Hướng dẫn bo tròn góc ảnh trong Photoshop
Nội dung bài viết
Nhiều người dùng Photoshop có thể chưa biết cách bo tròn góc ảnh. Bài viết này sẽ giúp bạn khám phá cách thực hiện điều đó một cách đơn giản và hiệu quả.

1. Cách bo tròn góc ảnh bằng Photoshop
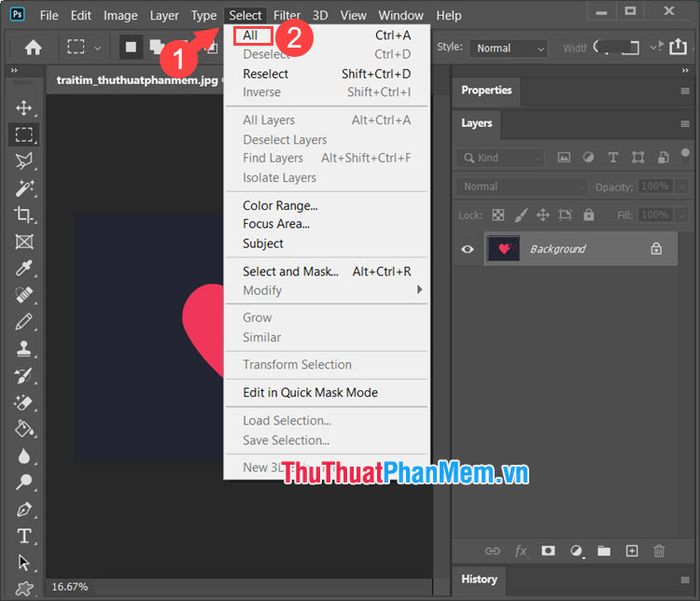
Bước 1: Mở ảnh trong Photoshop. Sau đó, nhấp vào menu Select (1) => All (2) hoặc sử dụng tổ hợp phím Ctrl + A để chọn toàn bộ vùng ảnh.

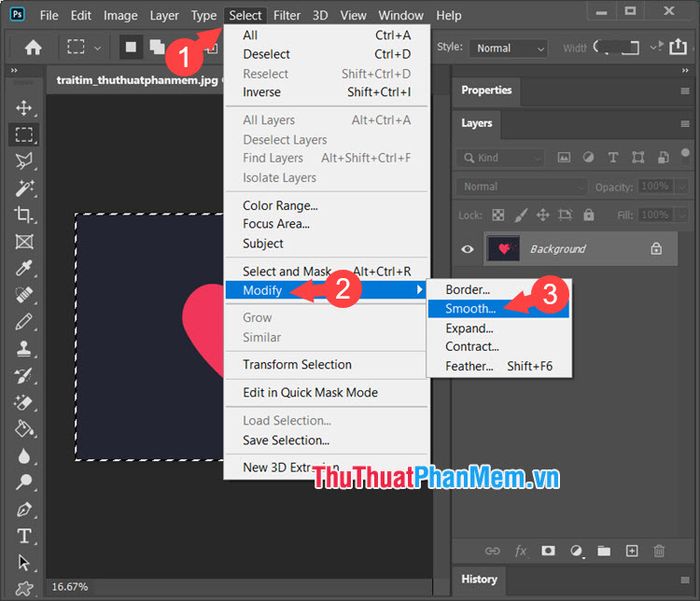
Bước 2: Tiếp theo, bạn chọn menu Select (1) => Modify (2) => Smooth (3) để làm mịn vùng chọn.

