Hướng dẫn chi tiết cách vẽ đường thẳng và đường cong trong Photoshop
Nội dung bài viết
Kỹ năng vẽ đường cơ bản là bước đầu tiên để khởi đầu hành trình sáng tạo trong Photoshop. Những đường nét này sẽ tạo nền tảng để xây dựng các hình khối, từ đó bạn có thể phát triển thành những chi tiết phức tạp và tinh xảo hơn. Dưới đây, Tripi sẽ hướng dẫn bạn cách vẽ đường thẳng và đường cong cơ bản trong Photoshop, mời bạn cùng theo dõi.
Trong bài viết này, tôi sử dụng phiên bản Photoshop CC.

Hướng dẫn vẽ đường thẳng trong Photoshop (CC)
Bước 1: Tạo một Layer mới bằng cách sử dụng tổ hợp phím Shift + Ctrl + N.
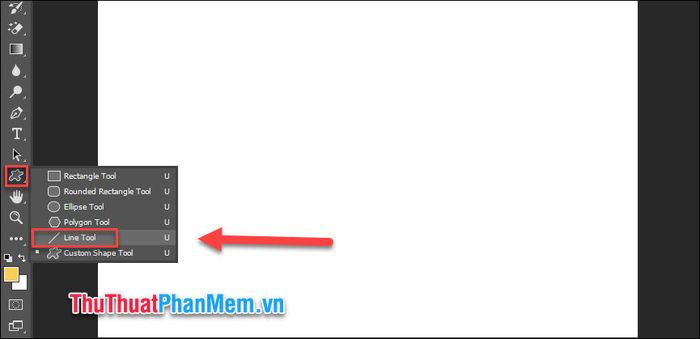
Bước 2: Trên giao diện chính của Photoshop, hãy chọn công cụ Line Tool để bắt đầu vẽ đường thẳng.

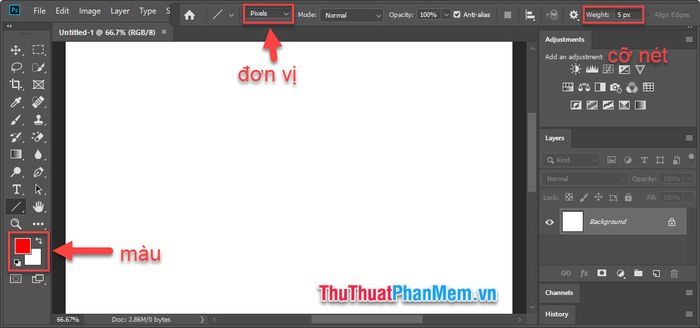
Bước 2: Lựa chọn màu sắc và kích thước nét vẽ phù hợp với ý tưởng của bạn.

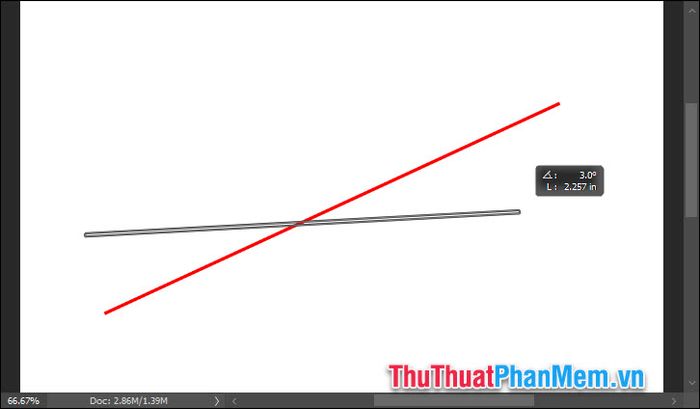
Bước 3: Để vẽ đường thẳng, giữ chuột và kéo một đường từ điểm bắt đầu đến điểm kết thúc, sau đó thả chuột để hoàn thành.

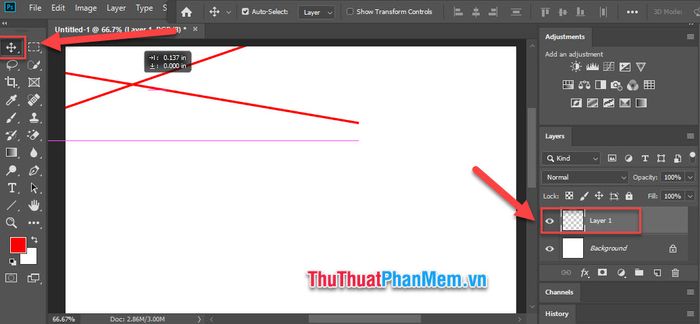
Bước 4: Để di chuyển đường thẳng, bạn nhấp vào Layer vừa tạo, sử dụng công cụ Move Tool. Giữ chuột vào đường thẳng, kéo đến vị trí mới và thả chuột để hoàn tất.

