Hướng dẫn chi tiết cách tạo ảnh thẻ chuyên nghiệp bằng Photoshop
Nội dung bài viết
Photoshop, phần mềm chỉnh sửa ảnh đỉnh cao, được biết đến với những tính năng vượt trội giúp bạn dễ dàng tạo ra những tấm ảnh thẻ chất lượng. Trong bài viết này, Tripi sẽ đồng hành cùng bạn để khám phá cách tạo ảnh thẻ một cách chuyên nghiệp nhất.

Bài viết này sẽ được chia thành 03 phần chính để bạn dễ dàng theo dõi và thực hiện:
- Hướng dẫn tạo nền xanh cho ảnh thẻ (áp dụng khi ảnh chụp chưa có nền xanh)
- Cách cắt ảnh thẻ theo tỷ lệ chuẩn (3x4 và 4x6)
- Thiết kế tấm ảnh in (ghép nhiều ảnh vào một khung để tiết kiệm chi phí in ấn)
Nếu ảnh của bạn đã có sẵn nền xanh, hãy chuyển ngay đến Phần 2. Trường hợp ảnh chụp tự do, bạn cần thực hiện tuần tự các bước từ đầu để đạt kết quả tốt nhất.
1. Hướng dẫn tạo nền xanh chuẩn cho ảnh thẻ
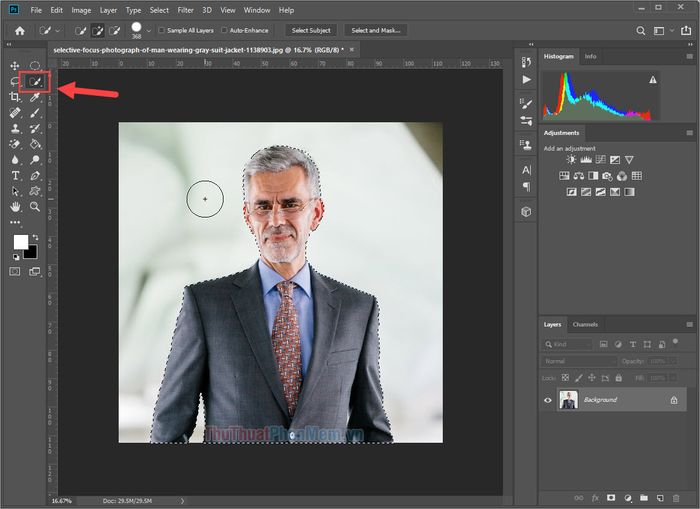
Bước 1: Mở hình ảnh bạn muốn chỉnh sửa, sau đó chọn công cụ Quick Selection. Dùng công cụ này để khoanh vùng và tách chủ thể khỏi nền một cách chính xác.

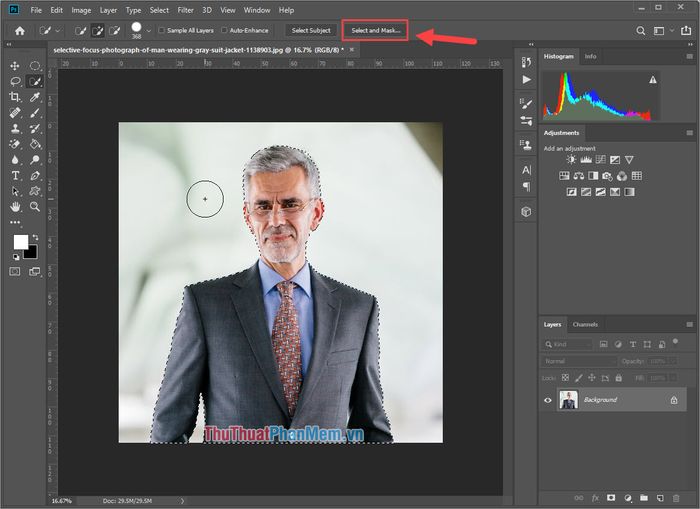
Bước 2: Sau khi chọn xong chủ thể, nhấp vào Select and Mask… để tinh chỉnh đường cắt, giúp viền ảnh mềm mại và tự nhiên hơn.

