Hướng dẫn xuất và lưu ảnh trong Photoshop
Nội dung bài viết
Sau khi hoàn thành chỉnh sửa ảnh trên Photoshop, việc lưu lại hoặc xuất ảnh là bước quan trọng. Tưởng chừng đơn giản, nhưng để ảnh có chất lượng cao và dung lượng nhỏ gọn đòi hỏi kỹ thuật cụ thể mà không phải ai cũng biết. Bài viết này sẽ hướng dẫn chi tiết cách lưu và xuất ảnh trong Photoshop.
I. Hướng dẫn lưu ảnh trong Photoshop
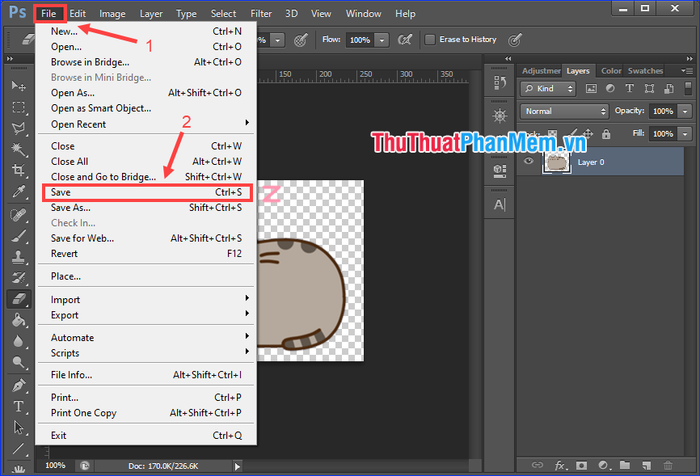
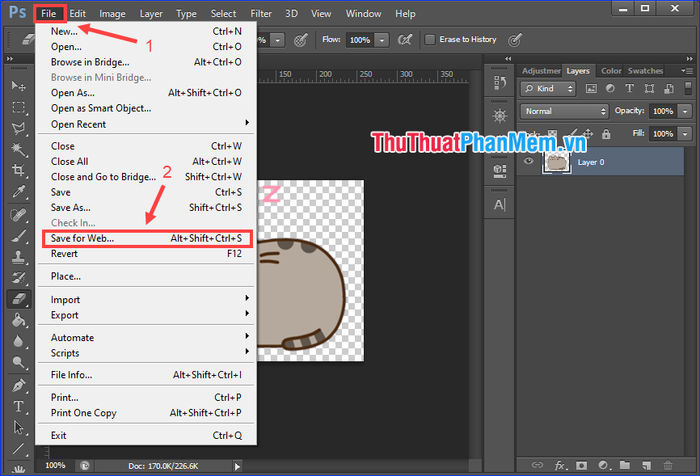
Để lưu file đang làm việc trong Photoshop, bạn hãy chọn File > Save hoặc sử dụng tổ hợp phím Ctrl + S.

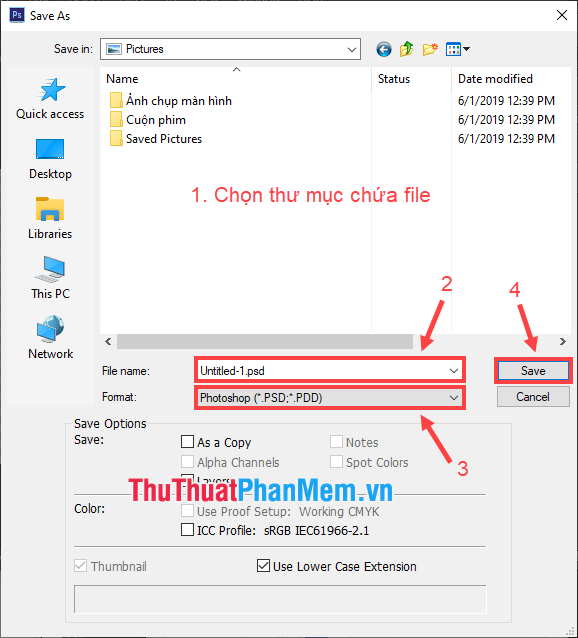
Chọn thư mục lưu trữ, đặt tên file, chọn định dạng .PSD và nhấn Save.

