Ngăn chặn việc xem trộm mật khẩu được lưu trên trình duyệt một cách hiệu quả.
Nội dung bài viết
Nhiều người thường lưu mật khẩu trên trình duyệt để thuận tiện đăng nhập vào các trang web. Tuy nhiên, tính năng quản lý mật khẩu của trình duyệt cũng có thể khiến thông tin đăng nhập của bạn dễ bị người khác xem trộm. Để bảo vệ mật khẩu, bạn có thể sử dụng công cụ LastPass.
LastPass là công cụ quản lý mật khẩu tự động, hoạt động như một tiện ích mở rộng cho các trình duyệt như Internet Explorer, Mozilla Firefox và Google Chrome. Nó giúp bạn quản lý tài khoản và mật khẩu an toàn, chỉ cần nhớ một mật khẩu chính để truy cập LastPass.
Sau đây là hướng dẫn chi tiết cách cài đặt và sử dụng LastPass để bảo vệ thông tin đăng nhập của bạn.
Hướng dẫn chi tiết cách cài đặt LastPass để quản lý mật khẩu an toàn.
Bước 1: Bạn có thể tải xuống LastPass tại đây để bắt đầu quá trình cài đặt.
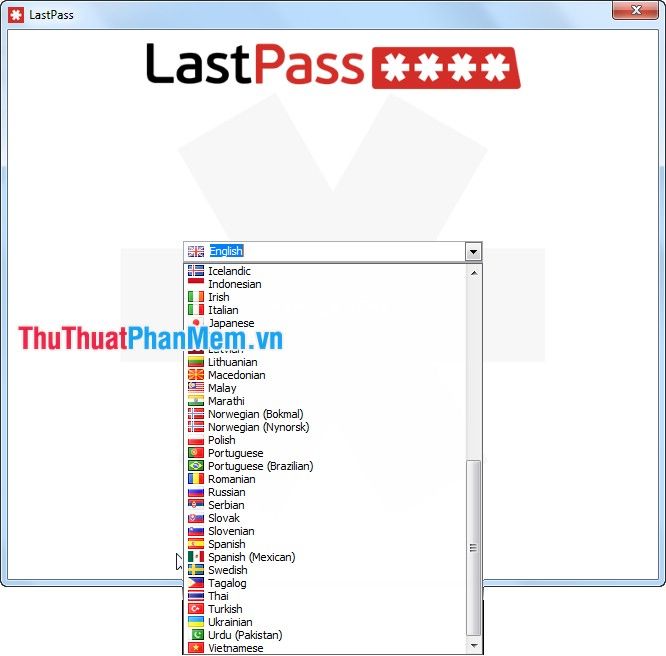
Bước 2: Mở file LastPass vừa tải về, chọn ngôn ngữ phù hợp (khuyến khích chọn Tiếng Việt để thuận tiện sử dụng).

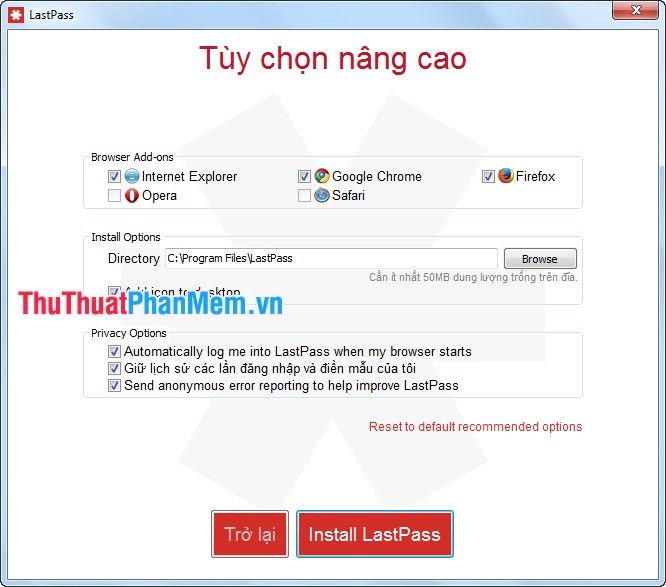
Bước 3: Nhấp vào Tùy chọn nâng cao bên dưới dòng chữ Install Lastpass để điều chỉnh các thiết lập theo nhu cầu cá nhân.

Bước 4: Tiếp theo, bạn nhấp chọn Install LastPass để tiếp tục quá trình cài đặt.

