Hướng dẫn tạo lưới trong Photoshop
Nội dung bài viết
Khi cần sắp xếp nội dung một cách chính xác, việc tạo lưới trong Photoshop trở nên vô cùng quan trọng. Lưới giúp bạn có những điểm đánh dấu để phát triển ý tưởng và bố cục. Tuy nhiên, việc tạo lưới đòi hỏi kỹ năng thiết lập thông số để đạt được khung lưới đẹp và chính xác. Trong bài viết này, Tripi sẽ hướng dẫn bạn cách tạo lưới trong Photoshop một cách chi tiết.

1. Tạo lưới tự do
Nếu bạn chỉ cần lưới để làm mốc tham chiếu mà không quan tâm đến kích thước hay khoảng cách giữa các ô, hãy thực hiện theo các bước sau:
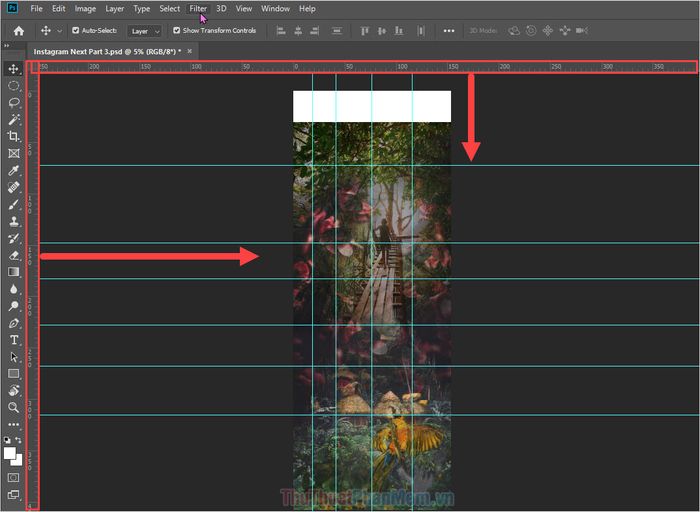
Bạn hãy nhấn giữ chuột trái vào thanh thước kẻ và kéo xuống vùng làm việc. Mỗi lần thực hiện thao tác này, một đường lưới sẽ được tạo ra. Lặp lại quy trình, bạn sẽ có một hệ thống lưới chính xác và đều đặn trên màn hình.
Để xóa lưới tự do, bạn chỉ cần nhấn giữ chuột vào đường lưới và kéo chúng trở về vùng thước kẻ, chúng sẽ tự động biến mất.

2. Tạo lưới chia đều hình ảnh
Phương pháp này phù hợp khi bạn muốn tạo các ô vuông hoặc đường lưới có kích thước đồng đều, được chia đều từ khung hình chính, mang lại sự cân đối và chính xác cho thiết kế.
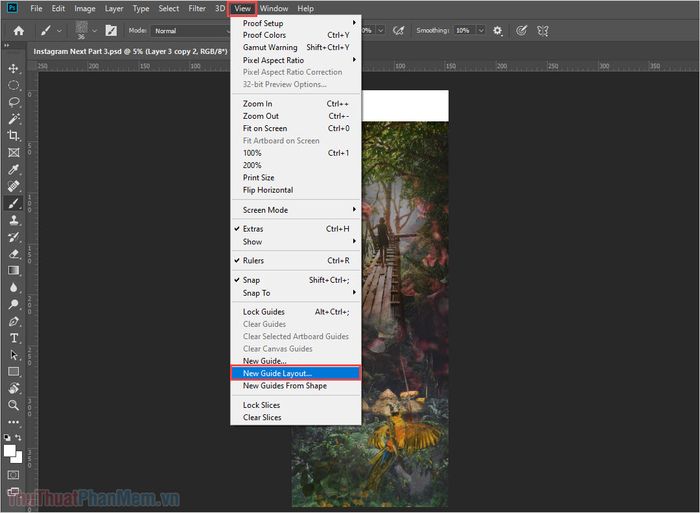
Bước 1: Đầu tiên, bạn hãy chọn View -> New Guide Layout… để bắt đầu thiết lập lưới.