Chỉ lần lưu đầu tiên bạn cần thực hiện các tùy chỉnh chi tiết. Những lần sau, chỉ cần nhấn Ctrl + S để tự động cập nhật thay đổi. Hãy hình thành thói quen lưu file thường xuyên để tránh mất dữ liệu do sự cố như mất điện hoặc treo máy.
II. Hướng dẫn xuất ảnh trong Photoshop
File .PSD chỉ lưu quá trình làm việc trên Photoshop và chỉ mở được bằng phần mềm này. Để chia sẻ ảnh trên các thiết bị khác, bạn cần xuất file sang định dạng phổ biến như .JPG hoặc .PNG sau khi hoàn thành chỉnh sửa.
Photoshop mang đến hai tùy chọn xuất ảnh linh hoạt: một dành cho mục đích thông thường và một tối ưu hóa cho web.
1. Xuất ảnh phục vụ mục đích thông thường
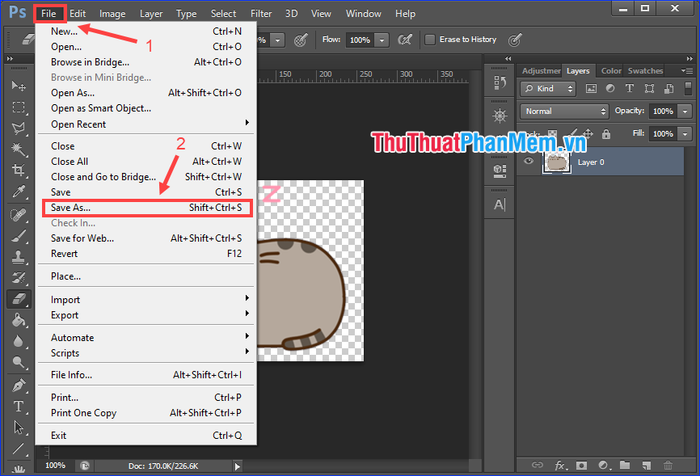
Để xuất ảnh, hãy nhấp vào File > Save As… hoặc sử dụng tổ hợp phím Shift + Ctrl + S.

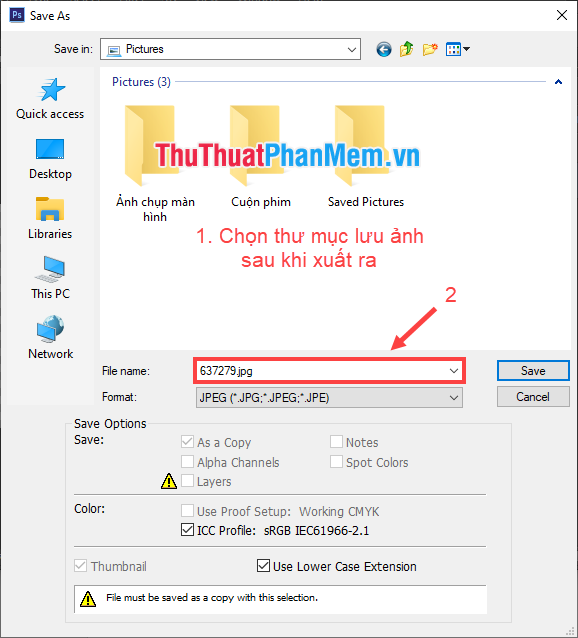
Chọn thư mục lưu trữ, đặt tên file và chọn định dạng phù hợp. Hai định dạng phổ biến nhất cho mục đích sử dụng thông thường là JPEG và PNG.

a) Trường hợp 1: Xuất ảnh định dạng JPEG
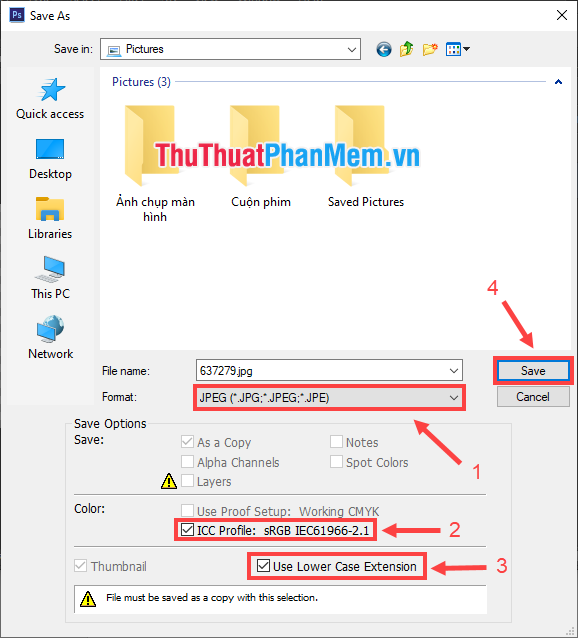
- Đánh dấu vào ô ICC Profile: sRGB IEC61966-2.1 (để tránh lỗi màu khi in ấn hoặc đăng tải) và Use Lower Case Extension (phần mở rộng viết thường, yêu cầu bắt buộc trong một số trường hợp như lưu ảnh trên web), sau đó nhấn Save.

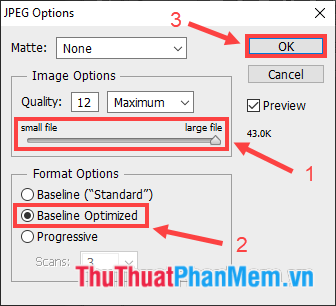
- Trong hộp thoại JPEG Options, điều chỉnh thanh Quality để tăng hoặc giảm chất lượng ảnh theo nhu cầu. Chọn Baseline Optimized để tối ưu hóa hình ảnh, rồi nhấn OK.

