Hướng dẫn tạo chữ 3D ấn tượng trong Photoshop
Nội dung bài viết
Tạo chữ 3D là kỹ năng đòi hỏi sự tỉ mỉ và khả năng cảm nhận tinh tế về màu sắc, ánh sáng. Nếu bạn muốn sở hữu những mẫu chữ 3D đơn giản nhưng vẫn cuốn hút, hãy cùng khám phá các bước thực hiện trong bài viết này!

1. Tận dụng font chữ 3D có sẵn

Sử dụng font chữ 3D là phương pháp đơn giản và nhanh chóng để tạo hiệu ứng 3D trong Photoshop. Mặc dù số lượng font chữ 3D không quá nhiều, nhưng đây vẫn là lựa chọn hiệu quả cho những ai muốn tạo kiểu chữ 3D cơ bản. Bạn có thể tìm kiếm font chữ 3D trên Google hoặc tải về font SVN-Revolution từ bài viết tại https://Tripi/tong-hop-bo-font-chu-viet-hoa-cuc-dep-cho-photoshop/.
2. Tạo hiệu ứng chữ 3D đơn giản với Drop Shadow
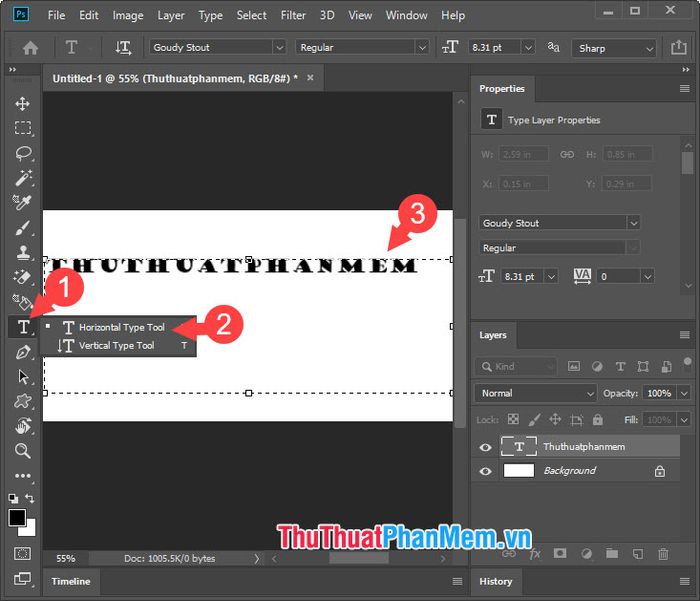
Bước 1: Mở một cửa sổ làm việc mới bằng phím tắt Ctrl + N. Sau đó, chọn công cụ Text tool (1) => Horizontal Type Tool (2) => nhập nội dung văn bản (3).

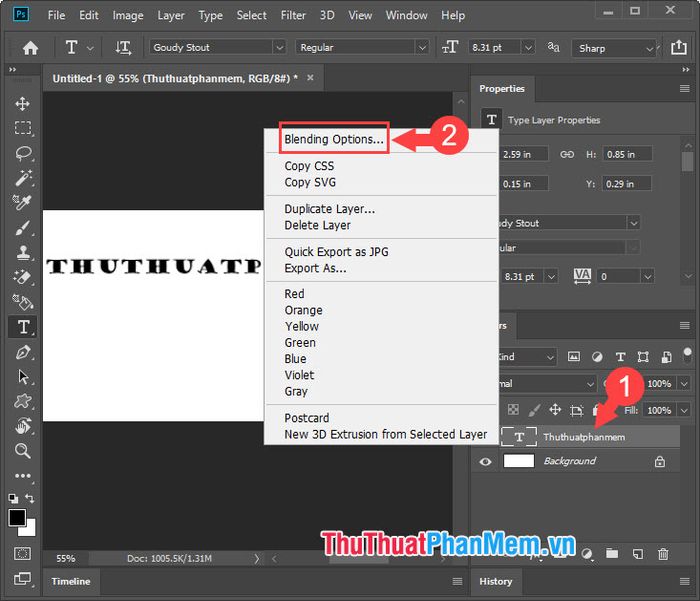
Bước 2: Nhấp chuột phải vào Layer chữ (1) => chọn Blending Options... (2).

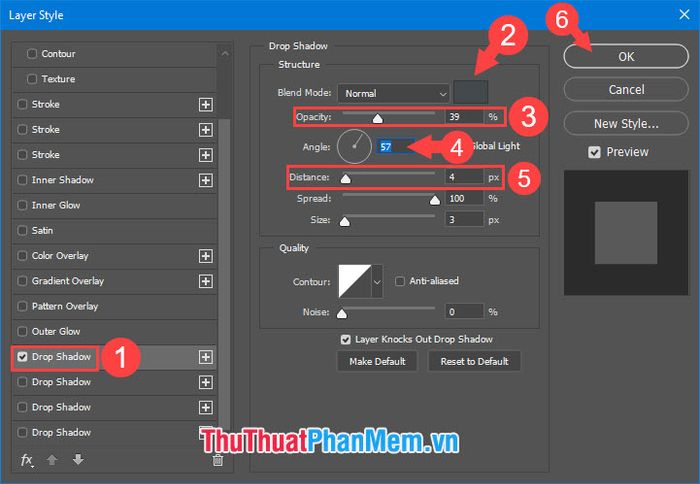
Bước 3: Chọn mục Drop Shadow (1). Thiết lập màu sắc (2) tương tự màu chữ nhưng nhạt hơn một chút. Điều chỉnh độ mờ (Opacity) ở mức 30-50% (3). Để tạo góc nghiêng đổ bóng, thiết lập giá trị trong mục Angle (4). Phần Distance (5) quyết định độ dài bóng, nên đặt trong khoảng 3-6 px để hiệu ứng 3D chân thực nhất. Nhấn OK (6) để hoàn tất.