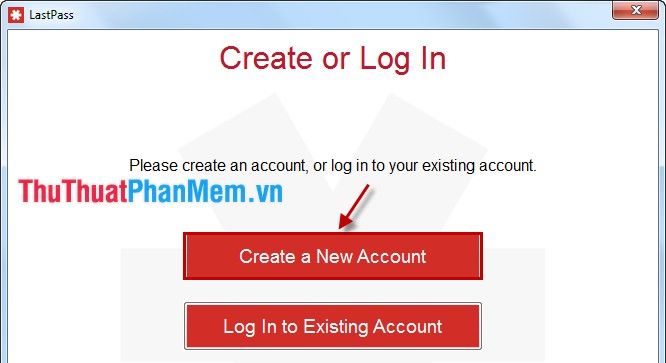
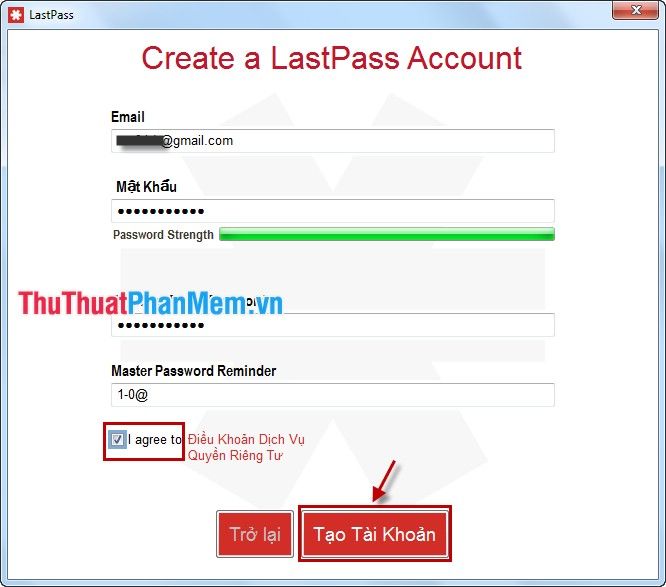
Bước 5: Chọn Create a New Account để bắt đầu tạo tài khoản LastPass mới.

Điền đầy đủ thông tin cần thiết theo yêu cầu:
- Email: Nhập địa chỉ email của bạn để đăng ký tài khoản.
- Mật khẩu: Thiết lập mật khẩu chủ cho tài khoản LastPass của bạn.
- Confirm Master Password: Nhập lại mật khẩu chủ để xác nhận.
- Master Password Reminder: Thêm gợi ý nhắc nhở để phòng trường hợp quên mật khẩu chủ.
Sau khi hoàn tất, tích chọn I agree và nhấp vào Tạo tài khoản để hoàn thành đăng ký.

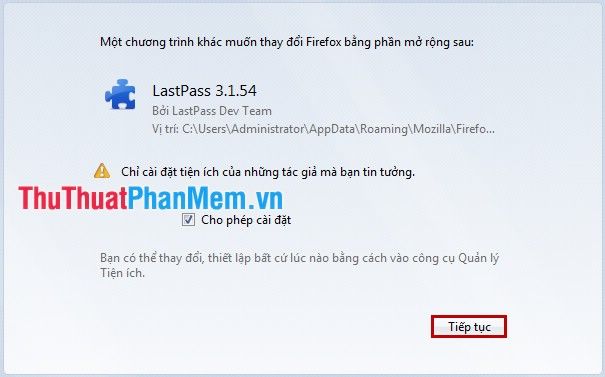
Tiếp theo, bạn chọn Nhập. Sau khi hoàn tất cài đặt, LastPass sẽ yêu cầu cài đặt tiện ích mở rộng trên trình duyệt. Bạn chọn Tiếp tục và khởi động lại trình duyệt để áp dụng thay đổi.

Hướng dẫn chi tiết cách sử dụng LastPass để quản lý mật khẩu hiệu quả.
Sau khi cài đặt và đồng bộ với trình duyệt, biểu tượng LastPass sẽ xuất hiện trên thanh công cụ của các trình duyệt như Firefox, IE, Chrome. Bạn chỉ cần nhấp vào biểu tượng này để bắt đầu sử dụng.

Nhập mật khẩu chủ mà bạn đã tạo trước đó và chọn Đăng nhập để truy cập vào tài khoản LastPass của mình.

