Hướng dẫn chuyển đổi hình ảnh thành vector để chỉnh sửa trong Adobe Illustrator
Nội dung bài viết
Khi sử dụng Adobe Illustrator, bạn có thể tận dụng các nguồn tài nguyên như ảnh chụp hoặc tranh vẽ tay để đưa vào tác phẩm mà không cần phải tạo lại từ đầu bằng công cụ số. Hãy cùng ThủThuậtPhầnMềm.vn khám phá cách thực hiện điều này một cách chi tiết!

Phương pháp biến hình ảnh thành vector để chỉnh sửa trong Adobe Illustrator

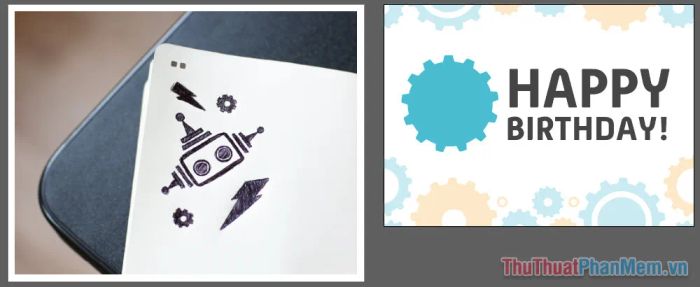
Trong ví dụ này, tôi sẽ sử dụng biểu tượng robot từ hình ảnh bên trái và tích hợp nó vào thiết kế của mình ở bên phải. Hãy mở ví dụ trong Illustrator và làm theo hướng dẫn! Tải file mẫu tại đây.
chuyen-hinh-thanh-vector.zip
Bước đầu tiên, hãy sử dụng công cụ Selection Tool và nhấp chọn hình ảnh ở phía bên trái.


Chúng ta sẽ khai thác tính năng Image Trace để chuyển đổi hình ảnh từ raster sang vector. Hãy chọn Image Trace trong cửa sổ Properties. Nếu cửa sổ này không hiển thị, bạn có thể kích hoạt nó qua Windows >> Properties.

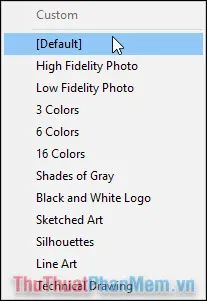
Một menu hiện ra với nhiều tùy chọn preset chuyển đổi khác nhau, bạn có thể lựa chọn phù hợp với nhu cầu của mình. Trong trường hợp này, tôi chọn [Default].

Đây là kết quả bạn nhận được khi chuyển đổi hình ảnh sang vector với preset [Default].

Tuy nhiên, hình ảnh vẫn chưa thực sự hoàn hảo do các đường nét chưa rõ ràng. Tôi quyết định chuyển sang preset Sketched Art (hình vẽ tay) và kết quả đã được cải thiện đáng kể.

Bạn cũng có thể tạo một preset riêng cho mình bằng cách nhấn vào đây:

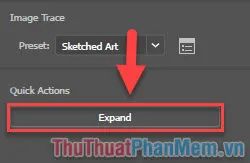
Ở bước này, mặc dù hình ảnh raster đã được chuyển sang vector, nhưng bạn vẫn chưa thể chỉnh sửa được. Hãy nhấn Expand để có thể thực hiện các thay đổi cần thiết.

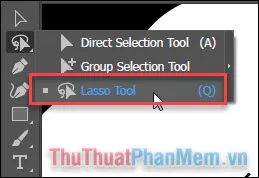
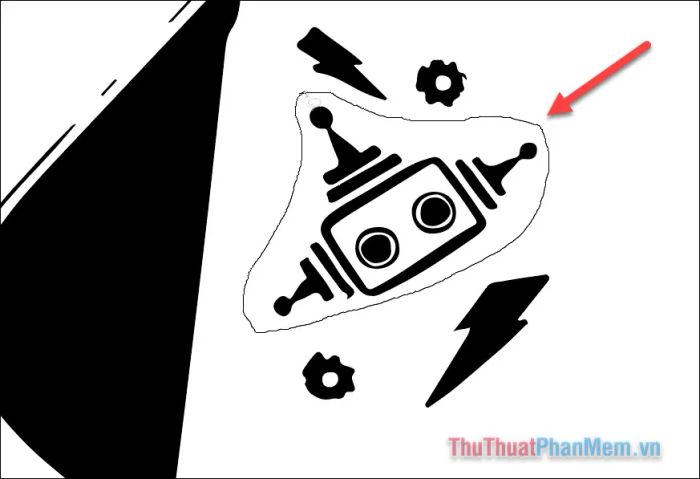
Tiếp theo, để tận dụng biểu tượng robot trong thiết kế của mình, bạn hãy sử dụng Lasso Tool. Nhấp chuột phải vào Direct Selection Tool và chọn Lasso Tool.

