Hướng dẫn tạo hiệu ứng nhòe chữ trong Photoshop
Photoshop không chỉ là công cụ chỉnh sửa hình ảnh hàng đầu mà còn là nền tảng sáng tạo typography độc đáo. Với khả năng tạo ra những tác phẩm chữ nghệ thuật, Photoshop đã trở thành người bạn đồng hành không thể thiếu của các Designer. Trong bài viết này, Tripi sẽ chia sẻ bí quyết để bạn có thể dễ dàng tạo hiệu ứng nhòe chữ đầy ấn tượng.

Bước 1: Bắt đầu bằng việc tạo một Layer Text để nhập nội dung chữ mà bạn muốn làm mờ.
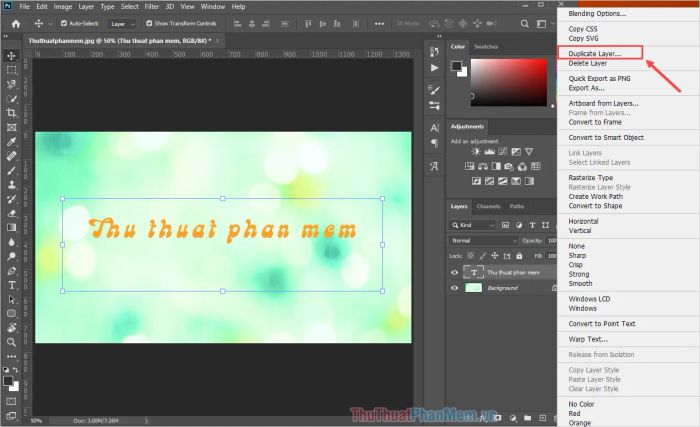
Bước 2: Khi đã có Layer Text, hãy nhấp chuột phải vào layer đó và chọn Duplicate Layer… để nhân đôi layer.

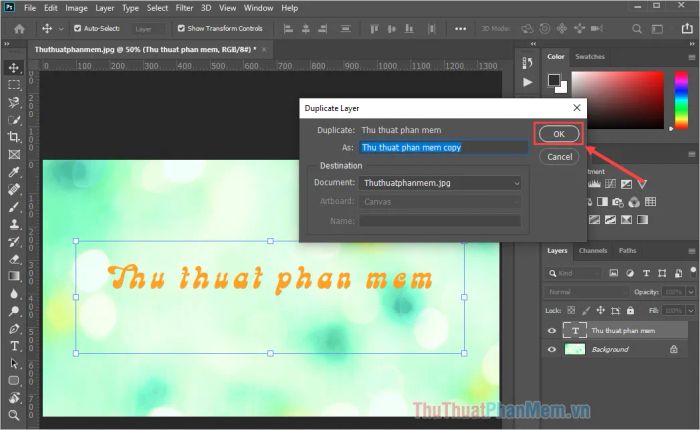
Bước 3: Cửa sổ Duplicate Layer hiện ra, bạn giữ nguyên các thiết lập mặc định và nhấn OK để xác nhận.

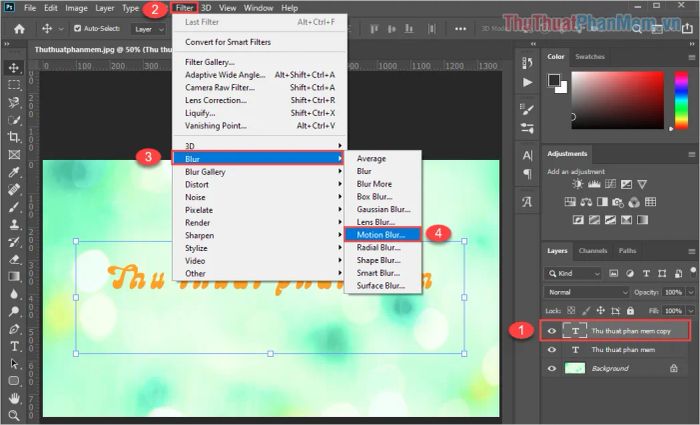
Bước 4: Sau khi có 02 Layer Text, bạn chọn Layer Text trên cùng (1), sau đó điều hướng đến Filter (2) -> Blur (3) -> Motion Blur… (4).

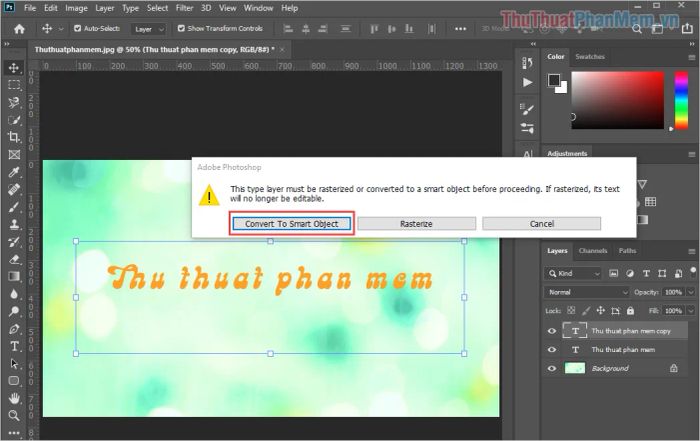
Bước 5: Vì Motion Blur chỉ áp dụng cho Layer thông thường và Smart Objects, bạn cần chọn Convert to Smart Object để chuyển đổi định dạng Layer Text.

