Hướng dẫn tìm mã hex của màu sắc trên màn hình máy tính
24/02/2025
Nội dung bài viết
Trong HTML và CSS, màu sắc được biểu diễn bằng mã thập lục phân. Nếu bạn đang thiết kế trang web hoặc thực hiện dự án HTML và muốn sử dụng màu sắc từ hình ảnh, trang web hoặc cửa sổ trên màn hình, việc xác định mã hex là bước không thể thiếu. Bài viết này sẽ giới thiệu các công cụ miễn phí giúp bạn nhanh chóng tìm ra mã hex của bất kỳ màu sắc nào.
Các bước thực hiện
Sử dụng công cụ Digital Color Meter trên máy Mac

Khởi động Digital Color Meter trên máy Mac. Đây là công cụ tích hợp sẵn trong macOS, giúp bạn xác định giá trị màu của bất kỳ điểm nào trên màn hình. Để mở ứng dụng, hãy truy cập Finder, nhấp đúp vào thư mục Applications (Ứng dụng), sau đó chọn thư mục Utilities (Tiện ích) và nhấp đúp vào Digital Color Meter.

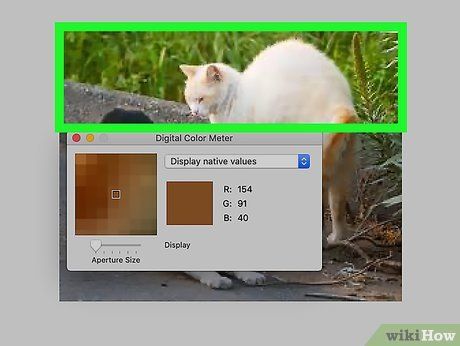
Di chuyển con trỏ đến vùng màu cần xác định. Khi bạn di chuyển chuột, giá trị màu sẽ được cập nhật liên tục. Hãy giữ nguyên vị trí chuột cho đến khi bạn khóa cả khẩu độ ngang và dọc.
- Bạn cũng có thể sử dụng công cụ này để xác định màu trên các trang web. Chỉ cần mở Safari (hoặc trình duyệt ưa thích của bạn) và truy cập trang web chứa màu cần nhận diện.

Nhấn tổ hợp phím ⌘ Command+L. Thao tác này sẽ khóa khẩu độ ngang và dọc, đảm bảo giá trị màu không thay đổi khi bạn di chuyển chuột.

Nhấn tổ hợp phím ⇧ Shift+⌘ Command+C để sao chép mã hex vào bộ nhớ tạm. Ngoài ra, bạn có thể sao chép mã bằng cách nhấp vào trình đơn Color (Màu sắc) và chọn Color as Text (Sao chép màu dưới dạng văn bản).

Nhấn tổ hợp phím ⌘ Command+V để dán mã đã sao chép. Bạn có thể dán mã trực tiếp vào mã HTML, tệp văn bản hoặc bất kỳ trường nhập liệu nào.

Nhấn tổ hợp phím ⌘ Command+L để mở khóa khẩu độ. Nếu bạn muốn xác định màu khác, thao tác này sẽ mở khóa, cho phép con trỏ tiếp tục hoạt động như công cụ nhận diện màu sắc.
Khám phá Color Cop trên Windows

Cài đặt Color Cop. Đây là công cụ miễn phí giúp bạn nhanh chóng xác định mã hex của bất kỳ màu sắc nào trên màn hình. Các bước cài đặt như sau:
- Truy cập http://colorcop.net/download bằng trình duyệt web.
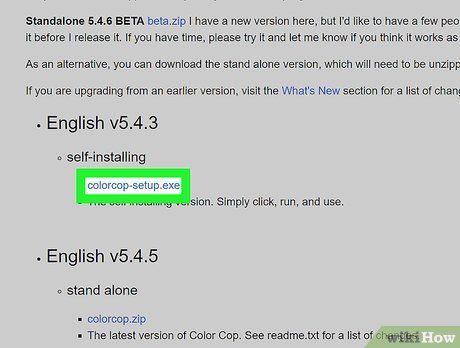
- Nhấp vào colorcop-setup.exe trong mục "self-installing" (tự cài đặt). Nếu tập tin không tự động tải xuống, hãy nhấp vào Save (Lưu) hoặc OK để bắt đầu tải.
- Nhấp đúp vào tập tin đã tải xuống (thường nằm trong thư mục Downloads ở góc trái trình duyệt).
- Làm theo hướng dẫn trên màn hình để hoàn tất cài đặt.

Khởi động Color Cop. Bạn có thể tìm thấy ứng dụng trong trình đơn Start.

