Hướng dẫn tạo trang web miễn phí đơn giản và nhanh chóng trên Weebly.com
Bạn muốn xây dựng một trang web cá nhân để chia sẻ đam mê hoặc tạo website bán hàng để tiếp cận nhiều khách hàng hơn? Nhưng bạn chưa có điều kiện để đầu tư tên miền? Hãy cùng khám phá cách tạo trang web miễn phí một cách dễ dàng và nhanh chóng qua bài viết dưới đây.

Dưới đây là hướng dẫn chi tiết và nhanh chóng nhất để tạo trang web miễn phí với Weebly, mời bạn cùng theo dõi.
Bước 1: Truy cập trang https://www.weebly.com/ và chọn Sign Up để đăng ký tài khoản mới.

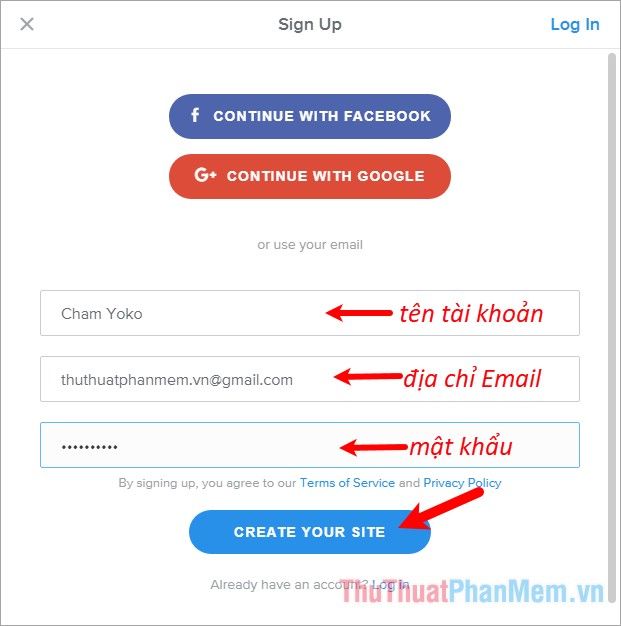
Bước 2: Giao diện Sign Up hiện ra, bạn nhập tên đầy đủ vào mục Full Name, địa chỉ email vào Email Address, mật khẩu vào Password, sau đó nhấn Create Your Site để tiếp tục.

Bước 3: Khi bắt đầu, hệ thống sẽ hỏi Do you want to sell online? (bạn có muốn bán hàng trực tuyến không?). Nếu muốn tạo website bán hàng, chọn Yes; nếu chỉ muốn chia sẻ thông tin, chọn Not Now (không phải bây giờ).

Bước 4: Chọn chủ đề phù hợp cho website.
Trong phần Select a Theme, bạn hãy lựa chọn một chủ đề ưng ý để bắt đầu thiết kế website. Chỉ cần nhấn chuột vào chủ đề bạn muốn để áp dụng ngay lập tức.

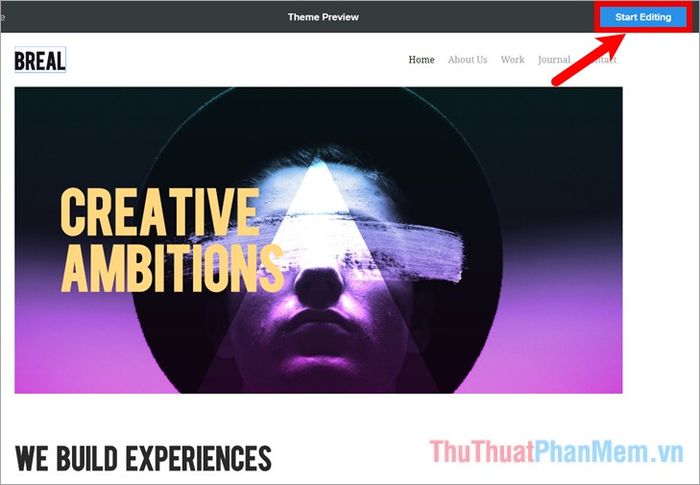
Sau khi chọn chủ đề, bạn sẽ được chuyển đến phần Theme Preview (xem trước chủ đề). Nếu hài lòng với lựa chọn, nhấn Start Editing để bắt đầu tùy chỉnh giao diện website.

