Hướng dẫn Thiết lập hình nền trong HTML một cách chi tiết
24/02/2025
Nội dung bài viết
Để thêm hình ảnh vào website, bạn chỉ cần sử dụng mã HTML. Tuy nhiên, để đặt hình ảnh làm hình nền, bạn cần kết hợp cả HTML và CSS. HTML (Hypertext Markup Language) là ngôn ngữ đánh dấu giúp trình duyệt hiển thị nội dung trang web, trong khi CSS (Cascading Style Sheets) được dùng để tạo phong cách và bố cục cho trang. Hãy chuẩn bị sẵn hình ảnh để thiết lập làm hình nền.
Các bước thực hiện
Chuẩn bị tập tin cần thiết

Tạo một thư mục riêng để lưu trữ tập tin HTML và hình nền. Trên máy tính, hãy tạo một thư mục với tên gọi dễ nhớ và dễ tìm kiếm sau này.
- Bạn có thể đặt tên thư mục tùy ý, nhưng khi làm việc với HTML, việc sử dụng tên ngắn gọn và không dấu sẽ giúp tránh các lỗi không đáng có.

Lưu hình ảnh làm nền vào thư mục HTML. Hãy đảm bảo hình ảnh bạn chọn làm nền được lưu trong thư mục HTML.
- Nếu không lo lắng về tốc độ tải trang, bạn có thể chọn hình ảnh độ phân giải cao. Những hình ảnh có màu sắc nhẹ nhàng và hoa văn lặp lại cũng là lựa chọn tuyệt vời, giúp văn bản trên trang dễ đọc hơn.
- Nếu chưa có hình nền, bạn có thể tải miễn phí từ các nguồn trực tuyến. Sau khi tải, di chuyển hình ảnh vào thư mục HTML đã tạo.

Tạo tập tin HTML. Mở trình soạn thảo văn bản và tạo một tập tin mới, sau đó lưu với phần mở rộng .html.
- Bạn có thể sử dụng bất kỳ trình soạn thảo nào, từ Notepad (Windows) đến TextEdit (Mac OS X).
- Để viết HTML chuyên nghiệp hơn, hãy tải Atom, một trình soạn thảo đa nền tảng.
- Nếu dùng TextEdit, hãy chuyển sang chế độ văn bản thuần túy (Plain Text) trong mục Format để đảm bảo tập tin HTML hoạt động chính xác.
- Tránh sử dụng trình xử lý văn bản như Microsoft Word vì chúng có thể thêm các ký tự và định dạng không mong muốn, làm hỏng cấu trúc HTML.
Viết tập tin HTML

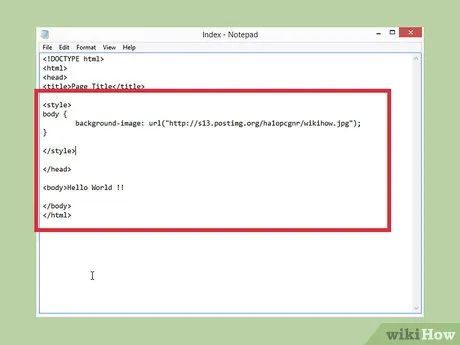
Sao chép và dán mã HTML tiêu chuẩn. Dán đoạn mã sau vào tập tin HTML của bạn (ví dụ: index.html):
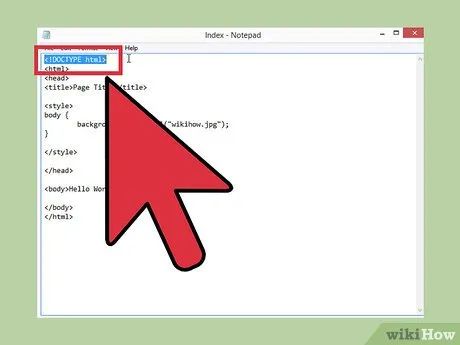
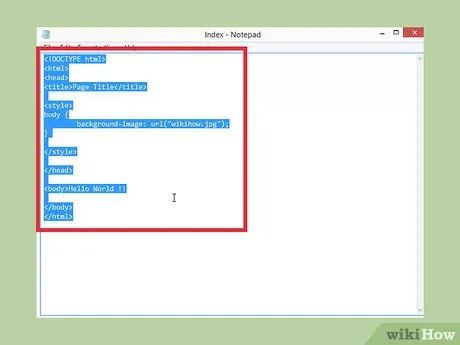
<!DOCTYPE html><html><head><title>Page Title</title><style>body {background-image: url(" ");}</style></head><body></body></html>

