Những tiện ích mở rộng Chrome không thể thiếu dành cho lập trình viên
Nội dung bài viết
Phát triển một trang web đòi hỏi bạn phải đối mặt với hàng loạt yêu cầu phức tạp, từ việc xử lý màu sắc, lựa chọn phông chữ, đến giải quyết các vấn đề về bố cục CSS và đảm bảo trang web có khả năng phản hồi tốt trên mọi thiết bị. Để luôn bắt kịp những xu hướng mới nhất, dưới đây là một số tiện ích mở rộng Chrome hàng đầu dành cho phát triển web.

1. Color Pick Eyedropper
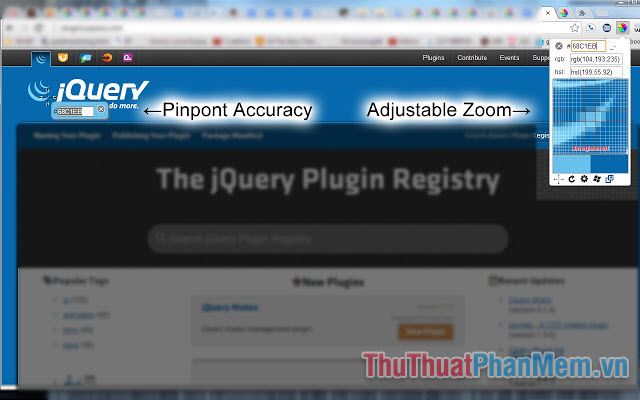
Bạn ấn tượng với cách phối màu của một trang web và muốn áp dụng nó vào dự án của mình? Tiện ích mở rộng Color Pick Eyedropper của Chrome sẽ giúp bạn trích xuất màu sắc một cách chính xác, đi kèm tính năng thu phóng để lựa chọn màu sắc hoàn hảo hơn.

Những tiện ích mở rộng như thế này cần quyền truy cập trên mọi trang web để thực hiện trích xuất màu sắc. Nếu bạn đang tìm kiếm các tính năng nâng cao hơn, ColorZilla là một lựa chọn tuyệt vời với trình tạo Gradient, bảng màu và lịch sử màu sắc phong phú.
2. One-click Full Page Screenshot
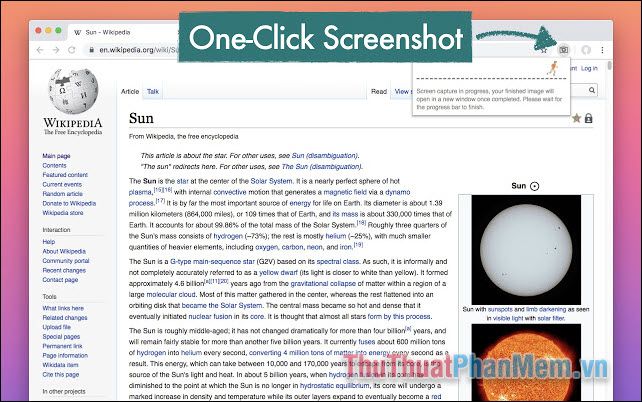
Chụp màn hình toàn trang là công cụ không thể thiếu trong thiết kế giao diện. Đôi khi, cách tốt nhất để truyền tải ý tưởng thiết kế là chụp lại toàn bộ trang web. Với tiện ích này, chỉ cần một cú nhấp chuột, bạn có thể chụp toàn bộ trang web từ đầu đến cuối mà không cần cuộn thủ công.

Toàn bộ màn hình trang web sẽ được lưu dưới định dạng PNG để bạn tải xuống. Ngoài ra, bạn còn có thể áp dụng các hiệu ứng như bộ lọc, vẽ thêm chi tiết, hoặc chèn văn bản trực tiếp lên hình ảnh.
3. EditThisCookie

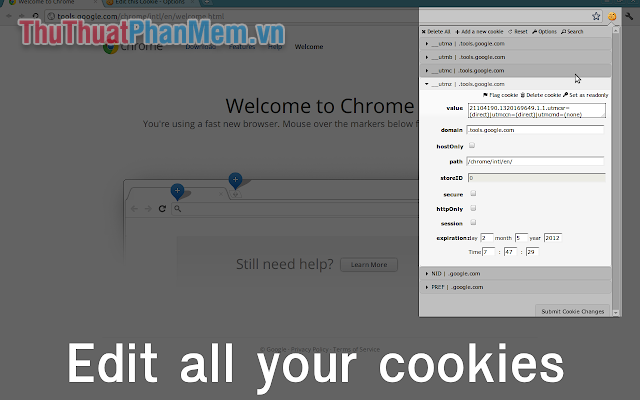
Để quản lý cookie một cách hiệu quả, các nhà phát triển web cần công cụ cho phép thêm, xóa, chỉnh sửa, bảo vệ và chặn cookie. EditThisCookie là tiện ích mở rộng lý tưởng, giúp bạn thao tác với cookie dễ dàng, đồng thời hỗ trợ xuất nhập dữ liệu dưới dạng JSON. Nhờ đó, bạn có thể duy trì trang web ổn định bằng cách loại bỏ cookie lỗi thời và kiểm soát thời gian tồn tại của chúng.
4. ModHeader