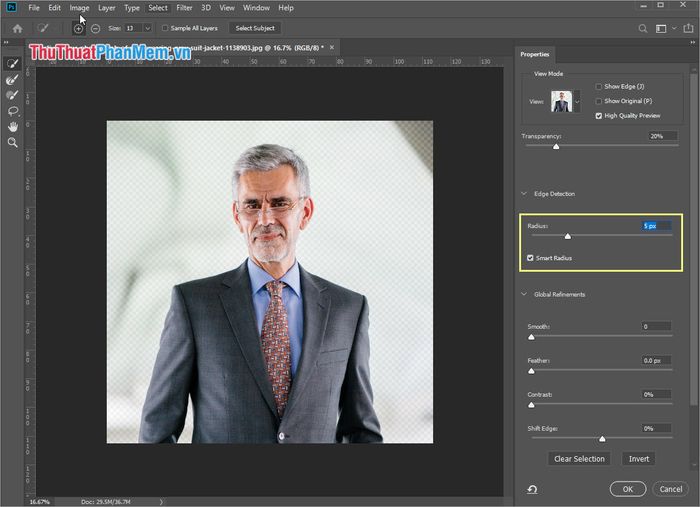
Bước 3: Khi chọn Select and Mask…, cửa sổ Properties sẽ hiện ra. Tại đây, bạn cần thiết lập các thông số như sau:
- Radius: 5 pixel (px)
- Tích chọn Smart Radius
Sau khi hoàn tất, nhấn OK để lưu lại các thiết lập.

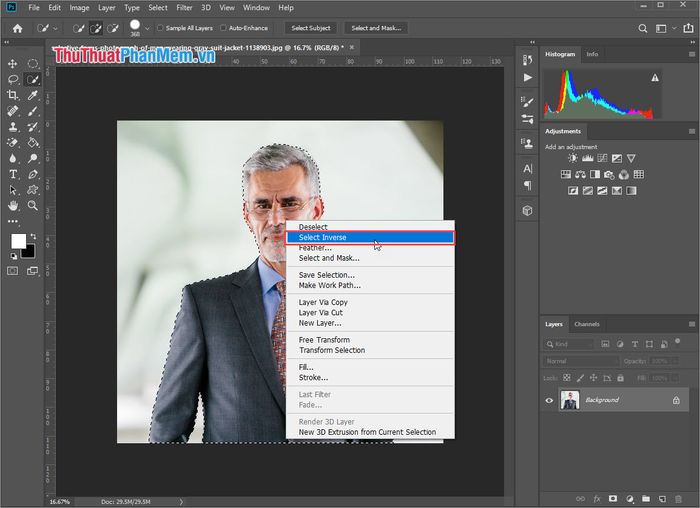
Bước 4: Nhấp chuột phải vào chủ thể, sau đó chọn Select Inverse để đảo ngược vùng chọn, chuẩn bị cho bước tiếp theo.

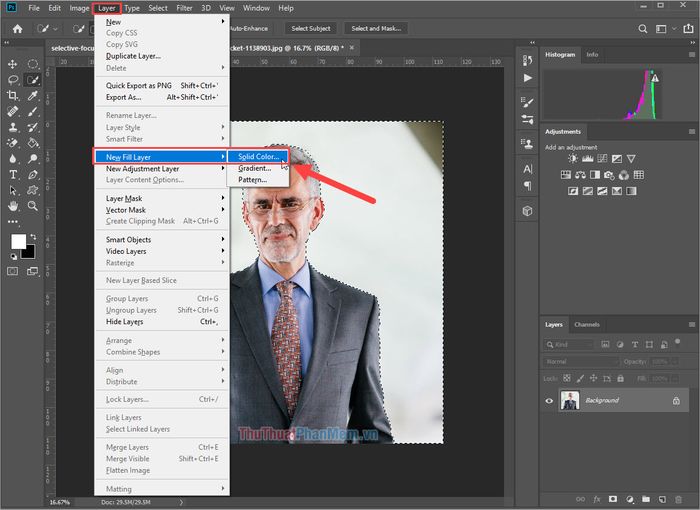
Bước 5: Tiếp theo, bạn chọn Layer -> New Fill Layer -> Solid Color… để bắt đầu tạo lớp màu nền mới.