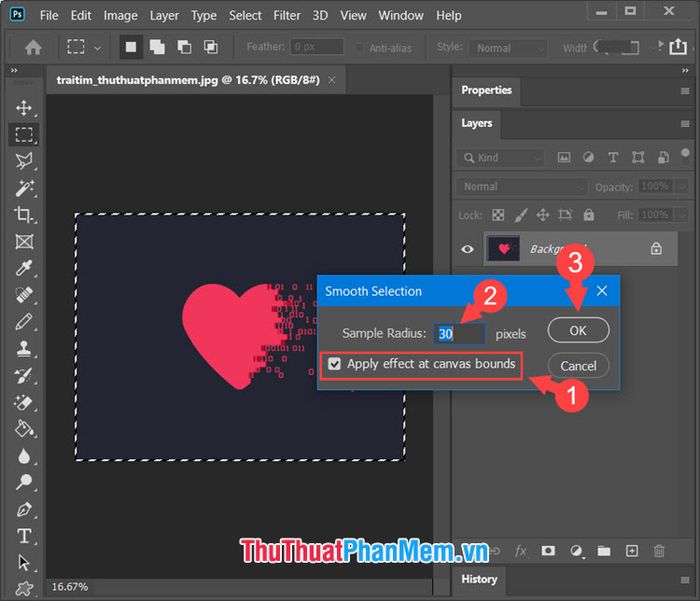
Bước 3: Đánh dấu vào ô Apply effect at canvas bounds (1) trước khi điều chỉnh thông số pixel (2). Tuỳ thuộc vào độ phân giải ảnh, bạn có thể đặt thông số từ 50 pixel trở lên cho ảnh có độ phân giải cao (trên 1000 pixel). Nếu chưa hài lòng, bạn có thể điều chỉnh lại miễn là vùng chọn vẫn được giữ nguyên. Sau khi hoàn tất, nhấn OK (3).

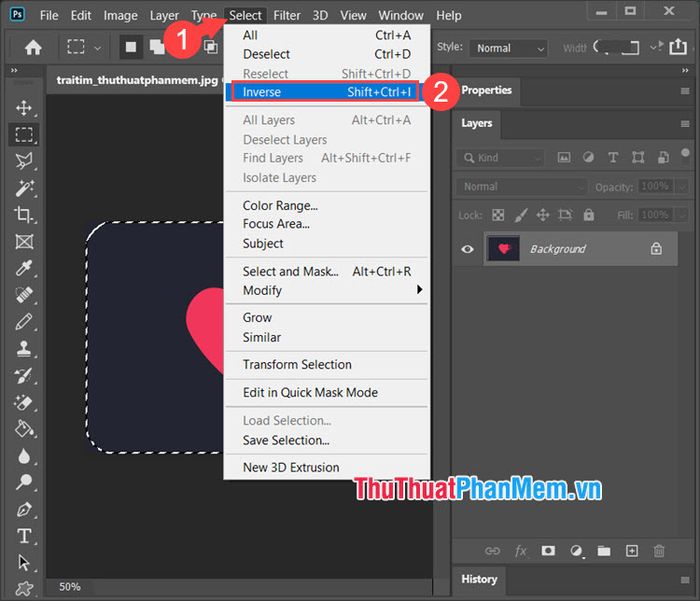
Bước 4: Khi đã có viền bo góc, bạn chọn menu Select (1) => Inverse (2) để đảo ngược vùng chọn.

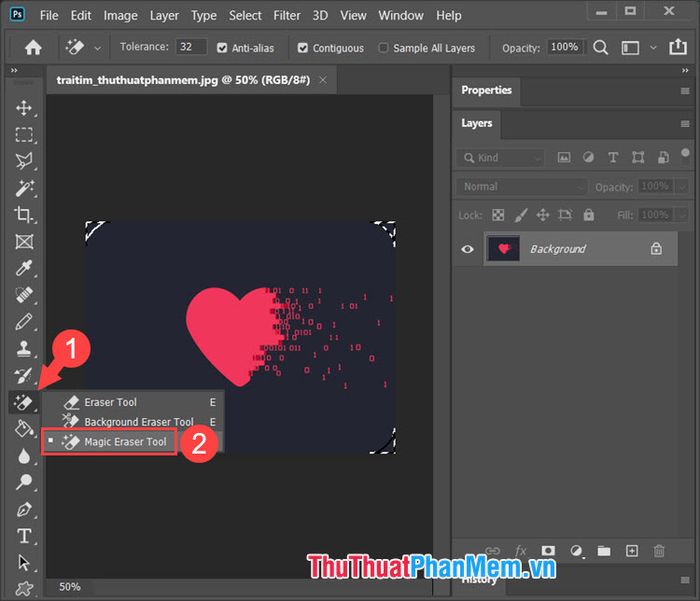
Bước 5: Cuối cùng, nhấp vào công cụ Eraser (1) và chọn Magic Eraser Tool (2) để hoàn thiện quá trình.