Vẽ một đường bao quanh biểu tượng Robot để tạo vùng chọn.

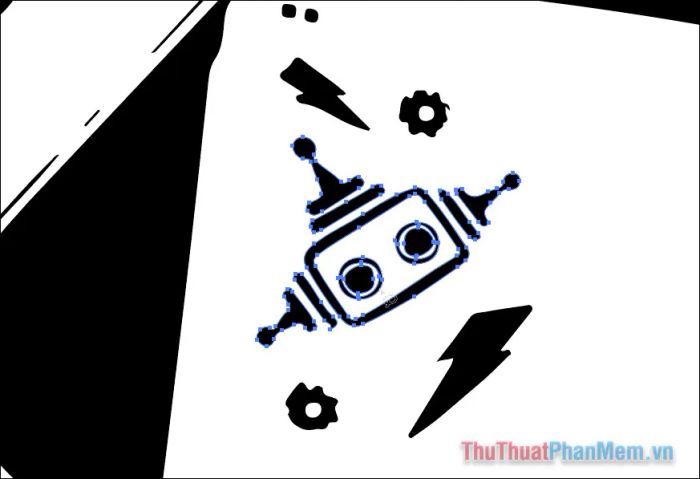
Các chi tiết của biểu tượng sẽ được chọn một cách chính xác:

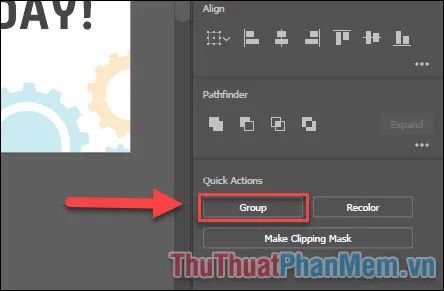
Sau đó, chọn Group để gộp tất cả các chi tiết thành một nhóm duy nhất.

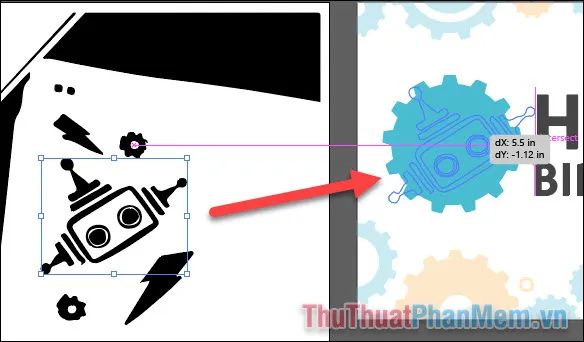
Tiếp theo, hãy sử dụng Selection Tool để di chuyển biểu tượng Robot sang phần thiết kế bên phải.

Chỉ cần điều chỉnh kích thước và màu sắc, bạn sẽ có một tấm thiệp sinh nhật hoàn chỉnh và ấn tượng.

Trên đây là hướng dẫn chi tiết cách chuyển hình ảnh thành vector để chỉnh sửa trong Adobe Illustrator. Chúc bạn thực hiện thành công và tạo ra những tác phẩm tuyệt vời!
Có thể bạn quan tâm

Khám phá 5 quán ăn và nhà hàng Nhật Bản nổi bật, mang đậm hương vị truyền thống, tại quận 3, nơi không chỉ thu hút thực khách mà còn là điểm đến lý tưởng cho những ai yêu thích ẩm thực Nhật.

Top 6 Trường đào tạo khóa học nghiệp vụ hành chính văn phòng chất lượng tại TP.HCM

Về quê ăn Tết Tây, làm sao để cây cối vẫn được chăm sóc đúng cách? Đây là câu hỏi mà nhiều người quan tâm mỗi khi vắng nhà trong dịp Tết.

5 địa chỉ làm tóc đẹp ở Thủ Đức luôn thu hút khách đông đảo

Top 10 Viên Uống Trị Mụn Tốt Nhất Hiện Nay


