Hướng dẫn thay đổi kích thước ảnh hàng loạt với Photoshop
Nội dung bài viết
Việc thay đổi kích thước ảnh hàng loạt trở nên đơn giản và hiệu quả nhờ công cụ “Image Processor” trong Photoshop. Hãy khám phá chi tiết cách thực hiện ngay trong bài viết dưới đây.

Cách thay đổi kích thước ảnh hàng loạt trong Photoshop
Bài viết này từ Tripi sẽ hướng dẫn bạn sử dụng công cụ “Image Processor” để thay đổi kích thước ảnh hàng loạt một cách dễ dàng. Tính năng này phù hợp với cả ảnh ngang và dọc mà không cần tạo “action”. Thật tiện lợi và tiết kiệm thời gian!
Bước 1: Chuẩn bị tệp ảnh
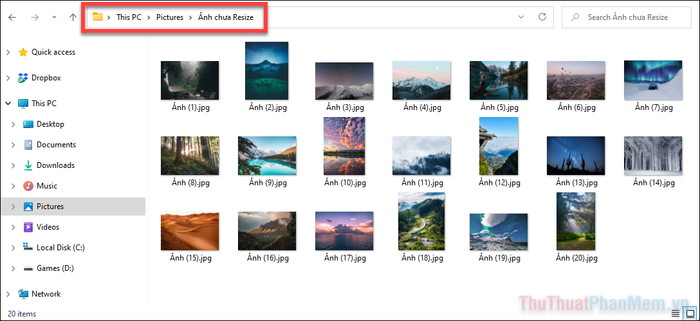
Trước tiên, hãy tập hợp tất cả các ảnh cần thay đổi kích thước vào một thư mục duy nhất để thuận tiện cho quá trình xử lý.

Tiếp theo, tạo một thư mục thứ hai để lưu trữ các ảnh đã được resize. Trên Mac, bạn có thể tạo thư mục mới bằng cách chọn File >> New >> Folder trong Finder. Với Windows, sử dụng tổ hợp phím Control + Shift + N trong Windows Explorer để tạo thư mục mới một cách nhanh chóng.

Bước 2: Khởi động công cụ Image Processor...
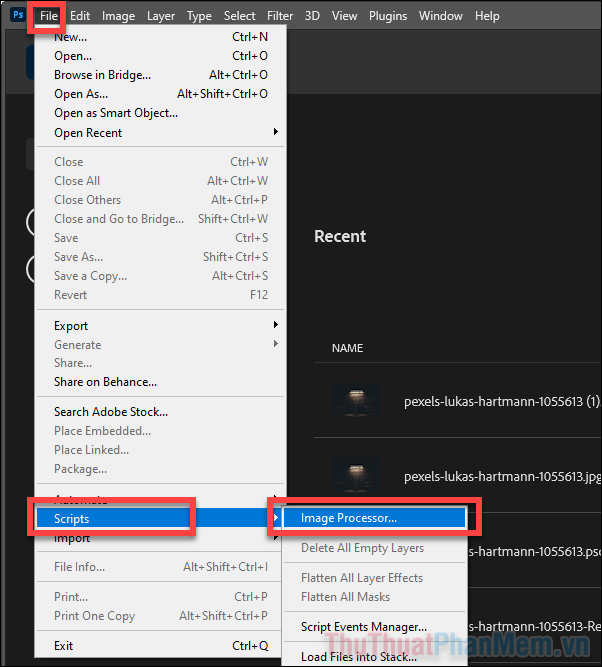
Từ giao diện chính của Photoshop, bạn hãy truy cập File >> Scripts >> Image Processor… để bắt đầu quá trình xử lý ảnh.

Bước 3: Chọn thư mục chứa ảnh
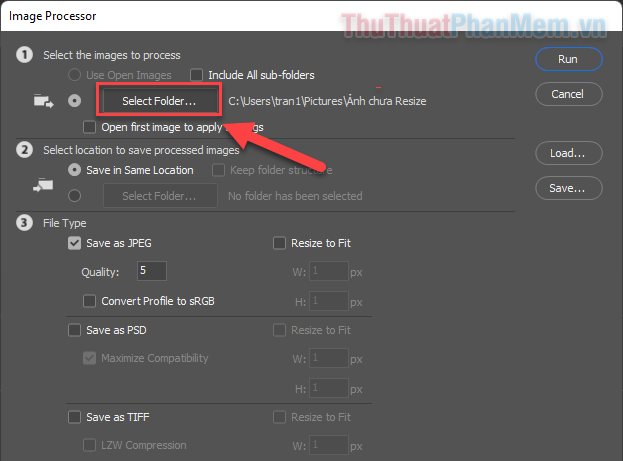
Trong phần đầu tiên của Image Processor, nhấn vào nút Select Folder… để chọn thư mục chứa các hình ảnh cần thay đổi kích thước.
Lưu ý: Nếu thư mục của bạn có chứa thư mục con, đừng quên tích vào tùy chọn Include All sub-folders để đảm bảo tất cả ảnh đều được xử lý.