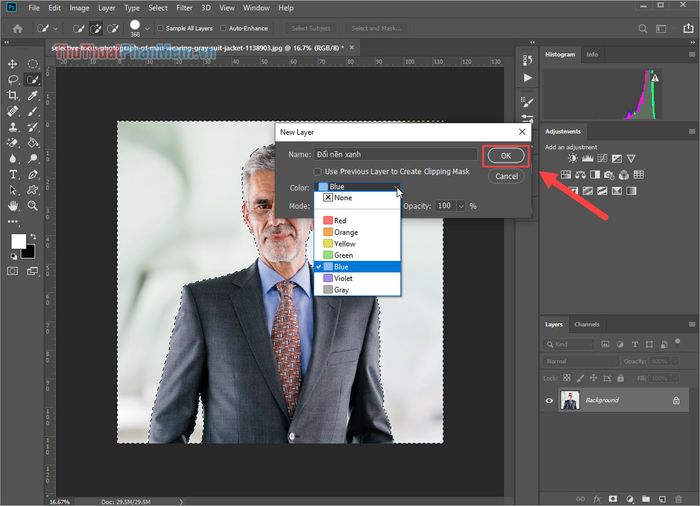
Bước 6: Đặt tên cho lớp màu nền và chọn Color Blue để dễ dàng nhận biết. Sau đó nhấn OK để chuyển sang bước chọn màu.

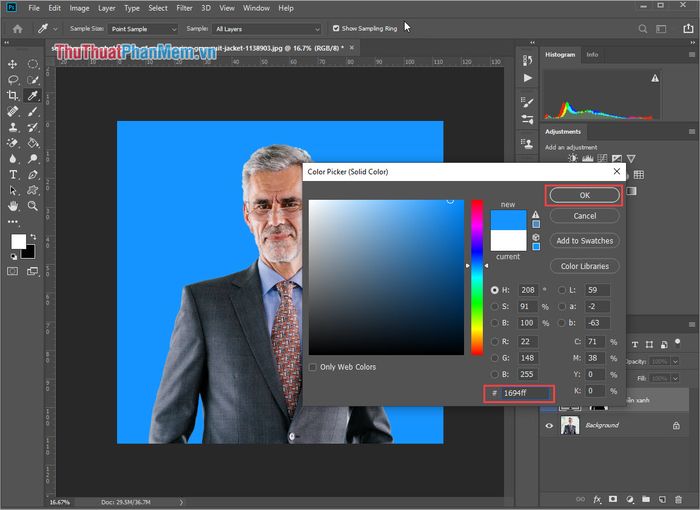
Bước 7: Cửa sổ Color Picker sẽ hiện ra, cho phép bạn chọn màu nền. Hãy chọn màu xanh nước biển, thường được sử dụng phổ biến với mã màu #1694ff. Bạn có thể nhập trực tiếp mã màu để tiết kiệm thời gian.

