Hướng dẫn Tạo Trang Web Đơn Giản bằng Notepad
23/02/2025
Nội dung bài viết
Chúng ta sử dụng trang web hàng ngày, nhưng liệu tạo một trang web có khó không? Bài viết này sẽ hướng dẫn bạn cách tạo một trang web HTML đơn giản chỉ bằng Notepad.
Quy trình thực hiện
Xây dựng trang web cá nhân của bạn

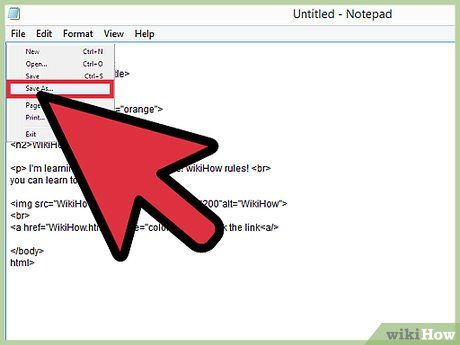
Mở Notepad. Notepad là công cụ có sẵn trên mọi máy tính Windows, bạn có thể tìm thấy trong menu Start. Sau khi mở Notepad, nhấp vào "File", chọn "Save As" (Lưu dưới dạng) từ menu thả xuống. Tiếp theo, chọn "All Files" (Tất cả tập tin) trong menu loại tệp và lưu tập tin dưới dạng HTML. Thông thường, tập tin "index.html" là trang chủ, chứa các liên kết để truy cập mọi nội dung trên website.

HTML (Ngôn ngữ Đánh dấu Siêu văn bản) sử dụng các thẻ. Thẻ là các từ nằm trong dấu <ngoặc nhọn>.
Bạn sẽ sử dụng nhiều thẻ để xây dựng trang web, bao gồm cả "thẻ đóng" để kết thúc một đoạn mã, ví dụ: </text>. Những thẻ này đóng vai trò kết thúc định dạng in đậm hoặc một đoạn văn bản.
Bạn sẽ sử dụng nhiều thẻ để xây dựng trang web, bao gồm cả "thẻ đóng" để kết thúc một đoạn mã, ví dụ: </text>. Những thẻ này đóng vai trò kết thúc định dạng in đậm hoặc một đoạn văn bản.

Phần mở đầu của trang web thường bắt đầu bằng thẻ: <html>. Bạn có thể đặt thẻ này ở đầu tập tin Notepad.

Tiếp theo là thẻ <head>.
Sau đó là thẻ <title>, giúp trình duyệt hiển thị tiêu đề ở đầu cửa sổ, cùng với thẻ meta (tùy chọn) để cung cấp thông tin cho công cụ tìm kiếm như Google về nội dung trang web.
Sau đó là thẻ <title>, giúp trình duyệt hiển thị tiêu đề ở đầu cửa sổ, cùng với thẻ meta (tùy chọn) để cung cấp thông tin cho công cụ tìm kiếm như Google về nội dung trang web.

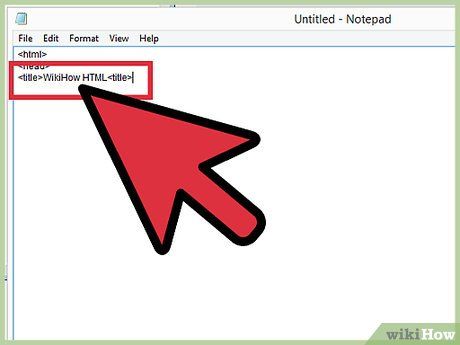
Trên dòng tiếp theo, sau thẻ head, hãy thêm tiêu đề, ví dụ: <title>tripi.vn HTML</title>.

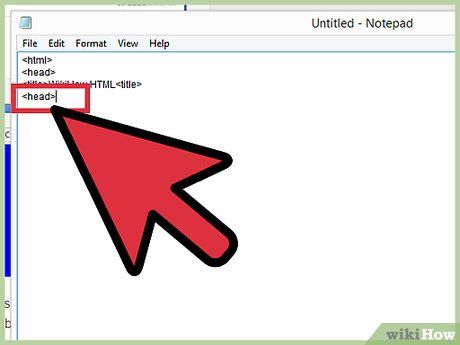
Bây giờ, hãy gõ </head> để kết thúc phần đầu của trang web.

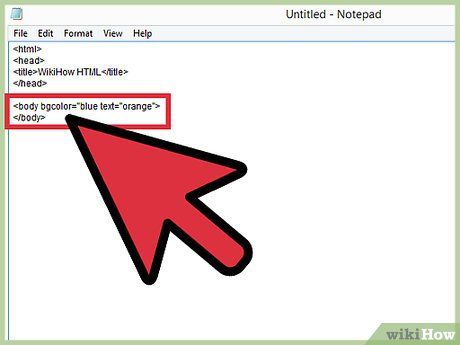
Phần tiếp theo của trang web là thẻ <body>. Lưu ý rằng không phải tất cả màu sắc đều được trình duyệt hỗ trợ (ví dụ, màu xám đậm thường không hiển thị chính xác trên nhiều trình duyệt).

