Cách hiển thị thước đo trong Photoshop
Nội dung bài viết
Trong bài viết này, Tripi sẽ hướng dẫn bạn cách hiển thị thước đo trong Photoshop để dễ dàng theo dõi kích thước, căn chỉnh và thực hiện các tùy chỉnh liên quan khi làm việc.

1. Cách hiển thị thước đo trong Photoshop
Mặc định, Photoshop không hiển thị thanh thước để căn chỉnh và gióng hàng. Do đó, bạn cần thiết lập thủ công để kích hoạt tính năng này.

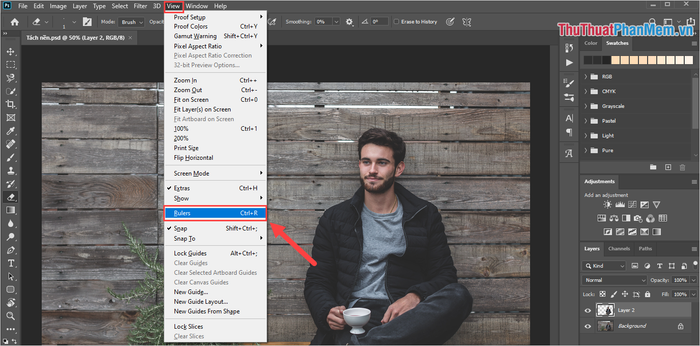
Để hiển thị thanh thước trong Photoshop, hãy chọn View -> Ruler (Ctrl + R).

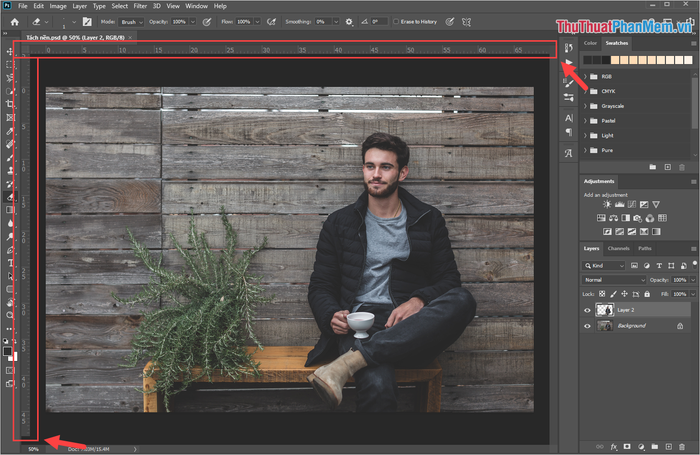
Sau khi kích hoạt, thanh thước sẽ xuất hiện ở phía trên và bên trái của khung làm việc hình ảnh.

2. Cách thay đổi đơn vị đo trên thước
Mỗi quốc gia sử dụng đơn vị đo khác nhau. Tại Việt Nam, Centimet và Pixel là hai đơn vị phổ biến. Bạn có thể thay đổi đơn vị trên thước để phù hợp với nhu cầu làm việc của mình.
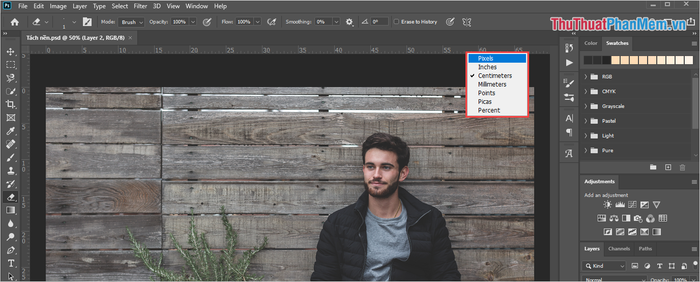
Để thay đổi đơn vị đo, hãy nhấp chuột phải vào thanh thước và chọn đơn vị phù hợp với nhu cầu của bạn.