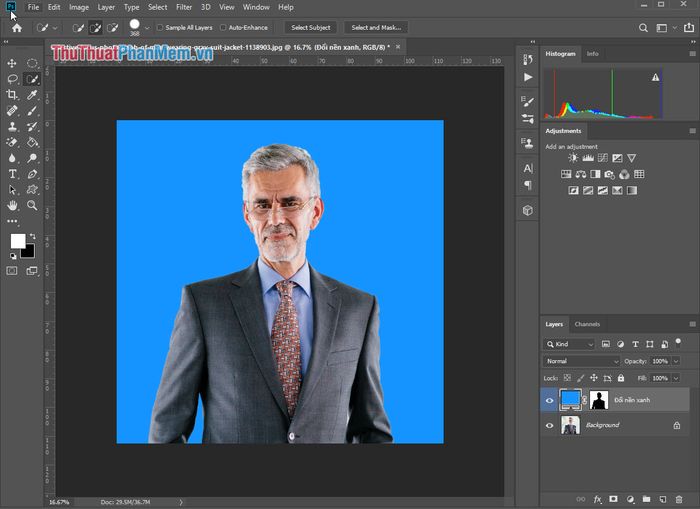
Nhấn OK để hoàn tất. Như vậy, bạn đã thành công trong việc thay nền xanh cho ảnh thẻ!

2. Hướng dẫn cắt ảnh thẻ theo tỷ lệ chuẩn
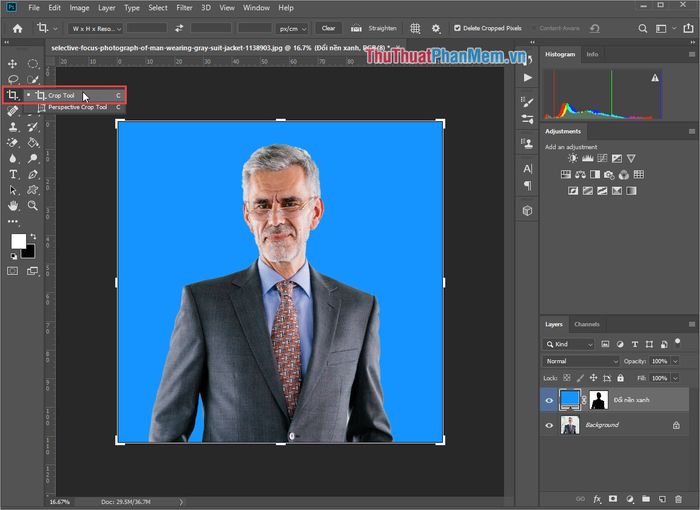
Bước 1: Sử dụng công cụ Crop Tool để bắt đầu quá trình cắt ảnh theo kích thước mong muốn.

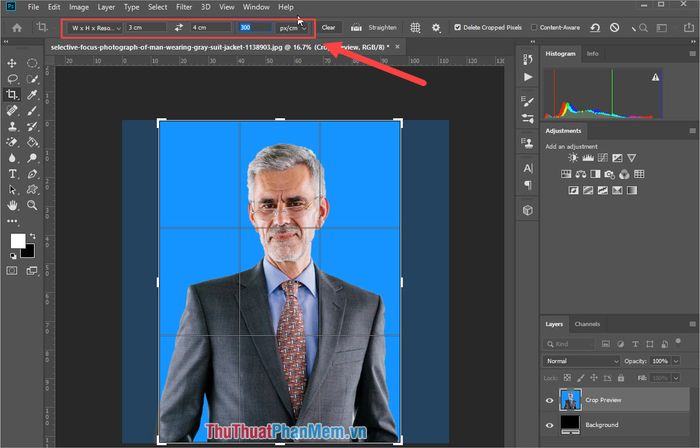
Bước 2: Tiếp theo, bạn cần thiết lập các thông số sau để đảm bảo ảnh thẻ đạt chuẩn:
- Mode: W x H Resolution
- Width: 3 cm (cho ảnh 3x4) hoặc 4 cm (cho ảnh 4x6)
- Height: 4 cm (cho ảnh 3x4) hoặc 6 cm (cho ảnh 4x6)
- Resolution: 300 px/cm
Sau đó, dùng chuột để điều chỉnh vùng ảnh cần tạo thẻ sao cho nằm gọn và cân đối trong khung Crop. Khi đã hoàn tất căn chỉnh, nhấn OK để tiến hành cắt ảnh.