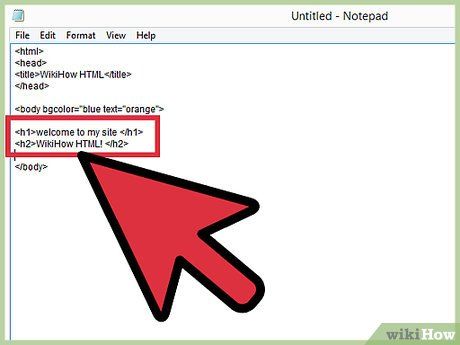
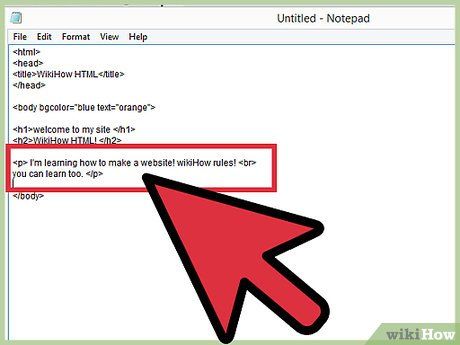
Nội dung giữa hai thẻ body là phần hiển thị chính của trang web. Bắt đầu với tiêu đề, sử dụng các thẻ từ <h1> đến <h6>, trong đó <h1> là kích thước lớn nhất. Ví dụ: <h1>Chào mừng đến với trang của tôi!</h1>. Đừng quên thẻ đóng, nếu không toàn bộ văn bản sẽ bị ảnh hưởng.

Một thẻ quan trọng khác là <p>, dùng để tạo đoạn văn. Sau tiêu đề, bạn có thể viết: <p>Tôi đang học cách tạo trang web! Quy tắc tripi.vn!</p>. Để xuống dòng, hãy sử dụng thẻ <br>.

Một trang web chỉ có văn bản sẽ rất đơn điệu. Hãy thêm định dạng với thẻ <b> để in đậm, <i> để in nghiêng, và <u> để gạch chân. Luôn nhớ đóng thẻ để tránh lỗi hiển thị.

Hình ảnh là yếu tố làm cho trang web trở nên sinh động. Sử dụng thẻ <img> để chèn ảnh. Ví dụ: <img alt=dog src="dog.jpg" width=200 height=200>. Trong đó, src là tên tệp ảnh, width và height là kích thước ảnh tính bằng pixel.

Gần như hoàn thành rồi! Nếu bạn muốn người dùng có thể điều hướng giữa các trang, hãy sử dụng thẻ: <a href="otherpage.html">Trang khác</a>. Phần nội dung trong thẻ là văn bản có thể nhấp, còn href là liên kết đến trang đích. Với thẻ này, bạn có thể dễ dàng tạo ra một hệ thống điều hướng linh hoạt cho website.

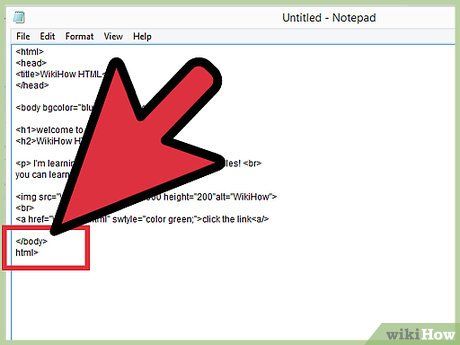
Để hoàn thiện, hãy đóng thẻ body bằng </body> và kết thúc toàn bộ trang web với thẻ </html>.

Lưu tập tin với phần mở rộng '.html'. Sau đó, mở file này bằng trình duyệt để xem kết quả. Chúc mừng! Bạn đã tạo thành công một trang web cơ bản.

Nếu bạn muốn đưa trang web lên mạng, hãy tìm hiểu cách thiết lập tên miền và hosting.
Lời khuyên hữu ích
- Bạn có thể khám phá vô số thẻ HTML trên mạng. Các trang như W3Schools là nguồn tài nguyên tuyệt vời để học cách tạo website.
- Luôn nhớ sử dụng thẻ đóng để đảm bảo cấu trúc HTML hợp lệ.
- Đặt thẻ <!DOCTYPE html> ở dòng đầu tiên, trước thẻ <html>, để trình duyệt nhận diện trang web của bạn tuân theo chuẩn HTML5.
- Thay đổi phông chữ bằng cách sử dụng thẻ <font face="N"></font>, với N là tên phông chữ như "Verdana".
- Để hiển thị ký tự đặc biệt, hãy sử dụng mã như < (cho dấu <), > (cho dấu >), hoặc & (cho dấu &), và đừng quên kết thúc bằng dấu chấm phẩy “;”.
- Khi đặt tên thư mục và tập tin, hãy sử dụng chữ thường, viết liền và không dấu. Điều này giúp tránh các vấn đề tương thích với máy chủ web.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Top 18 truyện cười 8/3 hài hước nhất về phái đẹp

Top 10 Bài văn nhập vai người em kể lại truyện 'Cây khế' (Ngữ văn 6 - Kết nối tri thức) ấn tượng nhất

Top 14 Tác Phẩm Xuất Sắc Nhất Trong Sự Nghiệp Âm Nhạc Của Thùy Chi

15 điều vàng mẹ bầu không thể bỏ qua để bảo vệ sức khỏe thai kỳ

Chỉ với giấm và muối, bạn có thể dễ dàng làm sáng lại những món trang sức bạc bị xỉn màu một cách nhanh chóng và hiệu quả.