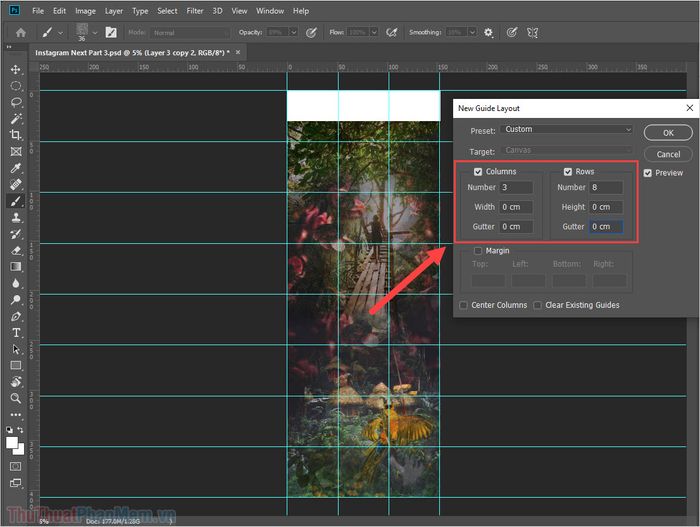
Bước 2: Khi cửa sổ New Guide Layout hiện ra, bạn tiến hành điều chỉnh các thông số cần thiết theo hướng dẫn sau:
1. Columns: Cột dọc
- Number: Số lượng ô bạn muốn chia
- Width: Chiều rộng của mỗi ô
- Gutter: Độ dày của đường lưới
2. Rows: Hàng ngang
- Number: Số lượng ô bạn muốn chia
- Height: Chiều cao của mỗi ô
- Gutter: Độ dày của đường lưới
Nếu bạn muốn chia đều các ô dựa trên kích thước khung hình hiện tại, hãy thiết lập Width và Height thành 0.00cm. Hệ thống sẽ tự động chia đều kích thước cho bạn.
Thông thường, Gutter (độ dày đường lưới) cũng được đặt là 0.00cm để tiết kiệm diện tích làm việc. Nếu Gutter quá lớn, nó có thể che khuất nhiều chi tiết quan trọng trong khung làm việc của bạn.

3. Di chuyển đường lưới
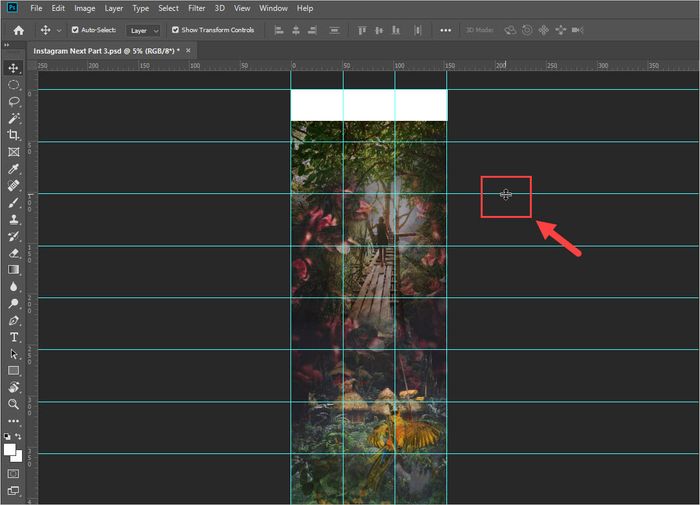
Để di chuyển đường lưới, bạn chỉ cần di chuột vào đường lưới, con trỏ sẽ chuyển thành công cụ Move. Nhấn giữ chuột phải và kéo để điều chỉnh vị trí của đường lưới theo ý muốn.

4. Khoá đường lưới
Nếu lo lắng về việc vô tình di chuyển đường lưới làm sai lệch kích thước, bạn có thể khoá chúng lại. Khi khoá, đường lưới sẽ cố định và không thể di chuyển cho đến khi bạn mở khoá.
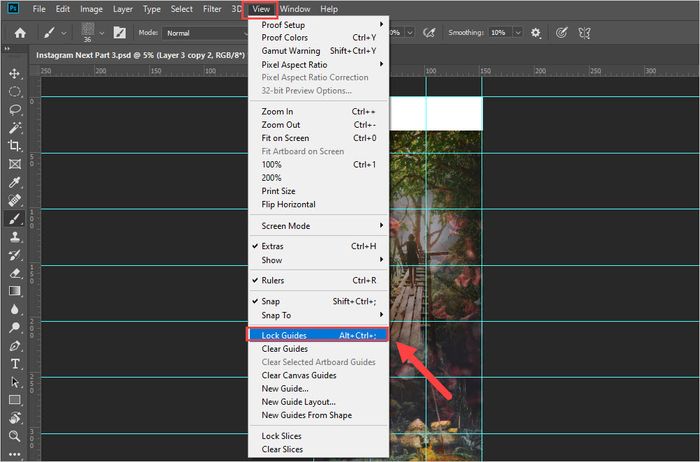
Bạn hãy chọn View -> Lock Guides (Alt + Ctrl + ;) để khoá các đường lưới, đảm bảo chúng không bị di chuyển trong quá trình làm việc.