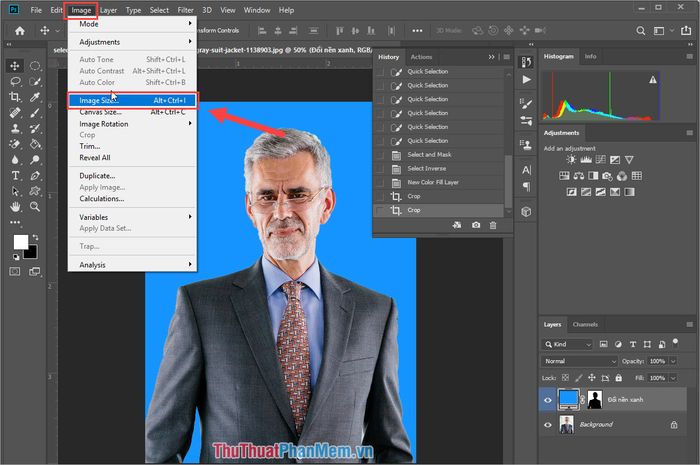
Bước 3: Tiếp theo, chọn Image -> Image Size để điều chỉnh kích thước ảnh về đúng tỷ lệ chuẩn.

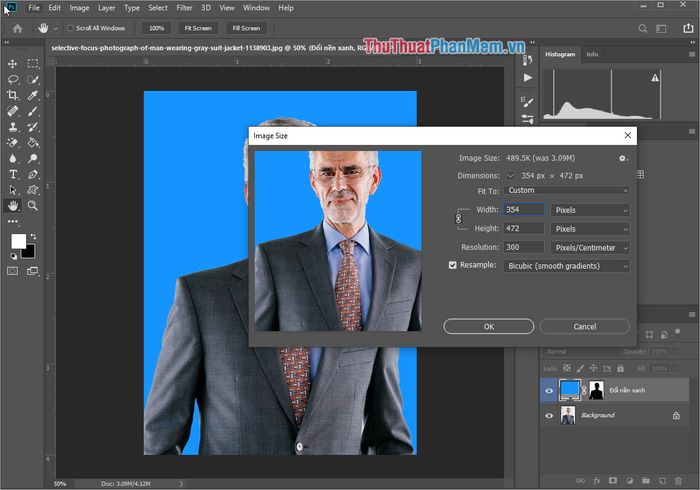
Bước 4: Thiết lập các thông số sau để đảm bảo ảnh thẻ đạt chất lượng cao:
- Ảnh 3x4cm: 354 x 472 Pixels, độ phân giải 300 px/cm
- Ảnh 4x6cm: 472 x 709 Pixels, độ phân giải 300 px/cm
Sau khi hoàn tất, nhấn OK để lưu lại các thiết lập.

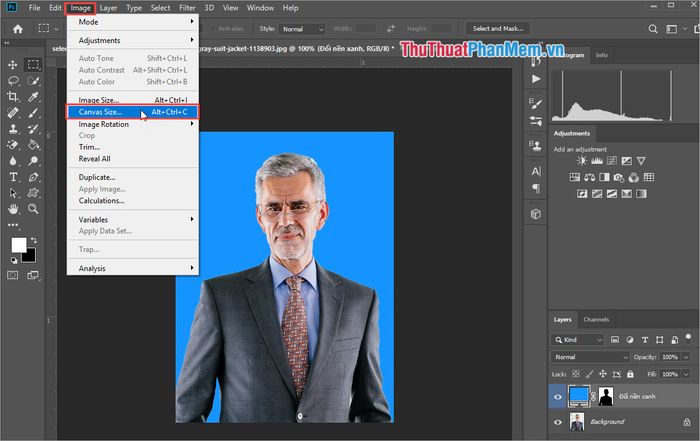
Bước 5: Tiếp theo, chọn Image -> Canvas Size… để điều chỉnh kích thước khung ảnh.