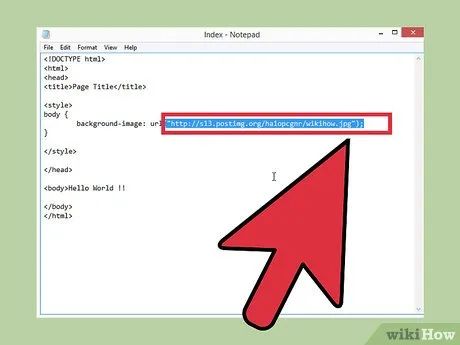
Thêm đường dẫn hình nền. Trong tập tin index.html, tìm dòng background-image: url(" ");. Đặt con trỏ chuột giữa dấu ngoặc kép và nhập tên tệp hình ảnh làm nền, bao gồm cả phần mở rộng (ví dụ: “background.png”).
- Khi hoàn thành, đoạn mã sẽ có dạng:
background-image: url("background.png");
- Nếu chỉ sử dụng tên tệp mà không bao gồm đường dẫn hoặc URL, trình duyệt sẽ tự động tìm kiếm hình ảnh trong thư mục chứa trang web. Nếu hình ảnh nằm ở thư mục khác, bạn cần cung cấp đường dẫn đầy đủ đến tệp ảnh đó.

Kiểm tra tệp HTML

Mở tập tin HTML bằng trình duyệt web. Nhấp chuột phải vào index.html và chọn mở bằng trình duyệt ưa thích của bạn.
- Nếu hình ảnh không hiển thị, hãy kiểm tra lại tên tệp ảnh trong tập tin index.html để đảm bảo chính xác.
- Nếu bạn thấy mã HTML thay vì hình nền, có thể tập tin đã được lưu dưới định dạng RTF. Hãy thử mở và chỉnh sửa lại tập tin bằng một trình soạn thảo văn bản thuần túy.

Chỉnh sửa tập tin HTML. Trong cửa sổ soạn thảo, đặt con trỏ chuột giữa thẻ <body> và </body>, sau đó nhập nội dung như Xin chào!. Làm mới trình duyệt để xem dòng chữ hiển thị trên nền hình ảnh.
Khám phá về mã HTML

Hiểu rõ về thẻ HTML và CSS. Mã HTML được xây dựng từ các thẻ mở và đóng. Thẻ <body> đánh dấu phần bắt đầu của nội dung chính, và </body> đóng lại phần đó. Mọi thẻ mở trong HTML đều cần được đóng để trang web hiển thị chính xác.

Nắm vững thẻ DOCTYPE. Mọi trang HTML chuẩn đều bắt đầu bằng thẻ <!DOCTYPE html>, giúp trình duyệt nhận diện đây là một tài liệu HTML.

Chỉnh sửa tập tin HTML. Trong cửa sổ soạn thảo, di chuyển con trỏ vào giữa thẻ <body> và </body>, sau đó nhập nội dung như Xin chào!. Làm mới trình duyệt để xem văn bản hiển thị trên nền hình ảnh.

Hiểu sâu về thẻ HTML và CSS. HTML được tạo thành từ các thẻ mở và đóng. Thẻ <body> mở ra phần nội dung chính, và </body> đóng lại. Mọi thẻ mở đều cần được đóng để trang web hiển thị chính xác.

