Hướng dẫn Tạo Liên kết Email trong HTML
23/02/2025
Nội dung bài viết
Người dùng sẽ có trải nghiệm tốt hơn nếu họ dễ dàng liên hệ với bạn về bất kỳ thắc mắc hoặc vấn đề nào khi truy cập website. Tính năng này không chỉ tăng giá trị cho website mà còn tạo sự thuận tiện và chuyên nghiệp. Hãy cùng khám phá cách thêm liên kết email vào trang web chỉ với một đoạn mã HTML đơn giản.
Các bước thực hiện

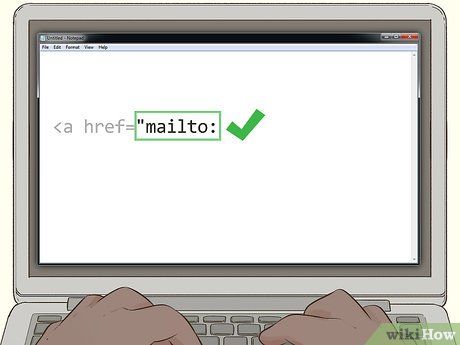
Nhập thẻ neo <a href= vào tài liệu HTML. Thuộc tính "<a href=" bắt đầu một liên kết trong HTML. Thẻ này thông báo cho trình duyệt biết rằng mục tiếp theo là một liên kết.
- Đảm bảo toàn bộ mã HTML đã hoàn chỉnh trước khi tiếp tục.

Nhập mailto: sau dấu "=". Đoạn mã này thông báo cho trình duyệt rằng liên kết dẫn đến một địa chỉ email thay vì một trang web.

Nhập địa chỉ email của người dùng. Định dạng lệnh chính xác đến thời điểm này sẽ là <a href=mailto:<nowiki>[email protected]".

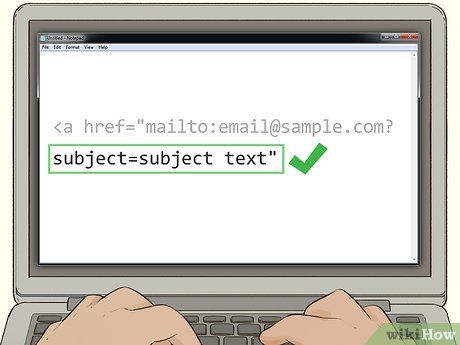
Thêm chủ đề được tạo sẵn (tùy chọn). Để thêm chủ đề, hãy nhập dấu hỏi (?) sau địa chỉ email, tiếp theo là từ "subject" (không có dấu ngoặc kép), dấu bằng (=) và nội dung chủ đề trong dấu ngoặc kép.
- Ví dụ: <a href=mailto:<nowiki>[email protected]?subject="Chủ đề mẫu"
- Tránh sử dụng ký tự không phải chữ hoặc số trong chủ đề để tránh gây hiểu nhầm.
- Bạn cũng có thể thêm nội dung thư, cc hoặc bcc bằng cách sử dụng cú pháp tương tự với từ khóa "body", "cc" hoặc "bcc".

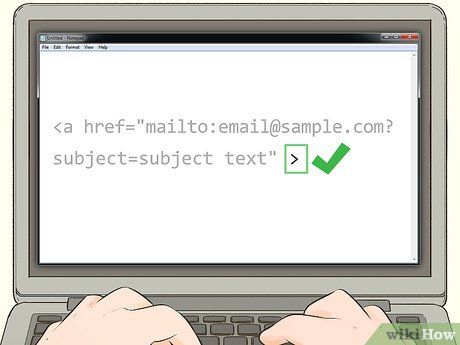
Nhập > để đóng thẻ. Dấu ngoặc đóng này thông báo cho trình duyệt rằng không còn lệnh nào được thực thi sau khi liên kết được nhấp.

Nhập văn bản hiển thị cho liên kết. Đây là phần văn bản mà người dùng sẽ nhấp vào để mở liên kết email. Nó có thể là một từ, cụm từ hoặc thậm chí là địa chỉ email. Ví dụ: "Nhấp vào đây" hoặc "Liên hệ chúng tôi".

Nhập </a> để đóng thẻ neo. Điều này đảm bảo rằng liên kết hoạt động chính xác và không ảnh hưởng đến phần còn lại của trang.
- Ví dụ hoàn chỉnh: <a href=mailto:<nowiki>[email protected]?subject="Liên hệ">Nhấp vào đây để gửi email!!!</a>

Tiếp tục hoàn thiện phần còn lại của tài liệu HTML. Đừng quên lưu lại công việc của bạn. Nếu còn nhiều lệnh HTML cần thêm vào, hãy tiếp tục thực hiện một cách cẩn thận và chính xác.
Lời khuyên hữu ích
- Thẻ neo HTML <a> rất linh hoạt và có thể được sử dụng trong nhiều tình huống khác nhau. Hiểu rõ cách sử dụng thẻ neo sẽ giúp bạn tối ưu hóa hiệu quả của nó.
- Luôn đặt thẻ neo trong phần thân (<body>...</body>) của tài liệu HTML. Việc đặt sai vị trí có thể gây ra lỗi hoặc kích hoạt email ngay lập tức khi trang web được tải, dẫn đến các vấn đề không mong muốn.
Những điều cần lưu ý
- Việc công khai địa chỉ email trên trang web có thể khiến bạn trở thành mục tiêu của thư rác. Các chương trình tự động thu thập email thường xuyên quét các trang web để tìm địa chỉ email, vì vậy hãy chuẩn bị tinh thần đối mặt với vấn đề này.
- Luôn kiểm tra kỹ tên người nhận trước khi gửi email.
- Nếu người dùng không có máy khách email được cài đặt trên thiết bị, họ có thể không thể gửi email cho bạn.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Có nên luyện tập gym vào những ngày đèn đỏ?

6 lý do bạn nên tập Yoga mỗi ngày

10 Sai Lầm 'Tưởng Đúng Mà Sai' Khi Bảo Quản Thực Phẩm - 90% Gia Đình Việt Đang Mắc Phải!

Cách Dạy Chó Con Ngừng Cắn Hiệu Quả

Top 10 Cuốn sách hay về nghệ thuật thuyết phục người khác