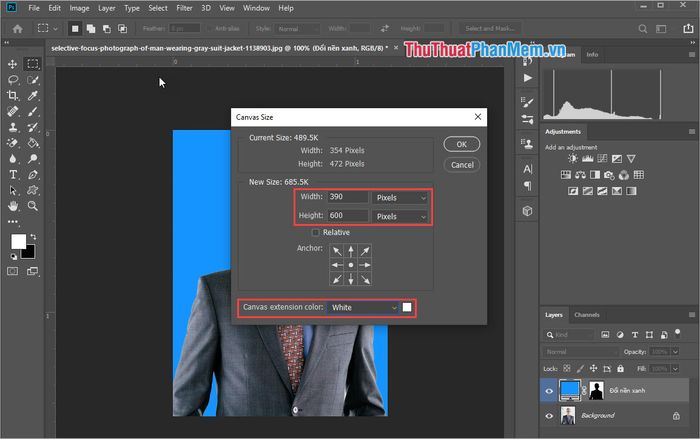
Bước 6: Thiết lập các thông số sau để tạo khung ảnh phù hợp:
- Ảnh 3x4cm: 390 x 600 Pixels
- Ảnh 4x6cm: 570 x 870 Pixels
- Màu nền: Trắng (Color White)

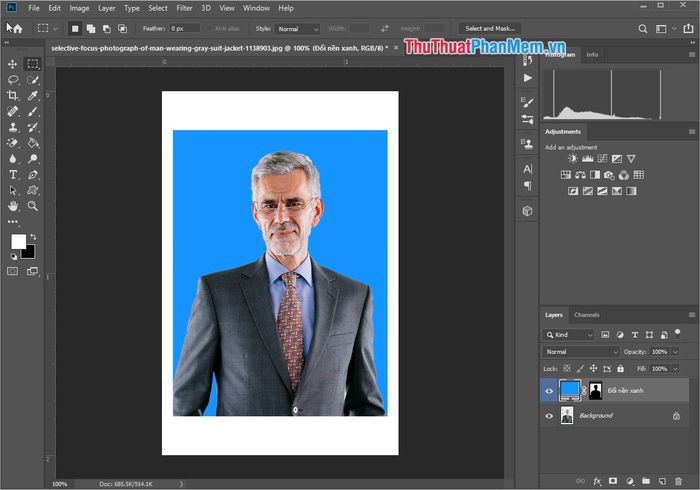
Nhấn OK để hoàn thành! Bây giờ bạn đã hoàn tất việc cắt ảnh và điều chỉnh kích thước theo tỷ lệ chuẩn 3x4 và 4x6.

3. Hướng dẫn tạo khung ảnh để in
Để tiết kiệm chi phí in ấn, chúng ta sẽ ghép nhiều ảnh thẻ vào một khung ảnh kích thước 10 x 15 cm để in cùng lúc.
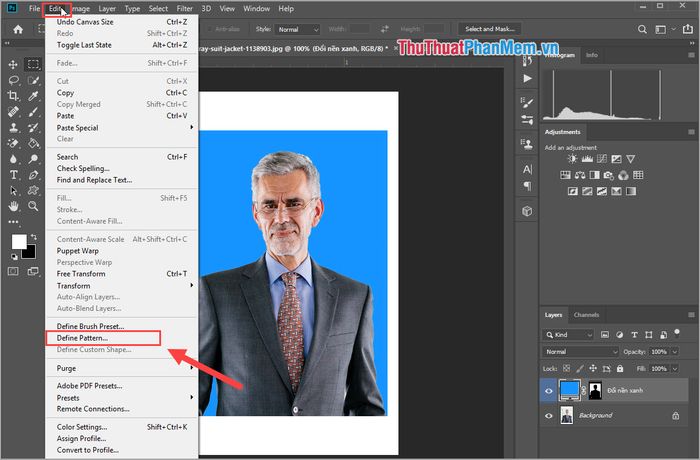
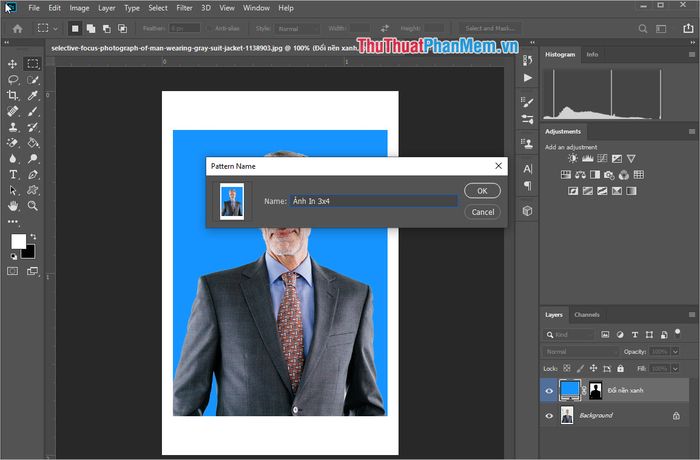
Bước 1: Chọn Edit -> Define Pattern để tạo mẫu Pattern từ ảnh thẻ.