Hướng dẫn vẽ đường cong trong Photoshop
Bước 1: Tạo một Layer mới tương tự như các bước trước đó.
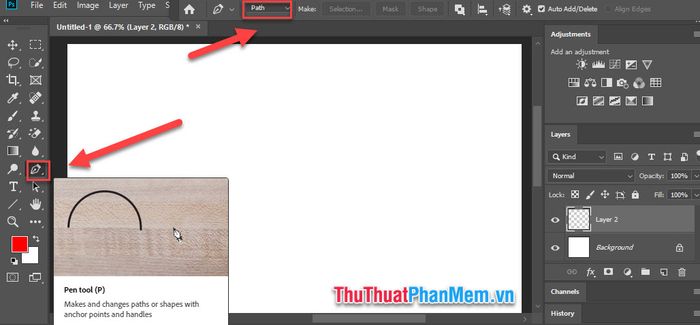
Bước 2: Chọn công cụ Pen Tool và thiết lập kiểu vẽ Path để bắt đầu tạo đường cong.

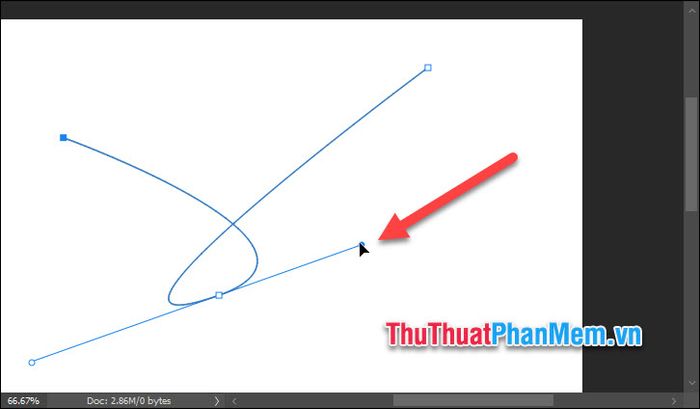
Bước 3: Nhấn giữ phím Shift, chấm điểm đầu và điểm cuối để tạo một đường thẳng hoàn hảo.

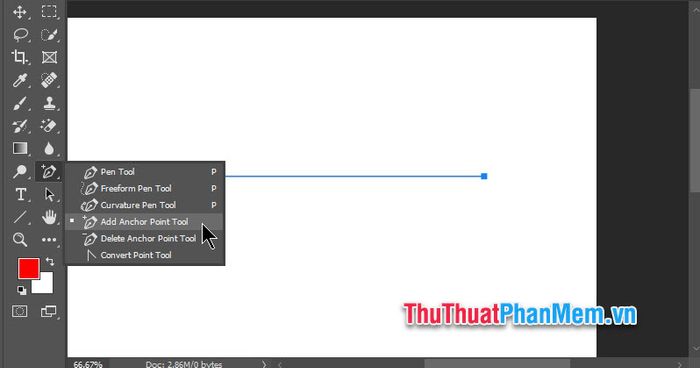
Bước 4: Chọn công cụ “Add Anchor Point Tool” để thêm điểm neo vào đường thẳng.

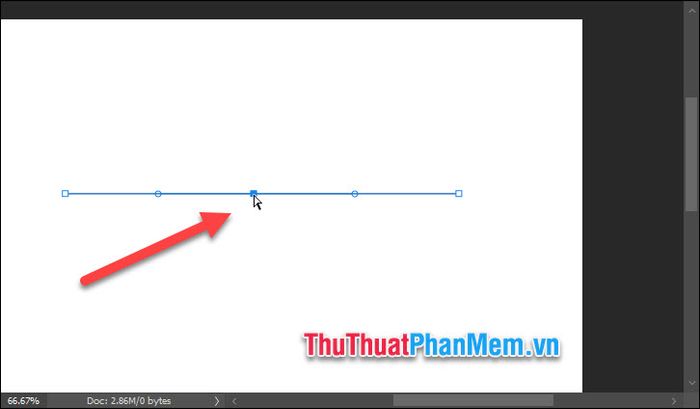
Bước 5: Chấm một điểm chính giữa đường thẳng để bắt đầu tạo độ cong.