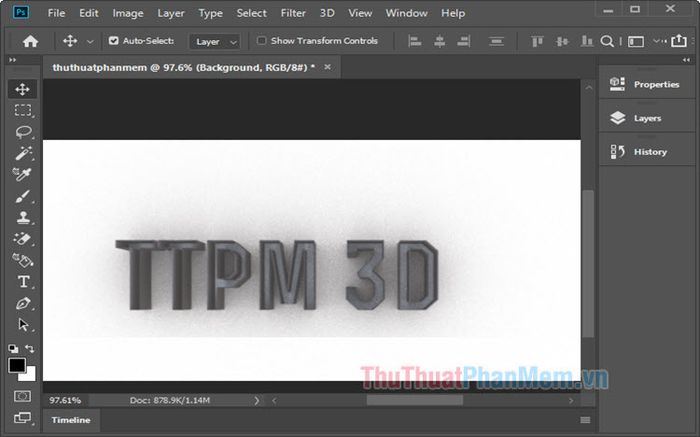
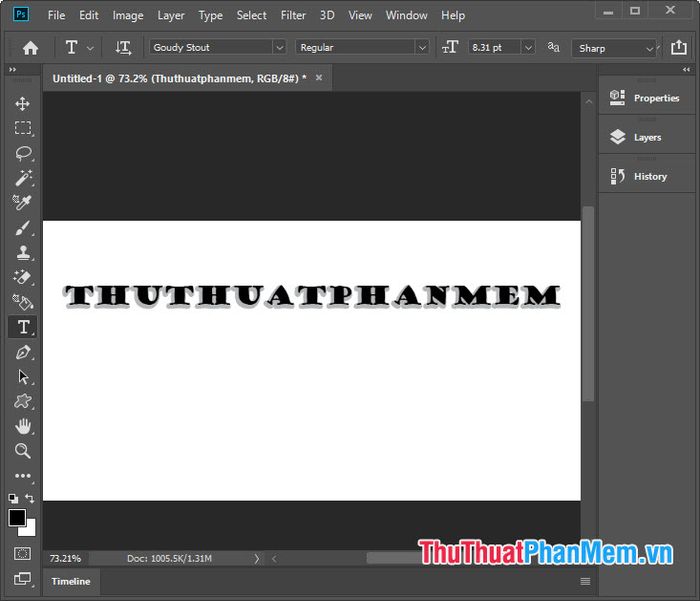
Và thế là bạn đã hoàn thành một mẫu hình ảnh 3D đơn giản với hiệu ứng Drop Shadow ấn tượng.

3. Tạo chữ 3D tự động với công cụ 3D tích hợp sẵn
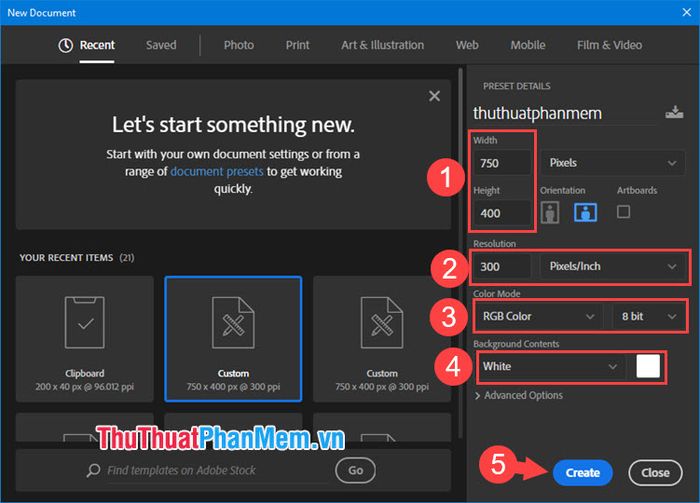
Bước 1: Vào File => New hoặc nhấn tổ hợp phím Ctrl + N để tạo file mới. Thiết lập kích thước chiều dài (Width) và chiều cao (Height) (1) theo ý muốn. Đặt Resolution ở mức 300 pixels/inch (2). Chọn Color Mode là RGB Color hệ 8 bit (3). Phần Background Contents nên để nền trắng (White) (4). Sau đó, nhấn Create (5) để tạo cửa sổ làm việc mới.

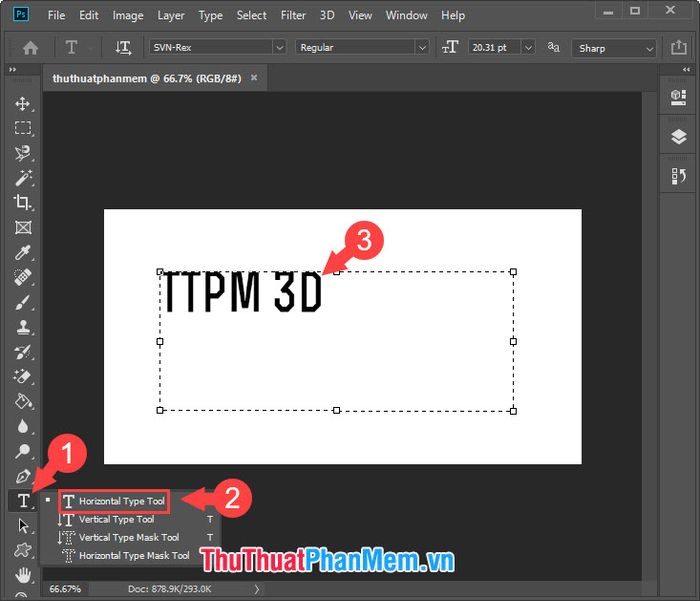
Bước 2: Chọn công cụ Text (1) => Horizontal Type Tool (2) => nhập nội dung bạn muốn tạo kiểu chữ 3D (3).

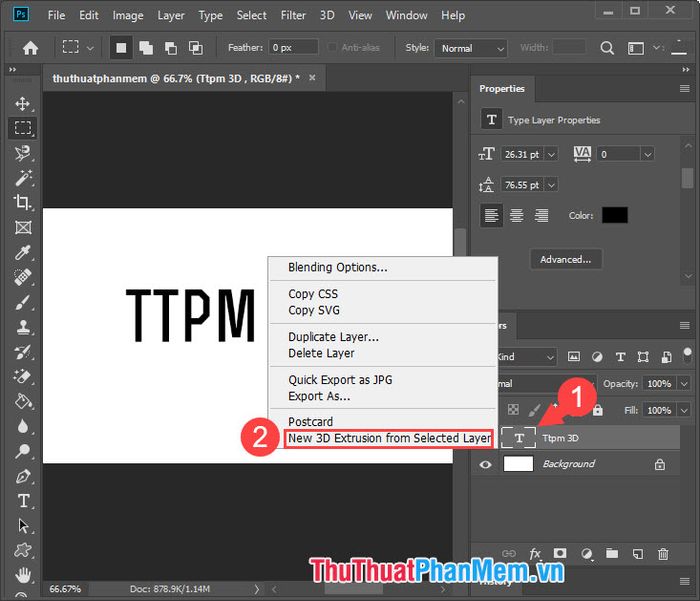
Bước 3: Nhấp chuột phải vào Layer chữ (1) => chọn New 3D Extrusion from Selected Layer (2).