Bước 2: Đặt tên cho Pattern sao cho dễ nhớ và nhấn OK để lưu lại.

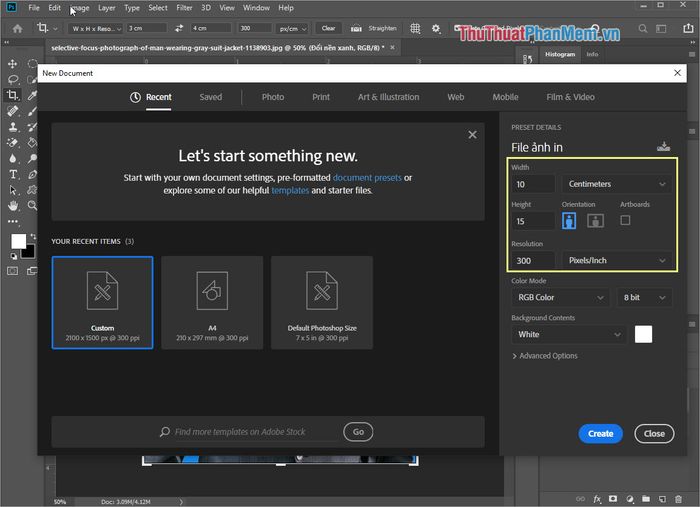
Bước 3: Chọn File -> New (Ctrl + N) để tạo file mới và thiết lập các thông số sau:
- Width: 10 centimet
- Height: 10 centimet
- Resolution: 300 pixel/cm
Sau đó, nhấn Create để tạo file làm việc mới.

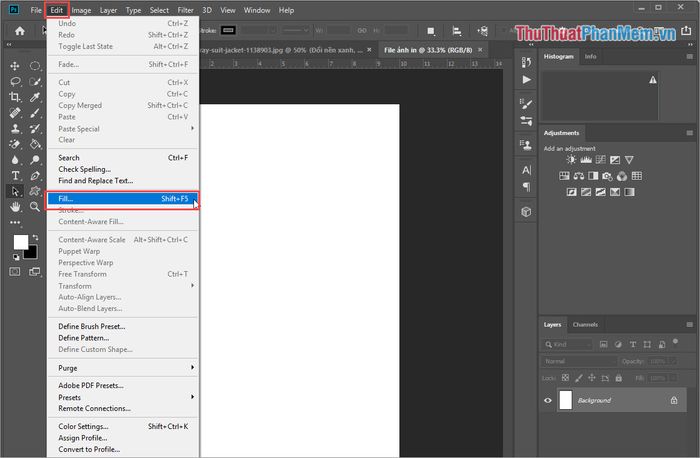
Bước 4: Chọn Edit > Fill để áp dụng Pattern vừa tạo vào khung ảnh.

