Cách ẩn và hiện các mục Menu trong Photoshop
Nội dung bài viết
Việc ẩn hoặc hiện các mục Menu trong Photoshop giúp bạn tối ưu hóa giao diện làm việc, tăng hiệu quả sử dụng công cụ trên thanh menu và loại bỏ những tính năng không cần thiết, mang lại trải nghiệm làm việc chuyên nghiệp hơn.

Ngoài các tính năng chỉnh sửa và cải thiện hiệu suất, Adobe còn cho phép bạn tùy chỉnh giao diện Photoshop để phù hợp với nhu cầu cá nhân. Một trong những thiết lập đơn giản nhất là ẩn hoặc hiện các mục Menu, giúp tối ưu hóa trải nghiệm làm việc của bạn trên phần mềm.
1. Hướng dẫn ẩn và hiện các mục Menu trong Photoshop
Mỗi người có phong cách làm việc và nhu cầu sử dụng công cụ khác nhau. Những ai yêu thích sự đơn giản và tối giản thường không ưa chuộng các thanh menu dài dòng trên Photoshop.
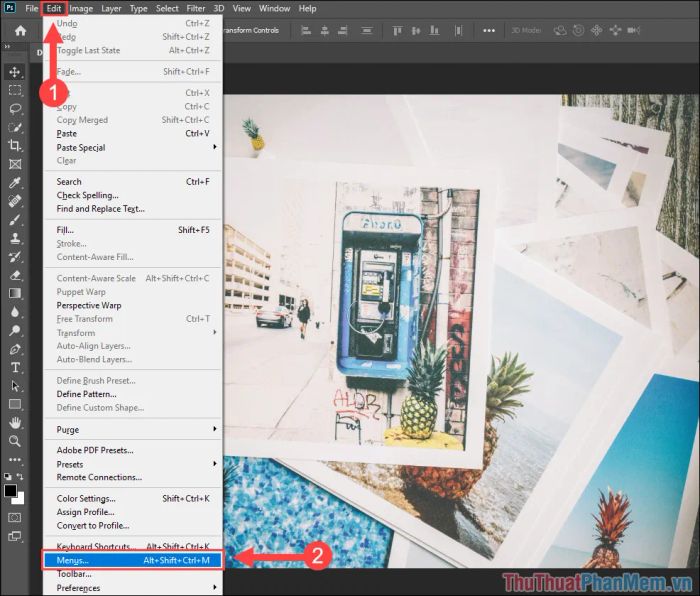
Bước 1: Chọn mục Edit (1) và nhấp vào Menus… (2). Bạn cũng có thể sử dụng phím tắt Alt + Shift + Ctrl + M để mở nhanh.

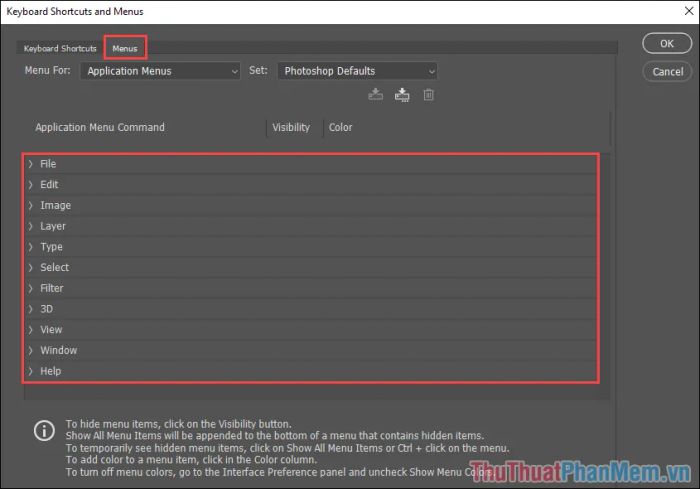
Bước 2: Cửa sổ Keyboard Shortcuts and Menus sẽ hiện ra. Để chỉnh sửa Menu, hãy chọn tab Menus.
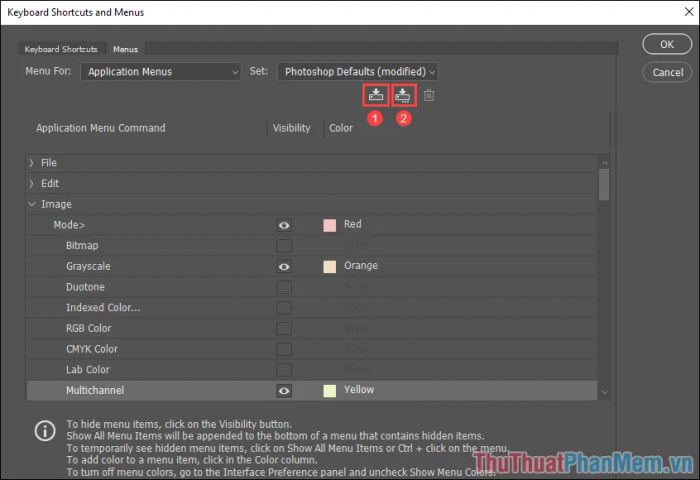
Trong tab Menus, bạn sẽ thấy danh sách các đề mục chính trên thanh Menu, mỗi đề mục lại chứa nhiều danh mục con. Bạn có thể nhấn vào từng mục để khám phá chi tiết.

