Hướng dẫn chi tiết cách cắt ảnh hình tròn trực tuyến
Nội dung bài viết
Để sở hữu những avatar ấn tượng, việc chuẩn bị ảnh được cắt hình tròn là vô cùng cần thiết. Trong bài viết này, Tripi sẽ hướng dẫn bạn cách cắt ảnh hình tròn online một cách đơn giản, không cần cài đặt phần mềm phức tạp.

1. Cắt ảnh hình tròn trực tuyến với Pixlr
Bước 1: Truy cập vào đường dẫn sau https://pixlr.com/x/
Sau đó, bạn nhấp vào Open Image để tải ảnh từ máy tính lên.

Tiếp theo, bạn chọn file ảnh cần chỉnh sửa (1) và nhấn Open (2).

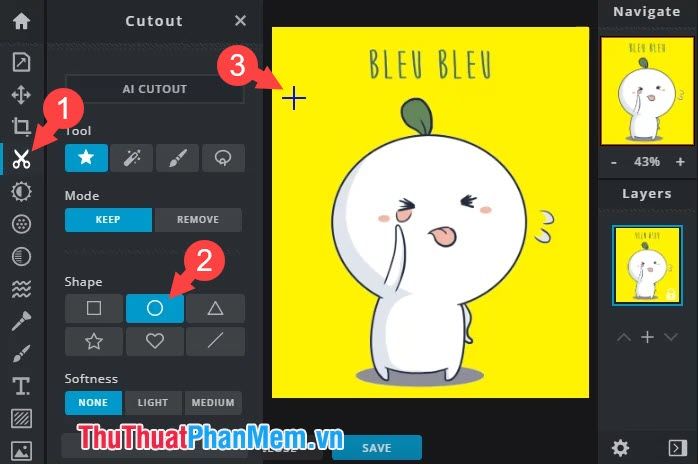
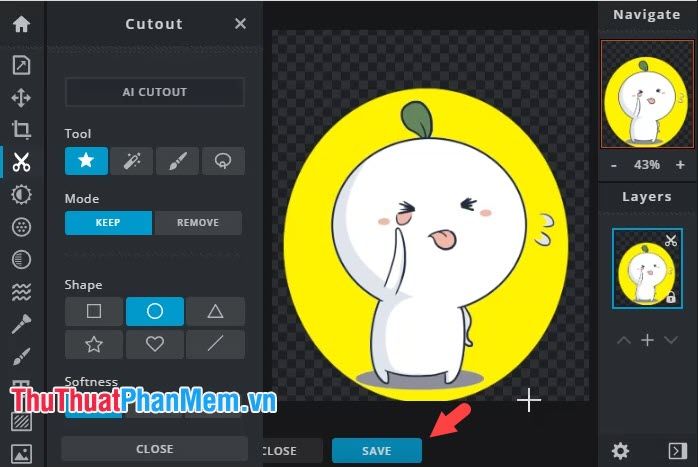
Bước 2: Bạn nhấp vào biểu tượng kéo cắt (1) => chọn công cụ hình tròn (2) => di chuyển chuột đến vùng cần tạo đường cắt hình tròn (3).

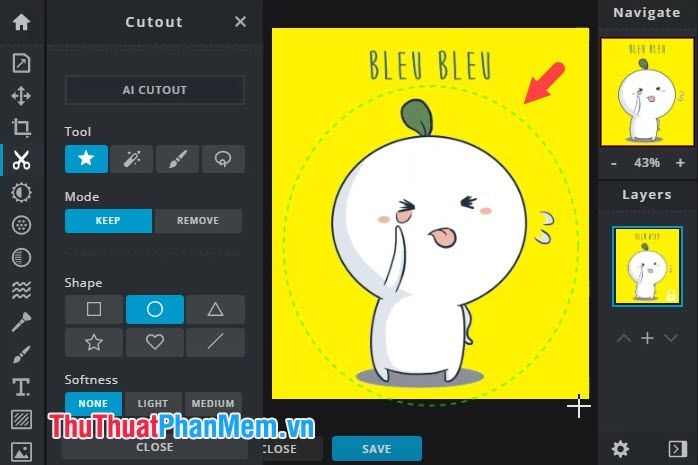
Sau đó, bạn giữ chuột trái và kéo để tạo vùng cắt hình tròn như mong muốn.

Bước 3: Sau khi hoàn thành việc khoanh vùng hình tròn, ứng dụng sẽ tự động loại bỏ phần viền thừa. Bạn chỉ cần nhấn Save để lưu ảnh.

