Hướng dẫn tạo viền cho ảnh trong Illustrator
Nội dung bài viết
Illustrator sở hữu nhiều tính năng hữu ích, trong đó tạo viền cho hình ảnh là một công cụ được ưa chuộng để chuẩn bị cho quá trình in ấn. Bài viết này từ Tripi sẽ dẫn dắt bạn cách thực hiện điều đó một cách chi tiết.

Phương pháp 1: Sử dụng Rectangle Tool để tạo viền
Rectangle Tool không chỉ giúp vẽ các hình khối cơ bản mà còn có thể trở thành công cụ đắc lực để tạo viền cho hình ảnh trên Illustrator, chỉ với vài mẹo nhỏ mà bạn sẽ khám phá ngay sau đây.
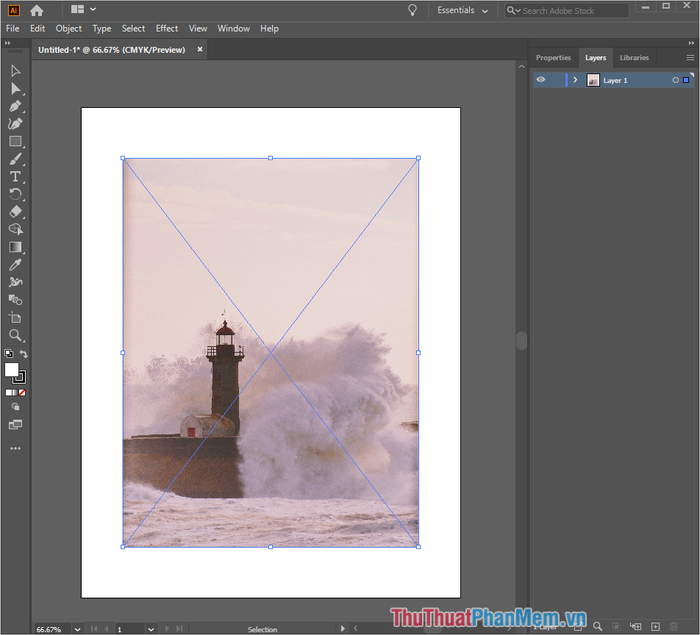
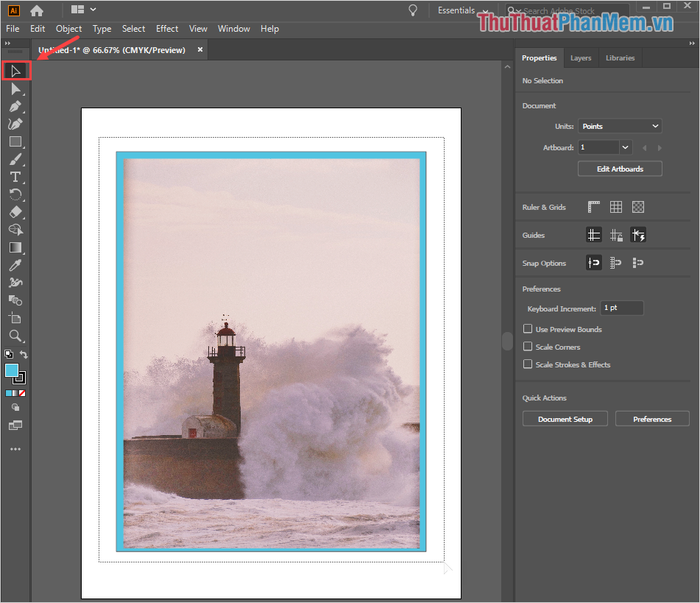
Bước 1: Khởi động Illustrator và thêm hình ảnh bạn muốn tạo viền vào không gian làm việc.

