Hướng dẫn Thiết kế Website từ A đến Z
23/02/2025
Nội dung bài viết
Trong bài viết này, tripi.vn sẽ đồng hành cùng bạn để khám phá cách thiết kế một website chuyên nghiệp và hiệu quả. Dù quyết định cuối cùng thuộc về bạn, nhưng những lưu ý quan trọng dưới đây sẽ giúp bạn có một khởi đầu vững chắc.
Các bước thực hiện
Thiết kế website của riêng bạn

Quyết định xem bạn có muốn sử dụng công cụ thiết kế website hay không. Nếu tự làm từ đầu, bạn cần nắm vững kiến thức về lập trình HTML. Ngược lại, các nền tảng như Weebly, Wix, WordPress hay Google Sites sẽ là lựa chọn lý tưởng cho người mới bắt đầu.
- Nếu chọn tự lập trình, hãy học cả HTML và CSS để tạo nền tảng vững chắc.
- Nếu không muốn tốn thời gian, bạn có thể thuê dịch vụ thiết kế web với chi phí dao động từ 600.000 đồng đến hơn 2.000.000 đồng mỗi giờ.

Lên ý tưởng và phác thảo trang web của bạn. Trước khi bắt tay vào thiết kế, hãy hình dung rõ ràng về số lượng trang, nội dung cụ thể và bố cục tổng thể của các trang quan trọng như trang chủ và trang "Giới thiệu".
- Việc phác thảo sơ bộ trên giấy sẽ giúp bạn dễ dàng hình dung và sắp xếp giao diện một cách hợp lý hơn.

Áp dụng nguyên tắc thiết kế trực quan. Dù sáng tạo là yếu tố quan trọng, nhưng thiết kế website vẫn cần tuân theo các quy chuẩn đã được kiểm chứng:
- Các tùy chọn điều hướng (như menu) nên được đặt ở đầu trang.
- Biểu tượng trình đơn (☰) nên xuất hiện ở góc trên bên trái.
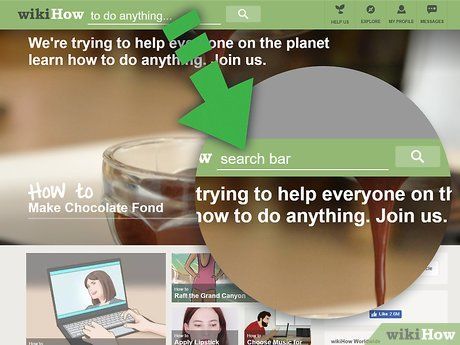
- Thanh tìm kiếm nên được đặt ở phía trên bên phải.
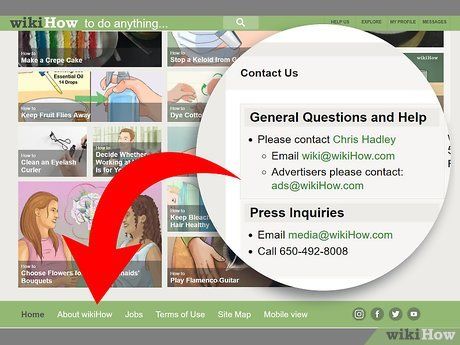
- Các liên kết hữu ích (như "Giới thiệu" hoặc "Liên hệ") nên được đặt ở cuối trang.

Duy trì sự nhất quán trong thiết kế. Dù là phông chữ, màu sắc hay bố cục, hãy đảm bảo chúng đồng nhất trên toàn bộ website. Sự thay đổi đột ngột về phong cách giữa các trang có thể gây khó chịu cho người dùng.
- Ví dụ, nếu trang chủ sử dụng tông màu lạnh, hãy tránh dùng màu sáng hoặc sặc sỡ cho các trang khác.
- Lưu ý rằng màu sắc tương phản hoặc chuyển động có thể gây ảnh hưởng đến người dùng nhạy cảm. Hãy cân nhắc thêm cảnh báo nếu cần.