3. Cách tạo đường gióng từ thanh thước
Thanh thước trong Photoshop chỉ xuất hiện ở lề trên và lề trái, điều này gây khó khăn khi căn chỉnh nội dung ở giữa ảnh. Bạn có thể tạo các đường gióng mới bằng cách sau.
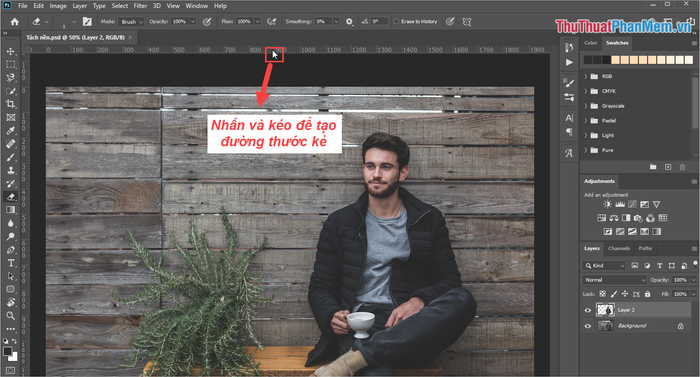
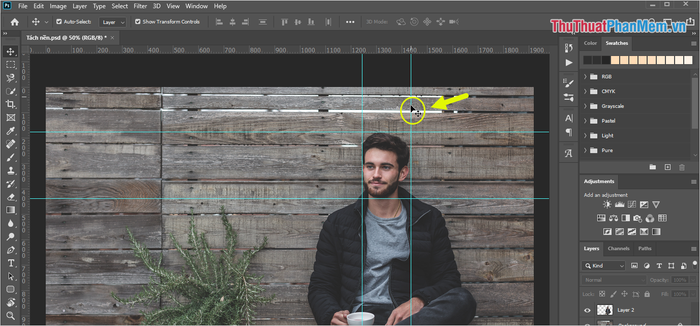
Bước 1: Nhấn giữ chuột vào thanh thước ngang và kéo xuống khung hình ảnh để tạo đường gióng.

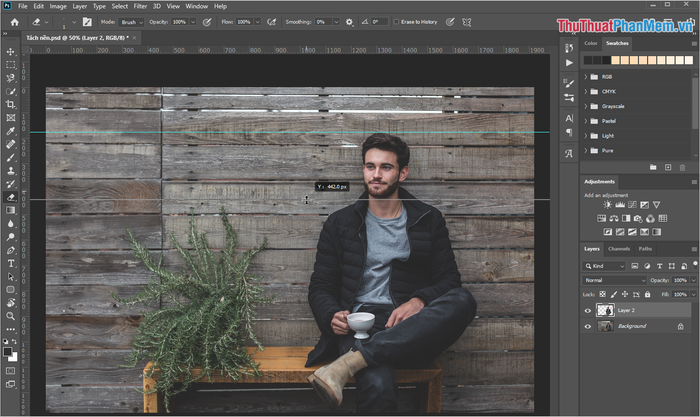
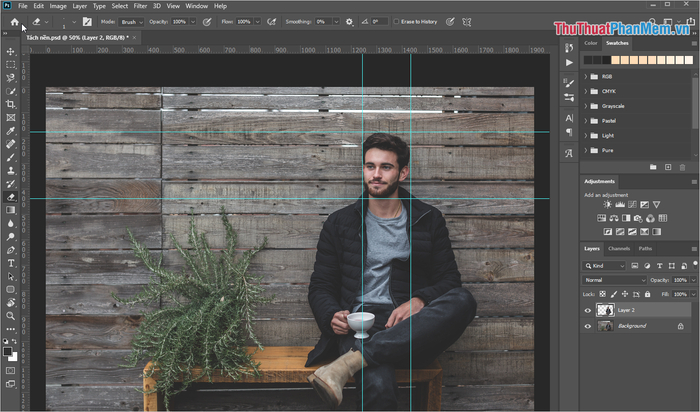
Bước 2: Ngay lập tức, một đường gióng màu xanh sẽ xuất hiện để bạn căn chỉnh. Lặp lại thao tác này để tạo thêm nhiều đường gióng khác.

