Hướng dẫn chi tiết cách tạo liên kết neo văn bản trên trang Web sử dụng Google Chrome
Tạo liên kết neo giúp người đọc nhanh chóng truy cập đến phần nội dung mong muốn mà không cần phải đọc toàn bộ bài viết, tiết kiệm thời gian và tăng hiệu quả trải nghiệm.

Thay vì chia sẻ toàn bộ đường dẫn bài viết hoặc yêu cầu người khác tìm kiếm thủ công bằng Ctrl + F, bạn có thể tạo liên kết neo trực tiếp đến đoạn văn bản cụ thể. Khi người nhận nhấp vào liên kết, họ sẽ được dẫn thẳng đến phần nội dung đã được đánh dấu, giúp tiết kiệm thời gian và tăng tính tiện lợi.
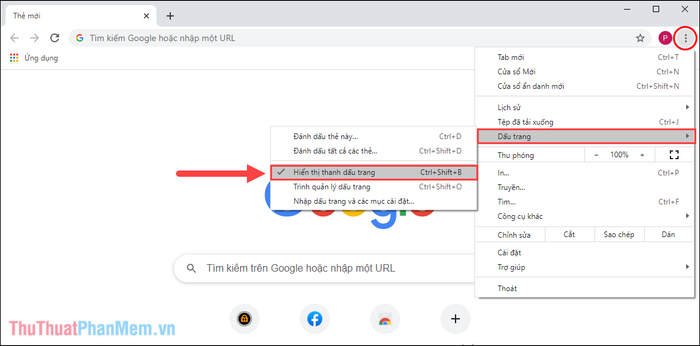
Bước 1: Mở trình duyệt Google Chrome, chọn Tùy chọn => Dấu trang và kích hoạt tính năng Hiển thị thanh dấu trang để bắt đầu tạo liên kết neo.

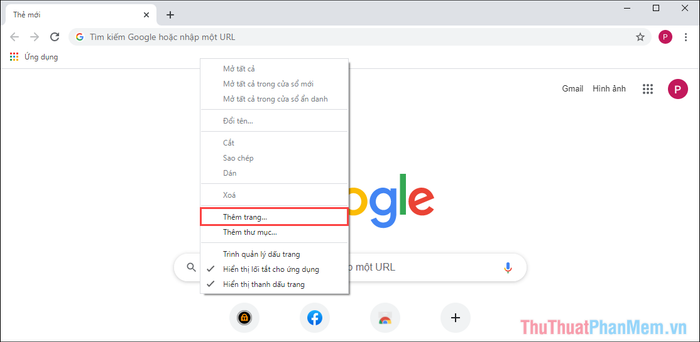
Bước 2: Tiếp theo, bạn hãy nhấp chuột phải vào thanh dấu trang và chọn Thêm trang... để bắt đầu tạo liên kết mới.

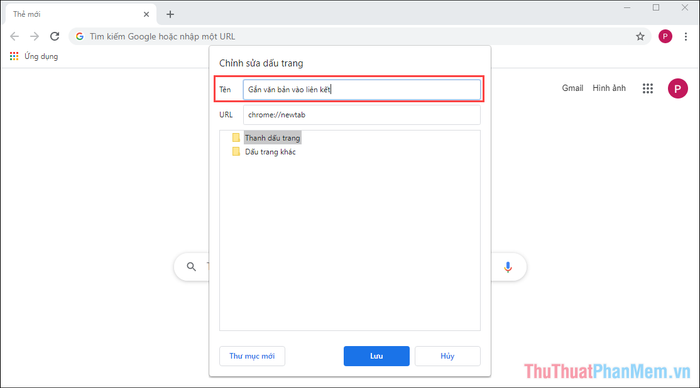
Bước 3: Đầu tiên, hãy đặt tên cho trang một cách rõ ràng và dễ nhớ để thuận tiện cho việc quản lý và sử dụng sau này.

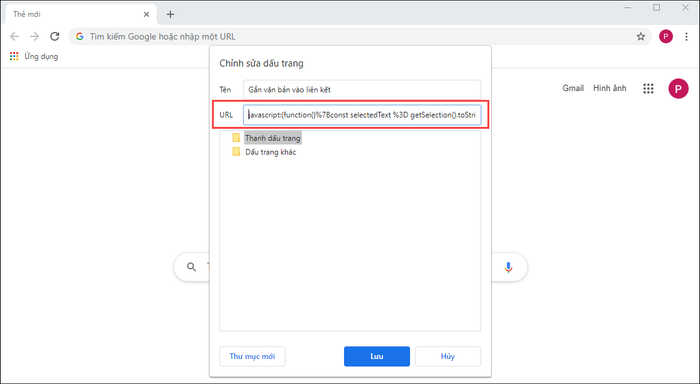
Bước 4: Trong phần URL, bạn cần sao chép và dán đoạn mã được cung cấp vào để kích hoạt tính năng liên kết neo.
| javascript:(function()%7Bconst selectedText %3D getSelection().toString()%3Bconst newUrl %3D new URL(location)%3BnewUrl.hash %3D %60%3A~%3Atext%3D%24%7BencodeURIComponent(selectedText)%7D%60%3Bwindow.open(newUrl)%7D)() |
Sau khi hoàn thành việc điền URL, bạn chỉ cần nhấn Lưu để kết thúc quá trình thiết lập.