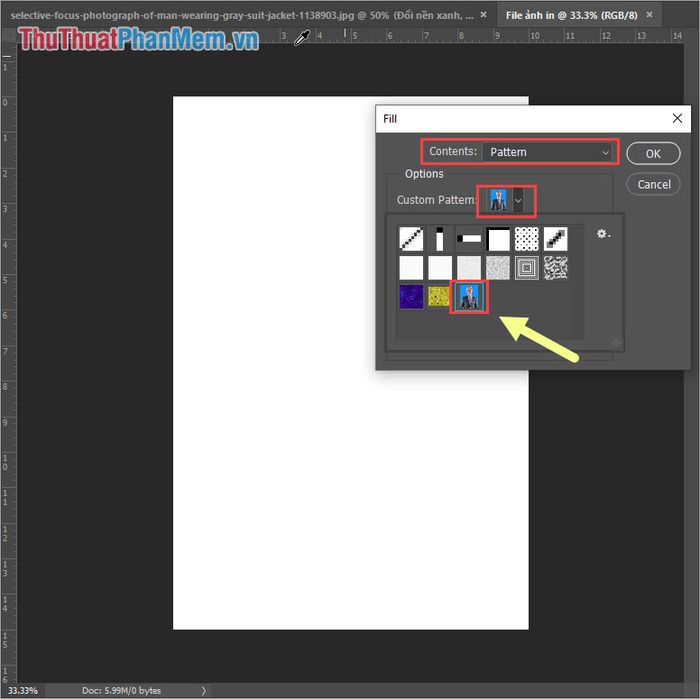
Bước 5: Chọn Pattern đã tạo trước đó và nhấn OK để hoàn tất.

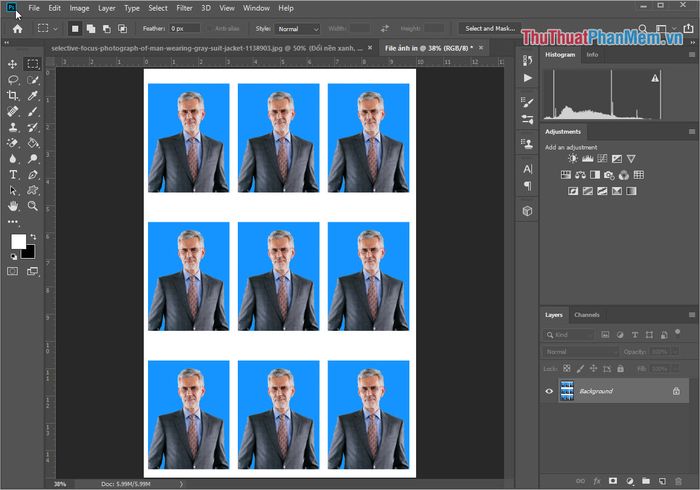
Đây là thành quả sau khi hoàn thành việc tạo khung ảnh, sẵn sàng để đem đi in.

Nếu muốn in ngay, chỉ cần chọn File -> Print… (Ctrl + P) để hoàn tất quy trình.
Trong bài viết này, Tripi đã đồng hành cùng bạn khám phá cách tạo ảnh thẻ chuyên nghiệp và thiết kế khung in ảnh đa năng trên Photoshop. Chúc bạn thực hiện thành công và tạo ra những tấm ảnh thẻ ấn tượng!
Có thể bạn quan tâm

Top 6 Trường Đại học uy tín đào tạo ngành Quản lý thể dục thể thao tại Việt Nam

Top 10 ứng dụng đọc truyện tranh tốt nhất dành cho Android

Top 16 Món ăn đường phố đặc sắc nhất Việt Nam

Instagram cách tân Reels với loạt tính năng âm thanh đậm chất TikTok

Khám phá 7 nhà hàng buổi tối tuyệt vời tại Đà Nẵng, xứng đáng với số tiền bạn bỏ ra