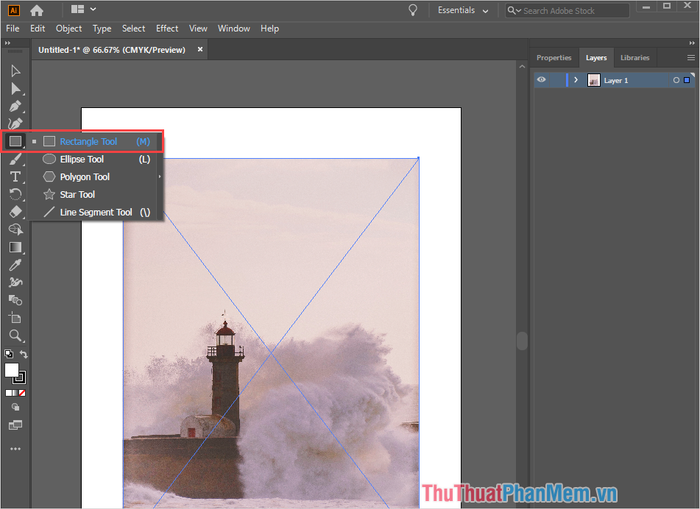
Bước 2: Tiếp theo, chọn công cụ Rectangle Tool (phím tắt M) để bắt đầu quá trình tạo viền.

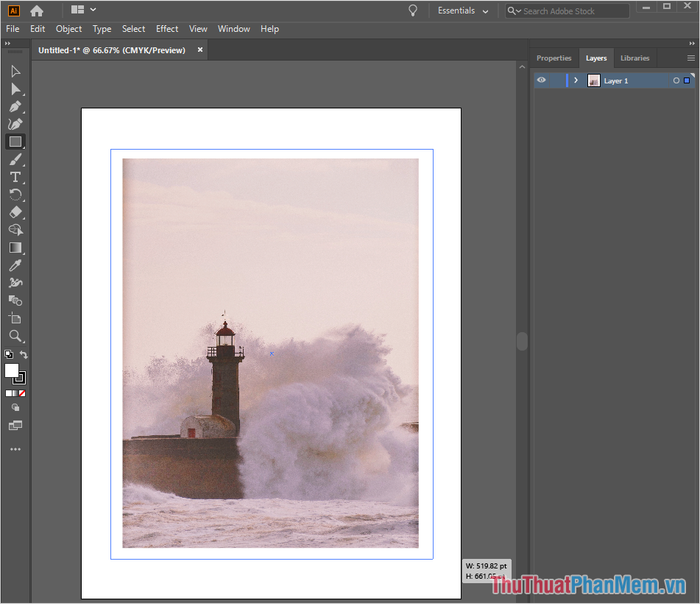
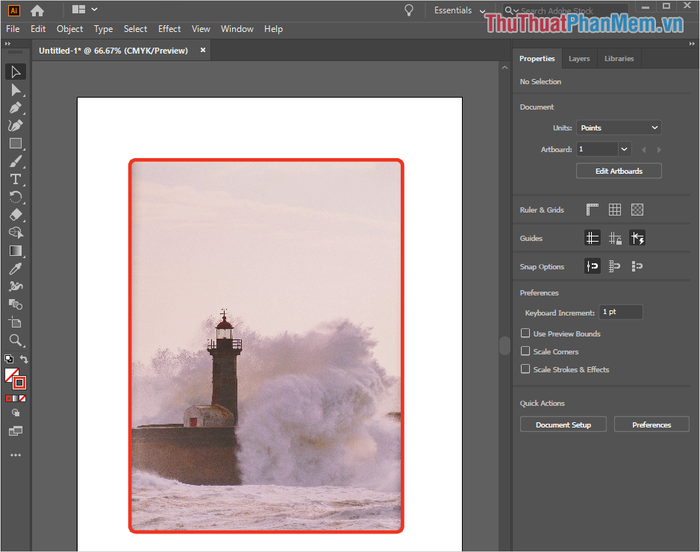
Bước 3: Vẽ một hình chữ nhật bao quanh hình ảnh bằng công cụ Rectangle Tool, đảm bảo kích thước hình chữ nhật lớn hơn hình ảnh để tạo viền hoàn hảo.

