Hướng dẫn cách Chú thích trong HTML
24/02/2025
Nội dung bài viết
Chú thích trong mã HTML giúp bạn và các lập trình viên khác ghi chú và giải thích mã nguồn một cách rõ ràng. Nó cũng có thể được sử dụng để tạm thời vô hiệu hóa các đoạn mã khi bạn đang thử nghiệm hoặc phát triển tính năng mới. Việc hiểu rõ cách chú thích đúng cách sẽ giúp công việc lập trình của bạn và đồng nghiệp trở nên hiệu quả hơn.
Các bước thực hiện

Chèn một dòng chú thích. Chú thích được đánh dấu bằng thẻ <!-- và -->. Bạn có thể nhanh chóng chèn một chú thích để nhắc nhở bản thân về vấn đề của đoạn mã.
<html> <head> <title>Thử nghiệm chú thích</title> </head> <body> <!-- Mã này tạo nên một đoạn văn bản --> <p>Đây là website</p> </body> </html>
- Đảm bảo không có khoảng cách giữa thẻ chú thích. Ví dụ, thẻ < !-- sẽ không kích hoạt tính năng ghi chú. Bên trong thẻ chú thích, bạn có thể thêm bao nhiêu khoảng cách tùy ý.

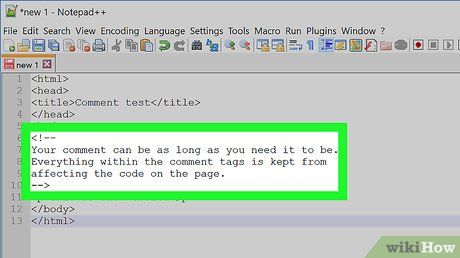
Tạo nhiều dòng chú thích. Chú thích có thể kéo dài thành nhiều dòng, phù hợp để giải thích các mã phức tạp hoặc vô hiệu hóa các đoạn mã lớn.
<html> <head> <title>Thử nghiệm chú thích</title> </head> <body> <!-- Chú thích có thể dài bao nhiêu tùy ý. Mọi thứ bên trong thẻ ghi chú không ảnh hưởng đến mã trên trang web. --> <p>Đây là website</p> </body> </html>

Sử dụng chú thích để tạm thời vô hiệu hóa đoạn mã. Khi cần tìm lỗi hoặc ngăn mã chạy trên trang web, bạn có thể dùng chú thích để chặn đoạn mã một cách nhanh chóng. Chỉ cần xóa thẻ chú thích, bạn có thể khôi phục lại mã dễ dàng.
<html> <head> <title>Thử nghiệm chú thích</title> </head> <body> <p>Xem tin nhắn này</p> <img src="/images/image1.jpg"> <!-- Ẩn hình ảnh này ngay <img src="/images/image2.jpg"> --> </body> </html>

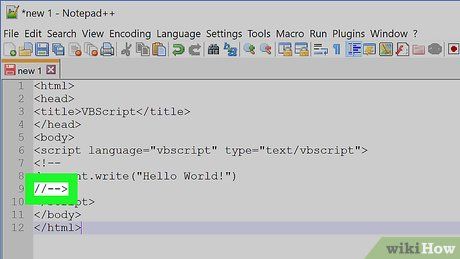
Dùng chú thích để ẩn kịch bản trên trình duyệt không hỗ trợ JavaScript. Khi lập trình bằng JavaScript hoặc VBScript, bạn có thể sử dụng chú thích để ẩn kịch bản trên các trình duyệt không hỗ trợ. Hãy chèn chú thích ở đầu kịch bản và kết thúc bằng thẻ //--> để đảm bảo kịch bản chỉ hoạt động trên trình duyệt hỗ trợ.
<html> <head> <title>VBScript</title> </head> <body> <script language="vbscript" type="text/vbscript"> <!-- document.write("Xin chào Thế giới!") //--> </script> </body> </html>
- Dấu // ở cuối thẻ ngăn kịch bản thực thi chú thích nếu trình duyệt hỗ trợ.
Lời khuyên hữu ích
- Chú thích là thói quen tốt trong lập trình, giúp bạn ghi nhớ cách mọi thứ hoạt động và dễ dàng hơn khi quay lại làm việc với mã sau này.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Top 9 Địa chỉ mua xe máy đáng tin cậy nhất tại Lạng Sơn

5 địa chỉ luyện thi IELTS chất lượng nhất quận Ngô Quyền, Hải Phòng

Top 5 Trung tâm đào tạo Photoshop hàng đầu tại TP.HCM

10 loại son dưỡng môi màu được đánh giá cao nhất hiện nay

Hướng dẫn Nuôi bướm từ A đến Z


