Hướng dẫn tạo hiệu ứng bóng đổ chữ trong Photoshop
Nội dung bài viết
Nếu kiểu chữ 2D thông thường khiến bạn cảm thấy đơn điệu, việc thêm hiệu ứng bóng đổ sẽ giúp bức ảnh của bạn trở nên sống động và thu hút hơn. Trong bài viết này, Tripi sẽ hướng dẫn bạn cách tạo hiệu ứng bóng đổ chữ một cách chi tiết và dễ hiểu.

Trong Photoshop, có hai phương pháp phổ biến để tạo hiệu ứng bóng đổ: bóng đổ phản chiếu và bóng đổ ánh sáng.
1. Hướng dẫn tạo hiệu ứng bóng đổ phản chiếu
Hiệu ứng bóng đổ phản chiếu mang đến hình ảnh như được phản chiếu từ mặt nước hoặc gương, tạo nên sự độc đáo và ấn tượng. Cách thực hiện chi tiết như sau:
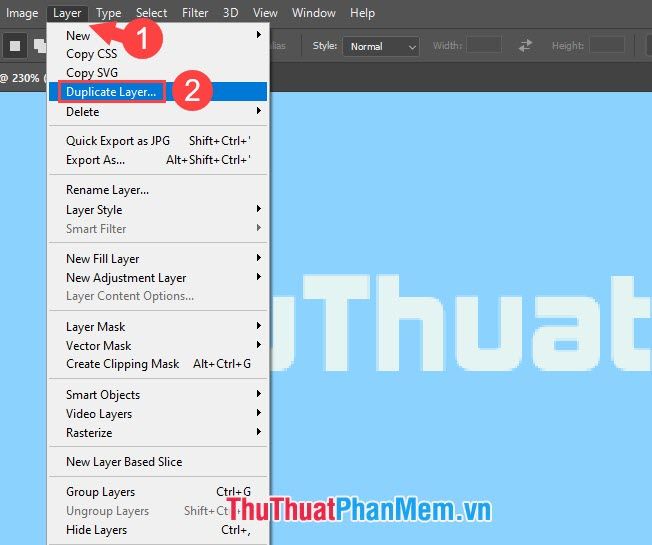
Bước 1: Sau khi chèn chữ, bạn vào menu Layer => chọn Duplicate Layer để nhân bản layer gốc.

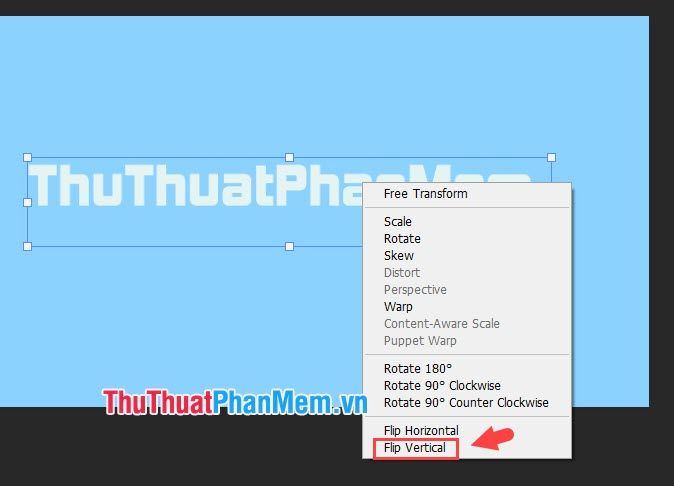
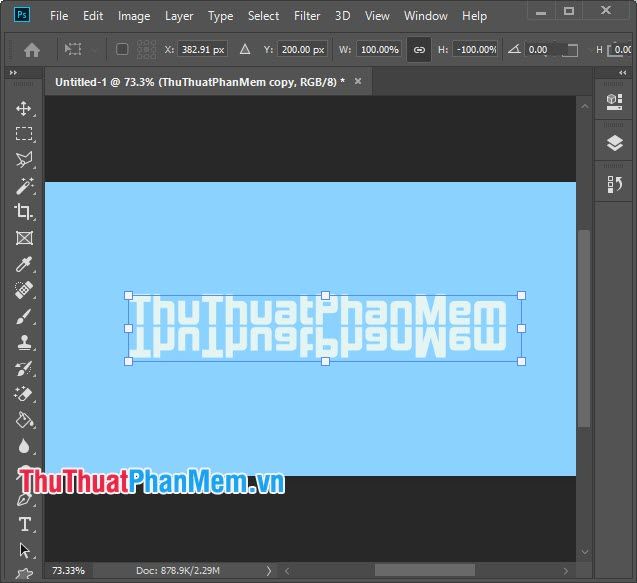
Bước 2: Tại layer đã nhân bản, nhấn Ctrl + T, click chuột phải vào vùng chữ và chọn Flip Vertical để lật ngược chữ.