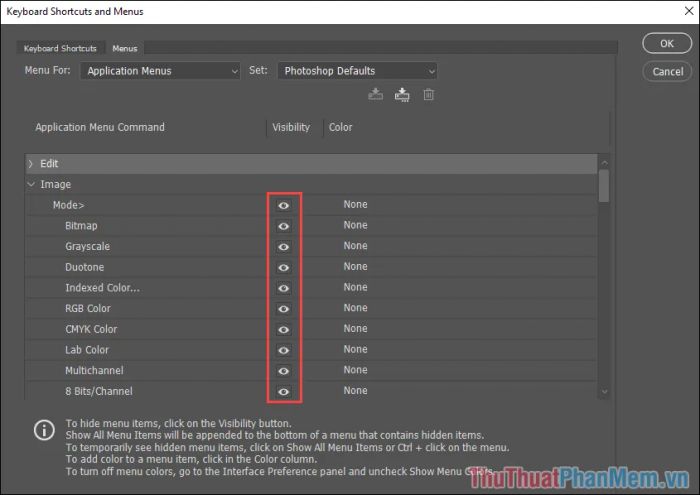
Bước 3: Với mỗi danh mục trong Menu, bạn có thể nhấn vào biểu tượng con mắt để ẩn hoặc hiện các tính năng tùy theo nhu cầu sử dụng.
Nếu muốn ẩn một mục, chỉ cần tắt biểu tượng con mắt để nó không còn hiển thị trong danh sách.

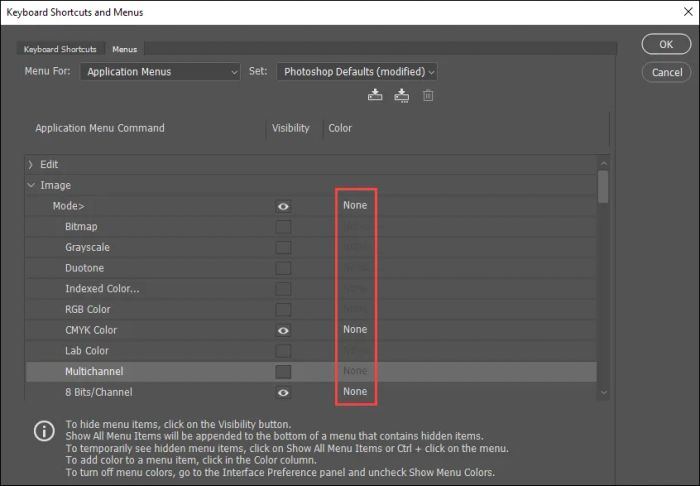
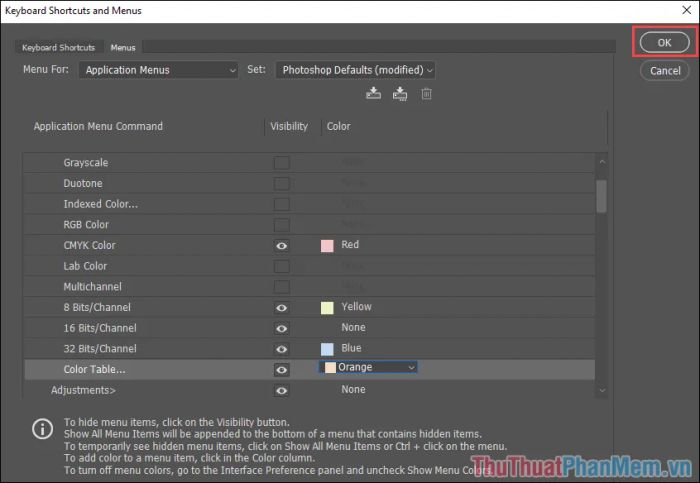
Bước 4: Bên cạnh việc ẩn hiện các danh mục, bạn có thể sử dụng cột Color để tô màu cho từng mục trong Menu, giúp chúng trở nên nổi bật và dễ nhận biết hơn.
Thay đổi màu sắc cho các danh mục trong Menu không chỉ tạo nên giao diện đẹp mắt mà còn giúp bạn làm việc hiệu quả và thuận tiện hơn.