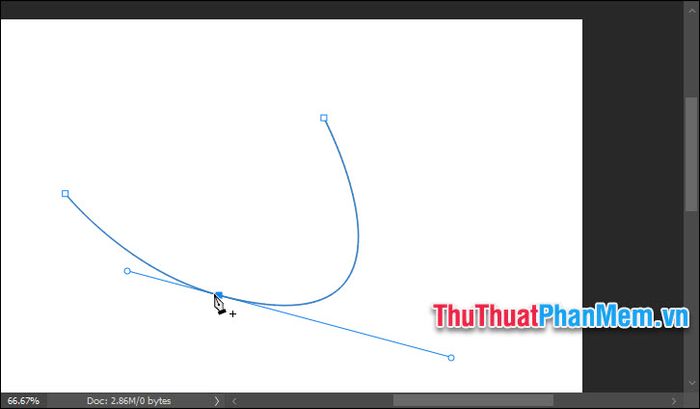
Bước 6: Giữ chuột vào điểm vuông vừa tạo, kéo để điều chỉnh độ cong theo ý muốn và tạo thành đường cong mềm mại.

Điều chỉnh đường cong linh hoạt bằng cách sử dụng các điểm handle.

Bước 7: Đến bước này, bạn mới chỉ tạo được đường path cong chứ chưa phải nét vẽ hoàn chỉnh. Để biến đường path thành nét vẽ, hãy thực hiện các bước sau:
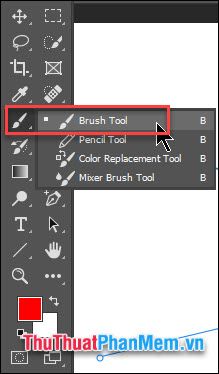
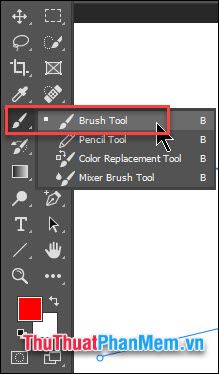
- Chọn công cụ Brush Tool để bắt đầu tạo nét vẽ.

- Nhấn phím F5 để mở bảng tùy chỉnh Brush, sau đó chọn kiểu cọ và kích thước nét vẽ phù hợp.

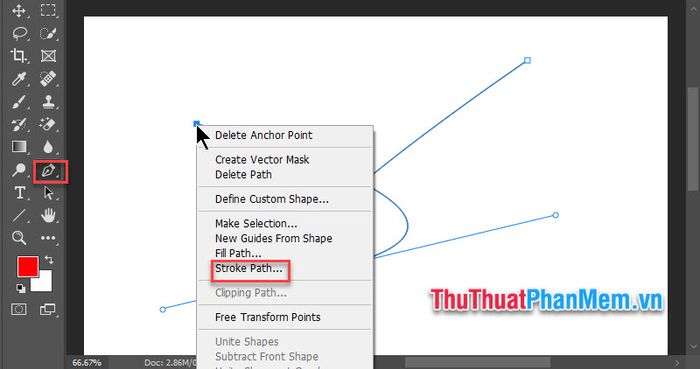
- Chọn Pen Tool, nhấp chuột phải vào đường path và chọn Stroke Path…

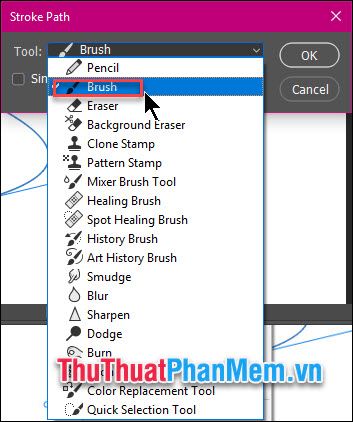
Chọn Brush để áp dụng nét vẽ.

- Nhấn OK và bạn sẽ có ngay một nét vẽ đường cong hoàn chỉnh.

Như vậy, Tripi đã hướng dẫn bạn cách vẽ đường thẳng và đường cong trong Photoshop một cách chi tiết. Chúc bạn thực hành thành công và sáng tạo thật nhiều tác phẩm đẹp mắt!
Có thể bạn quan tâm

Top 6 cửa hàng xe đạp điện uy tín tại Quảng Ngãi

6 quán cafe tuyệt vời nhất trên phố Trần Huy Liệu

Top 7 Dịch Vụ Tăng Follow TikTok Chất Lượng và Đáng Tin Cậy Nhất Hiện Nay

Hướng dẫn chi tiết cách căn lề trong Word - Tìm hiểu cách căn lề cho các phiên bản Word từ 2007 đến 2016

Tôm rim tỏi – Món ăn đậm đà, dễ làm cho bữa tối gia đình thêm ấm cúng


