Cách thêm ký tự khoảng trắng trong HTML
Nội dung bài viết
Khi chèn khoảng trắng trong HTML, dù bạn nhấn phím space bao nhiêu lần, trình duyệt chỉ hiển thị một khoảng trắng duy nhất. Nếu bạn muốn chèn nhiều khoảng trắng hơn, hãy khám phá các phương pháp được chia sẻ trong bài viết này.

Dưới đây là hướng dẫn chi tiết cách chèn ký tự khoảng trắng trong HTML, mời bạn cùng theo dõi.
1. Hướng dẫn chèn ký tự khoảng trắng trong HTML
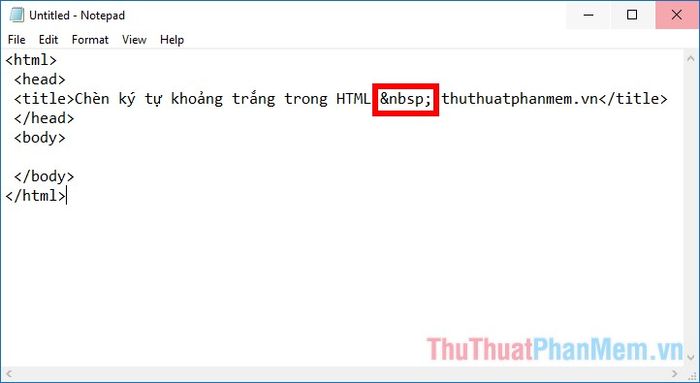
Thông thường, HTML chỉ hiển thị một khoảng trắng duy nhất giữa các từ, bất kể bạn nhấn phím cách bao nhiêu lần. Để thêm nhiều khoảng trắng, bạn có thể sử dụng mã kiểu tên hoặc mã kiểu số  .
Hai mã này tạo ra một không gian không bị ngắt dòng, giúp duy trì cấu trúc văn bản mà không bị phân tách.

Lưu ý: Tránh lạm dụng ký tự này vì nó có thể khiến trình duyệt gặp khó khăn trong việc ngắt dòng một cách hợp lý và dễ đọc. Nếu cần thêm nhiều khoảng trắng, hãy tham khảo các mã dưới đây.
2. Chèn khoảng trắng có độ rộng lớn hơn trong HTML
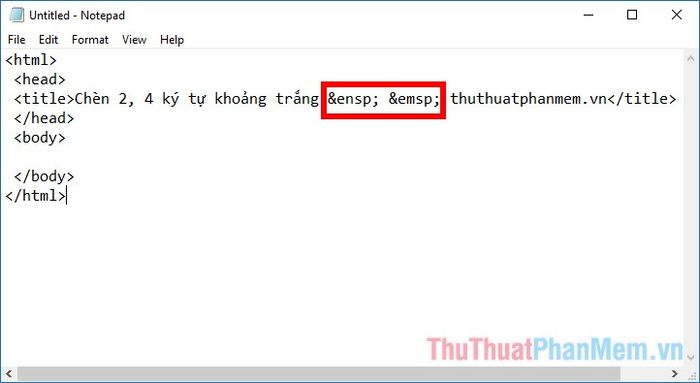
Bên cạnh mã để chèn khoảng trắng, bạn có thể sử dụng các mã dưới đây để tạo khoảng trắng với độ rộng khác nhau mà không ảnh hưởng đến việc ngắt dòng.
  - tạo khoảng trắng có độ rộng gấp đôi so với khoảng trắng thông thường ( ).
  - tạo khoảng trắng có độ rộng gấp bốn lần khoảng trắng thông thường ( ).

3. Sử dụng văn bản được định dạng sẵn trong HTML
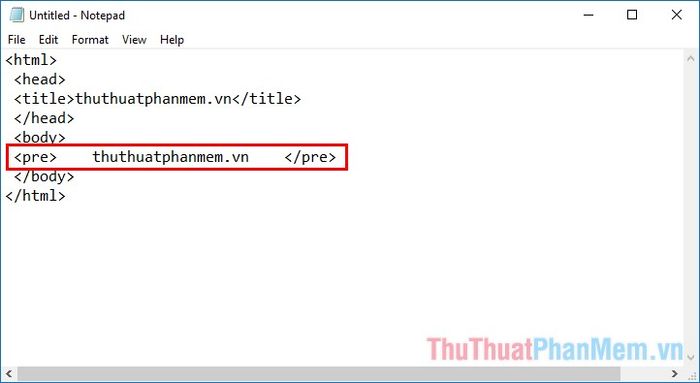
Mọi khoảng trắng hoặc xuống dòng được nhập từ bàn phím bên trong cặp thẻ <pre> </pre> sẽ được hiển thị nguyên vẹn như khi nhập.

Bạn có thể tận dụng điều này để hiển thị mã nguồn, thơ ca hoặc bất kỳ văn bản nào đòi hỏi khoảng cách và ngắt dòng chính xác.
4. Tạo ngắt dòng trong HTML
Sử dụng thẻ <br> để kết thúc dòng hiện tại và tạo dòng mới. Bạn có thể tạo nhiều dòng trống bằng cách thêm nhiều thẻ <br> liên tiếp.
Bạn cũng có thể tham khảo thêm bảng mã ký tự thường dùng dưới đây để mở rộng kiến thức và áp dụng linh hoạt.
Kết Quả |
Mô tả |
Kiểu Tên |
Kiểu Số |
khoảng trắng |
& nbsp ; |
& #160 ; |
|
< |
dấu bé |
& lt ; |
& #60 ; |
> |
dấu lớn |
& gt ; |
& #62 ; |
& |
dấu " và " |
& amp; |
& #38; |
" |
dấu nháy kép |
& quot; |
& #34; |
' |
dấu nháy đơn |
' không hỗ trợ trong IE |
& #39; |
¢ |
Cent |
& cent; |
& #162; |
£ |
pound |
& pound; |
& #163; |
¥ |
yên |
& yen; |
& #165; |
€ |
Euro |
& euro; |
& #8364; |
§ |
section |
& sec; |
& #167; |
© |
Copy |
& copy; |
& #169; |
® |
registered trademark |
& reg; |
& #174; |
× |
multiplication |
& times; |
& #215; |
÷ |
division |
& divide; |
& #147; |
Bài viết đã chia sẻ chi tiết các mã code để chèn ký tự khoảng trắng trong HTML. Hãy lựa chọn mã phù hợp nhất với nhu cầu của bạn. Hy vọng những thông tin này sẽ hỗ trợ hiệu quả cho quá trình học và làm việc với HTML. Chúc bạn thành công!
Có thể bạn quan tâm

Hướng dẫn tắt tính năng làm mờ tab trên Microsoft Edge

Top 10 dụng cụ cọ rửa bình sữa chất lượng không thể bỏ qua

Top 9 đai và băng bảo vệ gối thể thao chất lượng nhất hiện nay

Khám phá cách chế biến món bò nướng mọi đơn giản nhưng đầy quyến rũ, mang lại hương vị đậm đà khó quên.

Tuyển chọn 8 bài phân tích xuất sắc nhất về chất lãng mạn và vẻ đẹp bi tráng trong thi phẩm 'Tây Tiến' của nhà thơ Quang Dũng