5. Lưu lại thiết lập lưới
Nếu thường xuyên sử dụng bộ lưới này, bạn có thể lưu chúng thành Preset để tiện dụng cho những lần sau mà không cần thiết lập lại thông số.
Bước 1: Đầu tiên, bạn chọn View -> New Guide Layout… để bắt đầu tạo và lưu thiết lập lưới.
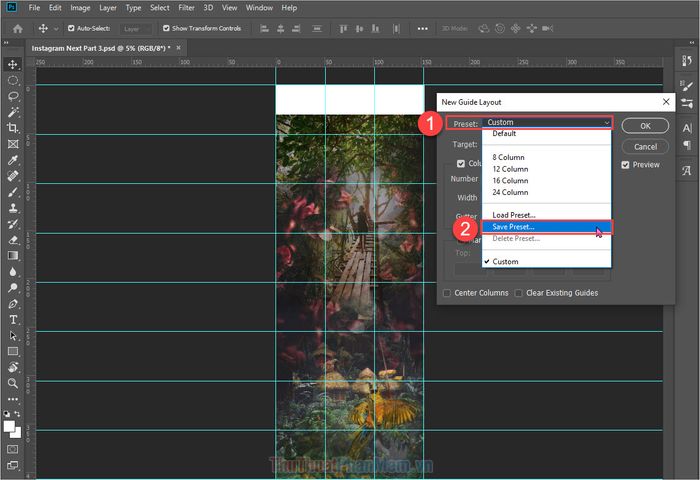
Bước 2: Tiếp theo, tại mục Preset, bạn chọn Save Preset… để lưu lại thiết lập lưới.

Bước 3: Sau đó, bạn đặt tên cho bộ lưới để dễ dàng nhận biết và nhấn Save để hoàn tất quá trình lưu.

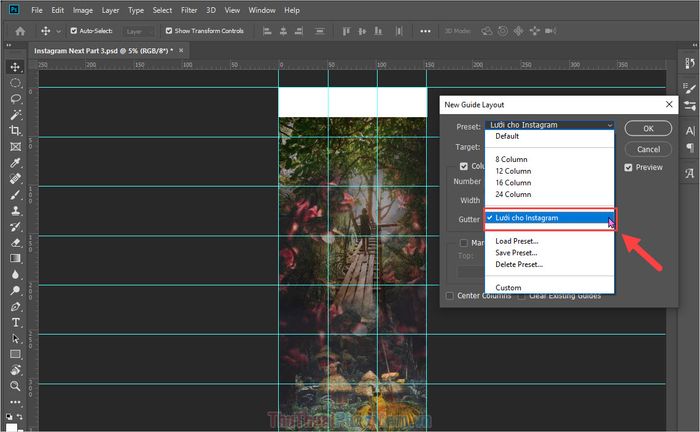
Sau khi lưu, bạn sẽ thấy Preset vừa tạo xuất hiện trong danh sách. Từ nay, bạn có thể sử dụng lại bộ lưới này mà không cần thiết lập lại từ đầu.

Khi thành thạo việc tạo lưới, bạn có thể ứng dụng vào nhiều dự án sáng tạo khác nhau. Một ví dụ điển hình là thiết kế ảnh Instagram với bố cục chuẩn xác và hài hòa.

Trong bài viết này, Tripi đã chia sẻ chi tiết cách tạo lưới và các thiết lập liên quan, giúp bạn làm chủ công cụ này một cách dễ dàng. Chúc bạn có những trải nghiệm sáng tạo thú vị và một ngày tràn đầy cảm hứng!
Có thể bạn quan tâm

10 Sự Thật Cuộc Đời Không Thể Thay Đổi

Khám phá những món ăn hấp dẫn từ bò viên thơm ngon, đầy đủ dinh dưỡng

Treasure Rush - Trò chơi săn tìm kho báu với phong cách độc đáo trên di động

Top 8 địa chỉ bánh bông lan trứng muối ngon và chất lượng tại TP. Quy Nhơn, Bình Định

Top 10 Công Nghệ Di Động Nổi Bật Đầu Năm 2022