Tiếp theo, bạn di chuyển layer đã nhân bản xuống phía dưới một cách hợp lý để tạo hiệu ứng phản chiếu rõ ràng và dễ nhìn.

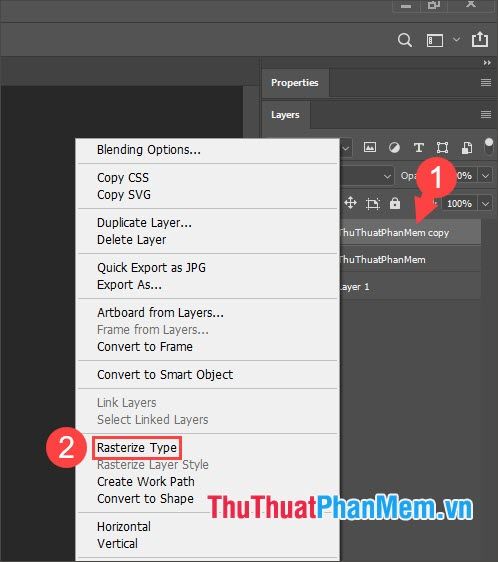
Bước 3: Nhấp chuột phải vào Layer copy và chọn Rasterize Type để chuyển đổi layer chữ sang định dạng đồ họa.

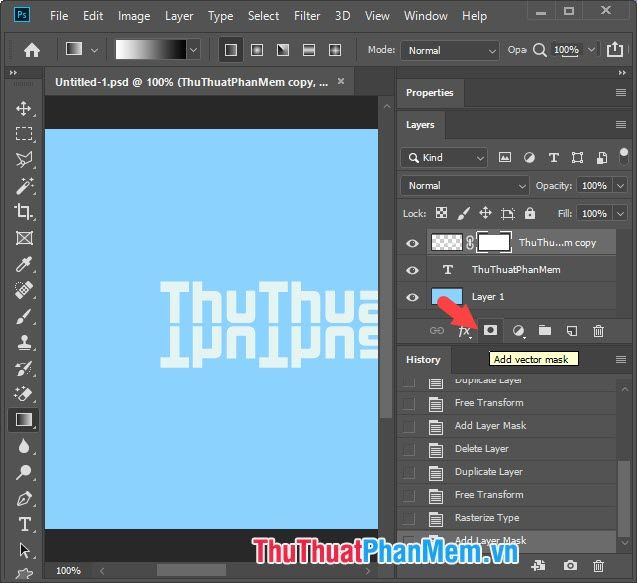
Bước 4: Nhấp vào nút Add vector mask như hình minh họa để thêm một lớp mặt nạ vector vào layer.

Bước 5: Vẫn giữ nguyên Layer copy (1), chọn công cụ Gradient Tool (2) trên thanh công cụ. Sau đó, chọn kiểu màu phù hợp (3) từ thanh tùy chọn.