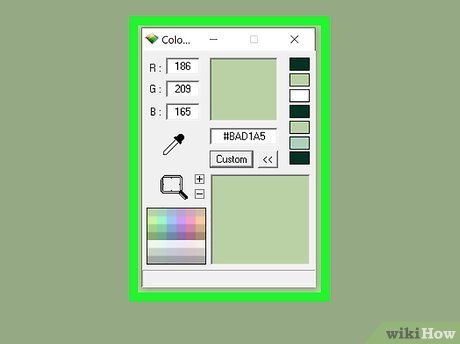
Kéo biểu tượng ống nhỏ giọt đến màu sắc cần xác định. Bạn có thể nhận diện màu từ bất kỳ vị trí nào trên màn hình, bao gồm ứng dụng và trang web.

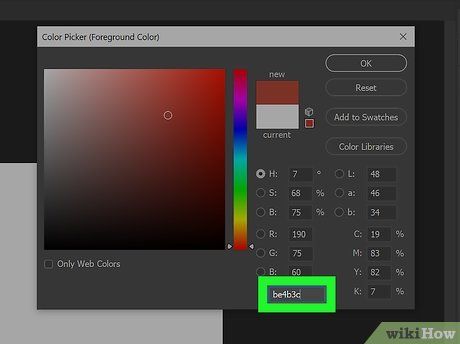
Thả chuột để xem mã hex. Mã màu sẽ ngay lập tức hiển thị trong trường ở giữa ứng dụng.

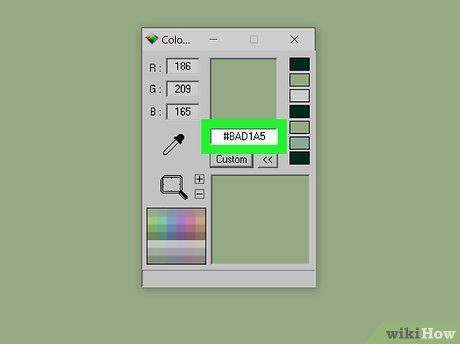
Nhấp đúp vào mã hex và nhấn Ctrl+C. Thao tác này sẽ sao chép mã hex vào bộ nhớ tạm.

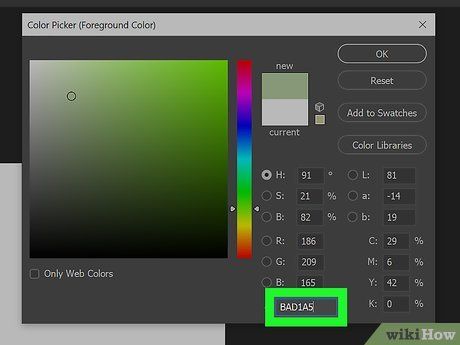
Dán mã vào vị trí cần thiết. Bạn có thể sử dụng Ctrl + V để dán mã hex vào bất kỳ đâu, chẳng hạn như trong mã HTML hoặc CSS.
Khám phá Imagecolorpicker.com

Truy cập https://imagecolorpicker.com trên máy tính, điện thoại hoặc máy tính bảng. Đây là công cụ miễn phí giúp bạn xác định mã hex của bất kỳ màu sắc nào trong ảnh đã tải lên. Phương pháp này tương thích với mọi trình duyệt trên Android, iPhone hoặc iPad.

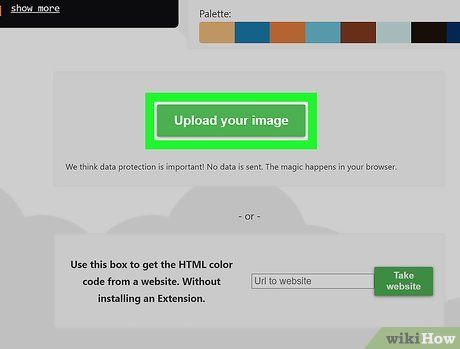
Tải ảnh lên hoặc nhập URL. Bạn có thể chọn tải ảnh từ thiết bị của mình hoặc sử dụng ảnh hoặc trang web trực tuyến. Cả hai cách đều cho phép bạn chọn màu từ ảnh hoặc trang web.
- Để tải ảnh lên, kéo xuống và chọn Upload your image (Tải ảnh lên), tìm ảnh trên thiết bị và tải lên.
- Để sử dụng trang web, kéo xuống phần "Use this box to get the HTML color code from a website" (Sử dụng ô này để lấy mã HTML từ trang web), nhập URL và nhấp hoặc chạm vào Take website (Lấy website).
- Để chọn ảnh cụ thể từ một trang, nhập URL của ảnh vào ô "Use this box to get the HTML color code from a picture via this URL" (Sử dụng ô này để lấy mã HTML của ảnh qua URL), sau đó nhấp hoặc chạm vào Take image (Lấy ảnh).