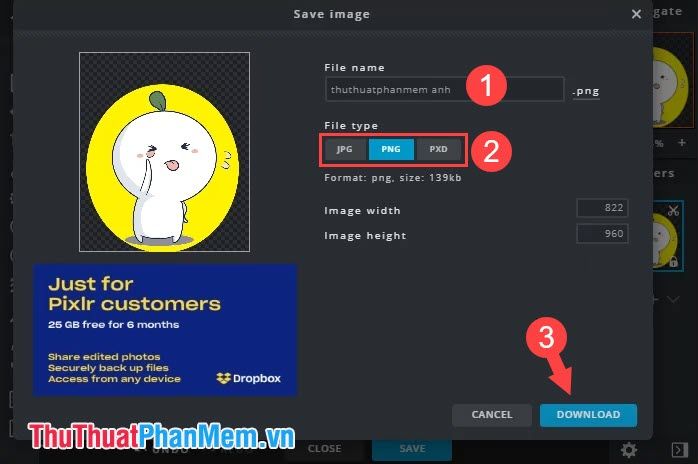
Bước 4: Bạn đặt tên cho ảnh (1) => chọn định dạng file phù hợp (2) => nhấp vào Download (3) để tải ảnh về máy.

2. Cắt ảnh hình tròn trực tuyến với Photopea
Bước 1: Truy cập vào đường dẫn https://www.photopea.com/
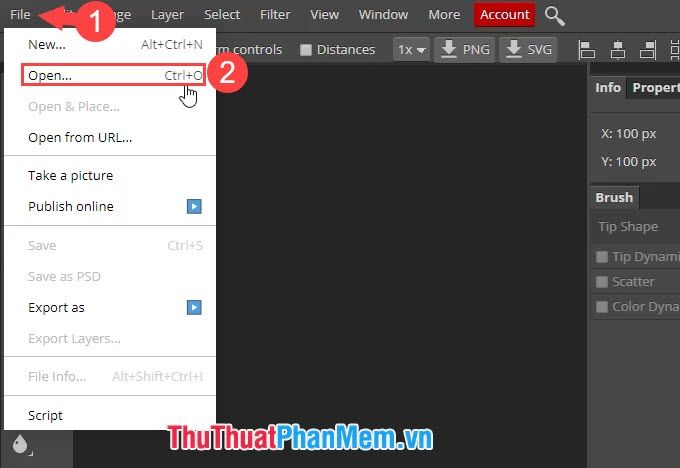
Tiếp theo, bạn chọn File (1) => Open (2) để tải ảnh từ máy tính lên.

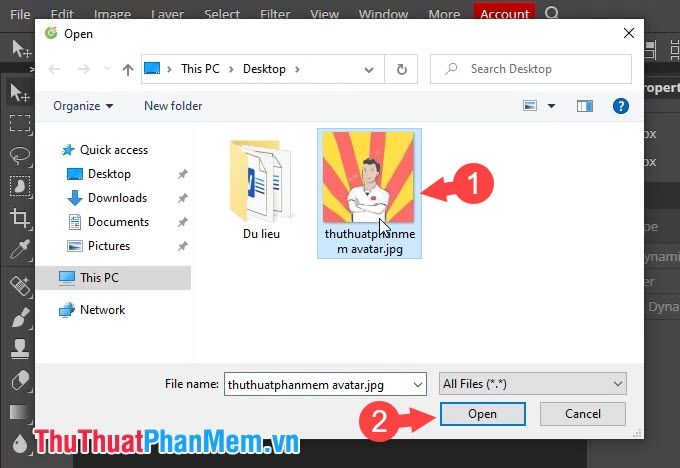
Sau đó, bạn mở ảnh cần chỉnh sửa (1) => nhấn Open (2).

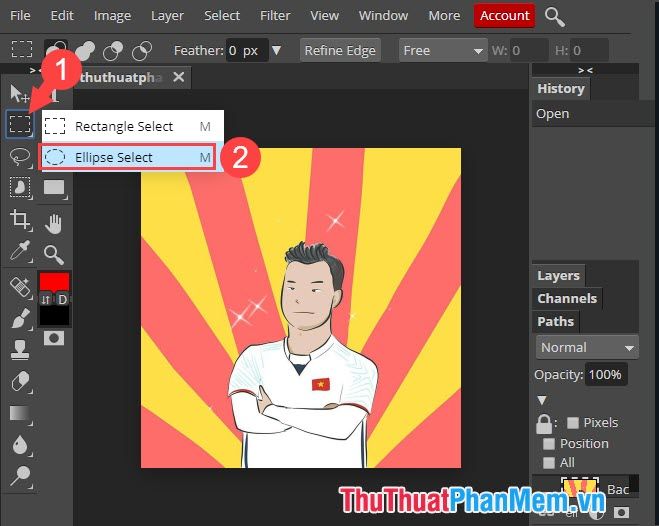
Bước 2: Bạn nhấp chuột phải vào công cụ Rectangle (1) => chọn Ellipse Select (2).

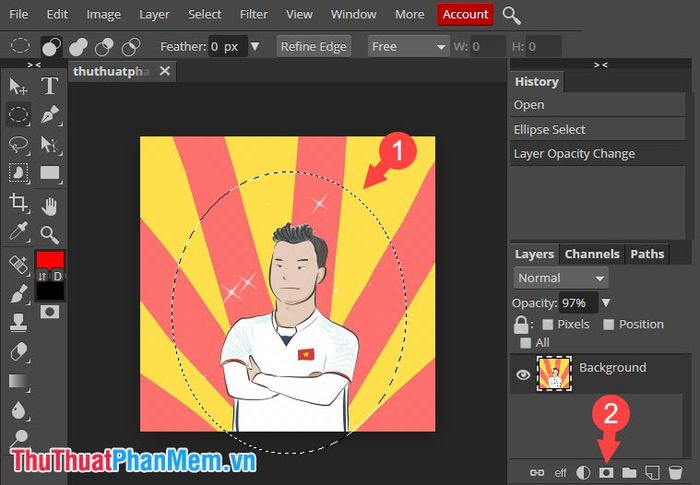
Bước 3: Bạn khoanh vùng hình tròn cần cắt (1) => nhấp vào biểu tượng Add mask (2).