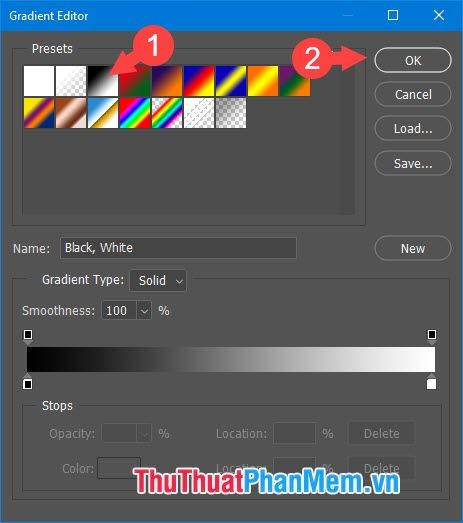
Khi hộp thoại mới xuất hiện, chọn kiểu Gradient (1) như hình và nhấn OK (2) để áp dụng.

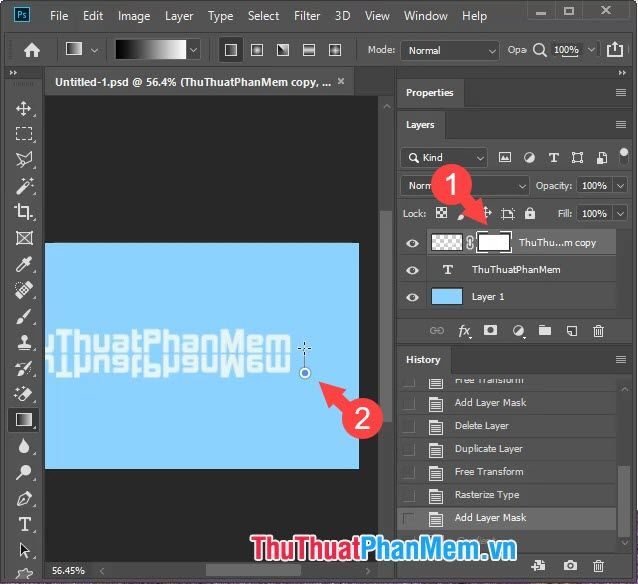
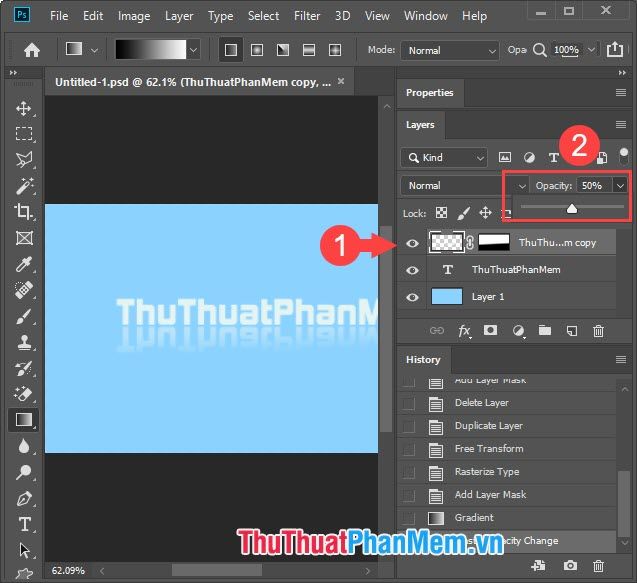
Bước 6: Nhấp chuột vào vùng vector mask (1), sau đó nhấp chuột trái và kéo lên phía trên (2). Lưu ý kéo thẳng để đảm bảo hiệu ứng được chính xác và hài hòa nhất.

Bước 7: Chọn Layer copy (1) và điều chỉnh Opacity (2) xuống mức 50-60% để tạo độ mờ tự nhiên. Sau khi hoàn thành, bạn sẽ có một mẫu chữ đổ bóng ấn tượng và bắt mắt.