Bước 5: Thiết lập tên miền.
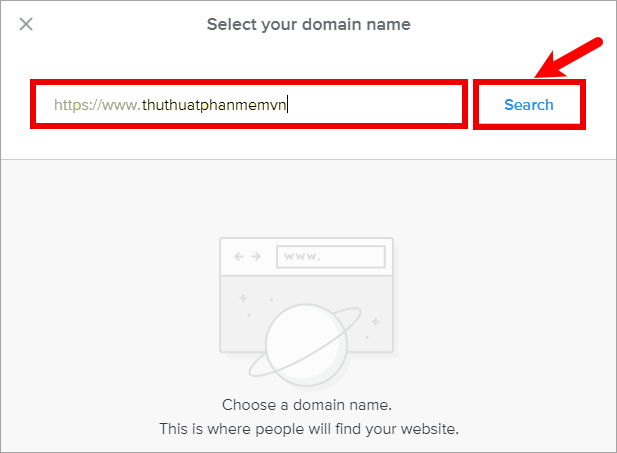
Khi nhấn Start Editing, bạn sẽ được chuyển đến phần Select your domain name (chọn tên miền). Nhập từ khóa tên miền mong muốn và nhấn Search để tìm kiếm.

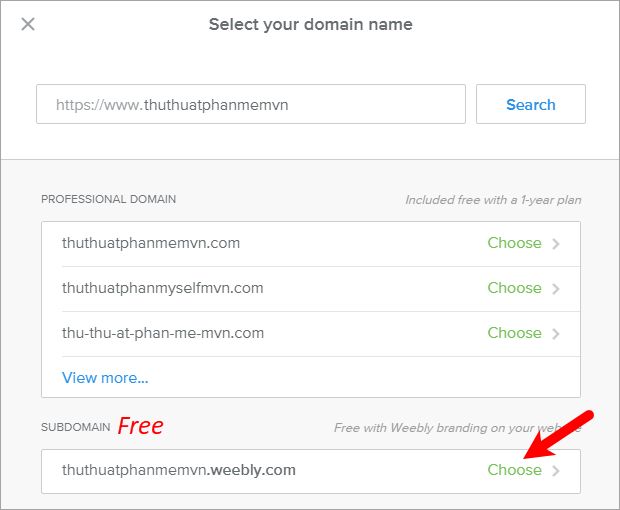
Weebly sẽ hiển thị các tên miền khả dụng dựa trên từ khóa bạn nhập. Để tạo trang web miễn phí, chọn tên miền trong phần Subdomain (tên miền sẽ bao gồm cả weebly). Nếu muốn tên miền chuyên nghiệp, chọn trong phần Professional Domain (có phí). Nhấn Choose bên cạnh tên miền bạn muốn sử dụng.

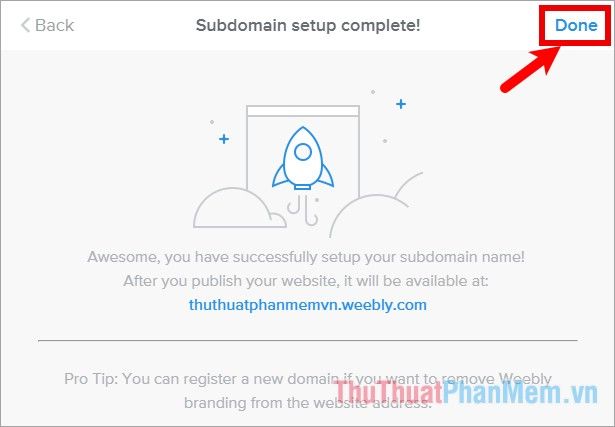
Khi phần Subdomain setup complete xuất hiện, bạn chọn Done để hoàn tất quá trình thiết lập tên miền cho trang web.

Bước 6: Tùy chỉnh thông tin trên website.
Trên giao diện website, bạn chỉ cần nhấp đúp chuột vào bất kỳ vùng nào để chỉnh sửa và cập nhật thông tin phù hợp với nội dung website của mình.

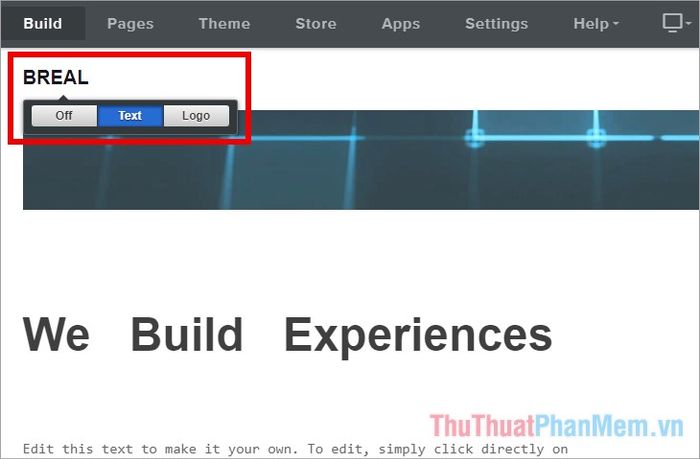
Trong phần Breal, bạn có thể nhấn chọn và nhập tên website hoặc tải lên logo để cá nhân hóa trang web của mình.