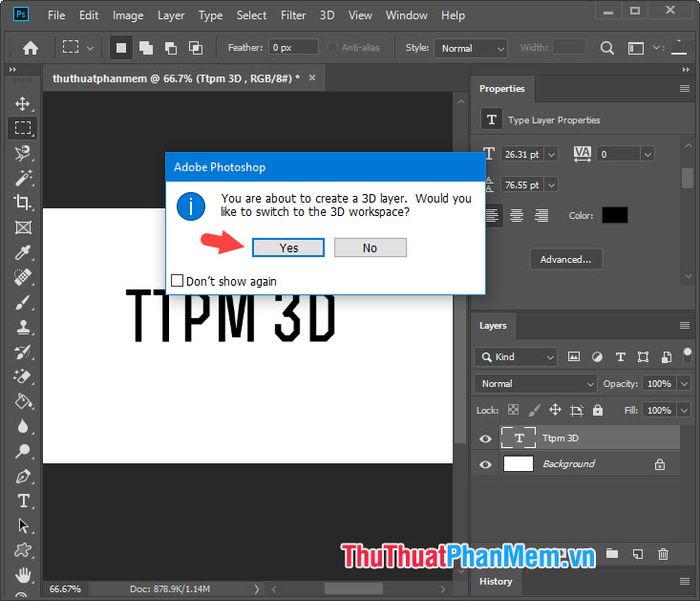
Nếu xuất hiện thông báo, hãy nhấn Yes để tiếp tục.

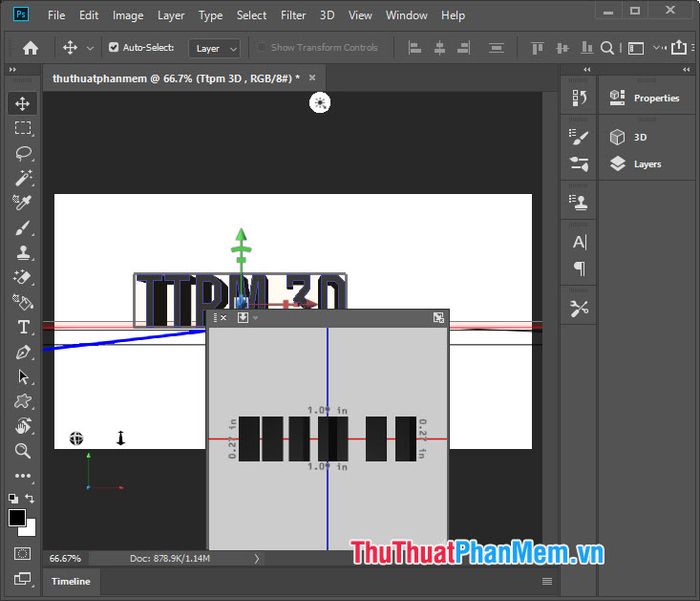
Giao diện 3D sẽ hiện ra, và chữ của bạn lúc này đã được chuyển đổi thành hình ảnh 3D sống động.

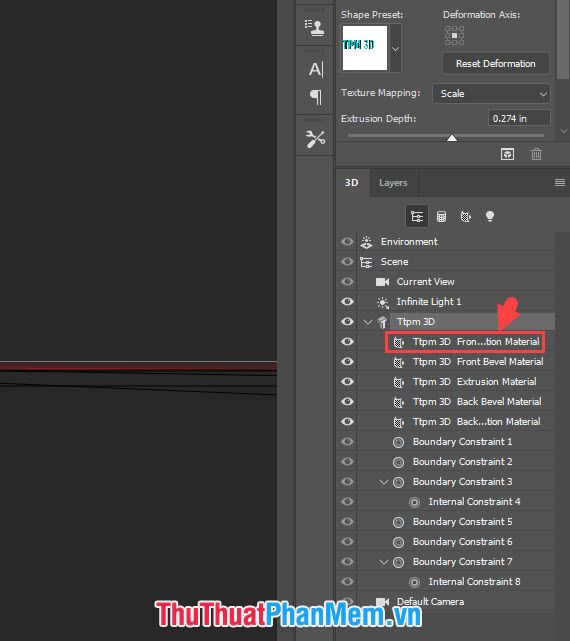
Bước 4: Tiếp theo, nhấp vào layer đầu tiên trong phần 3D, có tên là Front Inflation Material, như hình minh họa.

Sau đó, nhấp vào biểu tượng 3D (1) => chọn kiểu 3D phù hợp từ danh sách (2).

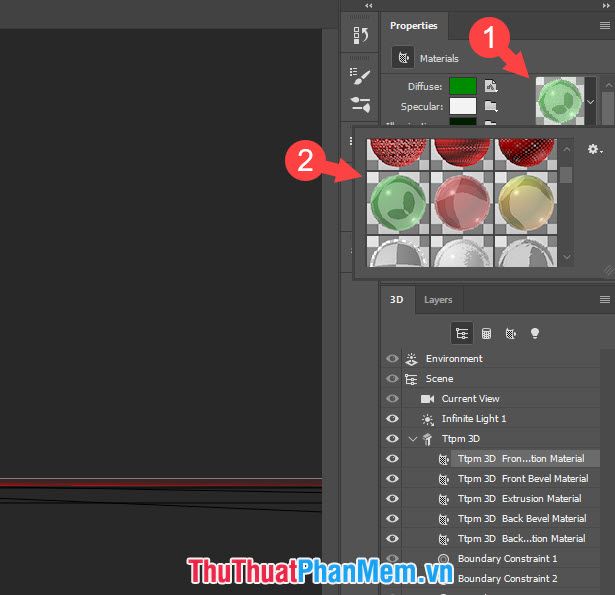
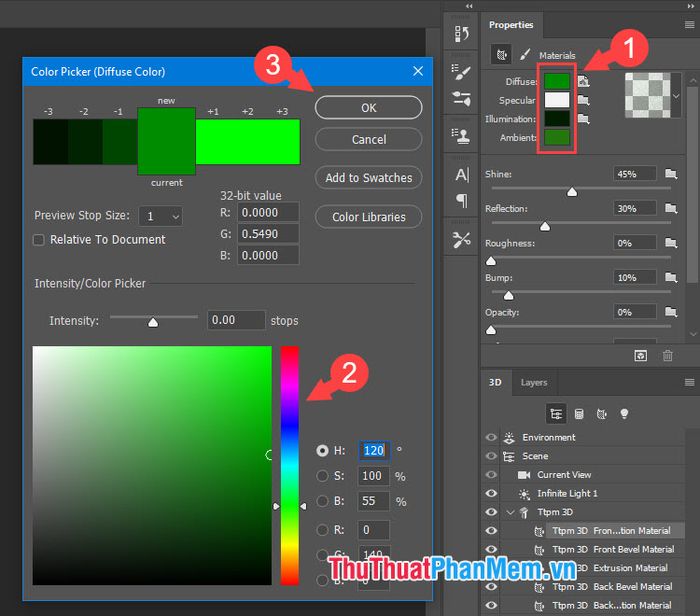
Bước 5: Chuyển đến mục Properties và thiết lập màu sắc (1) cho từng vùng bằng cách nhấp vào từng ô màu. Chọn màu từ bảng màu (2) => nhấn OK (3).