2. Tạo hiệu ứng đổ bóng chữ trong Photoshop với công cụ Drop Shadow
2.1. Hướng dẫn tạo đổ bóng ngắn bằng Drop Shadow
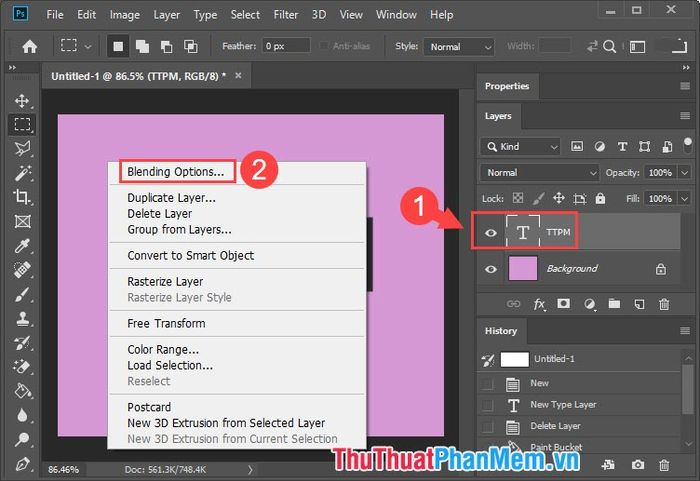
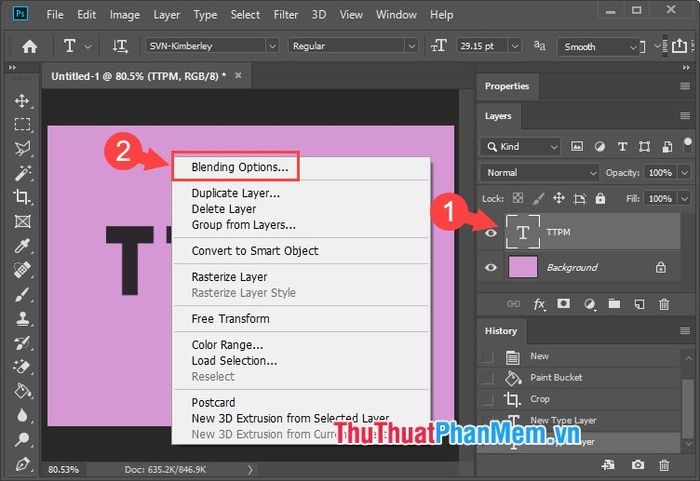
Bước 1: Chọn Layer chữ (1), nhấp chuột phải và chọn Blending Options... (2) để mở bảng tùy chỉnh hiệu ứng.

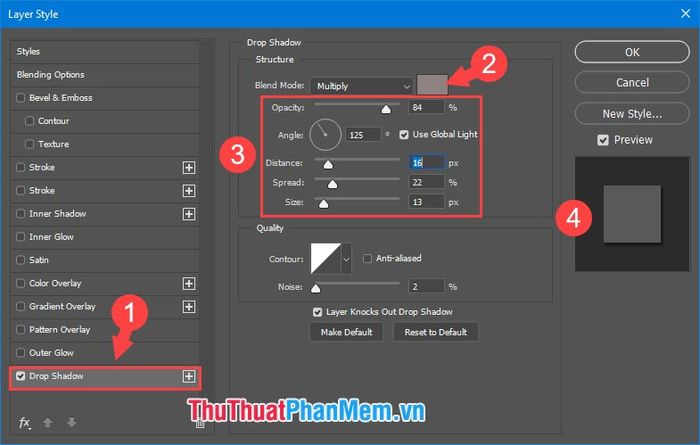
Bước 2: Chọn công cụ Drop Shadow (1). Tại đây, bạn có thể chọn màu sắc (2) để tạo bóng chân thực và hài hòa. Điều chỉnh các thông số như Opacity (độ mờ), Angle (góc nghiêng), Distance (khoảng cách), Spread (độ lan rộng), và Size (kích thước) (3). Xem trước kết quả tại phần Preview (4) trước khi áp dụng.

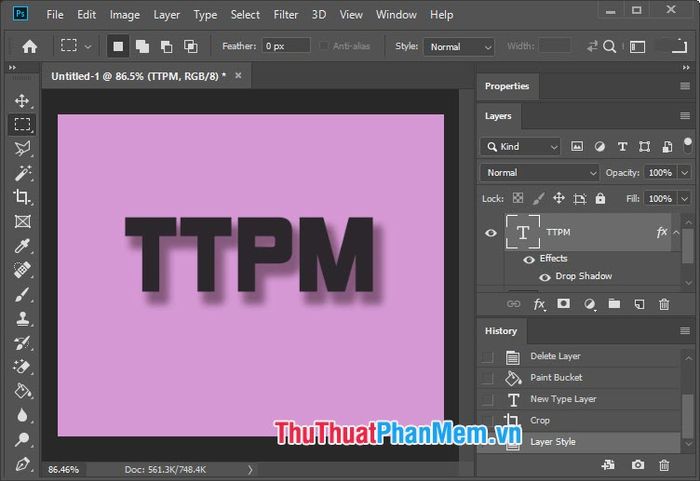
Kết quả cuối cùng là một mẫu chữ với hiệu ứng đổ bóng đẹp mắt và chuyên nghiệp như hình minh họa.

