Hướng dẫn tạo viền chữ trong AI một cách sáng tạo
Để nâng cao tính thẩm mỹ và chuyên nghiệp cho các sản phẩm nội dung số, việc tạo viền chữ là một kỹ thuật không thể bỏ qua. Adobe Illustrator cung cấp nhiều công cụ mạnh mẽ giúp người dùng dễ dàng tạo viền chữ nhanh chóng và đa dạng. Trong bài viết này, Tripi sẽ chia sẻ chi tiết cách tạo viền chữ trong AI.

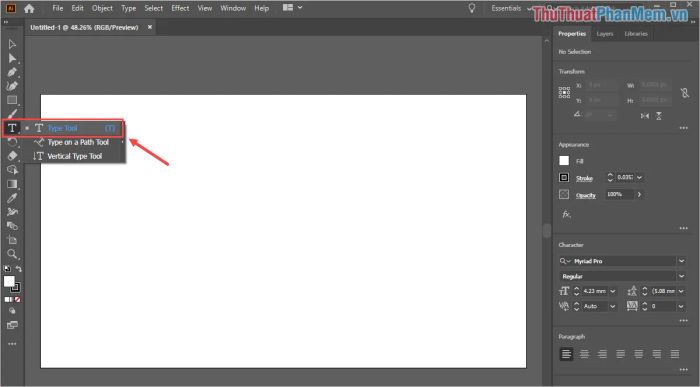
Bước 1: Sử dụng công cụ Type Tool để nhập nội dung chữ cần thiết kế vào phần mềm Illustrator.

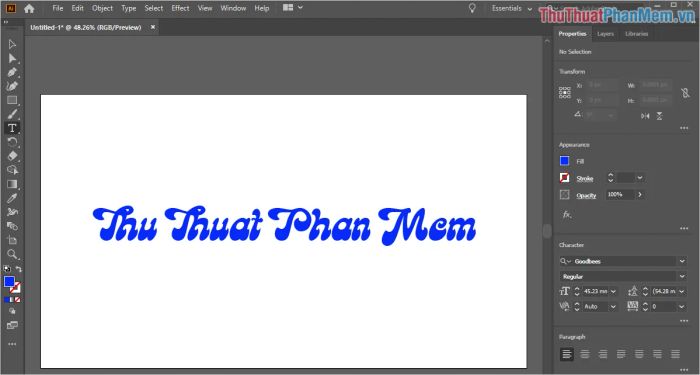
Bước 2: Trong quá trình nhập liệu, hãy tùy chỉnh font chữ, kích thước và màu sắc để tạo ra sản phẩm hoàn thiện và ấn tượng hơn.

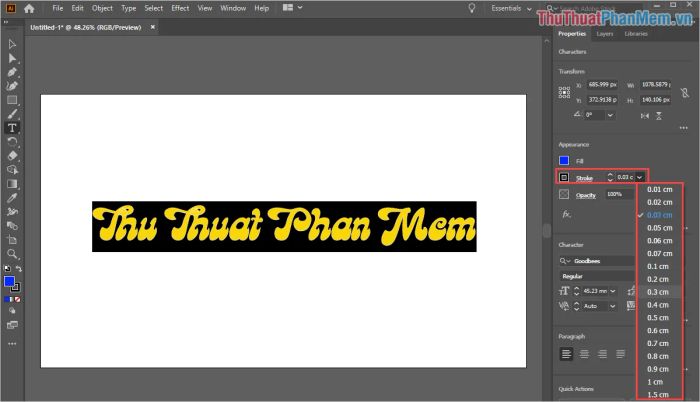
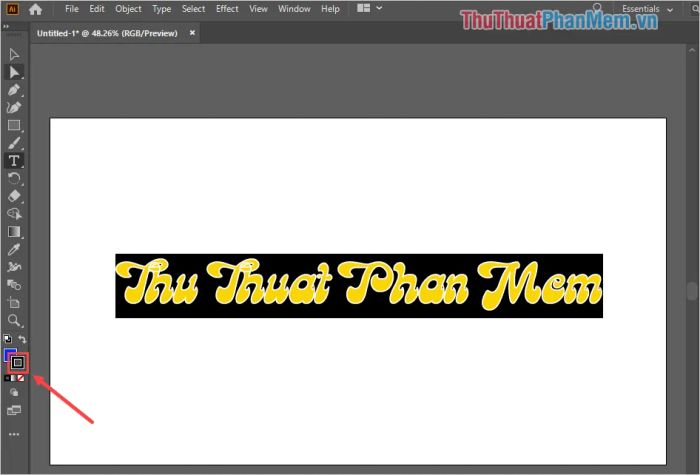
Bước 3: Sau khi hoàn thiện nội dung chữ, hãy bôi đen toàn bộ phần chữ cần tạo viền. Lúc này, công cụ Appearance sẽ hiển thị, cho phép bạn thiết lập Stroke (viền) và điều chỉnh độ dày viền theo ý muốn.