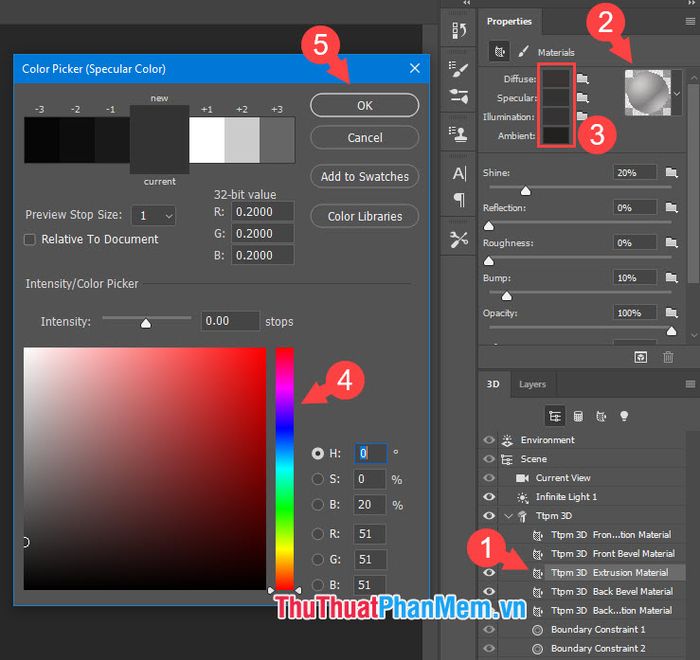
Bước 6: Thực hiện tương tự với Layer 3D thứ ba là Extrusion Material (1). Thiết lập hiệu ứng 3D (2), chọn màu sắc cho từng đối tượng 3D (3), và nhấn OK (5) sau khi hoàn tất.

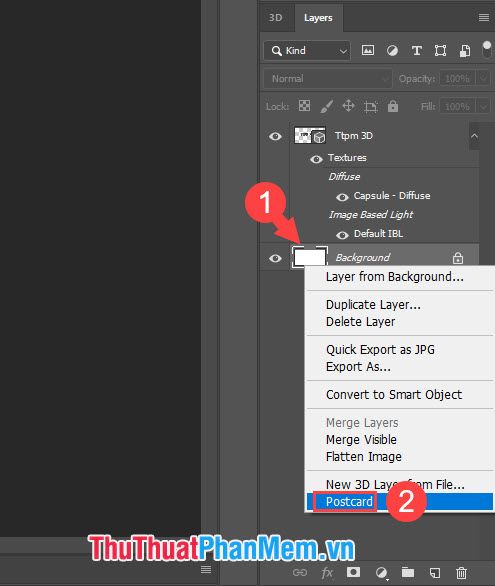
Bước 7: Quay lại phần Layer, nhấp chuột phải vào Layer Background (1) => chọn Postcard (2).

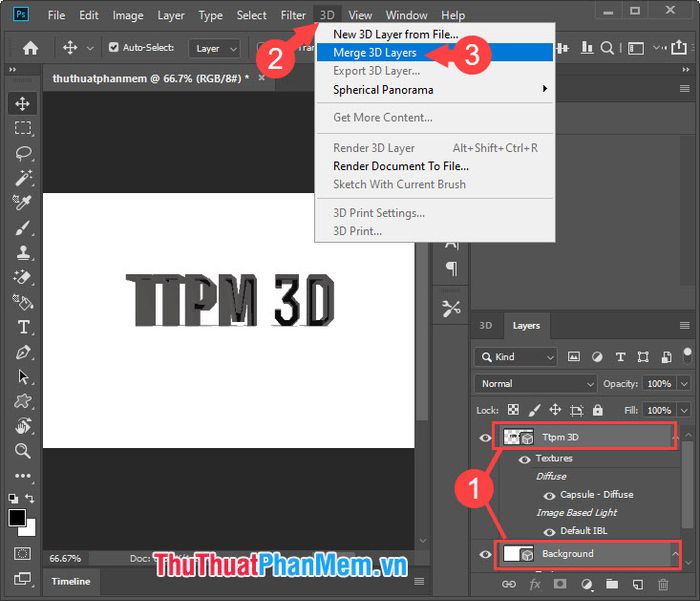
Bước 8: Giữ phím Ctrl và chọn cả hai layer Background và layer Chữ (1). Tiếp theo, vào menu 3D (2) => chọn Merge 3D Layers (3).

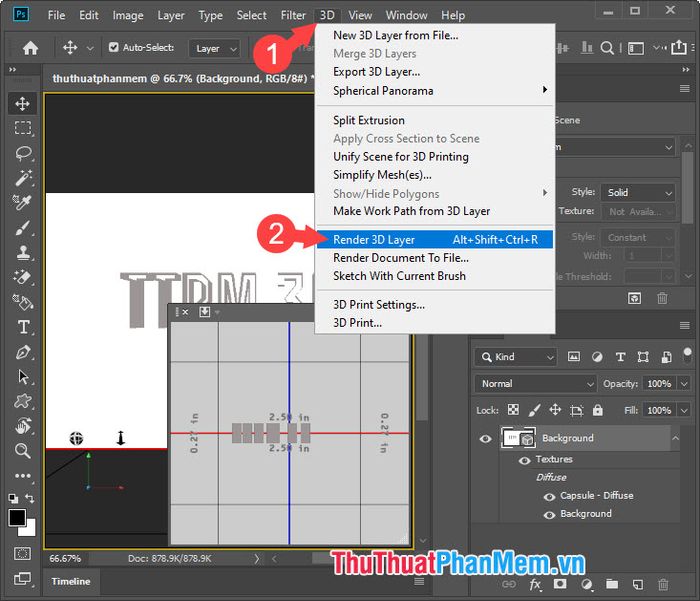
Bước 9: Sau khi gộp hai Layer thành một, vào menu 3D (1) => chọn Render 3D Layer (2).