Bước 5: Trên thanh dấu trang, một biểu tượng liên kết mới sẽ xuất hiện, đánh dấu trang bạn vừa tạo. Đây chính là công cụ hữu ích giúp bạn liên kết trực tiếp đến các phần văn bản cụ thể trong bài viết.

Bước 6: Để gắn văn bản vào liên kết, hãy mở trang Web bạn muốn chia sẻ và tìm đến đoạn văn bản cần nhắm đến.
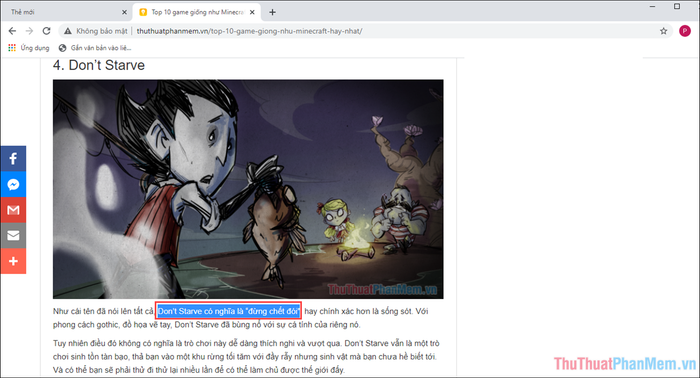
Ví dụ: Trong bài viết này, Tripi sẽ tạo liên kết dẫn đến đoạn văn bản Don’t Starve...
Đầu tiên, bạn cần bôi đen đoạn văn bản mà bạn muốn tạo liên kết neo.

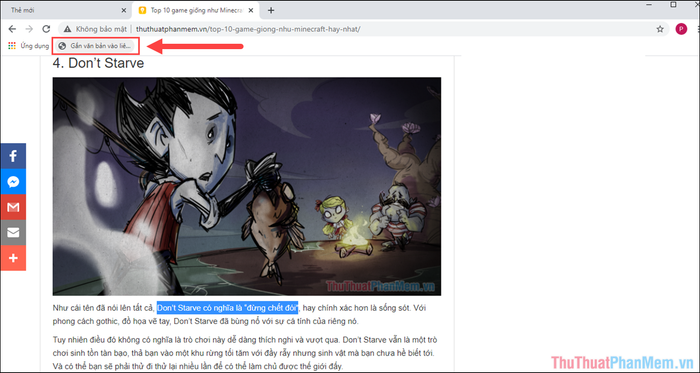
Tiếp theo, bạn hãy nhấn vào dấu trang mà chúng ta vừa tạo trên thanh dấu trang để kích hoạt liên kết.

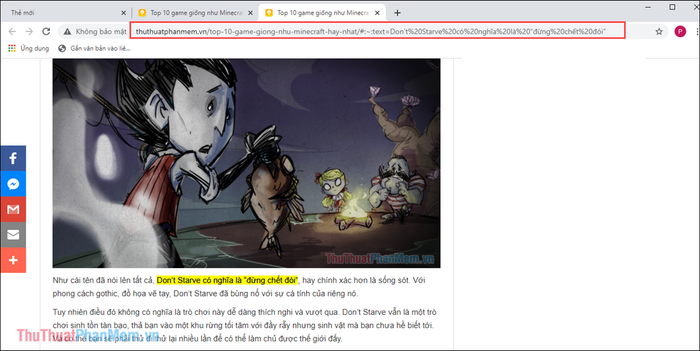
Bước 7: Ngay lập tức, một Tab mới sẽ xuất hiện, và bạn chỉ cần sao chép liên kết từ Tab này để chia sẻ với người khác.

Bước 8: Khi người nhận nhấp vào liên kết, họ sẽ được chuyển thẳng đến phần nội dung bạn đã đánh dấu, với vùng văn bản được làm nổi bật bằng màu vàng để dễ dàng nhận biết.

Trong bài viết này, Tripi đã hướng dẫn bạn cách tạo liên kết neo đến một đoạn văn bản cụ thể trên Google Chrome. Chúc bạn thực hiện thành công!
Có thể bạn quan tâm

5 ngôi trường mầm non quốc tế chất lượng nhất tại quận Gò Vấp, TP.HCM

Trầm hương: Tìm hiểu về đặc điểm, công dụng và giá trị tinh thần trong cuộc sống

Khám phá 14 khách sạn hàng đầu tại TP. Kon Tum

Danh sách 9 quán trà sữa chất lượng nhất tại quận Đống Đa, Hà Nội không thể bỏ qua

Cách phát sóng game trên iOS và Android thông qua Mixer Create