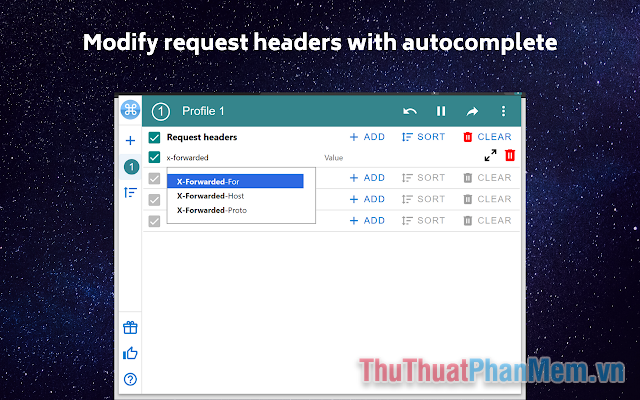
ModHeader là một trong những tiện ích mở rộng Chrome phổ biến nhất để chỉnh sửa header HTTP. Chỉ với vài cú nhấp chuột, bạn có thể điều chỉnh header dựa trên URL hoặc loại tài nguyên. Đặc biệt, bạn có thể tạo nhiều cấu hình khác nhau và thêm các giá trị tùy chỉnh vào header. Các thay đổi này có thể áp dụng cho một tab cụ thể hoặc toàn bộ trang web.
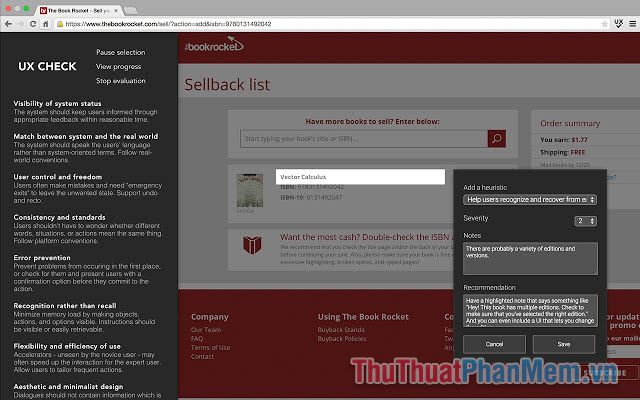
5. UX Check

Đánh giá trải nghiệm người dùng (UX) là bước không thể thiếu trong thiết kế web. Với UX Check, bạn có thể dễ dàng kiểm tra sự tuân thủ của giao diện với các nguyên tắc khả dụng đã được công nhận. Tiện ích này hiển thị phản hồi liên quan đến UX, cho phép bạn thêm ghi chú, chụp màn hình và xuất báo cáo dưới định dạng .docx một cách chuyên nghiệp.
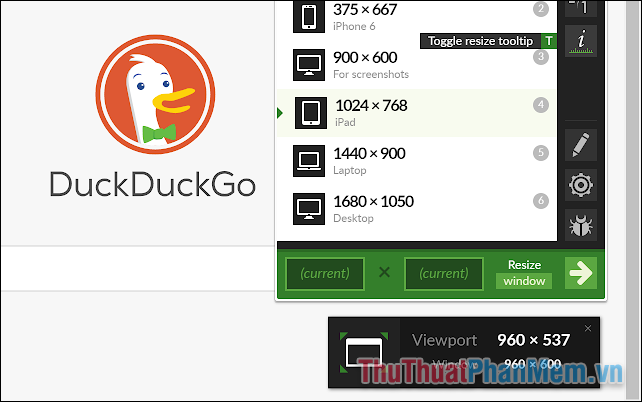
6. Window Resizer
Để đảm bảo trang web hiển thị hoàn hảo trên mọi thiết bị, Window Resizer là công cụ không thể thiếu. Tiện ích này giúp bạn mô phỏng trang web trên nhiều kích thước màn hình khác nhau, từ máy tính xách tay, máy tính bảng đến điện thoại thông minh, mang lại trải nghiệm tối ưu cho người dùng.