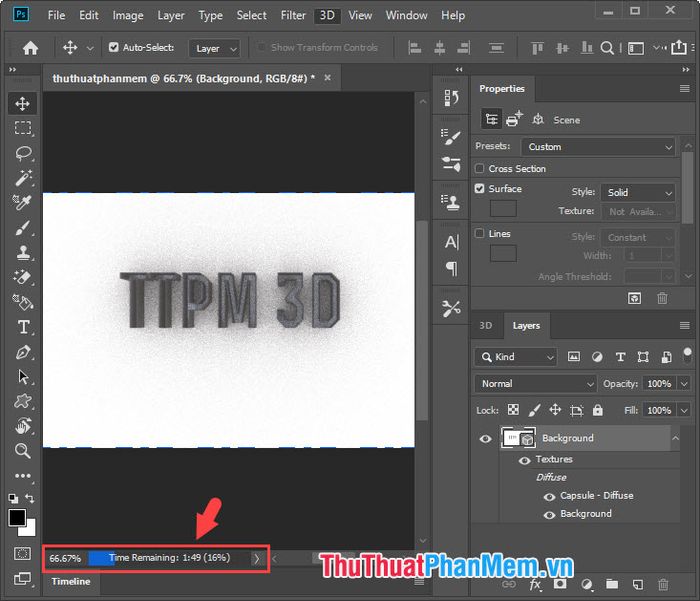
Quá trình render sẽ bắt đầu, bạn có thể theo dõi thời gian hoàn thành ở mục Time Remaining phía dưới.

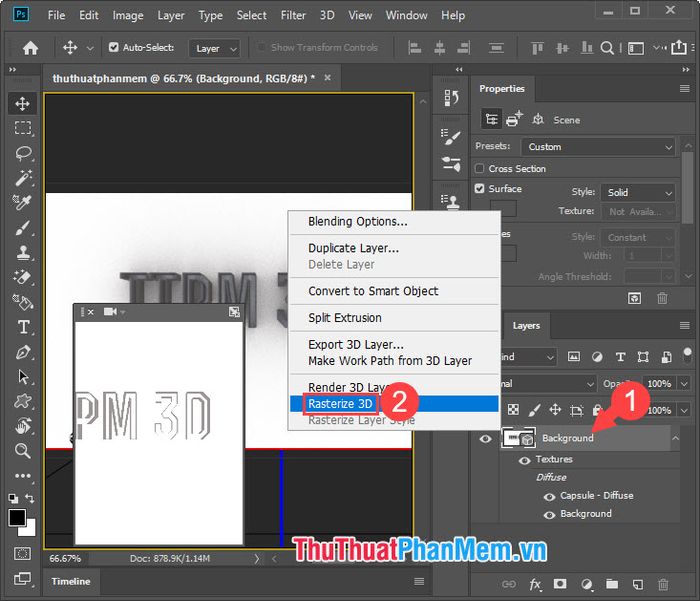
Bước 10: Sau khi render hoàn tất, nhấp chuột phải vào layer background (1) => chọn Rasterize 3D (2).

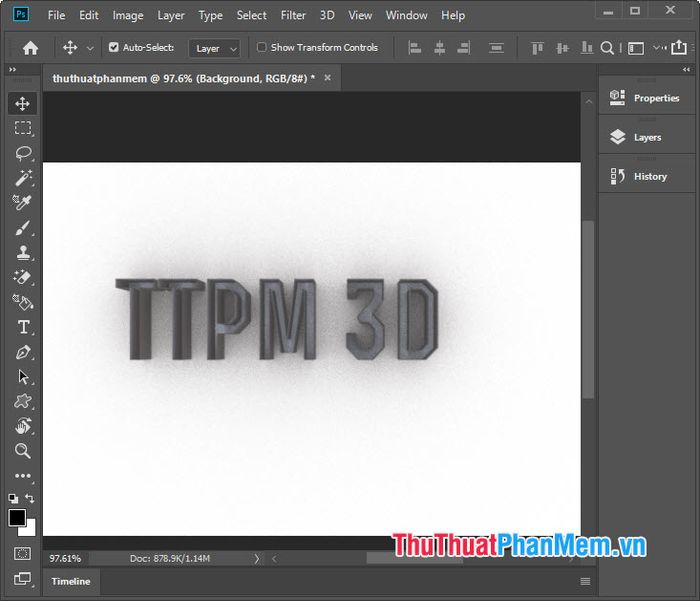
Và cuối cùng, bạn sẽ có được một mẫu hình 3D hoàn chỉnh như hình minh họa dưới đây:

4. Tạo chữ 3D thủ công trong Photoshop
Đây là phương pháp tạo chữ 3D đòi hỏi sự tỉ mỉ và tốn nhiều thời gian nhất. Tuy nhiên, bạn có thể đơn giản hóa quy trình với hướng dẫn sau. Để tạo chữ 3D chuyên nghiệp, bạn cần nắm vững các kỹ thuật như thêm bóng, tạo ánh sáng, và viền bóng để đạt hiệu ứng 3D chân thực nhất.
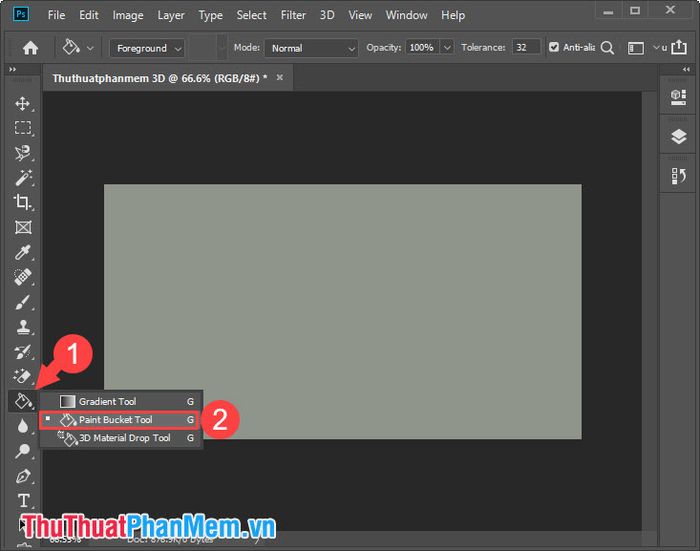
Bước 1: Tạo một cửa sổ làm việc mới trong Photoshop. Lần này, sử dụng công cụ đổ màu nền (1) => chọn Paint Bucket Tool (2) để tô màu nền tối cho background.

Bước 2: Tạo văn bản bằng cách nhấp vào công cụ Text (1) => chọn Horizontal Type Tool (2) => nhập nội dung cần tạo chữ 3D (3).