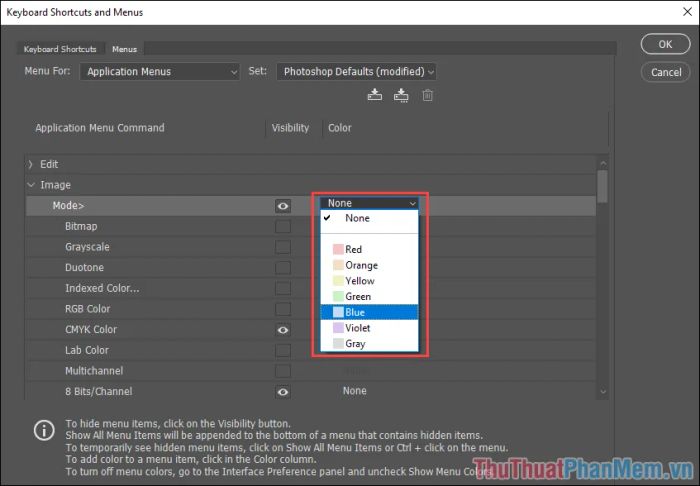
Bước 5: Photoshop cung cấp nhiều bảng màu đa dạng. Bạn có thể nhấn vào từng mục để chọn màu sắc phù hợp, tạo điểm nhấn cho giao diện làm việc.

Bước 6: Sau khi hoàn thành việc thiết lập hiển thị và màu sắc cho các danh mục trong Menu, hãy nhấn OK để lưu lại các thay đổi.

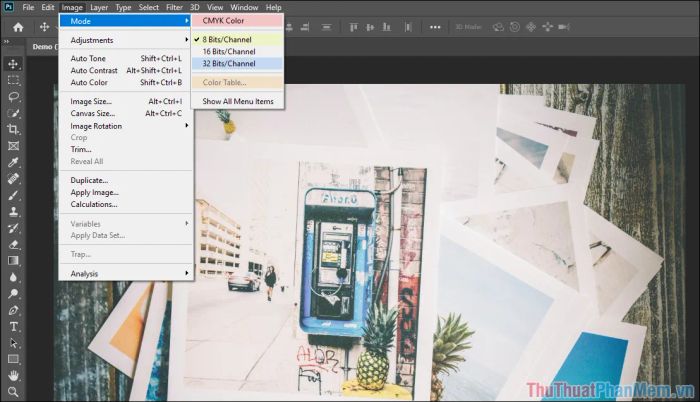
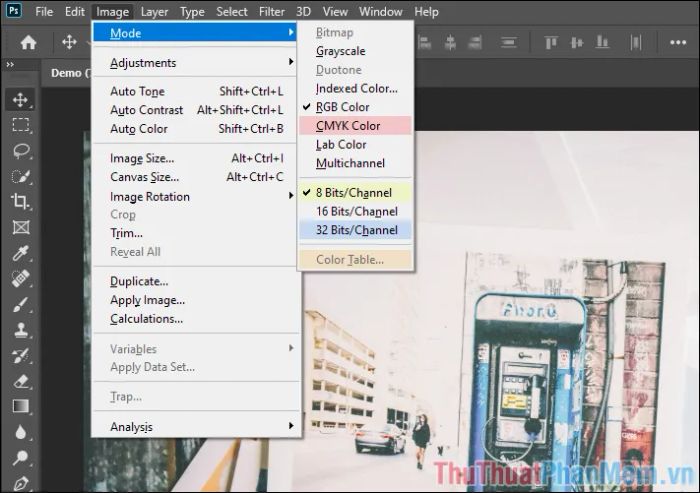
Bước 7: Bạn sẽ nhận thấy các danh mục trong Menu Photoshop đã được tối ưu hóa, với màu sắc mới và chỉ hiển thị những mục bạn cần sử dụng.

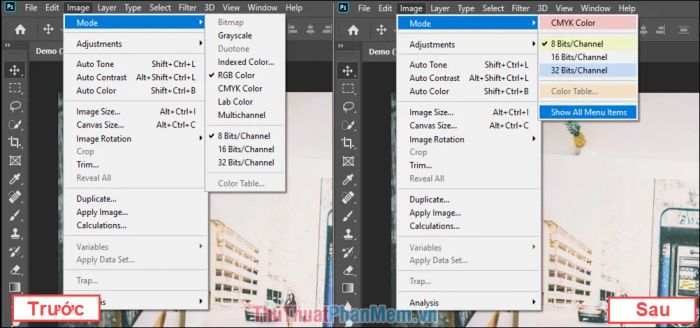
Bước 8: So sánh với giao diện ban đầu, bạn sẽ thấy Menu đã được rút gọn đáng kể, chỉ tập trung vào các mục thường dùng và được phân biệt rõ ràng bằng màu sắc.