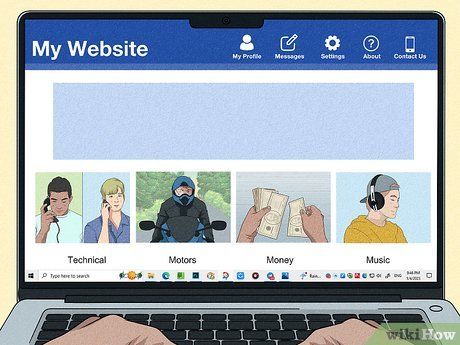
Tối ưu hóa hệ thống điều hướng. Đặt các liên kết trực tiếp đến những trang quan trọng ngay trên trang chủ để giúp người dùng dễ dàng tiếp cận thông tin cần thiết. Hầu hết các công cụ thiết kế web đều hỗ trợ tính năng này.
- Đảm bảo mọi trang đều có thể truy cập được thông qua cả địa chỉ trực tiếp và hệ thống điều hướng nội bộ.

Kết hợp màu sắc hài hòa. Màu sắc đóng vai trò quan trọng trong thiết kế website. Hãy lựa chọn các màu sắc bổ trợ lẫn nhau để tạo nên giao diện dễ nhìn và thu hút.
- Nếu chưa có ý tưởng, sự kết hợp giữa đen, trắng và xám là một lựa chọn an toàn và tinh tế.

Khám phá vẻ đẹp của thiết kế tối giản. Phong cách tối giản tập trung vào tông màu nhẹ nhàng, nền trắng chữ đen và hạn chế tối đa các yếu tố trang trí rườm rà. Đây là cách hiệu quả để tạo nên một website chuyên nghiệp và thu hút mà không cần quá nhiều nỗ lực.
- Nhiều công cụ thiết kế web cung cấp sẵn giao diện tối giản để bạn lựa chọn.
- Ngoài ra, phong cách "thô mộc" với đường nét rõ ràng, màu sắc tươi sáng và chữ in đậm cũng là một lựa chọn đáng cân nhắc, phù hợp với những website có nội dung độc đáo.

Sáng tạo với những lựa chọn thiết kế độc đáo. Dù bố cục thẳng hàng và chia ô là lựa chọn an toàn, việc thêm vào những chi tiết cá nhân độc đáo sẽ giúp website của bạn trở nên khác biệt và ấn tượng.
- Đừng ngại thử nghiệm với bố cục bất đối xứng hoặc sử dụng hiệu ứng chồng lớp để tạo chiều sâu cho giao diện.
- Những thiết kế góc cạnh và phong cách thẻ (card-based) tuy ít phổ biến nhưng lại mang đến vẻ đẹp tinh tế và hiện đại.
Tối ưu hóa hiệu suất website

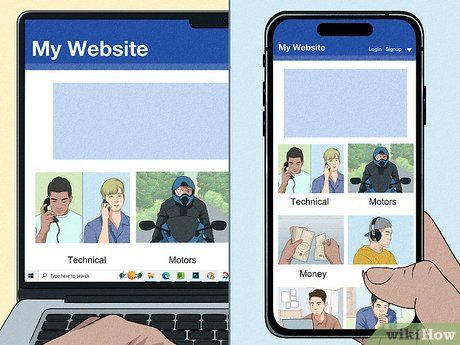
Ưu tiên tối ưu hóa cho thiết bị di động. Với lượng truy cập từ di động ngày càng tăng, việc tối ưu hóa phiên bản di động của website là điều không thể bỏ qua. Hầu hết công cụ thiết kế web đều tự động tạo phiên bản di động, nhưng bạn cần lưu ý:
- Đảm bảo các nút bấm đủ lớn và dễ thao tác.
- Tránh sử dụng các công nghệ không tương thích với di động như Flash hay Java.
- Cân nhắc phát triển ứng dụng di động riêng cho website của bạn.

Hạn chế sử dụng quá nhiều hình ảnh trên một trang. Cả trình duyệt máy tính và di động đều có thể gặp khó khăn khi tải trang chứa quá nhiều hình ảnh và video. Dù hình ảnh là yếu tố quan trọng, việc lạm dụng chúng có thể làm tăng thời gian tải trang và khiến người dùng rời đi.
- Thời gian tải trang lý tưởng nên dưới 4 giây để đảm bảo trải nghiệm mượt mà.

Tạo trang "Liên hệ" chuyên nghiệp. Trang "Liên hệ" là yếu tố không thể thiếu trên mọi website uy tín, cung cấp thông tin liên lạc như số điện thoại, email hoặc thậm chí là biểu mẫu phản hồi tích hợp. Trang này không chỉ giúp người dùng dễ dàng kết nối với bạn mà còn là công cụ hữu ích để giải quyết các vấn đề phát sinh từ phía khách hàng.