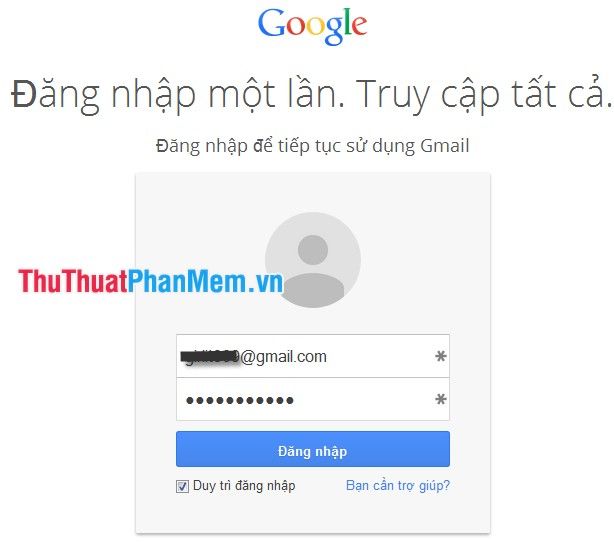
Khi truy cập vào một tài khoản, bạn sẽ thấy biểu tượng * của LastPass xuất hiện bên cạnh ô tên đăng nhập và mật khẩu. Bạn có thể đăng nhập như bình thường, ví dụ như đăng nhập vào Gmail.

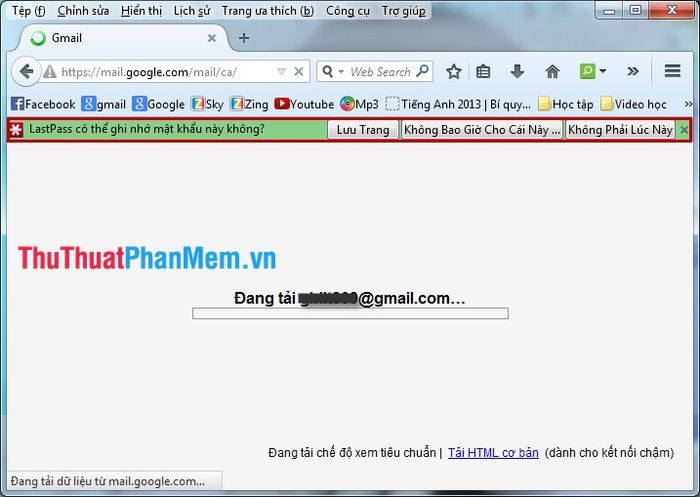
Trình duyệt sẽ hiển thị thông báo hỏi bạn có muốn lưu thông tin đăng nhập vào LastPass hay không. Bạn chỉ cần chọn Lưu trang để lưu lại.

Sau đó, bạn chọn tiếp Lưu trang để xác nhận lưu thông tin đăng nhập vào LastPass.

Khi đăng nhập vào các tài khoản khác, bạn cũng có thể lưu thông tin vào LastPass. LastPass sẽ giúp bạn quản lý tất cả tài khoản và mật khẩu một cách an toàn và tiện lợi.

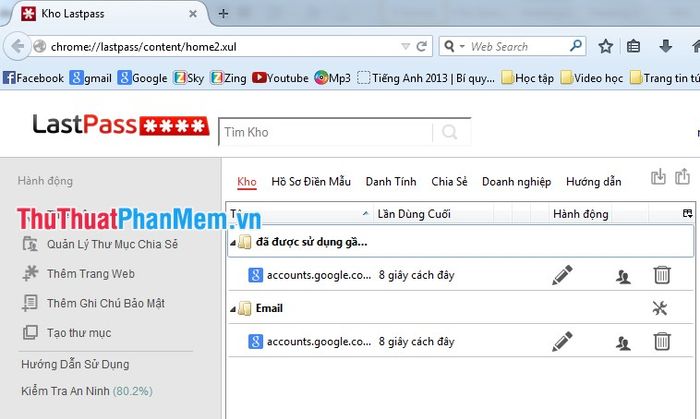
Để truy cập các tài khoản đã lưu mật khẩu trên trình duyệt, bạn cần nhớ mật khẩu chủ của LastPass. LastPass cho phép bạn lưu trữ tất cả tài khoản và mật khẩu, giúp ngăn chặn việc người khác xem trộm thông tin đăng nhập trên các trình duyệt như Firefox, IE, Chrome… Ngoài ra, bạn còn có thể lưu trữ các dữ liệu quan trọng khác một cách an toàn trên công cụ này.
Có thể bạn quan tâm

Top 5 địa chỉ in thiệp cưới chất lượng và đáng tin cậy tại Bạc Liêu
Tại sao chiếc điện thoại của tôi lại thiếu CH Play? Tôi cần làm gì để có thể sử dụng nó?

Top 8 Địa Chỉ Điêu Khắc Chân Mày Nam Uy Tín Nhất Tại TP. HCM

Khám phá những dòng bánh Trung thu Kinh Đô đặc sắc năm 2022

Top 10 Cách Phối Đồ Đẹp Nhất Dành Cho Phái Nữ