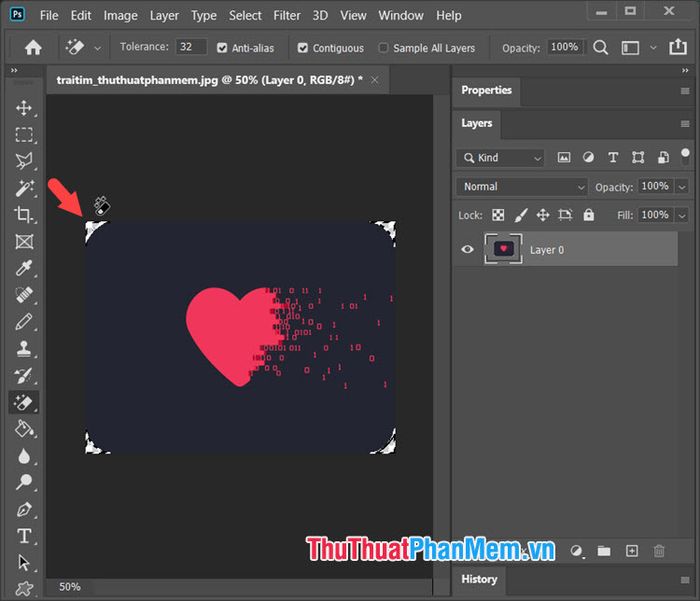
Sau đó, bạn nhấp vào các góc ảnh để loại bỏ phần thừa, tạo nên sự hoàn hảo cho bức ảnh.

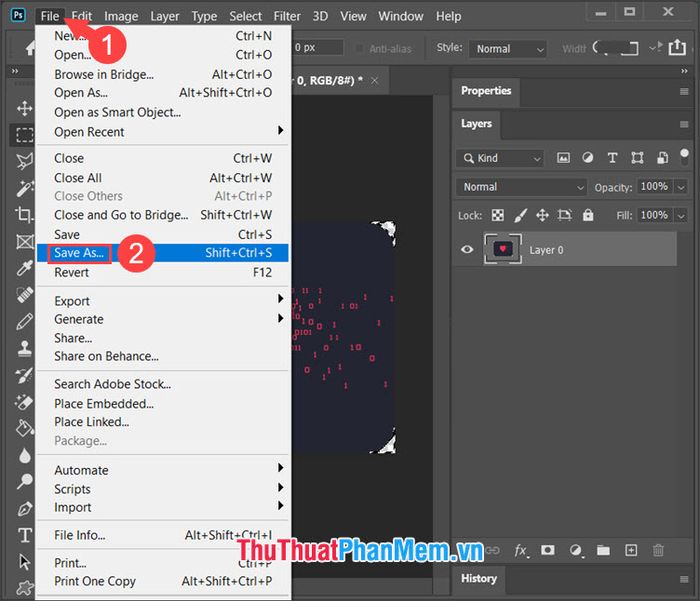
Bước 6: Để lưu ảnh, bạn vào menu File (1) => chọn Save As... (2).

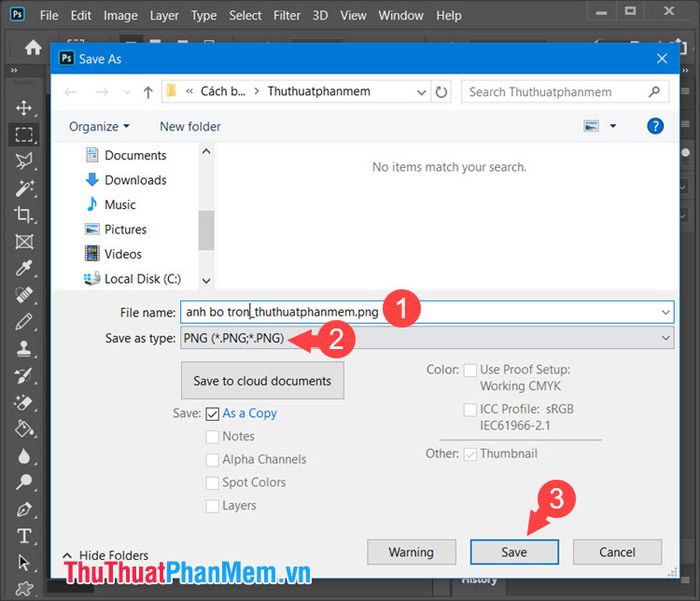
Bước 7: Đặt tên file (1) và chọn định dạng PNG (2) để đảm bảo viền bo tròn trong suốt khi chỉnh sửa với các công cụ khác. Cuối cùng, nhấn Save (3) để hoàn tất.