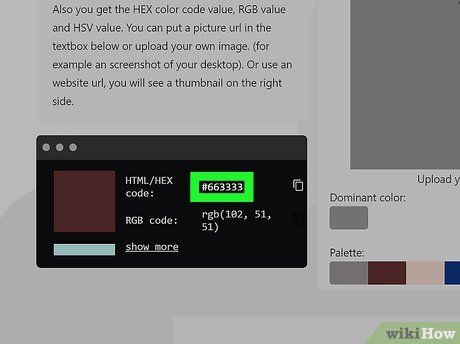
Nhấp hoặc chạm vào màu sắc bạn muốn trong phần xem trước ảnh/trang. Mã hex của màu sẽ hiển thị ngay bên dưới góc trái màn hình.

Nhấp hoặc chạm vào biểu tượng sao chép để lưu mã hex vào bộ nhớ tạm. Biểu tượng này là hai hình vuông chồng lên nhau, nằm bên phải mã hex. Bạn có thể dán mã vào bất kỳ tệp văn bản hoặc trường nhập liệu nào.
Khám phá công cụ Eyedropper trên Firefox (dành cho màu trên trang web)

Mở Firefox trên máy tính Windows hoặc Mac. Firefox tích hợp sẵn công cụ Eyedropper miễn phí, giúp bạn xác định mã hex của bất kỳ màu sắc nào trên trang web. Nếu đã cài đặt Firefox, bạn có thể tìm thấy nó trong trình đơn Start (Windows) hoặc thư mục Applications (macOS).
- Bạn có thể tải Firefox miễn phí tại https://www.mozilla.org/en-US/firefox.
- Lưu ý: Firefox chỉ hỗ trợ xác định màu trong phạm vi trình duyệt, không thể sử dụng bên ngoài.

Truy cập trang web chứa màu cần xác định. Đảm bảo phần tử mà bạn muốn lấy mã màu đang hiển thị trên màn hình.

Nhấp vào trình đơn ☰. Đây là biểu tượng ba dấu gạch ngang nằm ở góc trên bên phải của Firefox.

Nhấp vào trình đơn Web Developer (Nhà phát triển web). Một trình đơn mới sẽ xuất hiện.

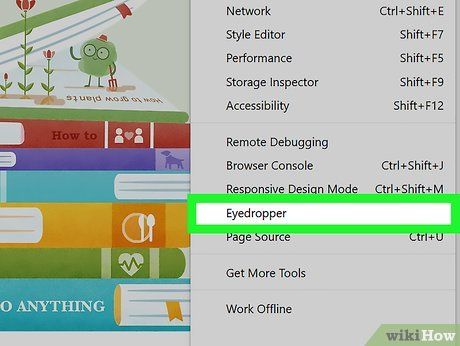
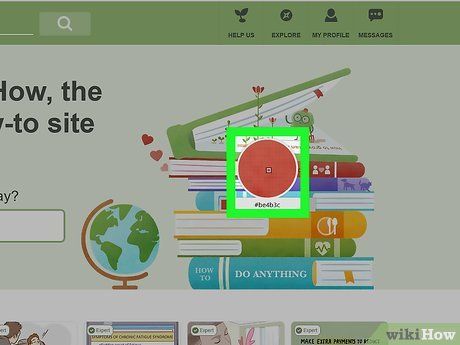
Nhấp vào Eyedropper. Con trỏ chuột sẽ biến thành một vòng tròn lớn.

Nhấp vào màu sắc bạn muốn xác định. Giá trị hex của màu sẽ hiển thị ngay khi bạn di chuyển chuột. Khi nhấp chuột, Firefox sẽ tự động sao chép mã hex vào bộ nhớ tạm.

Dán mã vào vị trí cần thiết. Bạn có thể sử dụng phím tắt Control + V (trên Windows) hoặc Command + V (trên Mac) để dán mã hex vào HTML, CSS hoặc bất kỳ tệp văn bản nào.
Gợi ý hữu ích
- Nhiều trang web, tiện ích mở rộng trình duyệt và phần mềm chỉnh sửa ảnh cung cấp công cụ chọn màu để giúp bạn tìm mã hex một cách dễ dàng.
- Nếu bạn biết ai đó đã thiết kế trang web với màu sắc bạn đang tìm kiếm, hãy hỏi họ về mã hex được sử dụng. Ngoài ra, bạn có thể xem mã nguồn của trang web để tìm mã hex trực tiếp.
Du lịch
Ẩm thực
Khám phá
Đi Phượt
Vẻ đẹp Việt Nam
Chuyến đi
Có thể bạn quan tâm

Khám phá vẻ đẹp của những bức ảnh chụp nhóm ba người

Top 10 kem chống nắng vật lý chất lượng nhất được tin dùng hiện nay

6 Bài viết hay nhất phân tích khổ thơ đầu bài "Đoàn thuyền đánh cá" của Huy Cận

15 Khúc Tình Ca Đẹp Nhất Của Giọng Ca Đầy Cảm Xúc - Đức Phúc

6 Bài văn mẫu tả người thợ may chân thực và xúc động dành cho học sinh lớp 5