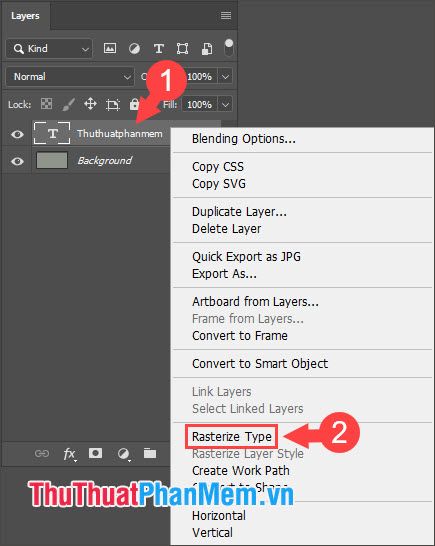
Bước 3: Nhấp chuột phải vào Layer chữ (1) => chọn Rasterize Type (2) để dễ dàng chỉnh sửa chữ.

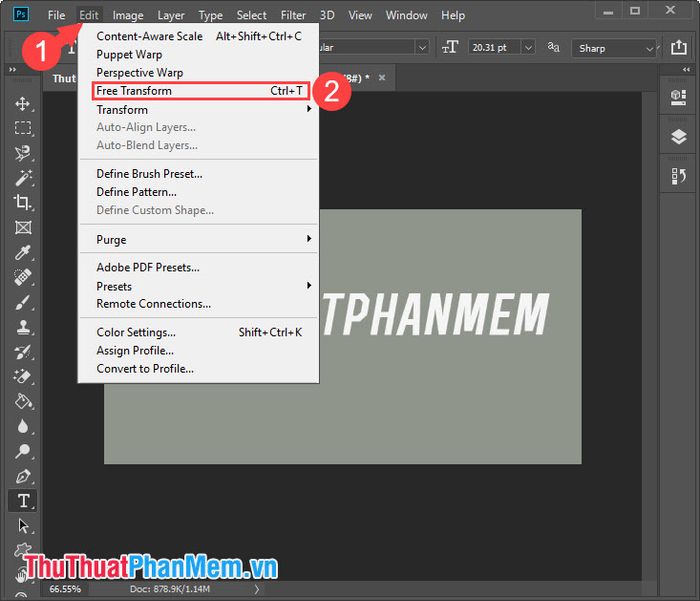
Bước 4: Vào menu Edit (1) => chọn Free Transform (2) hoặc sử dụng phím tắt Ctrl + T để điều chỉnh chữ.

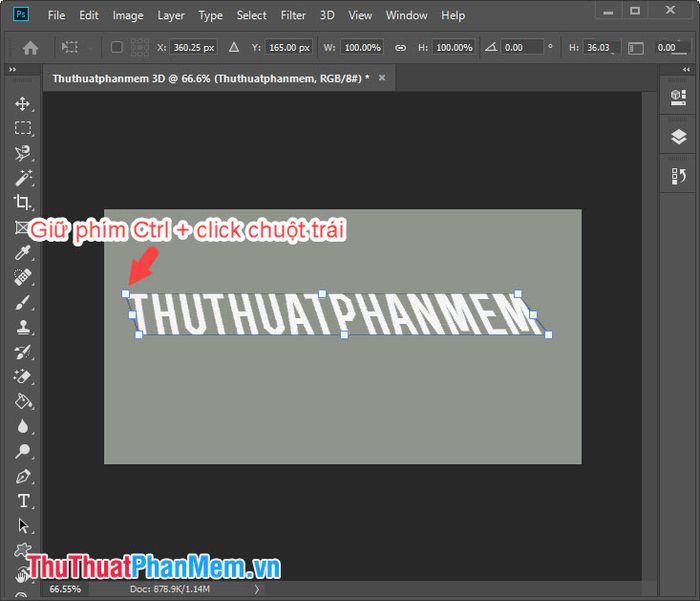
Kéo các cạnh để điều chỉnh kích thước chữ. Để tạo độ nghiêng 3D, giữ phím Ctrl và nhấp vào các góc chữ để di chuyển sang trái hoặc phải, tạo hiệu ứng nghiêng 3D chân thực.

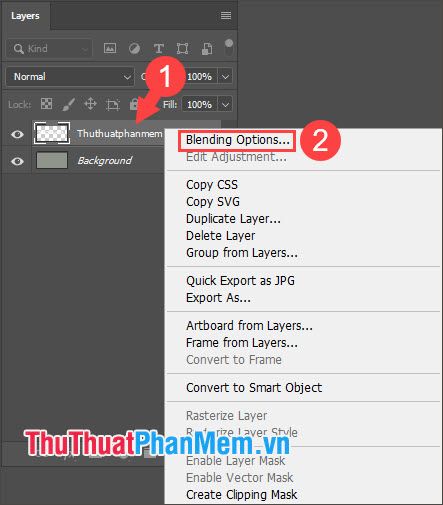
Bước 5: Nhấp chuột phải vào layer chữ (1) => chọn Blending Options... (2).

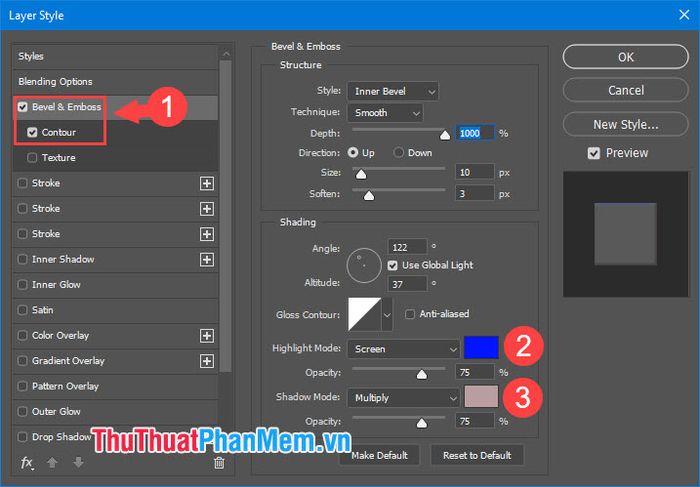
Bước 6: Tích chọn mục Bevel & Emboss với Contour (1). Thiết lập màu nền (2) và (3) để tạo viền chữ 3D sống động.

Bước 7: Chuyển sang thẻ Satin (1) để thiết lập màu sắc (2), điều chỉnh góc nghiêng bóng Angle (3), và thiết lập khoảng cách bóng (Distance) cùng kích thước (Size) (4).