2. Hướng dẫn bo tròn góc một phần trong ảnh bằng Photoshop
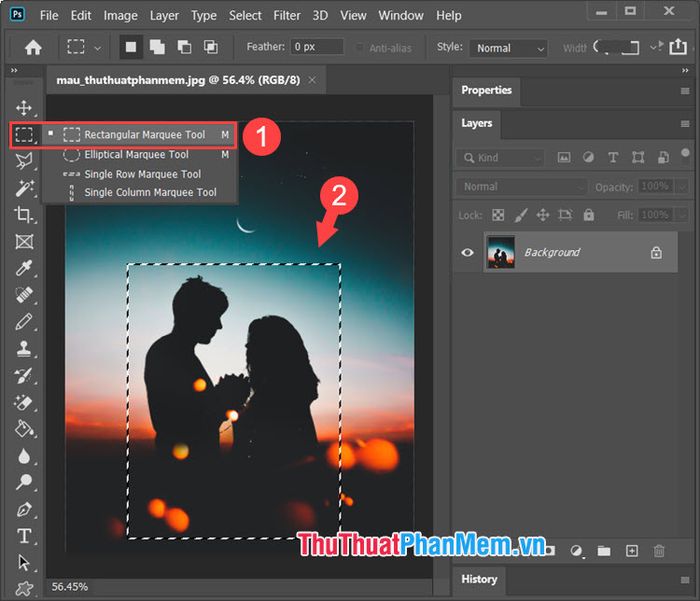
Bước 1: Chọn công cụ Rectangular Marquee Tool (1) và khoanh vùng ảnh cần chỉnh sửa (2).

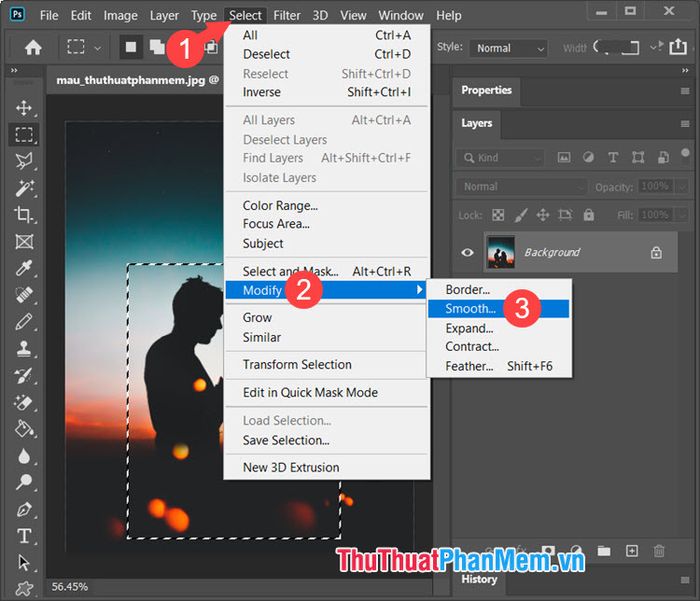
Bước 2: Truy cập menu Select (1) => Modify (2) => Smooth... (3) để làm mịn vùng chọn.

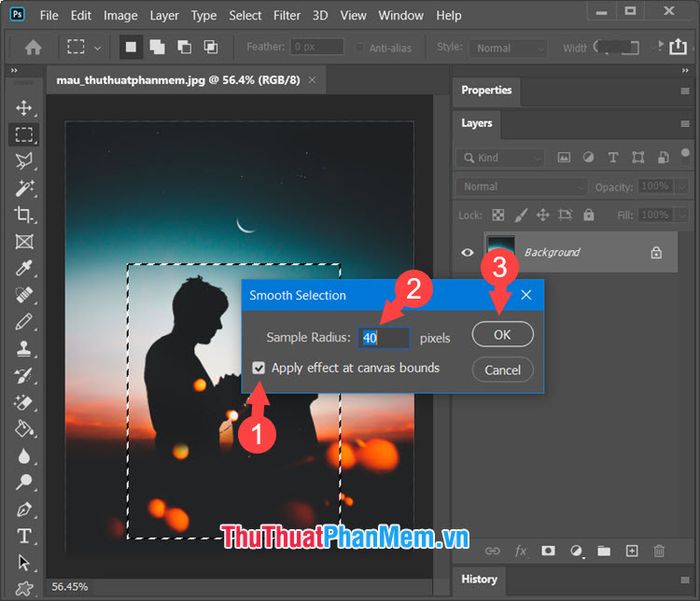
Bước 3: Đánh dấu vào Apply effect at canvas bounds (1), thiết lập thông số viền bo góc (2) và nhấn OK (3).