* Lưu ý: Định dạng JPEG sẽ loại bỏ các vùng trong suốt trên ảnh.
b) Trường hợp 2: Xuất ảnh định dạng PNG
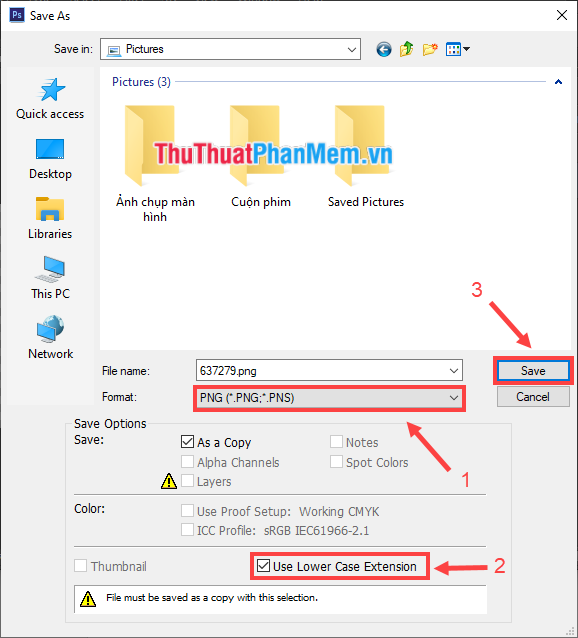
- Đánh dấu vào ô Use Lower Case Extension (phần mở rộng viết thường, yêu cầu bắt buộc trong một số trường hợp như lưu ảnh trên web), sau đó nhấn Save.

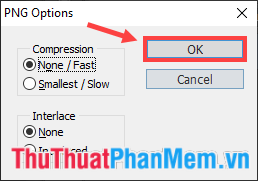
- Trong hộp thoại PNG Options, tại mục Compression, chọn None nếu không muốn nén ảnh (hoặc Smallest để giảm dung lượng). Tại mục Interlace, chọn None và nhấn OK.

2. Xuất ảnh tối ưu hóa cho web
Thông thường, ảnh có dung lượng lớn thường đi kèm với chất lượng cao, mang lại trải nghiệm hình ảnh sống động. Tuy nhiên, khi hiển thị trên web, việc tối ưu hóa dung lượng ảnh là cần thiết để đảm bảo tốc độ tải trang nhanh chóng, tránh gây khó chịu cho người xem.
Để thực hiện điều này trong Photoshop, hãy nhấp vào File > Save for Web… hoặc sử dụng tổ hợp phím Alt + Shift + Ctrl + S.

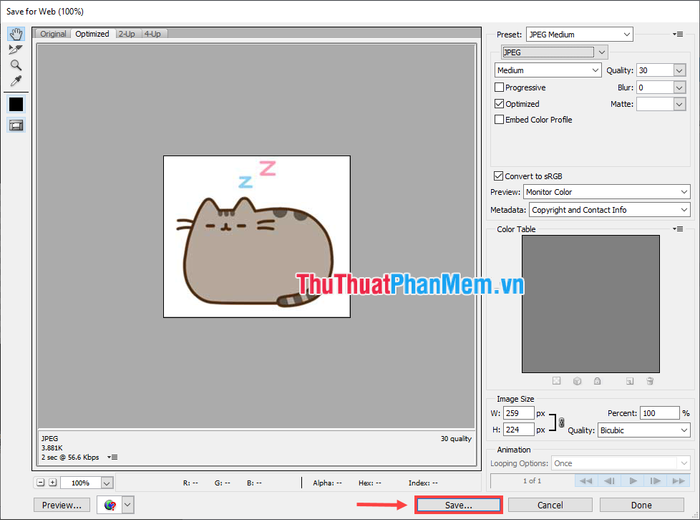
Tại cửa sổ hiển thị, bạn có thể tùy chỉnh định dạng ảnh, chất lượng, kích thước và các tùy chọn tối ưu hóa khác. Ảnh xem trước bên trái giúp bạn theo dõi các thay đổi trước khi xuất ảnh. Cuối cùng, nhấn Save để hoàn tất.

Qua bài viết này, mình đã hướng dẫn cách lưu và xuất ảnh trong Photoshop sao cho phù hợp nhất với nhu cầu của bạn. Chúc các bạn sớm thành thạo và áp dụng hiệu quả trong công việc!
Có thể bạn quan tâm

Top 10 Thương hiệu đồng hồ nổi bật với thiết kế tinh tế và sang trọng nhất trên thế giới

5 loại bột chiên Hàn Quốc làm món ăn thêm phần hấp dẫn khó quên

Mặc gì khi đi Sapa? Gợi ý phối đồ cực chất cho từng mùa trong năm

10 đơn vị xây dựng nhà ở Quận 7 hàng đầu - chất lượng và thẩm mỹ vượt trội

14 Thực Phẩm Hàng Đầu Giúp Phụ Nữ Cảm Thấy Dễ Chịu Hơn Trong Ngày Đèn Đỏ