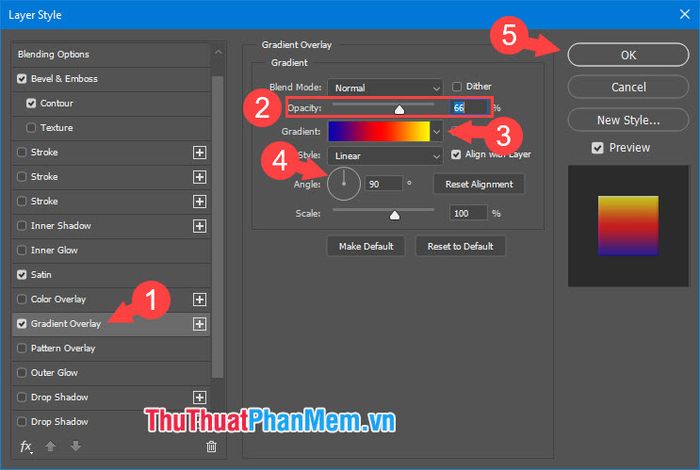
Bước 8: Chuyển sang Gradient Overlay (1). Thiết lập độ mờ màu (2) ở mức 50-70% và tạo hiệu ứng chuyển sắc Gradient (3). Chọn góc đổ màu Angle (4) theo ý thích và nhấn OK (5).

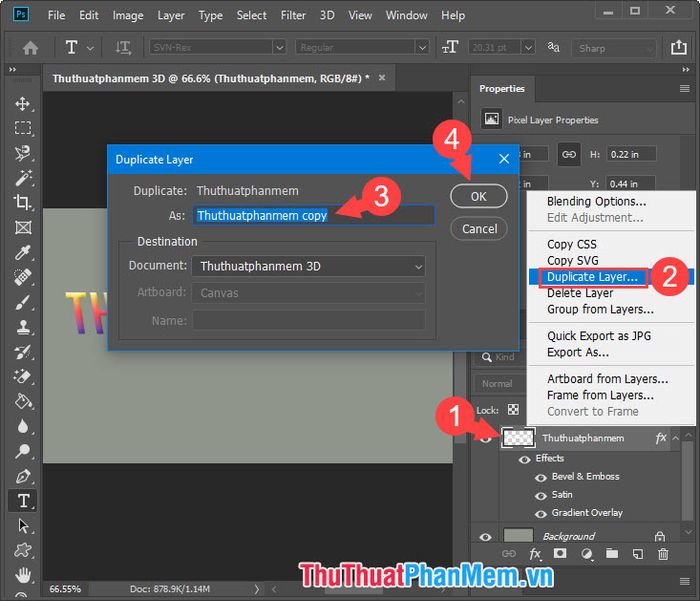
Bước 9: Nhấp chuột phải vào layer chữ (1) => chọn Duplicate Layer... (2) => đặt tên cho layer mới (3) => nhấn OK (4).

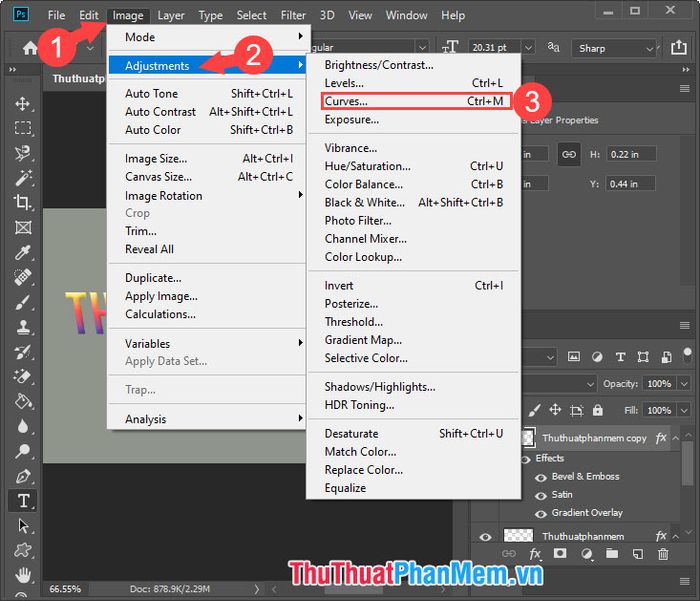
Bước 10: Vào Image (1) => chọn Adjustments (2) => Curves... (3).

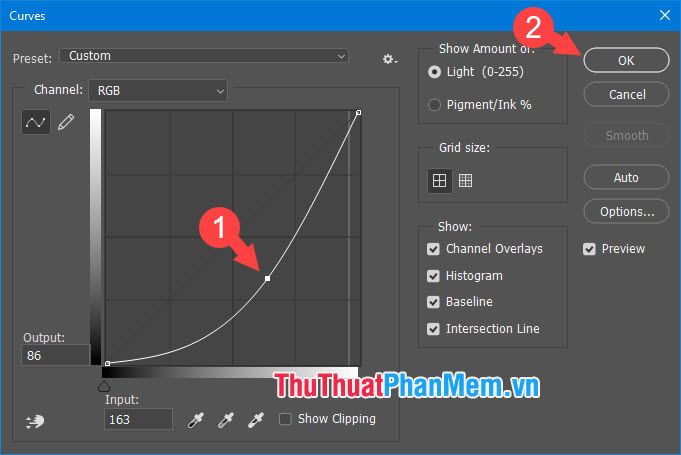
Bước 11: Kéo đường Curves cong xuống dưới (1) và nhấn OK (2).

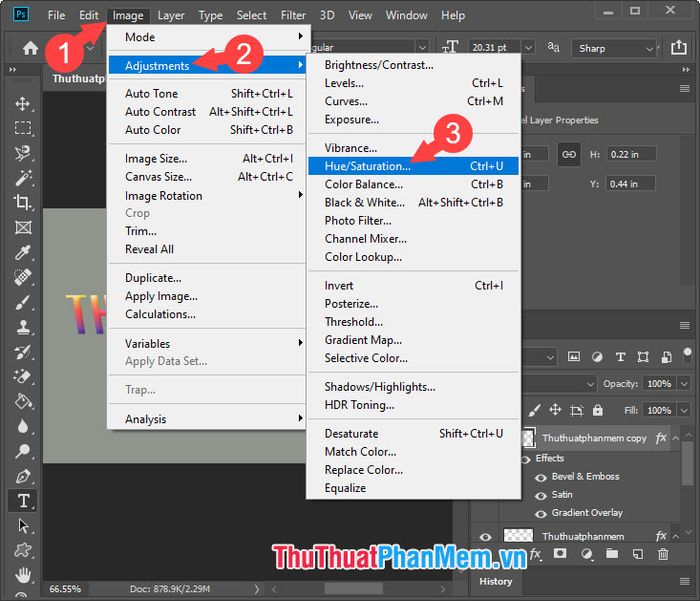
Bước 12: Tiếp tục vào Image (1) => chọn Adjustments (2) => Hue/Saturation... (3).