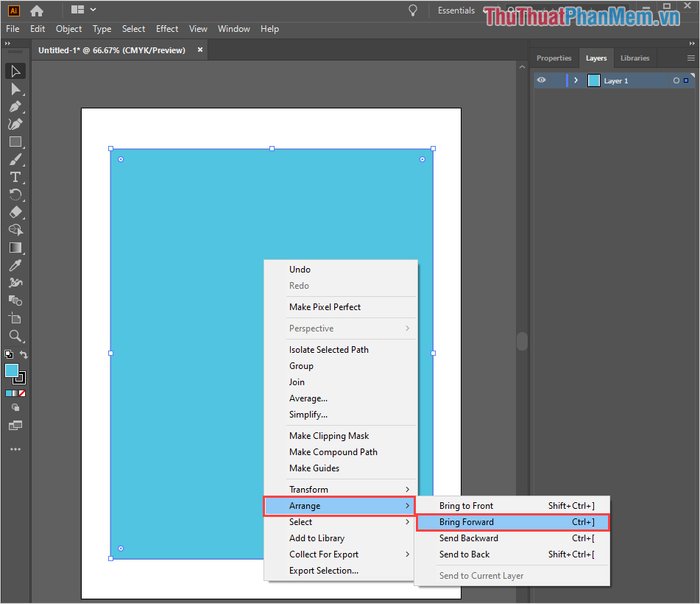
Bước 4: Sau khi hoàn thành việc vẽ hình chữ nhật, nhấp chuột phải và chọn Arrange -> Bring Forward để đưa hình chữ nhật lên trên hình ảnh.

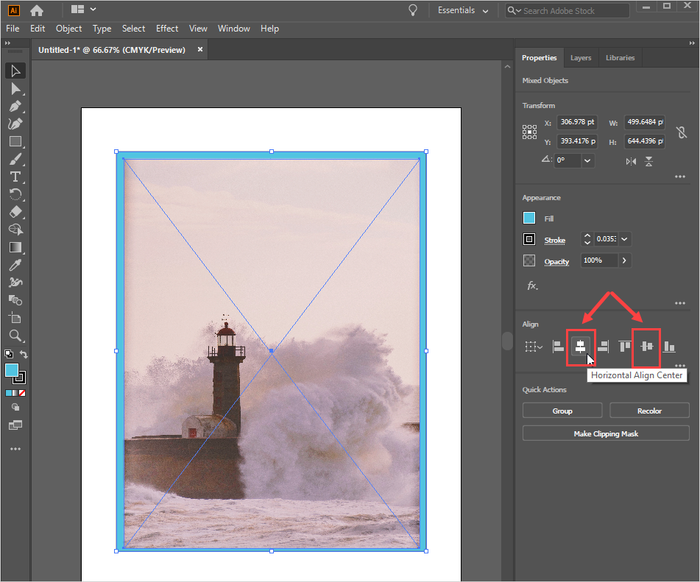
Bước 5: Bạn đã tạo được viền cho hình ảnh, nhưng viền vẫn chưa được căn chỉnh hoàn hảo. Hãy sử dụng công cụ Selection Tool (V) để chọn cả hình ảnh và viền, sau đó điều chỉnh lại cho cân đối.

Bước 6: Khi chọn cả hình ảnh và viền, bộ công cụ Align sẽ xuất hiện. Bạn hãy chọn lần lượt Horizontal Align Center và Vertical Align Center để căn chỉnh viền một cách chính xác theo chiều ngang và dọc.

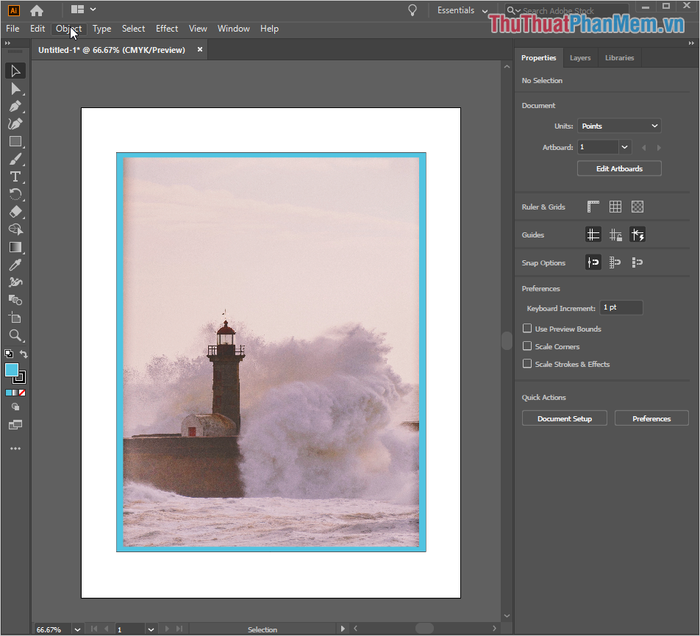
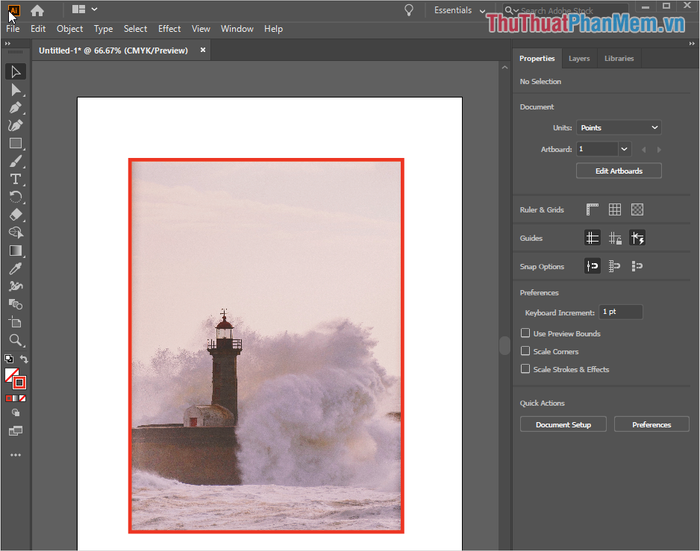
Đây là thành quả sau khi bạn hoàn thành việc tạo và căn chỉnh viền cho hình ảnh, mang lại sự hài hòa và chuyên nghiệp.