Thiết kế trang lỗi 404 độc đáo. Khi người dùng truy cập vào một trang không tồn tại, trang lỗi "404" sẽ xuất hiện. Thay vì sử dụng trang mặc định nhàm chán, hãy tùy chỉnh trang lỗi của bạn với:
- Thông báo lỗi thân thiện và hài hước (ví dụ: "Chúc mừng! Bạn vừa khám phá ra trang bí mật của chúng tôi!").
- Liên kết dẫn về trang chủ.
- Danh sách các trang phổ biến.
- Hình ảnh hoặc logo đại diện cho thương hiệu của bạn.

Tích hợp thanh tìm kiếm tiện lợi. Nếu công cụ thiết kế web của bạn hỗ trợ, hãy thêm thanh tìm kiếm vào website. Điều này giúp người dùng nhanh chóng tìm kiếm thông tin mà không cần phải điều hướng qua nhiều trang.
- Thanh tìm kiếm đặc biệt hữu ích khi người dùng muốn tìm kiếm các thuật ngữ hoặc nội dung cụ thể.

Chú trọng thiết kế trang chủ. Trang chủ là bộ mặt của website, cần truyền tải ngay chủ đề và mục đích của trang. Đảm bảo trang chủ tải nhanh và bao gồm:
- Lời kêu gọi hành động rõ ràng (như nút đăng ký hoặc biểu mẫu liên hệ).
- Thanh điều hướng hoặc menu dễ sử dụng.
- Hình ảnh hoặc video thu hút, kèm theo chú thích phù hợp.
- Từ khóa liên quan đến dịch vụ hoặc nội dung chính của website.

Kiểm tra website trên nhiều trình duyệt và nền tảng. Đảm bảo website của bạn hoạt động trơn tru trên các trình duyệt và thiết bị khác nhau. Trước khi ra mắt, hãy thử nghiệm website trên các trình duyệt phổ biến như:
- Google Chrome.
- Firefox.
- Safari (dành cho iPhone và Mac).
- Microsoft Edge và Internet Explorer (dành cho Windows).
- Trình duyệt mặc định trên các thiết bị Android (như Samsung Galaxy, Google Pixel, v.v.).

Duy trì và cập nhật website thường xuyên. Theo thời gian, xu hướng thiết kế, nội dung và công nghệ thay đổi không ngừng. Để website của bạn luôn tươi mới và cạnh tranh, hãy thường xuyên kiểm tra và cập nhật ít nhất ba tháng một lần, hoặc thậm chí thường xuyên hơn nếu có thể.
Lời khuyên hữu ích
- Khả năng tiếp cận là yếu tố không thể bỏ qua khi phát triển website. Hãy đảm bảo website của bạn hỗ trợ phụ đề cho người khiếm thính, mô tả âm thanh cho người khiếm thị và cảnh báo về hiệu ứng có thể gây co giật.
- Hầu hết công cụ thiết kế web đều cung cấp các mẫu giao diện sẵn có, giúp bạn dễ dàng xây dựng bố cục trước khi thêm nội dung cá nhân hóa.
Những điều cần lưu ý
- Hãy tuân thủ luật bản quyền và tránh sao chép ý tưởng. Đừng sử dụng hình ảnh hoặc thiết kế từ internet mà chưa được sự cho phép.
- Dù nhiều dịch vụ thiết kế web miễn phí, nhưng nếu muốn sở hữu tên miền riêng (ví dụ: "www.tên_của_bạn.com"), bạn sẽ cần chi trả phí duy trì hàng tháng hoặc hàng năm.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Top 7 gel xoa bóp giảm đau hiệu quả nhất hiện nay

Khám phá hai cách làm 'trà lai' độc đáo với hương vị thơm ngon không thể bỏ qua

Top 8 địa chỉ uy tín cung cấp hạt nâng pH (LS) chất lượng tại Hà Nội

Top 6 bài văn cảm nhận và phân tích bài thơ "Tự tình I" của Hồ Xuân Hương sâu sắc nhất (Ngữ văn 10)

Giải pháp khắc phục lỗi iTunes 0xe8000015 hiệu quả