Để thay đổi hình ảnh chính của website, bạn chọn vào hình ảnh hiện có và nhấn Edit Background, sau đó tải lên hình ảnh từ máy tính của bạn để cập nhật.

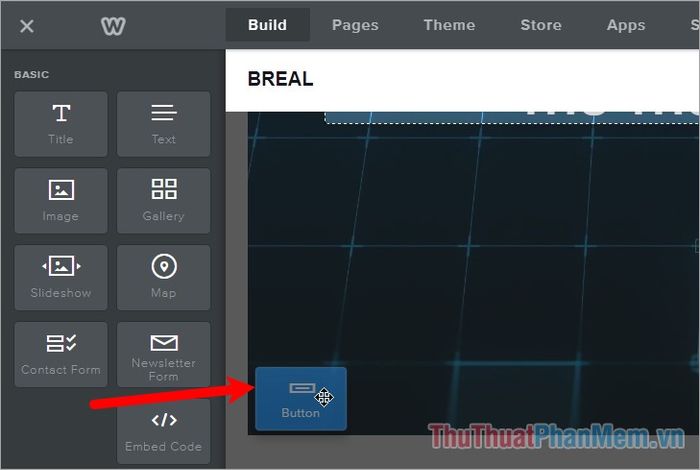
Tiếp theo, bạn có thể chỉnh sửa các phần nội dung bên dưới để biến website mẫu thành phiên bản cá nhân hóa của riêng mình. Weebly còn cung cấp một thư viện chức năng phong phú, cho phép bạn kéo thả các thành phần như nút Button vào website một cách dễ dàng.

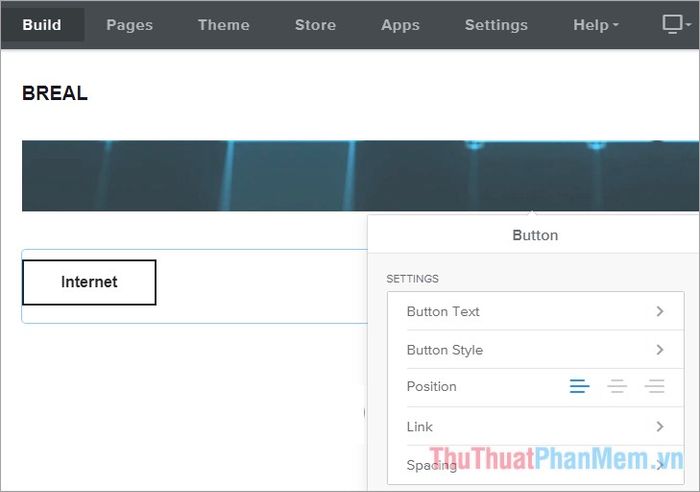
Sau khi thêm các thành phần, bạn có thể nhấn chọn và tùy chỉnh chúng, chẳng hạn như chèn liên kết, thay đổi kiểu dáng, hoặc điều chỉnh vị trí. Hãy khám phá thêm các tính năng này trong quá trình thiết kế website.

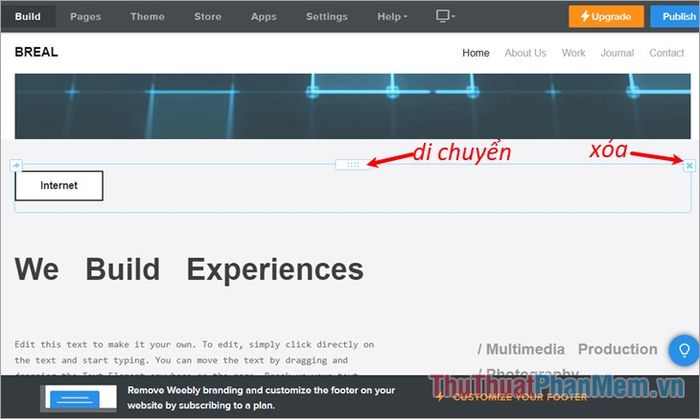
Bạn có thể thêm nhiều chức năng và nội dung khác vào website, sắp xếp chúng theo ý tưởng ban đầu của mình. Để xóa hoặc di chuyển các thành phần, nhấn chọn và sử dụng biểu tượng dấu x để xóa, hoặc nhấn giữ các dấu chấm phía trên để di chuyển chúng đến vị trí mong muốn.