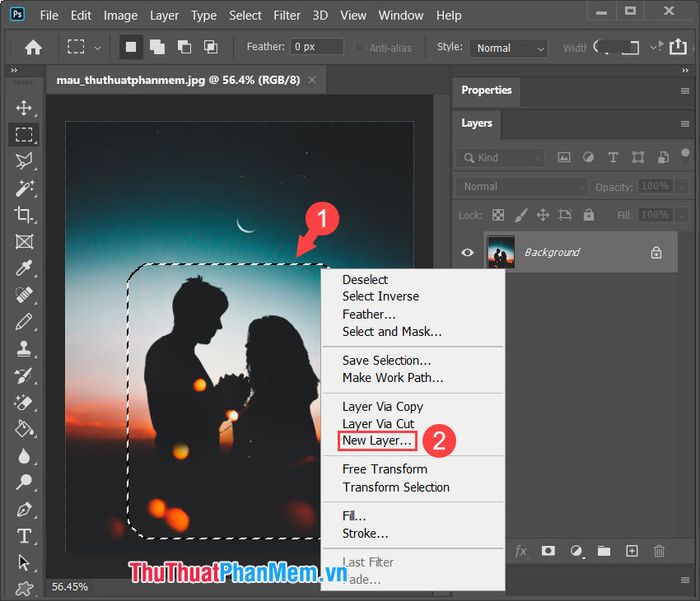
Bước 4: Sau khi tạo viền, nhấp chuột phải (1) vào vùng viền và chọn New Layer (2) để tạo lớp mới.

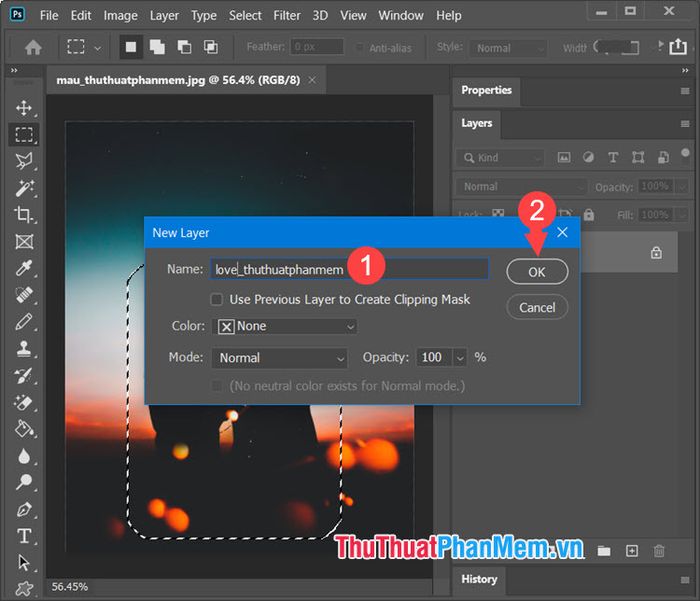
Bước 5: Đặt tên cho Layer mới (1) và nhấn OK (2) để hoàn tất.

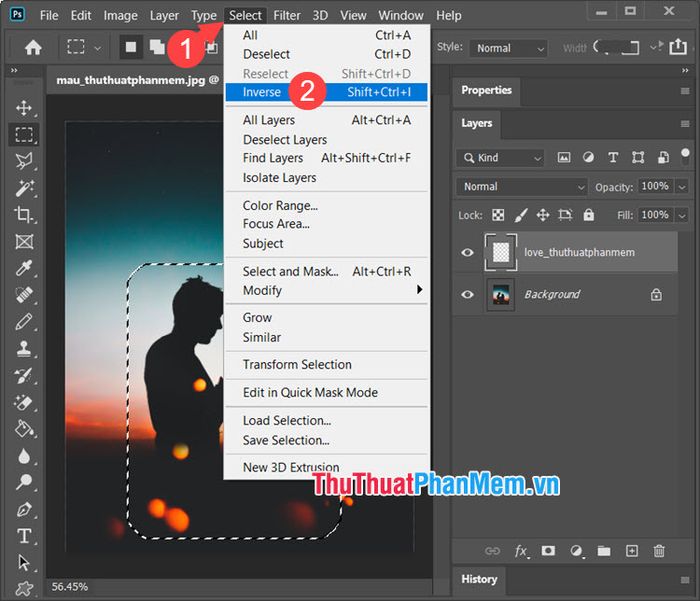
Bước 6: Chọn menu Select (1) => Inverse (2) để đảo ngược vùng chọn.