2.2. Hướng dẫn tạo đổ bóng dài bằng Drop Shadow
Để tạo hiệu ứng đổ bóng dài, bạn nên thêm viền cho chữ và thiết lập màu viền trùng với màu bóng để đạt hiệu ứng hài hòa và đẹp mắt hơn.
Bước 1: Chọn layer chữ (1), nhấp chuột phải và chọn Blending Options... (2) để mở bảng tùy chỉnh hiệu ứng.

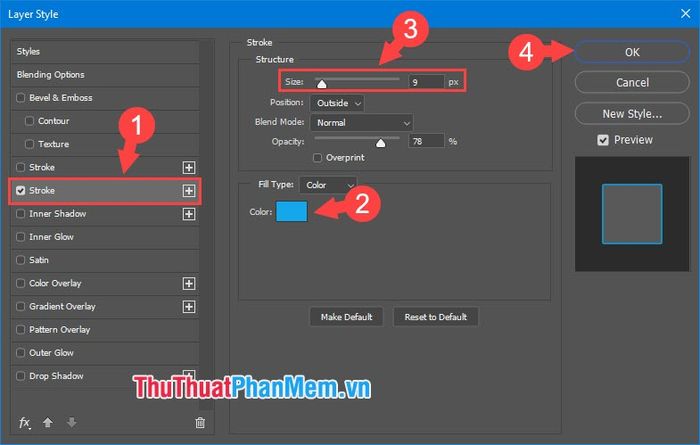
Bước 2: Chọn mục Stroke (1) => chọn màu sắc phù hợp (2) => điều chỉnh độ dày viền (3) trong khoảng 1-10 tùy theo kích thước chữ. Sau đó nhấn OK (4) để hoàn tất.

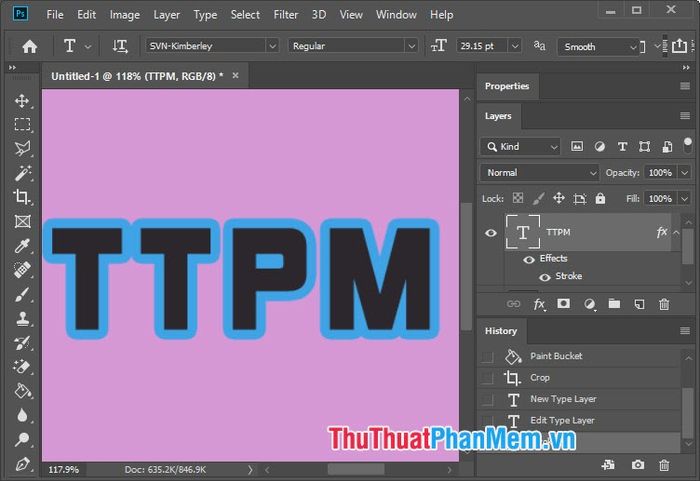
Kết quả cuối cùng là một mẫu chữ với viền màu tinh tế và hài hòa như hình minh họa.