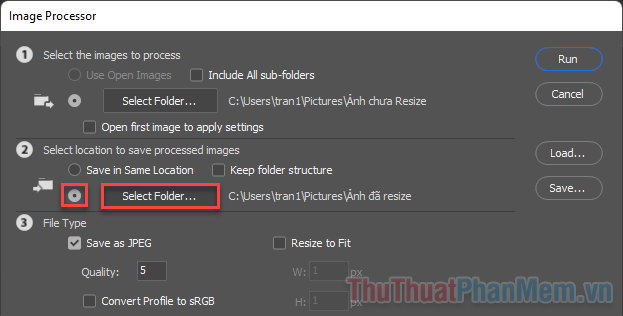
Bước 4: Chọn thư mục lưu ảnh sau khi thay đổi kích thước
Ở phần 2, hãy nhấn vào Select Folder… để chọn thư mục trống mà bạn đã tạo trước đó, nơi lưu trữ các ảnh đã được resize.

Nếu bạn chọn Save in the Same Location, các ảnh mới sẽ ghi đè lên ảnh gốc. Hãy cân nhắc kỹ lưỡng trước khi sử dụng tùy chọn này.
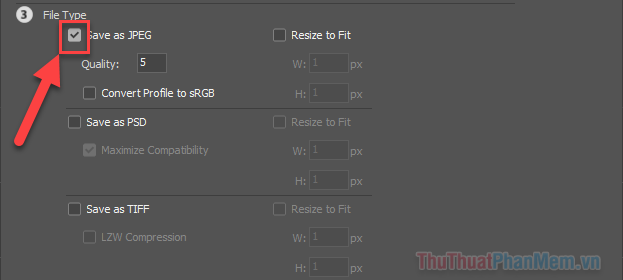
Bước 5: Chọn định dạng file lưu ảnh
Trong phần 3, hãy chọn định dạng file bạn muốn xuất ảnh (JPEG là lựa chọn phổ biến nhất). Tích vào ô tương ứng với loại file bạn muốn: JPEG, PSD hoặc TIFF.

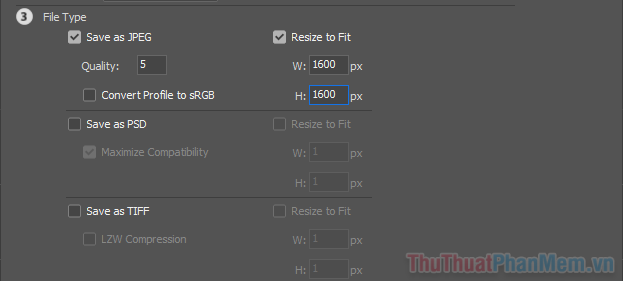
Bước 6: Thiết lập thông số kích thước
Kích hoạt tùy chọn Resize to fit, sau đó nhập kích thước mới cho ảnh vào ô W (chiều rộng) và H (chiều cao). Đơn vị được tính bằng Pixel.

Bạn cần điền thông số cho cả chiều rộng và chiều cao, nhưng đừng lo lắng vì phần mềm sẽ tự động duy trì tỉ lệ khung hình gốc. Ảnh sẽ được resize dựa trên cạnh dài nhất để đảm bảo chất lượng hình ảnh.
Ví dụ: Nếu bạn muốn thiết lập kích thước ảnh là 1600 pixel, hãy nhập 1600 vào cả ô chiều rộng và chiều cao. Cạnh dài nhất của ảnh sẽ được điều chỉnh thành 1600 pixel, trong khi cạnh ngắn hơn sẽ tự động thay đổi để giữ nguyên tỉ lệ khung hình gốc.
Bên cạnh đó, tại mục Quality, bạn có thể nhập giá trị 10 để đảm bảo chất lượng ảnh được giữ nguyên ở mức cao nhất.
Bước 7: Thực hiện thay đổi kích thước ảnh hàng loạt
Khi mọi thiết lập đã hoàn tất, chỉ cần nhấp vào Run. Photoshop sẽ tự động xử lý và thay đổi kích thước từng ảnh một cách nhanh chóng và chính xác.

Nếu số lượng ảnh cần xử lý quá lớn, quá trình này có thể tốn một chút thời gian. Tất cả ảnh đã được xử lý sẽ xuất hiện đầy đủ trong thư mục bạn đã chọn để lưu trữ.
Kết luận
Tính năng Image Processor trong Photoshop là công cụ mạnh mẽ giúp bạn xử lý hàng loạt ảnh một cách hiệu quả. Hãy tận dụng nó thường xuyên để tiết kiệm thời gian. Bạn cũng có thể sử dụng tính năng này để chuyển đổi định dạng ảnh, chẳng hạn từ RAW sang JPEG, một cách dễ dàng.
Có thể bạn quan tâm

Top 6 phòng gym hàng đầu tại Phú Quốc

9 Địa Chỉ Nhà Sách Nổi Bật tại TP. Buôn Ma Thuột, Đắk Lắk

Top 16 Loại Mặt Nạ Dưỡng Da Được Phái Đẹp Yêu Thích Nhất Hiện Nay

Khám phá NearMe Cloud trên điện thoại Oppo, một giải pháp tuyệt vời giúp bạn bảo vệ và sao lưu danh bạ, tin nhắn một cách dễ dàng, nhanh chóng.

15 Loại đồ uống giúp làm đẹp và giảm cân nhanh chóng, quen thuộc và dễ thực hiện