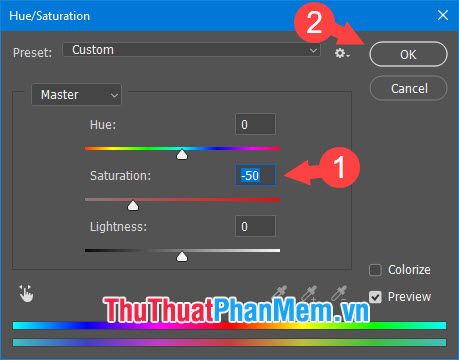
Bước 13: Thiết lập mức bão hòa màu Saturation (1) ở mức -50 và nhấn OK (2).

Bước 14: Nhấn Ctrl + T để chỉnh sửa và kéo dãn text, tạo hiệu ứng 3D. Kết hợp phím ALT và nhấp chuột trái vào các góc để căn chỉnh hình ảnh phù hợp.

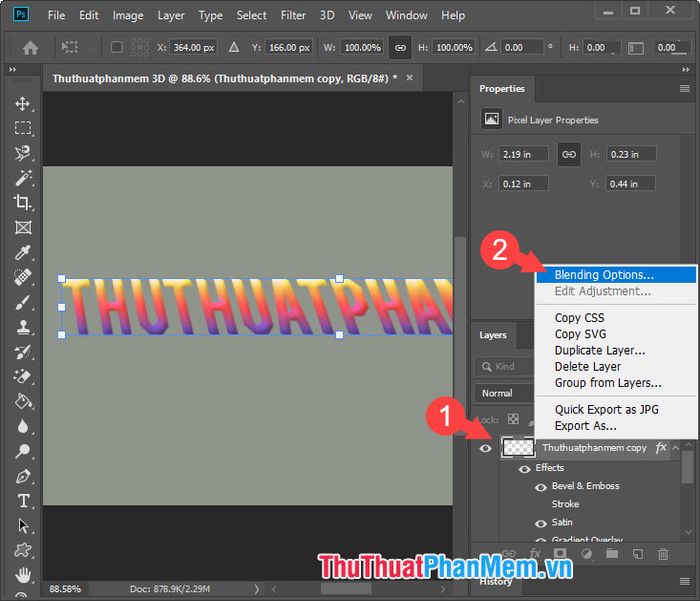
Bước 15: Tạo viền màu để làm nổi bật hình ảnh 3D. Nhấp vào layer chữ copy (1) => chọn Blending Options... (2).

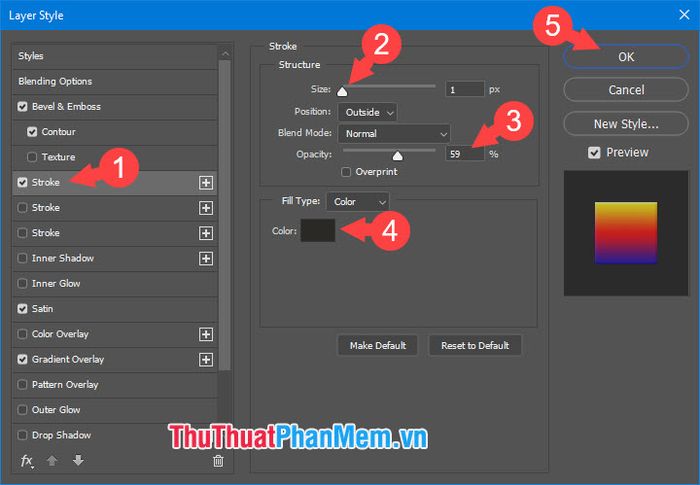
Bước 16: Vào phần Stroke (1), thiết lập viền (Size) ở mức 1 px (2). Độ mờ Opacity nên ở mức 50-60% (3). Chọn màu nền tối hoặc xám cho viền (4) và nhấn OK (5).

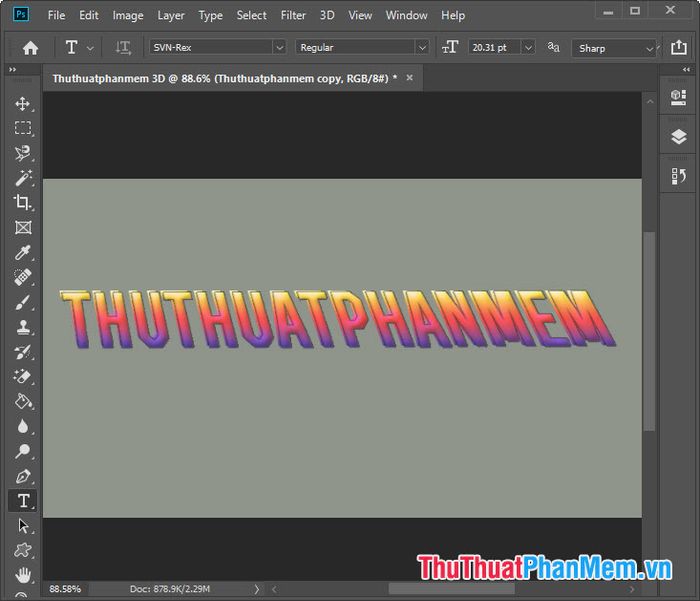
Và cuối cùng, bạn đã có một mẫu chữ 3D với hiệu ứng bắt mắt và ấn tượng. Để nâng tầm chuyên nghiệp, hãy thêm bóng đổ, điều chỉnh màu sắc hoặc áp dụng các hiệu ứng khác để làm nổi bật tác phẩm của mình.

Với những hướng dẫn chi tiết về cách tạo chữ 3D trong Photoshop từ cơ bản đến nâng cao, hy vọng bạn có thể tự tin tạo ra những kiểu chữ độc đáo và phù hợp với phong cách của mình. Chúc bạn thành công và sáng tạo không ngừng!
Có thể bạn quan tâm

Top 10 kem chống nắng Hàn Quốc hiệu quả, giá cả hợp lý cho phái đẹp

Tuyển chọn 6 bài soạn xuất sắc cho đoạn trích "Nếu cậu muốn có một người bạn..." (Ngữ văn 6 - bộ sách Kết nối tri thức với cuộc sống)

Lợi ích của củ dền dành cho mẹ bầu

Top 6 Trường Đại học uy tín đào tạo ngành Quản lý thể dục thể thao tại Việt Nam

Top 10 máy lọc không khí tốt nhất cho phòng ngủ để không gian luôn trong lành