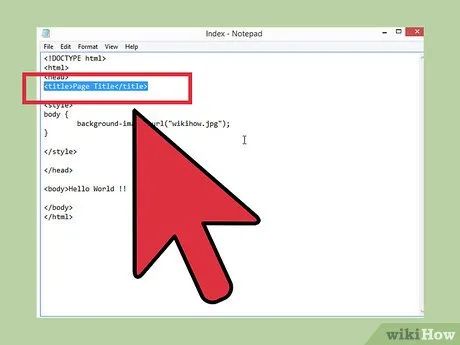
Khám phá thẻ tiêu đề. Thẻ <title> hiển thị dòng chữ trên thanh tiêu đề và tab của trình duyệt, giúp người dùng dễ dàng nhận diện trang web.

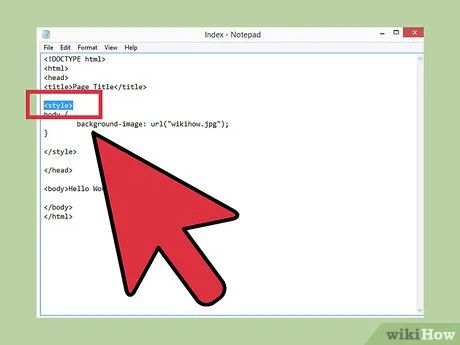
Hiểu về thẻ định dạng. Thẻ <style> chứa mã CSS, nơi bạn có thể thiết lập phong cách và giao diện cho trang web. Mọi nội dung nằm giữa thẻ này đều thuộc về CSS.

Khám phá thẻ nội dung. Mọi văn bản được viết giữa thẻ <body> sẽ hiển thị trực tiếp trên trang web, trừ khi đó là mã HTML hoặc CSS.

Chỉnh sửa tập tin HTML. Trong cửa sổ soạn thảo, đặt con trỏ giữa thẻ <body> và </body>, sau đó nhập nội dung như Xin chào!. Làm mới trình duyệt để xem văn bản hiển thị trên nền hình ảnh.
Khám phá mã CSS

Khám phá mã CSS. Trong tập tin index.html, mã CSS nằm giữa thẻ <style> hướng dẫn trình duyệt thêm hình nền vào thẻ <body> khi trang web được hiển thị.

Xem lại mã CSS.

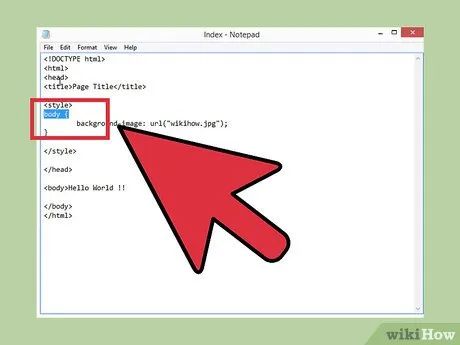
Hiểu về cấu trúc mã CSS. Mỗi đoạn mã CSS gồm hai phần: vùng chọn (selector) và phần khai báo (declaration).
- Trong ví dụ này, body là vùng chọn, và background-image: url("background.png") là phần khai báo.
- Vùng chọn có thể là bất kỳ thẻ HTML nào.
- Phần khai báo luôn nằm trong dấu ngoặc nhọn { }.

Hiểu về phần khai báo CSS. Phần khai báo gồm thuộc tính (property) và giá trị (value). Trong dấu ngoặc nhọn, background-image là thuộc tính, và url("background.png") là giá trị.
- Thuộc tính mô tả yếu tố cần định dạng, trong khi giá trị xác định cách thức định dạng.
- Thuộc tính và giá trị được phân cách bởi dấu hai chấm :.
- Mỗi khai báo CSS kết thúc bằng dấu chấm phẩy ;.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Hướng dẫn vô hiệu hóa thu thập dữ liệu cá nhân trên Google Maps dành cho iPhone

Bí quyết giúp nam giới mong muốn xây dựng mối quan hệ nghiêm túc với bạn

10 Tác dụng kỳ diệu của hành tím khiến bạn phải trầm trồ

6 bài phân tích xuất sắc nhất về hình tượng ông đồ trong thi phẩm cùng tên của Vũ Đình Liên

Hướng dẫn chi tiết cách kết nối WiFi