Phương pháp 2: Tạo viền cho hình ảnh bằng Pen Tool
Pen Tool, công cụ vẽ linh hoạt trong Illustrator, cho phép bạn tạo đường viền xung quanh hình ảnh một cách dễ dàng và chính xác.
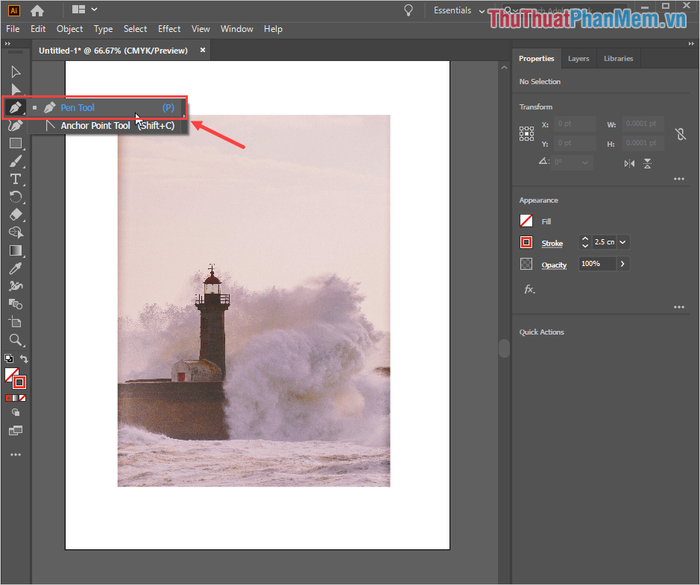
Bước 1: Mở hình ảnh trong Illustrator và chọn công cụ Pen Tool (Phím tắt P) để bắt đầu quá trình tạo viền.

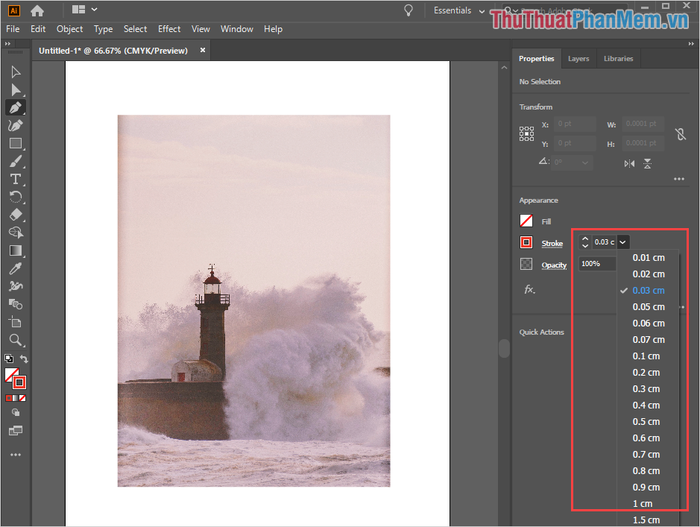
Bước 2: Thiết lập độ dày đường viền trong mục Stroke thuộc bảng Appearance, thường được đặt ở mức 0.03 cm để đảm bảo sự tinh tế.