Công cụ này sở hữu nhiều tính năng hấp dẫn như “Xoay” và “Đo trực tiếp”, cùng với giao diện tùy chỉnh trực quan. Nếu bạn đang xây dựng một trang web đa thiết bị, hãy chắc chắn rằng bạn đã kiểm tra kỹ lưỡng các kích thước giao diện để đảm bảo trải nghiệm người dùng tối ưu.
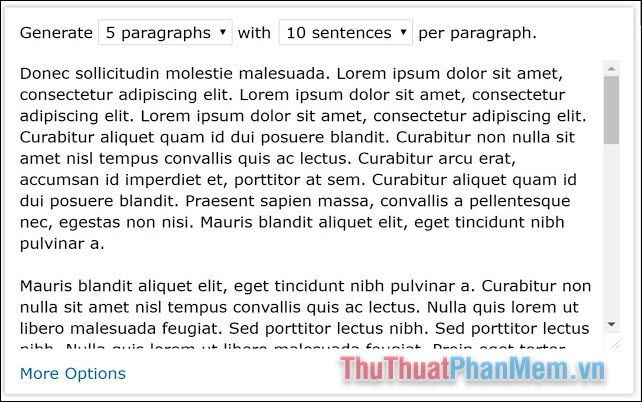
7. Lorem Ipsum Generator

Để tăng tốc quá trình thiết kế web, văn bản mặc định là yếu tố không thể thiếu. Với Lorem Ipsum Generator, bạn có thể dễ dàng tạo ra các đoạn văn bản giả định với độ dài và số lượng câu khác nhau. Tính năng “Chọn tự động” giúp bạn nhanh chóng sao chép toàn bộ văn bản chỉ với một thao tác.
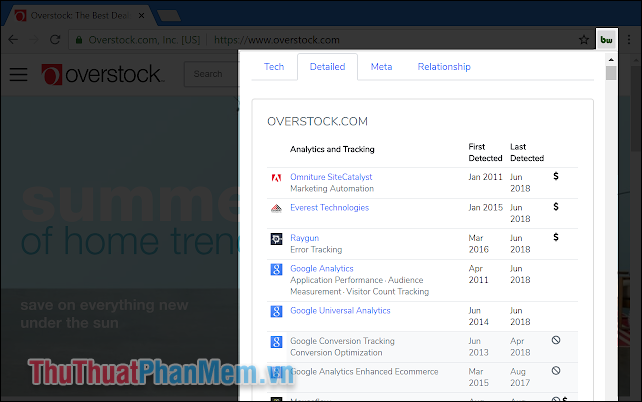
8. Builtwith Technology Profiler

Builtwith là tiện ích mở rộng kinh điển giúp bạn khám phá các công nghệ nền tảng đằng sau bất kỳ trang web nào. Chỉ với một cú nhấp chuột, bạn có thể biết được những công cụ và tiện ích bổ sung giúp trang web đó trở nên nổi bật. Từ đó, bạn có thể học hỏi và áp dụng những phương pháp tương tự cho dự án của mình.
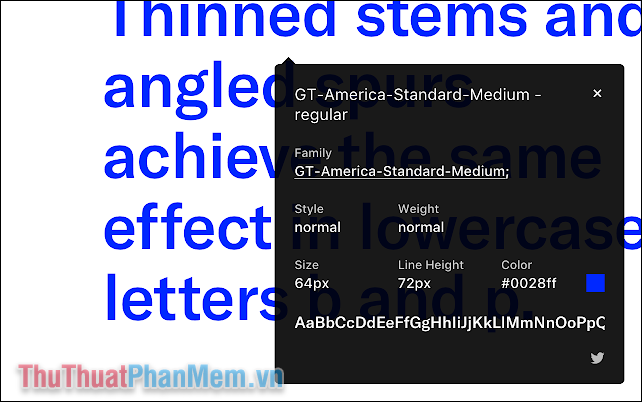
9. WhatFont

WhatFont là công cụ nhanh chóng và dễ dàng nhất để xác định các loại phông chữ trên một trang web. Chỉ cần di chuột qua văn bản, bạn sẽ nhận được thông tin chi tiết về phông chữ, bao gồm cả những phông chữ nâng cao từ Typekit và Google FontAPI.
10. CheckMyLinks

Để đảm bảo chất lượng liên kết trên trang web, CheckMyLinks là tiện ích mở rộng không thể thiếu. Công cụ này cung cấp báo cáo chi tiết về các liên kết hợp lệ, không hợp lệ và bị hỏng, giúp bạn kiểm tra kỹ lưỡng trước khi trang web hoặc các thay đổi của bạn chính thức đi vào hoạt động.
Có thể bạn quan tâm

Mẹo tạo Shortcut trên Android cực nhanh - Tiết kiệm thời gian với thao tác thông minh

Top 8 công ty gia vị thực phẩm uy tín tại Việt Nam

Khám phá 9 tiệm làm nail đẹp nhất tại quận Hoàn Kiếm, Hà Nội

Người mắc bệnh tiểu đường có thể uống nước mía không?

Băng vệ sinh Kotex: Liệu sản phẩm này có thực sự tốt và có bao nhiêu loại để lựa chọn?