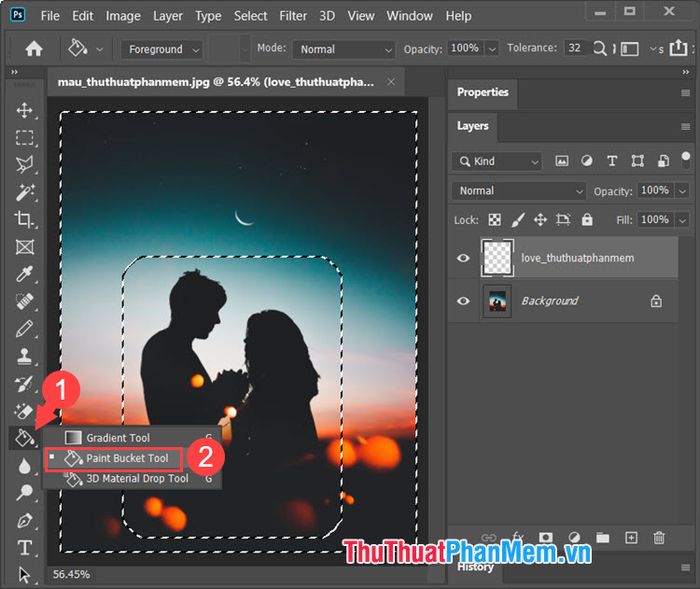
Bước 7: Sử dụng công cụ đổ màu (1) => chọn Paint Bucket Tool (2).

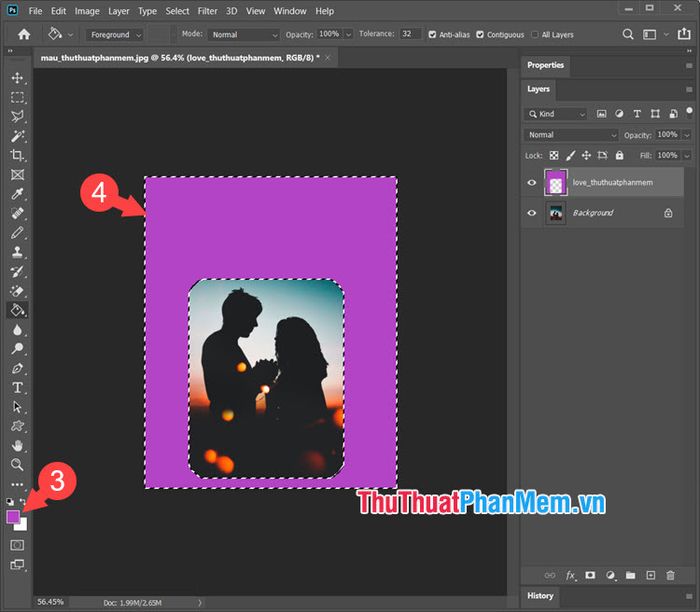
Sau đó, chọn màu sắc (3) và đổ màu vào vùng ảnh đã chọn (4).

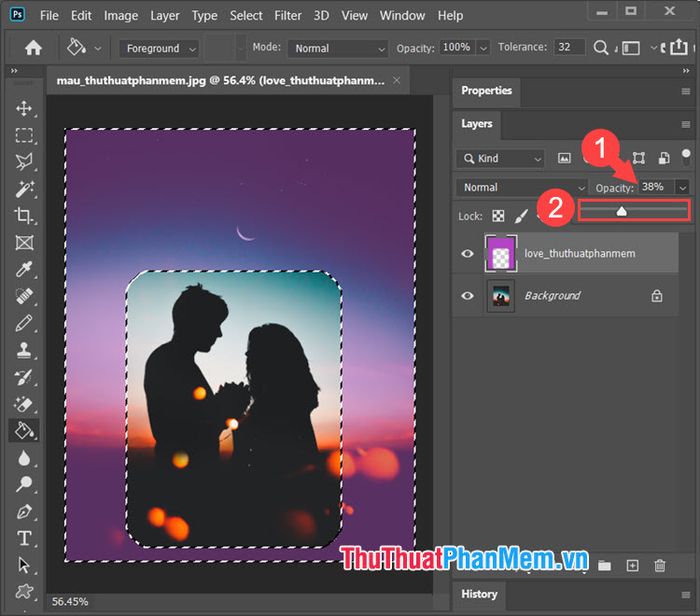
Bước 8: Nhấp vào mục Opacity (1) và điều chỉnh độ mờ (2) để phù hợp với phong cách cá nhân của bạn.