Bước 3: Sử dụng Pen Tool để vẽ đường viền bao quanh hình ảnh, bắt đầu từ một góc và để công cụ tự động kéo theo đường đi của bạn.

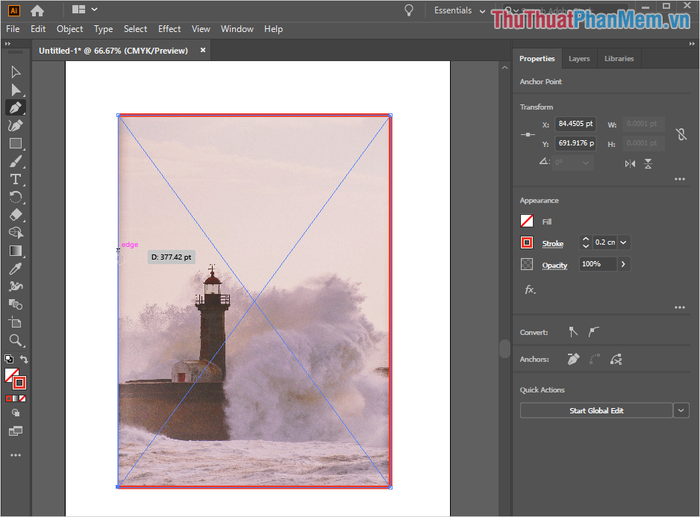
Bước 4: Sau khi hoàn thành việc vẽ đường viền, bạn sẽ có kết quả như hình minh họa. Nếu không muốn bo góc viền, quá trình của bạn đã hoàn tất tại đây.

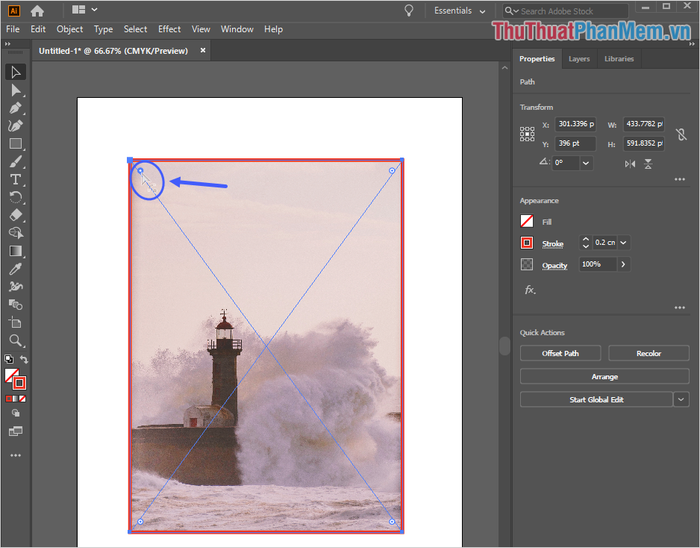
Bước 5: Để bo cong viền, hãy chọn công cụ Selection Tool (V) và nhấp vào đường viền đã vẽ. Sau đó, nhấn Ctrl để hiển thị các điểm điều chỉnh và kéo chúng để tạo độ cong mong muốn.

Bước 6: Khi hoàn tất, bạn sẽ nhận được kết quả như hình minh họa dưới đây, với đường viền được bo cong một cách tinh tế.

Bài viết này từ Tripi đã hướng dẫn bạn cách tạo viền cho hình ảnh trong Illustrator một cách nhanh chóng và hiệu quả. Chúc bạn một ngày làm việc tràn đầy cảm hứng và sáng tạo!
Có thể bạn quan tâm

Top 14 lợi ích tuyệt vời của cây chùm ngây đối với sức khỏe

Cách khắc phục tình trạng video giật lag, tải chậm trên iPhone

Top 5 địa chỉ uy tín bán ghế massage tại tỉnh Ninh Bình

Top 10 Studio chụp ảnh cưới được yêu thích nhất tại TP. Tam Kỳ, Quảng Nam

Hướng dẫn nhận hàng nhanh chóng trong game Pewdiepie Tuber Simulator