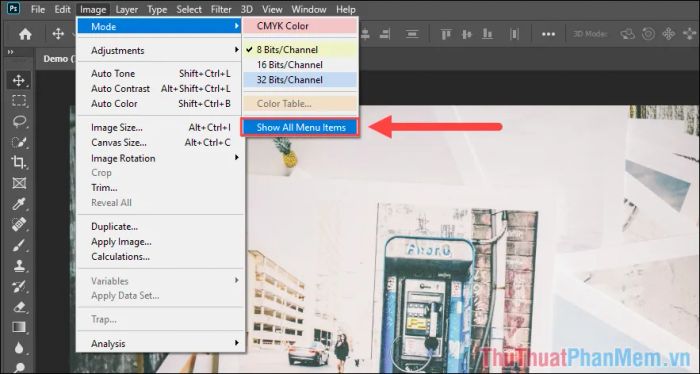
Bước 9: Nếu muốn xem lại toàn bộ danh sách các mục, bạn chỉ cần chọn Show all menu items ở cuối danh sách.

Bước 10: Ngay lập tức, hệ thống sẽ hiển thị đầy đủ các danh mục theo chế độ mặc định ban đầu của Photoshop.

2. Cách xuất chế độ hiển thị Menu trong Photoshop
Nếu bạn muốn chia sẻ hoặc di chuyển giao diện Menu đã tùy chỉnh sang máy tính khác, chỉ cần xuất file cấu hình và sao chép sang thiết bị mới.
Bước 1: Chọn Edit => Menus… để bắt đầu quá trình xuất file giao diện Menu.
Bước 2: Tiếp theo, bạn có thể chọn một trong hai chế độ xuất file giao diện Menu tùy theo nhu cầu.
- Export Edit: Xuất file giao diện đã được tùy chỉnh.
- Export default: Xuất file giao diện mặc định chưa qua chỉnh sửa.

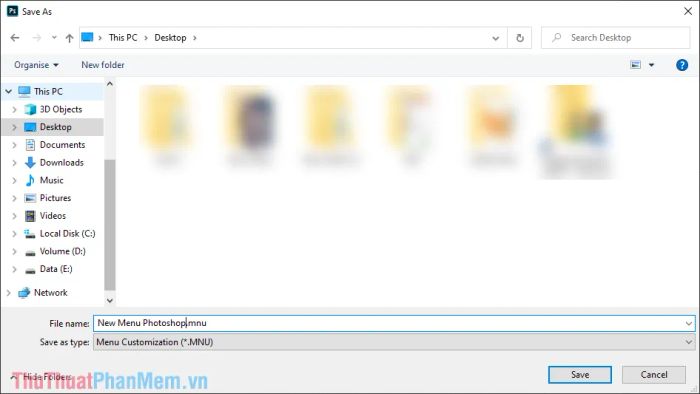
Bước 3: Cuối cùng, chọn vị trí lưu trữ cho file giao diện .mmu và hoàn tất quá trình.

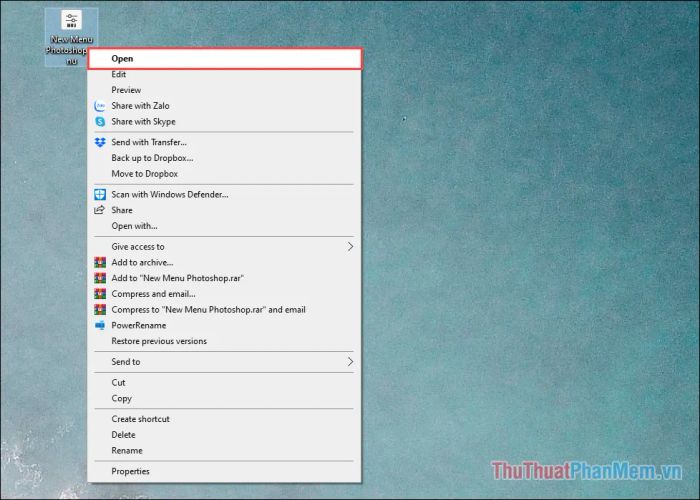
Bước 4: Để sử dụng file giao diện, bạn chỉ cần nhấp chuột phải vào file .mmu và chọn Open để mở và áp dụng.

Trong bài viết này, Tripi đã hướng dẫn bạn cách tùy chỉnh Menu giao diện Photoshop một cách linh hoạt. Chúc bạn có những trải nghiệm chỉnh sửa ảnh thú vị và hiệu quả!
Có thể bạn quan tâm

Mã game BomH - Bí quyết chinh phục tựa game đặt bom đình đám

Top địa điểm thu mua phế liệu Củ Chi - Thanh toán nhanh, giá cạnh tranh

Cách đông lạnh táo đơn giản và hiệu quả

Top 12 quán cafe sống ảo đẹp nhất tại TP. Thủ Đức, TP. HCM

3 địa chỉ bán thú nhồi bông đẹp và chất lượng nhất tại Ninh Bình


