, HTML5 và thiết kế web Responsive. Các nhà thiết kế thường sử dụng iFrame để nhúng các ứng dụng tương tác như Google Maps hoặc các giải pháp thương mại điện tử vào trang web.
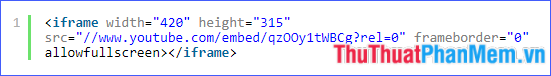
Một ví dụ điển hình về mã iFrame là mã nhúng video YouTube, có cấu trúc như sau:

Trong ví dụ trên, thẻ iFrame tải trình phát video YouTube với ID video được chỉ định. Nó cũng bao gồm các tham số như chiều cao, chiều rộng, viền khung, ... Những tham số này được sử dụng bởi tập lệnh tải trình phát video của YouTube.
* Lưu ý: Hãy thận trọng khi được yêu cầu nhúng mã iFrame vào trang web của bạn. Chỉ nhúng mã từ những nguồn đáng tin cậy. Tin tặc có thể lợi dụng mã iFrame để giành quyền truy cập từ xa vào trang web bị xâm nhập.
Hướng dẫn chi tiết cách nhúng iFrame vào trang web
Hầu hết các nhà cung cấp dịch vụ như phân tích web, mạng xã hội và chia sẻ video đều cung cấp sẵn mã nhúng dưới dạng iFrame. Bạn không cần tự viết mã iFrame (trừ khi muốn tùy chỉnh theo phong cách riêng).
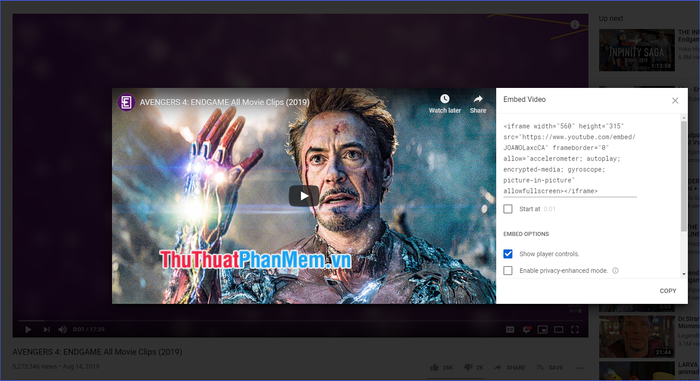
Ví dụ, trên YouTube, để lấy mã nhúng video, bạn nhấp vào Chia sẻ (cạnh nút Thích và Không thích) > Nhúng. Mã nhúng sẽ hiển thị và bạn có thể sao chép để chèn vào trang web của mình.

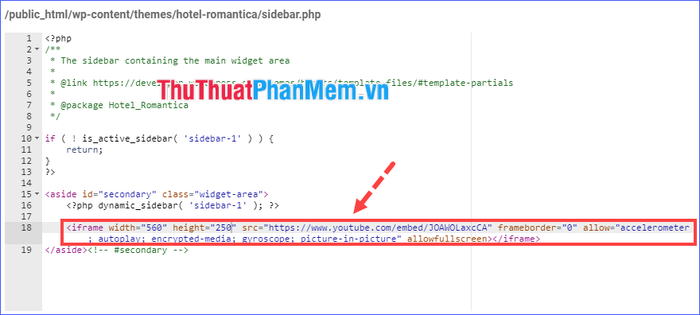
Dán mã nhúng đã sao chép vào vị trí bạn muốn iFrame xuất hiện trên trang web. Trong ví dụ này, mã được dán vào phần dưới cùng của Sidebar.

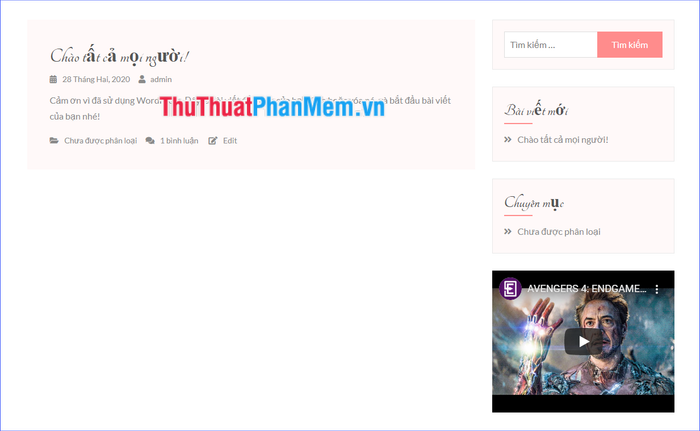
Khi mở trang web, bạn sẽ thấy video đã được nhúng thành công vào Sidebar như mong muốn.

Trên đây là ví dụ về cách lấy mã nhúng iFrame từ YouTube. Đối với các nền tảng khác như Facebook, Twitter, ... bạn có thể tìm hướng dẫn cụ thể từ chính các nguồn đó.
Trong thẻ <iframe>, bạn có thể tùy chỉnh các thuộc tính như kích thước, tên, hoặc cho phép hiển thị toàn màn hình để phù hợp với thiết kế trang web (tham khảo danh sách thuộc tính iFrame tại đây).
Qua bài viết này, mình đã giải thích iFrame là gì và hướng dẫn cách nhúng iFrame vào trang web. Hy vọng những thông tin này sẽ hữu ích và giúp bạn áp dụng thành công!
Có thể bạn quan tâm

Cách chế biến mực nhồi thịt kho mắm đậm đà, khiến cơm thêm hấp dẫn không thể cưỡng lại.

9 mẫu máy giặt Panasonic đáng mua nhất - Gợi ý lựa chọn tối ưu

Top 7 Bài thuốc dân gian giúp điều trị viêm hang vị dạ dày hiệu quả nhất

7 viên nhai bổ mắt cho trẻ em chất lượng nhất hiện nay

Top 8 Salon Phục Hồi Tóc Tốt Nhất Tại Bình Phước