Bước 7: Thêm trang mới vào website.
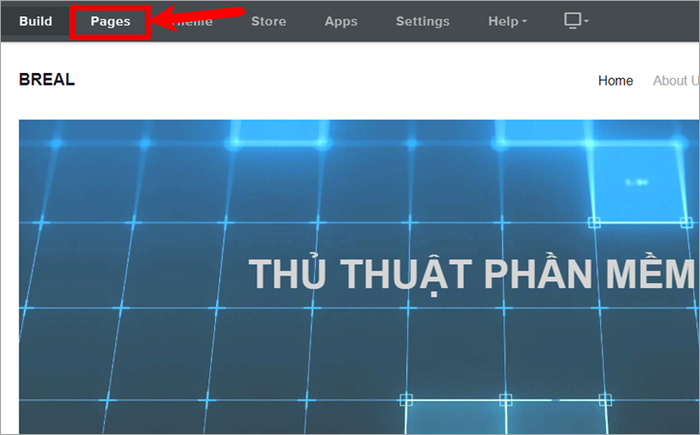
Để thêm trang mới, bạn chọn mục Pages ở phía trên giao diện.

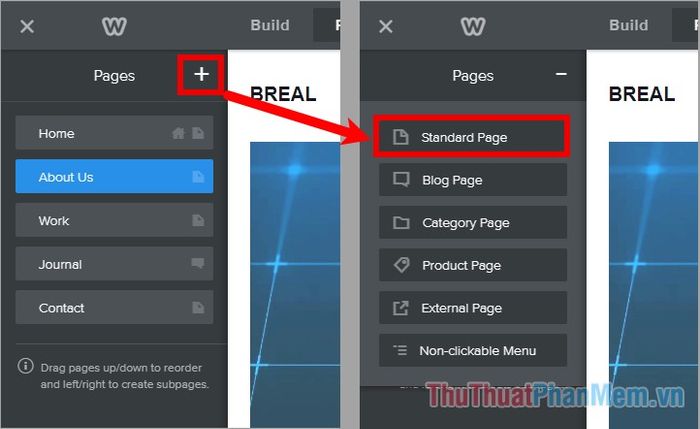
Sau đó, nhấn vào biểu tượng dấu + bên cạnh chữ Pages ở phía trái và chọn Standard Page.

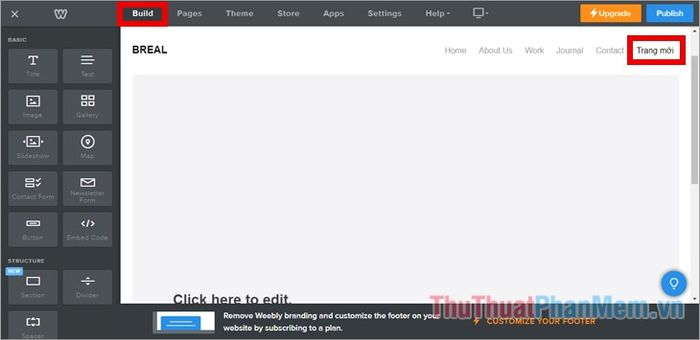
Đặt tên cho trang mới và chuyển sang phần Build để thiết kế trang. Tại đây, bạn có thể sử dụng các chức năng và công cụ tương tự như khi chỉnh sửa trang chính.

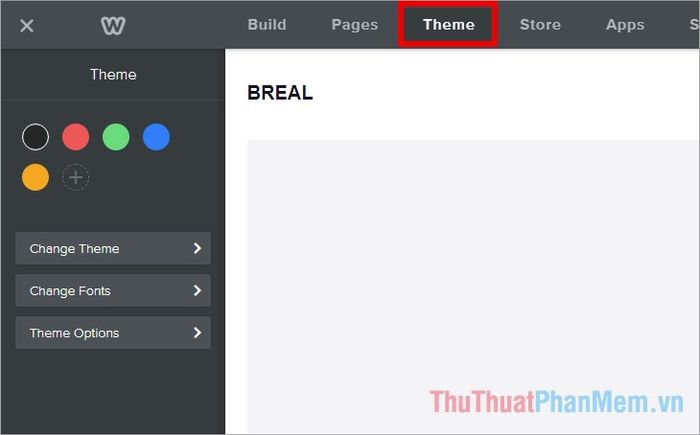
Bước 8: Bạn có thể tùy chỉnh và thiết lập thông tin website bằng cách chọn các mục phía trên:
- Chọn Theme để thay đổi chủ đề, điều chỉnh màu sắc và tùy biến giao diện.