Bước 4: Mặc định, viền chữ trong Appearance sẽ có màu đen. Bạn có thể thay đổi màu sắc viền trong các bước tiếp theo để phù hợp với thiết kế của mình.

Bước 5: Để thay đổi màu viền, hãy bôi đen phần chữ đã được tạo viền và chọn màu từ bảng màu Stroke phía dưới.

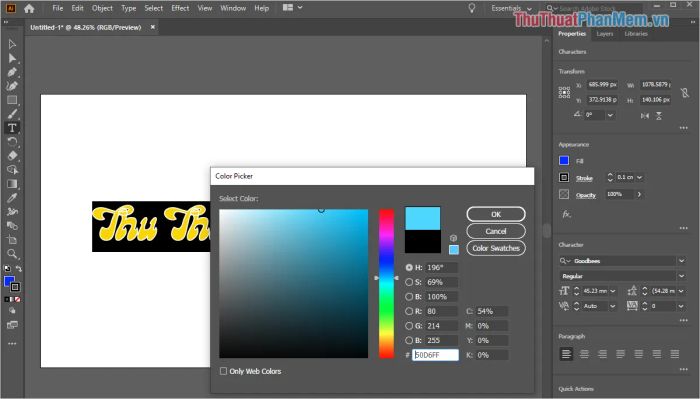
Bước 6: Cửa sổ Color Picker sẽ xuất hiện, cho phép bạn lựa chọn màu viền chữ một cách linh hoạt. Trước khi chọn màu, hãy lưu ý một số yếu tố để đảm bảo tính hài hòa và thẩm mỹ cho thiết kế.
- Màu chữ và màu viền nên tương phản để làm nổi bật nội dung, tạo sự rõ ràng và thu hút.
- Tránh sử dụng màu viền và màu nền quá tương đồng, vì điều này sẽ khiến chữ bị hòa lẫn và khó đọc.
- Màu nền tối hơn so với màu viền và chữ sẽ giúp nội dung trở nên sáng sủa, dễ đọc và nổi bật hơn.
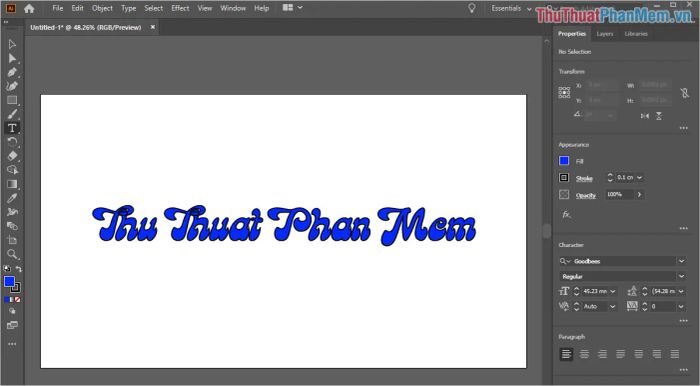
Sau khi lựa chọn màu viền ưng ý, hãy nhấn OK để áp dụng thay đổi và hoàn thiện thiết kế.

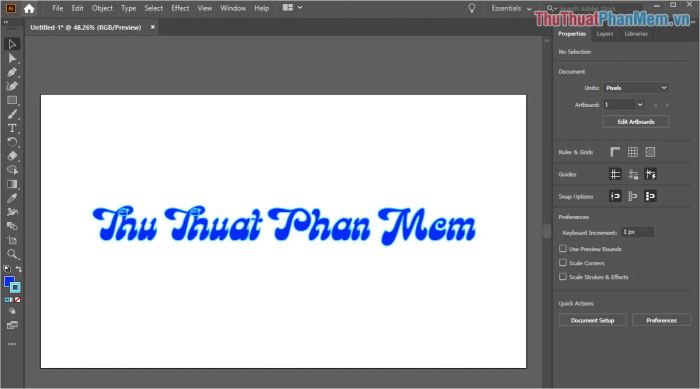
Khi hoàn thành, bạn sẽ có được sản phẩm cuối cùng với viền chữ đẹp mắt và chuyên nghiệp như hình minh họa dưới đây.

Bài viết này từ Tripi đã hướng dẫn bạn cách tạo viền chữ nhanh chóng và hiệu quả trong Adobe Illustrator. Chúc bạn có những trải nghiệm thiết kế thú vị và một ngày tràn đầy cảm hứng!
Có thể bạn quan tâm

Top 14 lợi ích tuyệt vời của cây chùm ngây đối với sức khỏe

Top 6 quán bún thang ngon nhất tại Quận Hà Đông, Hà Nội

Những món ăn đặc sắc trong dịp Tết Trung thu luôn tạo nên một không gian đậm đà hương vị và sắc màu truyền thống. Đây là những món không thể thiếu để bữa tiệc Trung thu thêm phần trọn vẹn và ý nghĩa.

Khám phá món bún bung độc đáo với hương vị đặc biệt, được chế biến từ nguyên liệu tươi ngon, chỉ có ở Thái Bình.

Khám Phá 10 Lợi Ích Tuyệt Vời Của Giá Đỗ Cho Sức Khỏe