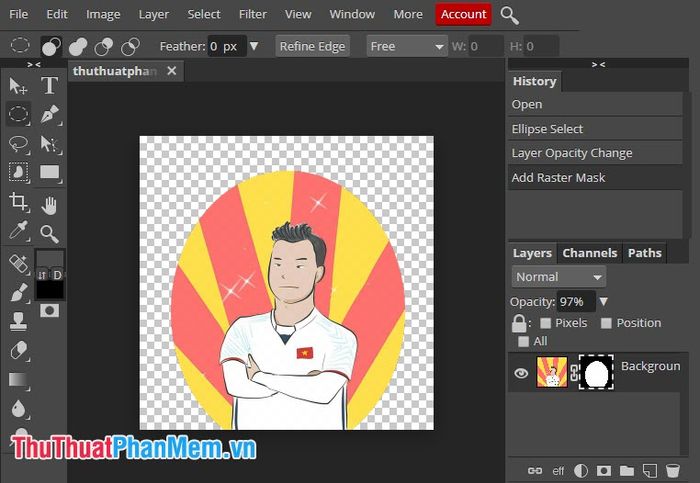
Hình ảnh của bạn sẽ được khoanh vùng và loại bỏ phần viền thừa một cách chính xác.

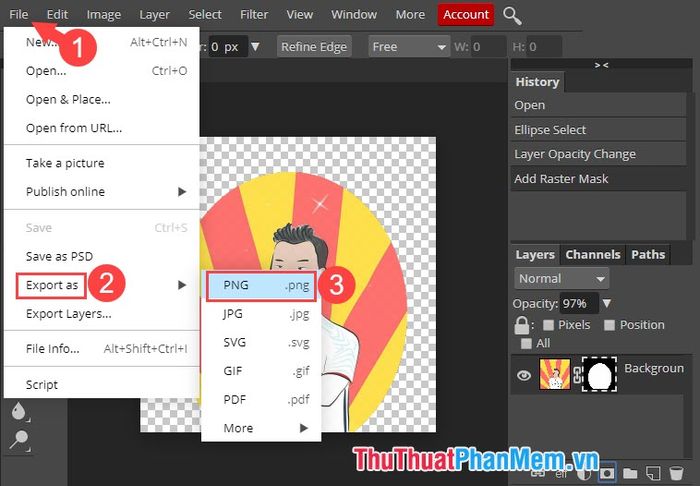
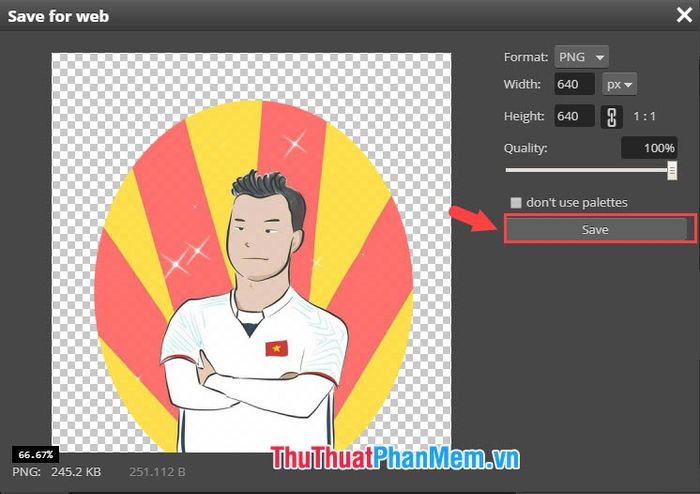
Bước 4: Bạn chọn File (1) => Export as (2) => PNG (3) để xuất ảnh và lưu về máy.

Bước 5: Bạn nhấn Save để tải ảnh về máy và hoàn tất quá trình.

Với hướng dẫn cắt ảnh hình tròn trong bài viết, bạn có thể tự do sáng tạo những bức ảnh độc đáo mà không cần dùng đến phần mềm chỉnh sửa phức tạp. Chúc bạn thành công!
Có thể bạn quan tâm

Top 9 Tiệm Trang Điểm Cô Dâu Được Yêu Thích Nhất Tại Tân Phú, Đồng Nai

Nghệ thuật lọc dữ liệu trong Excel: Tối ưu hóa quy trình làm việc

Hướng dẫn thay tã cho trẻ sơ sinh: Những kỹ năng cần thiết

Top 10 mỹ nữ Hollywood độc thân khiến phái mạnh phải xao xuyến

Cách loại bỏ virus tạo shortcut trong USB hiệu quả