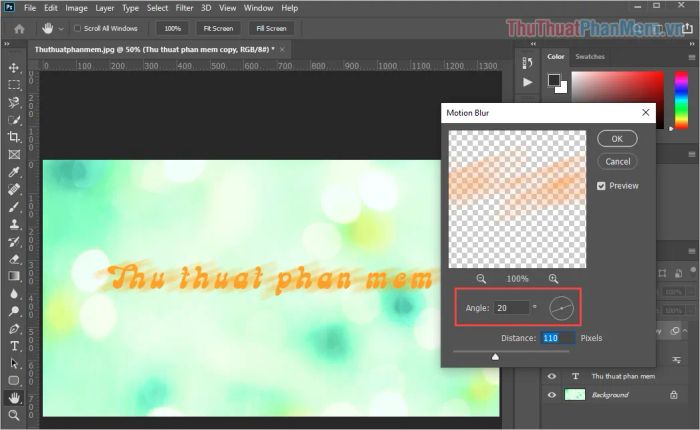
Bước 6: Cửa sổ Motion Blur xuất hiện, bạn bật Preview (1) để xem trước và điều chỉnh độ nhòe thông qua thông số Distance (2).

Bước 7: Để hiệu ứng nhòe chữ trở nên mềm mại và tự nhiên hơn, bạn có thể điều chỉnh góc nghiêng của hiệu ứng trong mục Angle (đơn vị: độ).

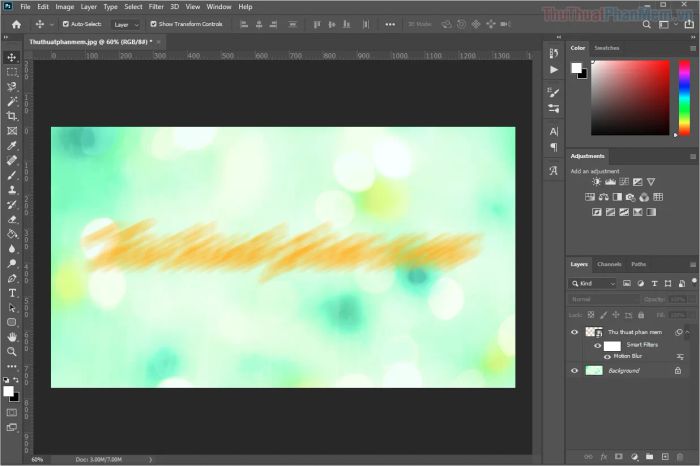
Nếu muốn chữ nhòe hơn nữa, bạn chỉ cần tăng giá trị Distance. Độ nhòe của chữ sẽ tỉ lệ thuận với giá trị này.

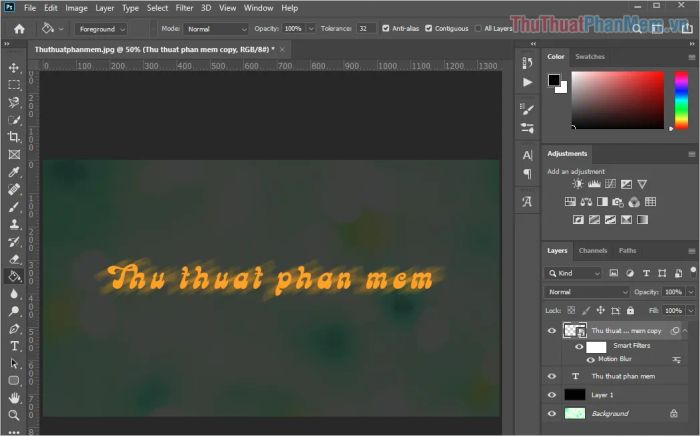
Bước 8: Vì phần nhòe thường có độ trong suốt cao, bạn nên điều chỉnh Background để nội dung chữ hiển thị rõ ràng hơn. Như vậy, bạn đã hoàn thành một tác phẩm chữ nhòe đầy nghệ thuật.

Bài viết này từ Tripi đã hướng dẫn bạn cách tạo hiệu ứng nhòe chữ trong Photoshop một cách nhanh chóng và hiệu quả. Chúc bạn có những trải nghiệm sáng tạo thú vị!
Có thể bạn quan tâm

5 Dàn ý khám phá vẻ đẹp trữ tình của sông Hương qua áng văn 'Ai đã đặt tên cho dòng sông' - Hoàng Phủ Ngọc Tường

Khám phá ngay cách chế biến bún xào nghệ dễ làm tại nhà, không chỉ thơm ngon mà còn rất tốt cho sức khỏe.

Khám phá 6 trung tâm tiếng Anh hàng đầu tại Kiên Giang

Điện thoại đầy bộ nhớ, phải làm sao để giải quyết?

Bí quyết phát hiện iCloud ẩn trên iPhone 8 đơn giản và hiệu quả