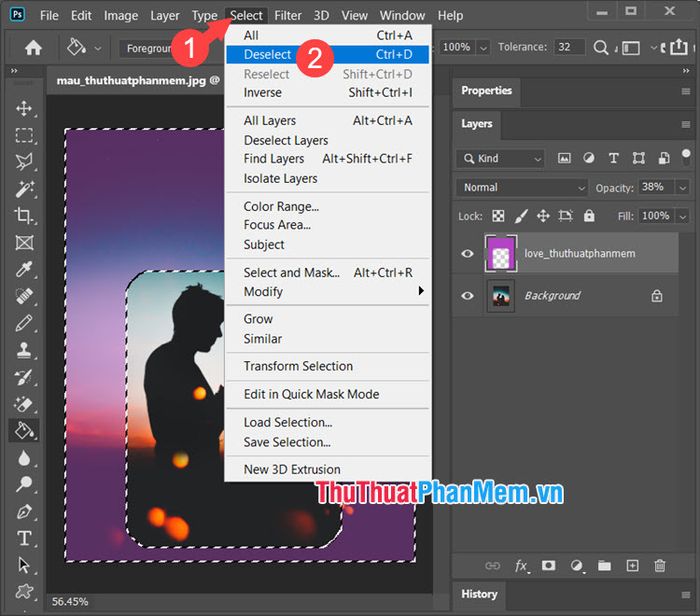
Bước 9: Truy cập menu Select (1) => chọn Deselect (2) để bỏ vùng chọn.

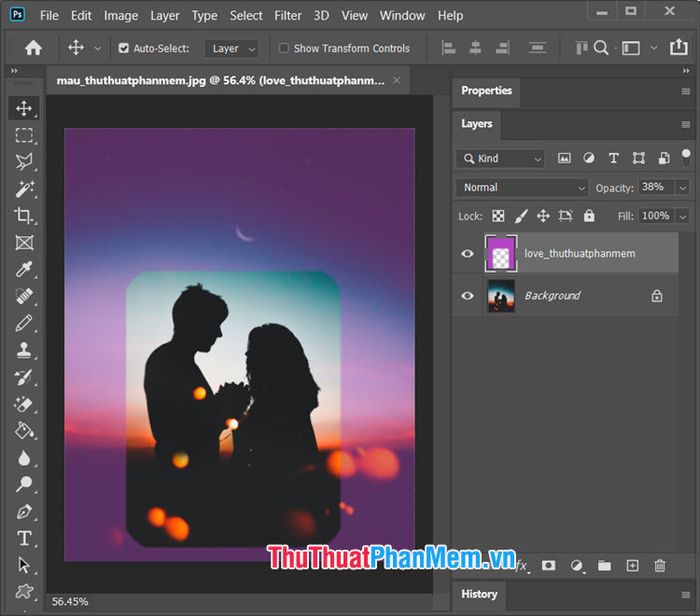
Vậy là bạn đã hoàn thành tác phẩm ảnh bo tròn góc độc đáo và ấn tượng.

Với cách bo tròn góc ảnh đơn giản mà sáng tạo, bạn có thể biến những bức ảnh bình thường trở nên thu hút và nghệ thuật hơn. Chúc bạn thành công và có nhiều tác phẩm đẹp!
Có thể bạn quan tâm

Top 8 quán karaoke tuyệt vời nhất tại Quận 10, TP.HCM

Top 11 địa điểm ẩm thực hấp dẫn nhất Sài Gòn

Top 5 địa điểm thưởng thức nước mía sầu riêng ngon khó cưỡng tại Hà Nội

Khám phá 5 quán bún muối ớt ngon tuyệt tại Sài Gòn

Hướng dẫn chi tiết cách đặt video làm nhạc chuông trên điện thoại Android