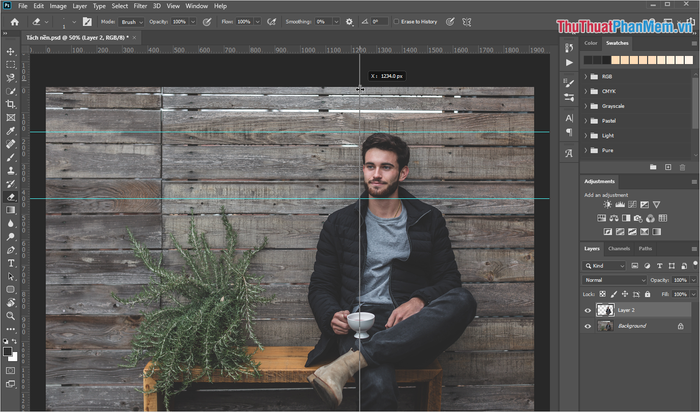
Bước 3: Để tạo đường gióng dọc, hãy thực hiện tương tự bằng cách kéo từ thanh thước dọc ở lề trái.

Với nhiều đường gióng được tạo ra, việc căn chỉnh và sắp xếp nội dung trở nên dễ dàng và chính xác hơn.

Lưu ý: Để xóa các đường gióng màu xanh, chỉ cần kéo chúng trở lại vị trí thanh thước trên lề.
4. Cách khóa đường gióng
Mặc định, các đường gióng có thể di chuyển tự do, nhưng điều này có thể dẫn đến sai sót trong quá trình chỉnh sửa. Để tránh điều này, hãy khóa các đường gióng sau khi đã căn chỉnh chính xác.

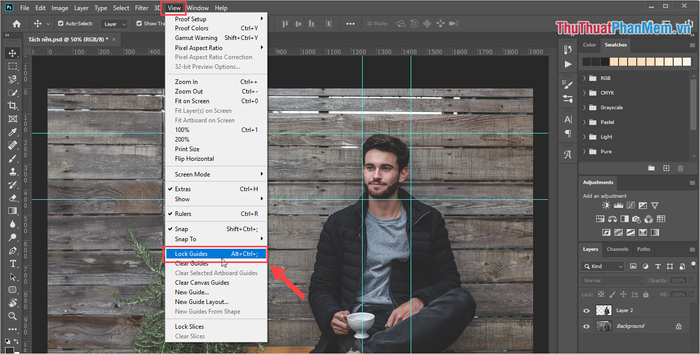
Thao tác: Chọn View -> Lock Guides (Alt + Ctrl + ;) để khóa các đường gióng.

Khi đó, các đường gióng sẽ không thể di chuyển được. Nếu muốn chỉnh sửa lại, hãy chọn View -> Unlock Guides (Alt + Ctrl + ;) để mở khóa.

Trong bài viết này, Tripi đã chia sẻ cách hiển thị thước đo trong Photoshop cùng những mẹo hữu ích để làm việc hiệu quả hơn. Chúc bạn có một ngày tràn đầy cảm hứng sáng tạo!
Có thể bạn quan tâm

Khám phá nguồn gốc và ý nghĩa sâu sắc của lễ hội Cầu Ngư tại Đà Nẵng

Top 10 spa trị nám uy tín tại TP. Buôn Ma Thuột

8 mẫu máy tiệt trùng bàn chải đánh răng hàng đầu hiện nay

Khám phá 2 phương pháp luộc trứng chín mà không cần dùng nước

Từ ngày 01/7 đến 31/7/2023, khi mua 2 thùng bia Saigon hoặc bia 333, khách hàng sẽ nhận được những món quà đầy bất ngờ và thú vị.