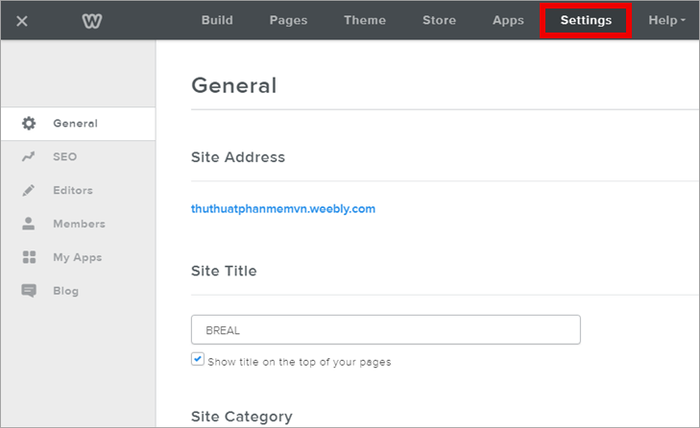
- Chọn Settings để cấu hình các thông tin chung của website.

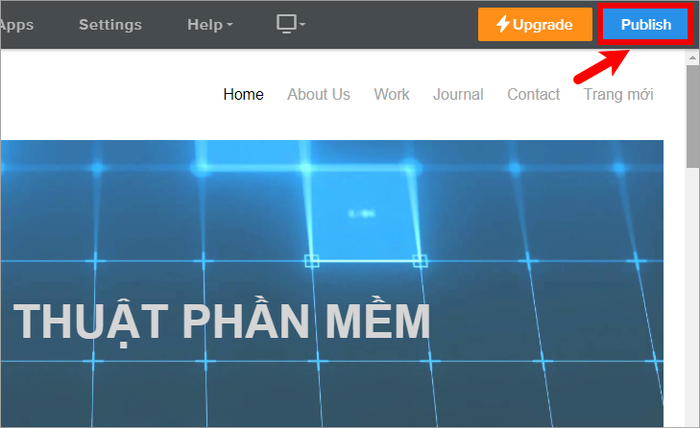
Bước 9: Sau khi hoàn thiện thiết kế, nhấn chọn Publish để Weebly xuất bản website của bạn.

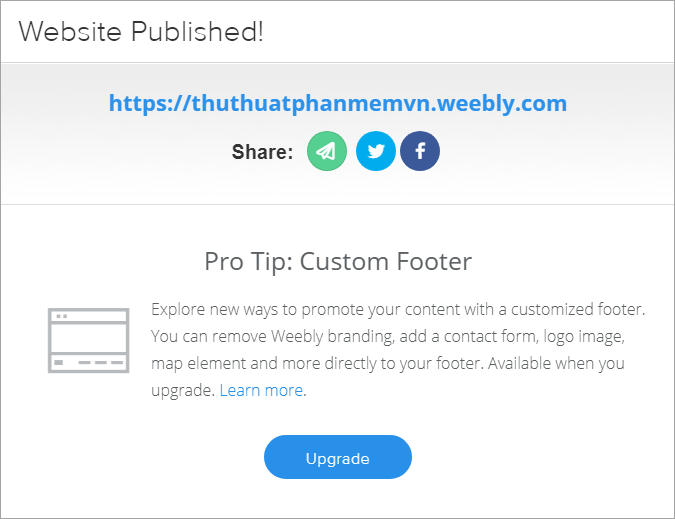
Khi phần Website Published! xuất hiện, website của bạn đã sẵn sàng để sử dụng. Bạn và bạn bè có thể truy cập vào trang web mà bạn vừa tạo.

Như vậy, bạn đã hoàn thành việc tạo một trang web cho riêng mình.

Trên đây là hướng dẫn chi tiết các bước tạo trang web miễn phí đơn giản và nhanh chóng. Hãy tham khảo và bắt đầu thiết kế trang web của riêng bạn. Chỉ cần lên ý tưởng và thực hiện trên Weebly, bạn sẽ có một trang web miễn phí với giao diện đẹp mắt.
Có thể bạn quan tâm

Nước mắm Diêm Điền - Lựa chọn lý tưởng cho sức khỏe gia đình bạn

Top 9 spa trị mụn uy tín tại huyện Bình Chánh, TP. HCM

Top 8 Thánh địa tôn giáo uy tín nhất trên thế giới

9 Bài phân tích xuất sắc nhất về nhân vật cụ Bơ-men trong tác phẩm "Chiếc lá cuối cùng" (Ngữ văn 7 - SGK Chân trời sáng tạo)

Top 8 Trường Mầm Non Chất Lượng Nhất Tại Đắk Nông