Bước 3: Mở Blending Options... và chọn mục Drop Shadow (1) để bắt đầu thiết lập hiệu ứng bóng đổ.
Tiếp theo, điều chỉnh các thông số của Drop Shadow sao cho phù hợp và dễ nhớ.
- Blend Mode chọn Normal và đảm bảo màu sắc trùng khớp với màu viền chữ (Stroke).
- Opacity có thể đặt ở mức 100 hoặc thấp hơn tùy theo sở thích cá nhân của bạn.
- Angle (góc nghiêng): Thiết lập theo ý thích hoặc chọn góc 135 độ để tạo hiệu ứng hài hòa.
- Distance: Độ dài bóng nên được thiết lập trong khoảng từ 9 đến 15 để đạt hiệu ứng tự nhiên.
- Spread: Để mức 100 để đảm bảo bóng được lan tỏa đều và rõ nét.
- Size: Thiết lập ở mức nhỏ hơn 5 để giữ cho bóng không quá lớn và vẫn tinh tế.
Sau khi hoàn thành thiết lập, nhấn OK để lưu lại các thay đổi.

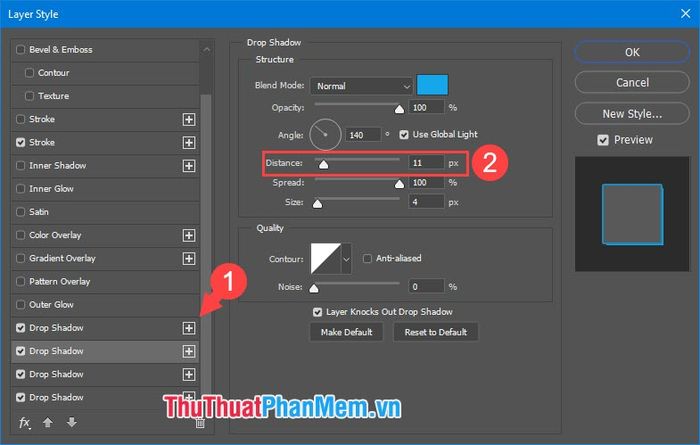
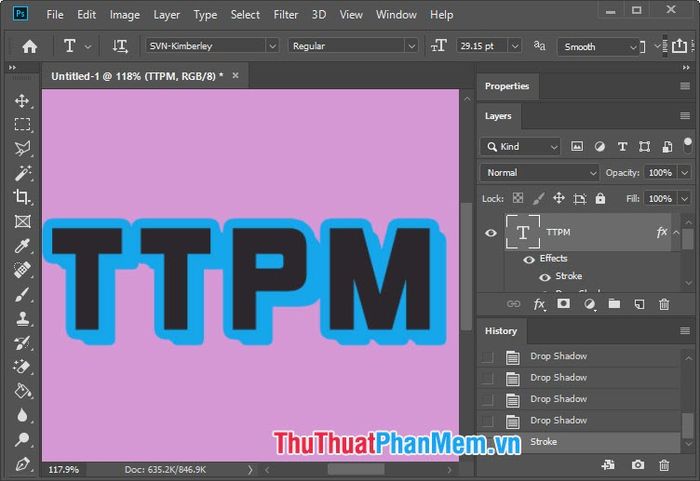
Bước 4: Nhấp vào biểu tượng [+] (1) để thêm các lớp Drop Shadow mới. Với mỗi lớp mới, tăng giá trị Distance (2) thêm 1 – 2 pixel so với lớp trước đó.

Kết quả cuối cùng là một mẫu chữ với hiệu ứng đổ bóng dài ấn tượng như hình minh họa.

Với hướng dẫn tạo chữ đổ bóng trong Photoshop, bạn có thể biến những kiểu chữ 2D thông thường thành tác phẩm nghệ thuật độc đáo và thu hút. Nếu có thắc mắc hoặc gặp khó khăn, hãy để lại bình luận bên dưới để được Tripi hỗ trợ nhé!
Có thể bạn quan tâm

Top 10 sản phẩm nổi bật từ thương hiệu City Color

Khám Phá Top 11 Nhà Hàng và Quán Ăn Hảo Hạng Nhất Tại Hòa Bình

Top 10 bài thơ hay nhất về vùng đất Sơn La

Khám phá Động Am Tiên - 'Tuyệt tình cốc' xinh đẹp giữa Ninh Bình, điểm đến lý tưởng cho những ai đam mê chụp ảnh và khám phá vẻ đẹp thiên nhiên.

Top 6 trường mầm non quốc tế và song ngữ xuất sắc tại TP. Quy Nhơn, Bình Định


